Spécifier les propriétés de grille en lecture seule
Les applications pilotées par modèle utilisent des principes de la conception de sites web réactifs pour fournir une expérience optimale d’affichage et d’interaction pour toute taille d’écran, tout appareil ou toute orientation. À mesure que la taille de l’écran du conteneur diminue, par exemple sur les téléphones et les fenêtres d’affichage plus petites, la grille est transformée en liste.
Le contrôle Read Only Grid indique comment une grille doit répondre en fonction de différentes tailles d’écran. En tant que créateur d’applications, si vous utilisez une application pilotée par modèle, vous pouvez configurer le contrôle Read Only Grid et ses propriétés pour des grilles et des listes personnalisées.
- Propriété Carte Form : Utilisez un formulaire de carte pour les listes au lieu du modèle de liste par défaut. Les formulaires de carte fournissent plus d’informations pour les éléments de liste que le modèle de liste par défaut.
- Propriété Reflow behavior : Utilisez ce paramètre pour spécifier une grille à redisposer en une liste ou non.
Autoriser la grille à se redisposer en une liste
Configurez les fonctionnalités suivantes après l’ajout du contrôle Read Only Grid à une table :
- Autoriser une grille à se redisposer en une liste sur des petits affichages comme un mobile.
- Spécifiez le mode d’affichage comme grille uniquement ou liste uniquement.
Accéder à Power Apps
Sélectionnez Tables sur le volet de navigation de gauche. Vous pouvez également sélectionner Solutions, puis ouvrir la solution. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Ouvrez la table, telle que Account.
Sélectionnez la section Formulaires, et sélectionnez le formulaire que vous souhaitez modifier.
Sélectionnez Basculer vers l’affichage classique. L’éditeur de formulaires classique s’ouvre sous la forme d’un nouvel onglet dans votre navigateur. (Vous devrez peut-être sélectionner ... avant de sélectionner Passer au classique.)
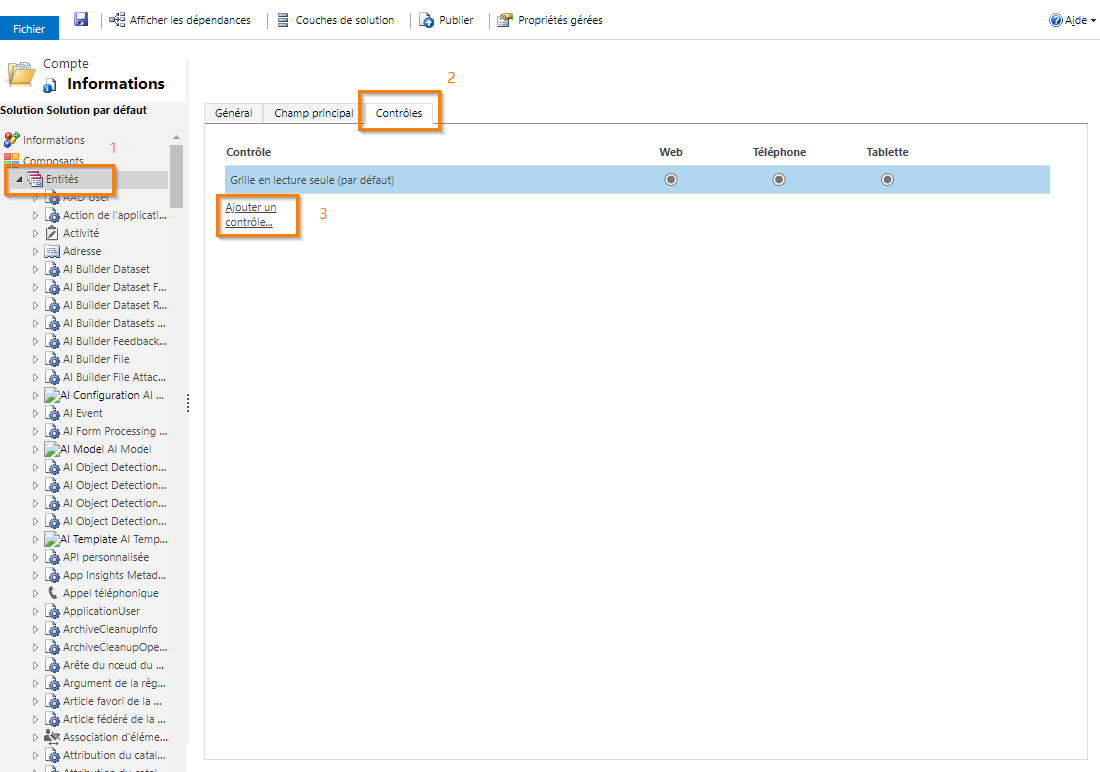
Dans le volet de navigation, développez Entités, sélectionnez la table appropriée (telle que Compte ou Contact), puis sous l’onglet Contrôles, sélectionnez Ajouter un contrôle.

