Utiliser le formulaire principal d’application pilotée par modèle et ses composants
Les formulaires dans les applications pilotées par modèle constituent le principal moyen par lequel les utilisateurs peuvent mettre à jour les enregistrements. Les formulaires associés à une table sont accessibles via le concepteur de table.
Le type de formulaire le plus versatile du nouveau formulaire est Principal. Cependant, en plus des formulaires principaux, les créateurs d’applications peuvent créer des formulaires de création rapide, des aperçus ou des formulaires de carte. En savoir plus sur les autres types de formulaires
Cet article décrit comment modifier un formulaire principal, y ajouter ou modifier divers éléments du formulaire.
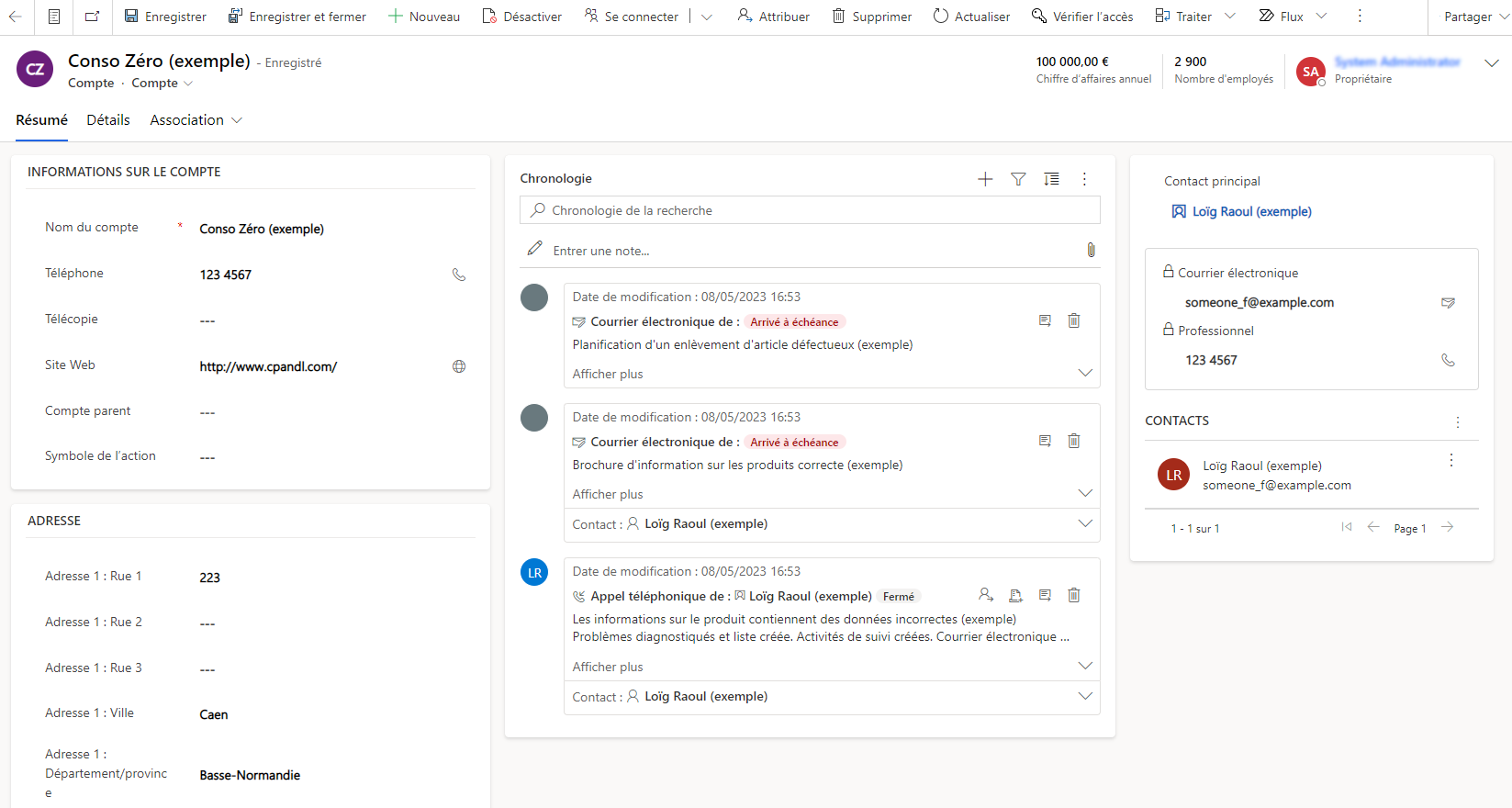
Vous trouverez ci-dessous un exemple de formulaire principal dans une application. Il comporte plusieurs onglets, en plus d’exposer le composant Timeline et un aperçu fournissant plus de détails associés au contact principal.

