Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Power Apps component framework permet aux développeurs professionnels et aux créateurs d’applications de créer des composants de code pour des applications pilotées par modèle et canevas. Ces composants de code peuvent fournir une expérience améliorée des utilisateurs travaillant avec des données sur des formulaires, des vues et des tableaux de bord. Pour plus d’informations : Vue d’ensemble de Power Apps component framework
Notes
Vous pouvez aussi utiliser des composants dans Power Pages. Plus d’informations : Qu’est-ce que Power Pages
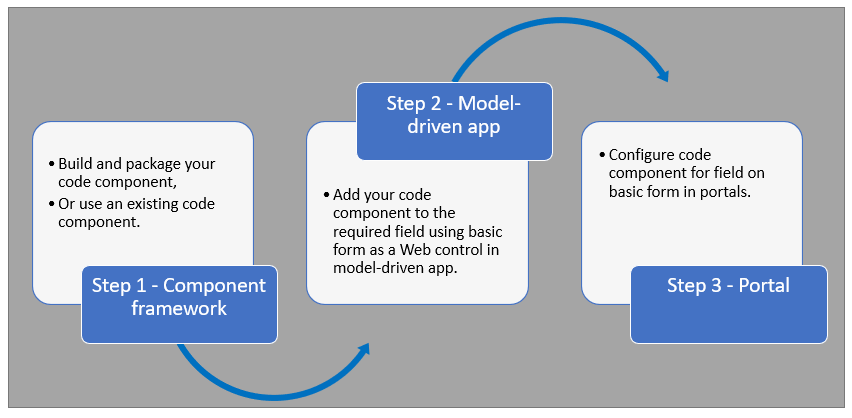
Les portails Power Apps prennent désormais en charge les contrôles pour les applications pilotées par modèles créées à l’aide de Power Apps component framework. Pour utiliser des composants de code dans les pages web des portails, procédez comme suit :

Après avoir suivi ces étapes, vos utilisateurs peuvent interagir avec le composant de code à l’aide de la page de portail qui comporte le formulaire de base respectif.
Important
- Les portails ne prennent actuellement en charge que les composants de code qui sont ajoutés à un champ dans une application pilotée par modèle.
Conditions préalables
- Vous devez disposer des privilèges Administrateur système pour activer la fonctionnalité de composant Power Apps dans l’environnement.
- La version de votre portail doit être 9.3.3.x ou supérieure.
- Votre package de portail de démarrage doit être de la version 9.2.2103.x ou supérieure.
Créer et empaqueter un composant de code
Pour en savoir plus sur la création et l’empaquetage des composants de code créés dans Power Apps Component Framework, accédez à Créer votre premier composant.
Types et formats de champs pris en charge
Les portails prennent en charge des types et formats de champ restreints pour l’utilisation des composants de code. Le tableau suivant répertorie tous les types et formats de données de champ pris en charge :
Devise
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Nombre à virgule flottante
Multiple
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Totalité
Pour plus d’informations : Liste des attributs et descriptions
Composants de code non pris en charge dans les portails
Les API de composant de code suivantes ne sont pas prises en charge :
L’élément uses-feature ne doit pas être défini sur vrai.
Les Éléments de valeur ne sont pas pris en charge par Power Apps component framework.
Ajouter un composant de code à un champ dans une application pilotée par modèle
Pour savoir comment ajouter un composant de code à un champ dans une application basée sur un modèle, accédez à Ajouter un composant de code à un champ.
Important
Les composants de code pour les portails sont disponibles pour les navigateurs Web à l’aide de l’option client Web.
Configurer le portail pour le composant de code
Une fois le composant de code ajouté à un champ dans une application pilotée par modèle, vous pouvez configurer des portails pour utiliser le composant de code sur un formulaire de base.
Pour ajouter un composant de code à un formulaire de base :
Ouvrez l’application Gestion du portail.
Dans le volet de gauche, sélectionnez Formulaires de base.
Sélectionnez le formulaire de base sur laquelle vous souhaitez ajouter le composant de code.
Sélectionnez Associé.
Sélectionnez Métadonnées de formulaire de base.
Sélectionnez Nouvelles métadonnées de formulaire de base.
Sélectionnez Type comme Attribut.
Sélectionnez Nom logique de l’attribut.
Entrez Étiquette.
Pour le Style de contrôle, sélectionnez Composant de code.
Enregistrer et fermer le formulaire.
Composants de code utilisant l’API Web du portail
Un composant de code peut être construit et ajouté à une page Web qui peut utiliser l’API Web du portail pour effectuer des actions de création, de récupération, de mise à jour et de suppression. Cette fonctionnalité permet de plus grandes options de personnalisation lors du développement de solutions de portail. Pour plus d’informations, rendez-vous sur Implémenter un exemple de composant d’API Web de portail.
Étapes suivantes
Didacticiel : Utiliser des composants de code dans les portails
Voir aussi
Vue d’ensemble de Power Apps component framework
Création de votre premier composant
Ajouter des composants de code à une colonne ou une table dans des applications pilotées par modèle
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).