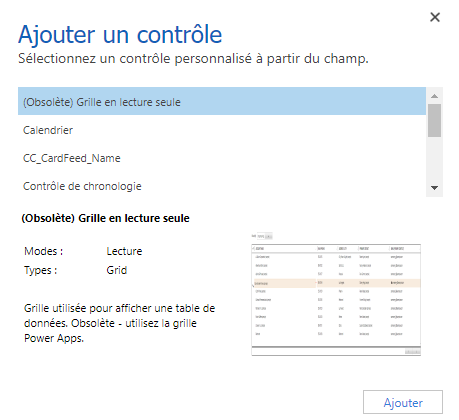
Sélectionnez Grille en lecture seule dans la liste des contrôles, puis choisissez Ajouter.
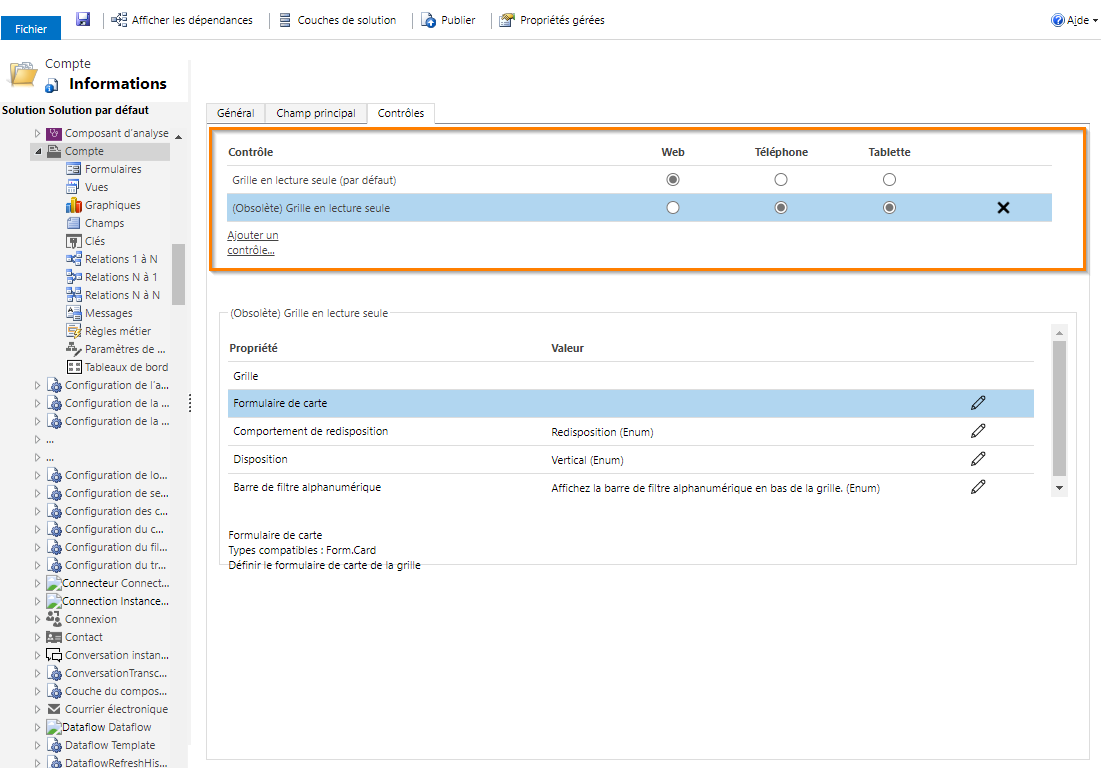
Le contrôle est ajouté à la liste des contrôles disponibles.

Sélectionnez les appareils (web, Téléphone ou Tablette) pour lesquels vous souhaitez que la grille soit en lecture seule.