Ouvrir le concepteur de formulaires
Pour modifier un formulaire, comme ajouter ou changer des éléments, utilisez le concepteur de formulaires. Le concepteur de formulaires permet à un créateur de créer ou modifier des formulaires pour toutes les applications pilotées par modèle.
Suivez les procédures ci-dessous pour accéder au concepteur de formulaires.
Notes
Si vous créez des composants de solution pendant la modification du formulaire, les noms des composants utilisent le préfixe de personnalisation de l’éditeur de solutions pour la solution par défaut et ces composants sont uniquement inclus dans la solution par défaut. Si vous souhaitez inclure de nouveaux composants de solution dans une solution non gérée spécifique, ouvrez le concepteur de formulaires via cette solution non gérée. Cela facilitera le cycle de vie de la gestion des applications.
Accéder au concepteur de formulaires d’une solution non gérée
- Connectez-vous à Power Apps.
- Sélectionnez Solutions dans le volet de navigation de gauche. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
- Ouvrez la solution non gérée dans laquelle vous souhaitez travailler. Le type de solution, géré ou non géré, s’affiche dans la colonne Gérer en externe ?.
- Dans la liste des composants, recherchez la table avec le formulaire que vous souhaitez modifier. Si la table n’est pas répertoriée, vous devez l’ajouter.
Ajouter une table à une solution non gérée
Avec la solution non gérée ouverte, dans la barre de commandes, sélectionnez Ajouter existant, puis sélectionnez Table.
Toutes les tables disponibles sont répertoriées. Sélectionnez la table, puis sélectionnez Suivant.
Sélectionnez l’option la plus appropriée, puis sélectionnez Ajouter :
- Pour une table personnalisée, sélectionnez Inclure tous les composants.
- Pour une table standard choisissez Sélectionner des composants, puis recherchez et sélectionnez le formulaire principal que vous souhaitez personnaliser, puis sélectionnez Ajouter.
La table est ajoutée à la solution. Dans la liste des composants, ouvrez le tableau, sélectionnez la section Formulaires, puis ouvrez le formulaire de type Principal.
Dans le concepteur de formulaires, apportez les modifications que vous souhaitez.
Enregistrez le formulaire.
Publier les modifications pour une utilisation dans l’application
Certaines personnalisations qui modifient l’interface utilisateur doivent être publiées avant que les utilisateurs puissent s’en servir dans l’application. Pour publier votre personnalisation, dans la barre d’outils de l’explorateur de solutions, sélectionnez Publier toutes les personnalisations.
Accédez au concepteur de formulaires via la solution par défaut
Connectez-vous à Power Apps.
Développez Données, sélectionnez Tables, sélectionnez la table souhaitée, puis sélectionnez la section Formulaires.
Dans la liste des formulaires, ouvrez le formulaire du type Principal.
Notes
Si vous avez apporté d’autres modifications à l’application, publiez-les à l’aide l’option de publication au niveau de l’application. Voir Valider et publier une application à l’aide du concepteur d’application pour plus d’informations.
Interface utilisateur du concepteur de formulaires
Pour comprendre en détail l’interface utilisateur du concepteur de formulaires, voir Vue d’ensemble du concepteur de formulaires piloté par modèle.
Propriétés du formulaire
Pour en savoir plus sur les propriétés du formulaire, voir Propriétés du formulaire – héritées.
Options de visibilité
Plusieurs types d’éléments de formulaire ont la possibilité d’être affichés ou masqués par défaut. Les onglets, les sections, et toutes les colonnes fournissent cette option. En utilisant des scripts de formulaire ou des règles métier, la visibilité de ces éléments peut être contrôlée pour créer un formulaire dynamique pour fournir une interface utilisateur qui s’adapte aux conditions du formulaire.
Notes
Il n’est pas conseillé de masquer des éléments de formulaire pour appliquer la sécurité. Plusieurs méthodes permettent d’afficher l’ensemble des éléments et des données dans le formulaire lorsque les éléments sont masqués. Pour plus d’informations : Afficher ou masquer des éléments de formulaire.
Propriétés d’onglet
Dans le corps d’un formulaire, les onglets forment la séparation horizontale. Les onglets ont une étiquette qui peut être affichée. Si l’étiquette est affichée, les tabulations peuvent être développées ou réduites pour afficher ou masquer leur contenu en sélectionnant l’étiquette. Pour connaître en détail les propriétés d’un onglet, voir Propriétés de l’onglet.
Propriétés de la section
Une section d’un formulaire occupe l’espace disponible dans une colonne d’onglet. Les sections ont une étiquette pouvant être affichée et une ligne peut être affichée sous l’étiquette. Pour connaître en détail les propriétés d’une section, voir Propriétés de la section.
Chronologie
La chronologie affiche les activités associées à une table spécifique.
Les types d’activités suivants sont pris en charge : tâche, rendez-vous, appel téléphonique, courrier électronique, activité sociale, activité personnalisée.
La chronologie indique également les notes et les publications utilisateur. Elle affiche les activités dont la colonne Concernant est définie sur la table affichée. Pour les notes, la colonne Concernant n’est pas indiquée à l’utilisateur ; elle est implicite une fois créée à partir de la chronologie.
Chaque activité qui est indiquée dans la chronologie aura les mêmes actions rapides disponibles dans la barre de commandes de l’activité.
Propriétés de colonne communes
Pour connaître en détail les propriétés d’une colonne commune, voir Propriétés de colonne commune.
Propriétés de colonne spéciale
Toutes les colonnes ont des propriétés listées dans Propriétés de colonne communes – héritées, mais certaines ont des propriétés supplémentaires. Pour en savoir plus, voir Propriétés de la colonne Spéciale – héritée.
Propriétés de sous-grille
Vous pouvez configurer une sous-grille sur un formulaire pour afficher une liste de lignes ou un graphique. Pour connaître en détail les propriétés d’une sous-grille, voir Propriétés de la sous-grille – héritée.
Propriétés du contrôle Quick view
Un contrôle Quick view sur un formulaire affiche les données d’une ligne sélectionnée dans une recherche du formulaire. Pour découvrir les propriétés rapides du contrôle Quick view, voir Propriétés du contrôle Quick view – héritées.
Propriétés de la ressource Web
Vous pouvez ajouter ou modifier des ressources Web dans un formulaire pour le rendre plus attrayant ou utile aux utilisateurs des applications. Les ressources Web activées par formulaire sont des contrôles de fichiers images, HTML ou Silverlight. Sachez de façon détaillée les propriétés des ressources Web. Accédez à Propriétés de la ressource web – héritées.
Propriétés IFRAME
Vous pouvez ajouter des iFrames à un formulaire pour intégrer du contenu d’un autre site Web dans un formulaire. Pour en savoir plus sur les propriétés IFRAME, voir Propriétés IFRAME – héritées.
Modifier la navigation
La navigation dans le formulaire permet d’afficher les listes des lignes associées. Chaque relation de table a des propriétés permettant de contrôler son affichage. Pour plus d’informations : Élément du volet Navigation pour la table principale
Toutes les relations de table qui sont configurées pour être affichées peuvent être remplacées dans l’éditeur de formulaires.
Pour des instructions pas à pas, voir Ajouter la navigation par formulaire pour les tables associées.
Pour activer la modification de la navigation, vous devez d’abord sélectionner Navigation dans le groupe Sélectionner de l’onglet Accueil.
Dans l’Explorateur de relations, vous pouvez filtrer par relation 1 à N (un-à-plusieurs) ou N à N (plusieurs-à-plusieurs), ou afficher toutes les relations disponibles. La case à cocher Afficher uniquement les relations non utilisées est désactivée et sélectionnée. Ainsi, vous pouvez ajouter chaque relation une seule fois.
Pour ajouter des relations à partir de l’Explorateur de relations, double-cliquez dessus pour l’ajouter sous la relation actuellement sélectionnée dans la zone de navigation. Double-cliquez sur une relation dans la zone de navigation et vous pouvez modifier l’étiquette sur l’onglet Afficher. Sur l’onglet Nom, vous pouvez voir les informations concernant la relation. Utilisez le bouton Modifier pour ouvrir la définition de la table.
Il existe cinq groupes dans la zone de navigation. Vous pouvez les glisser pour les repositionner et double-cliquer dessus pour modifier l’étiquette, mais vous ne pouvez pas les supprimer. Ces groupes s’affichent uniquement lorsqu’ils contiennent des éléments. Si vous ne souhaitez pas qu’un groupe apparaisse, il suffit de ne rien y ajouter.
Configurer les gestionnaires d’événements
Un gestionnaire d’événements consiste en une référence à une ressource Web JavaScript et à une fonctionnalité définie dans cette ressource Web qui s’exécute lorsque l’événement se produit. Pour en savoir plus sur la configuration des gestionnaires d’événements, voir Configurer les gestionnaires d’événements.
Étapes suivantes
Créer et concevoir des formulaires
Créer et modifier des formulaires de création rapide
Création et modification des aperçus
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).