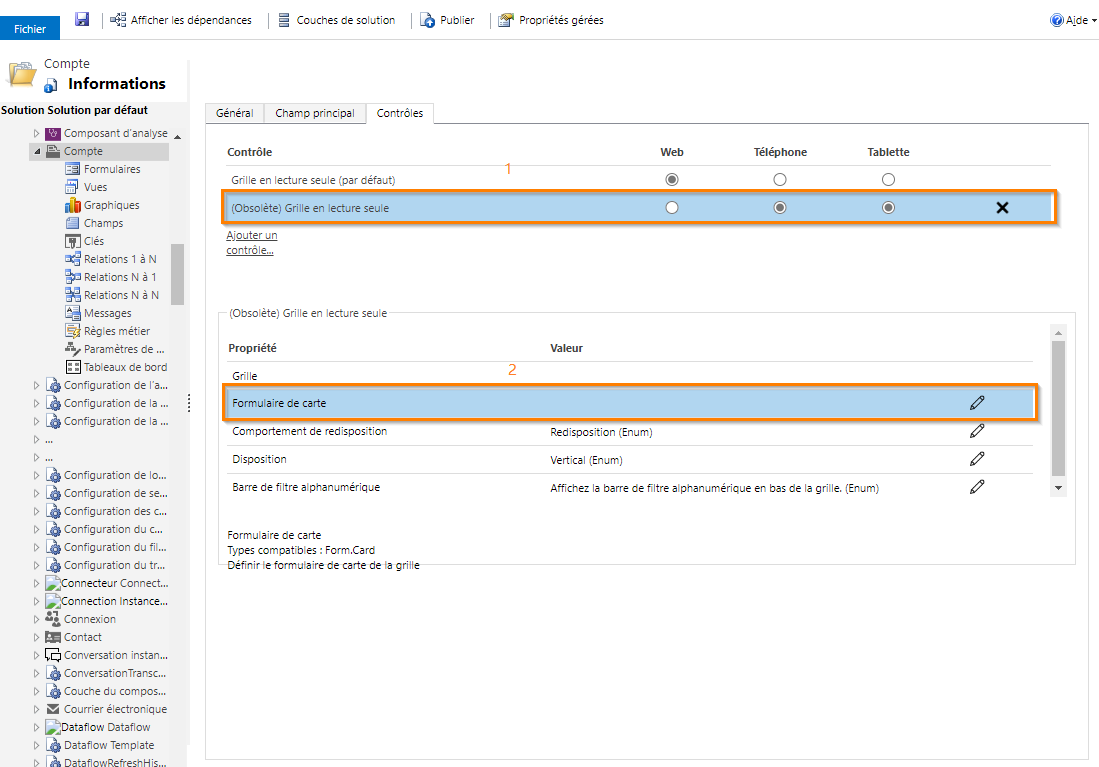
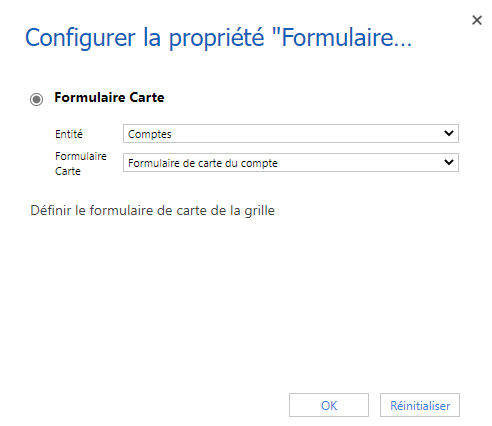
Configurez la propriété Carte Form.
Vous pouvez utiliser la propriété Carte Form pour afficher les éléments de liste au lieu du modèle de liste par défaut. Les formulaires de carte fournissent plus d’informations pour les éléments de liste que le modèle de liste par défaut.
a. Sélectionnez l’icône de crayon en regard de Formulaire Carte.

b. Sélectionnez les types Entité et Formulaire Carte.

c. Choisissez OK.
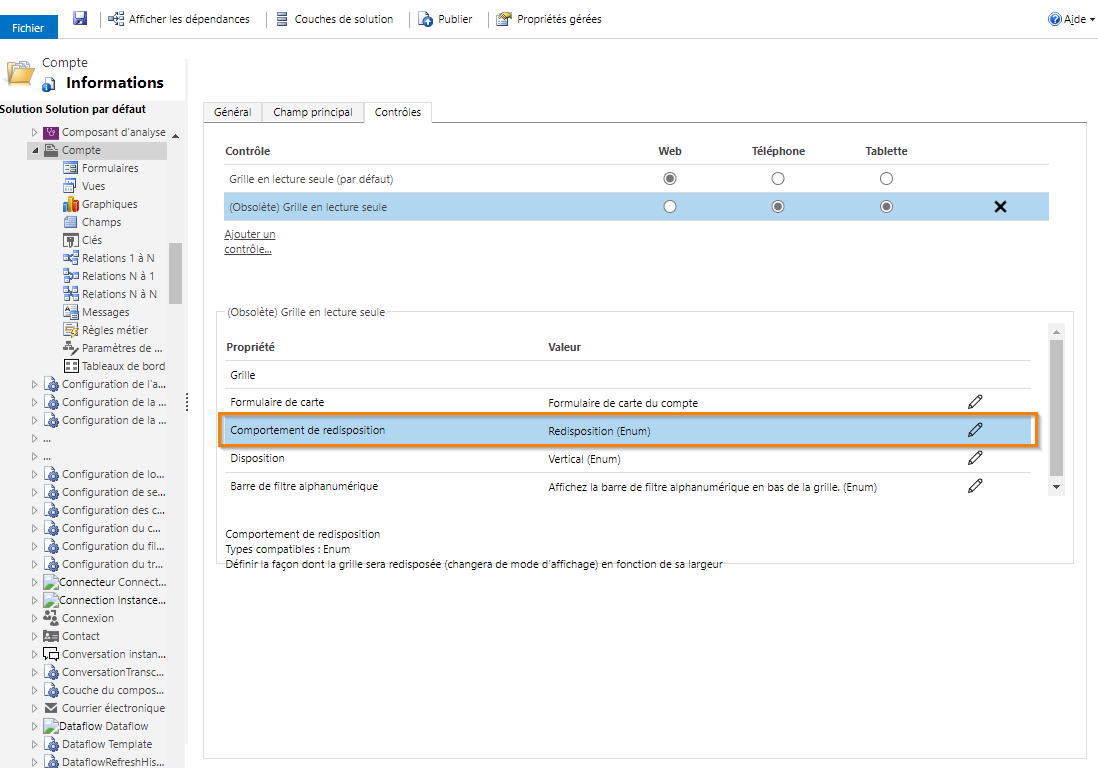
Configurez la propriété Comportement de redisposition.
a. Sélectionnez l’icône de crayon en regard de Comportement de redisposition.

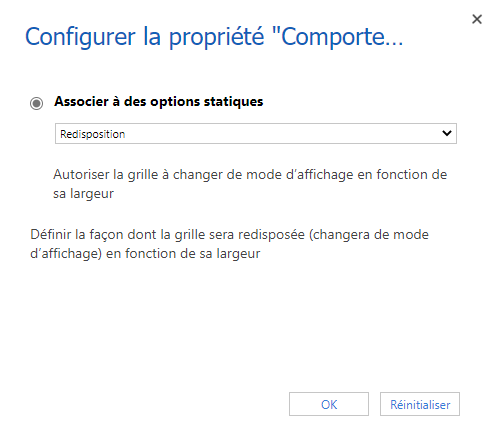
b. Sélectionnez le type de flux de grille dans le menu déroulant Associer à des options statiques.
Type de flux Description Redisposition Permet à la grille de s’afficher en mode de liste en fonction de l’espace d’affichage indisponible. Grille uniquement Contraint la grille à se redisposer en mode de liste si l’espace d’affichage est insuffisant. Liste uniquement S’affiche uniquement sous forme de liste même lorsqu’il existe suffisamment d’espace pour s’afficher sous forme de grille. 
c. Choisissez OK.
Enregistrez et publiez les modifications.
Image conditionnelle
Vous pouvez afficher une icône personnalisée au lieu d’une valeur dans une liste et établir la logique utilisée pour la sélectionner selon les valeurs d’une colonne à l’aide de JavaScript. Pour plus d’informations sur les images conditionnelles, voir Afficher les icônes personnalisées plutôt que des valeurs dans les vues de listes.
Problème connu
Si le jeu de données affiché dans la grille contient des lignes en double, les doublons risquent de ne pas s’afficher dans la grille. Cela peut conduire à ce que le nombre d’enregistrements signalés affiche plus d’enregistrements qu’il n’y en a réellement dans la grille, ou que davantage d’enregistrements apparaissent lors de l’exportation des données vers Excel ou de l’affichage des données dans l’ancienne recherche avancée. Ce comportement s’applique à tous les contrôles de grille, pas seulement au contrôle de grille en lecture seule.
Étapes suivantes
Présentation des vues d’application pilotée par modèle
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour