Ajouter un graphique créé dans une application pilotée par le modèle à une page Web dans le portail.
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Vous ajoutez un graphique à une page Web à l’aide d’une balise Liquid nommé Graphique. Vous pouvez ajouter la balise Liquid du graphique dans :
- Le champ Copie sur une page Web.
- Dans le champ Source sur un Modèle Web.

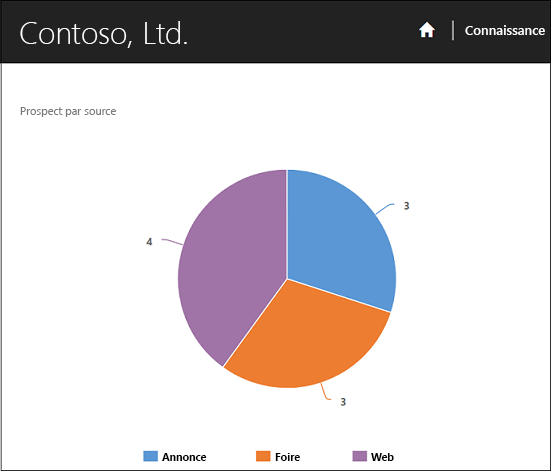
Par exemple, pour afficher les prospects par source et filtrés uniquement pour afficher les prospects ouverts :
<!—Leads by Source – Open Leads -->
{% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001006" %}
Important
Vous devez spécifier les valeurs pour les paramètres chart id et viewid pour afficher un graphique sur une page web de portails.
Obtenir l’ID d’un graphique
Accédez à l’entité cible, par exemple, Sales > Prospects.
Développez la zone Graphiques.
Choisissez le graphique de votre choix.
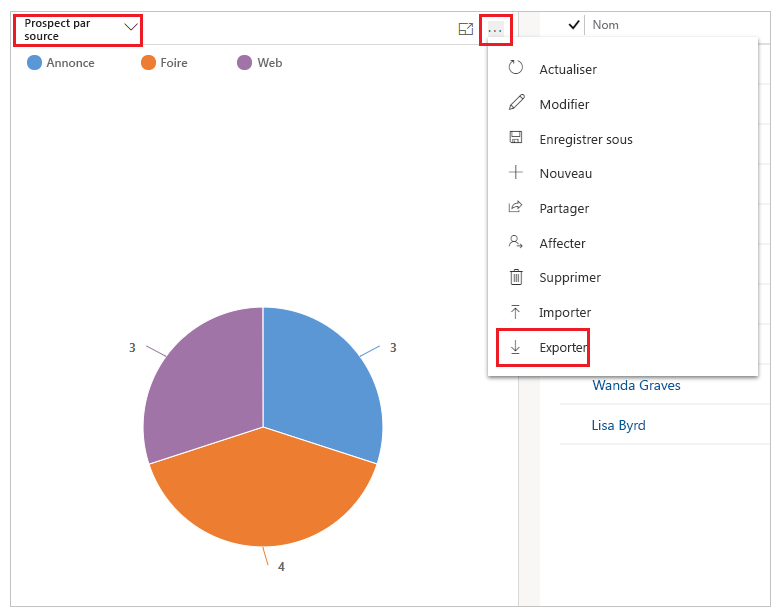
Sélectionnez Plus de commandes, puis Exporter le graphique.

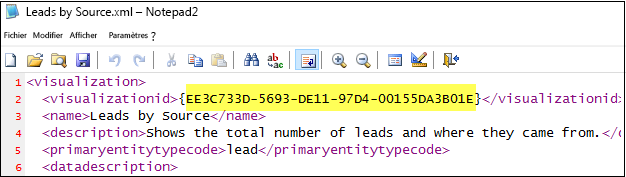
Ouvrez le fichier XML du graphique exporté dans un éditeur de texte.
Copiez la valeur de la balise
<visualizationid>.
Collez la valeur
visualizationiddans votre déclaration de balise de graphique Liquid pour le paramètre d’ID du graphique, par exemple :<!—Leads by Source – Open Leads --> {% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" %}
Maintenant que la déclaration de balise de graphique Liquid possède l’ID de graphique, suivez les étapes suivantes pour obtenir l’ID de vue.
Obtenir l’ID d’une vue
Vous devez ouvrir l’éditeur de vue pour obtenir l’ID de vue à utiliser avec la balise Liquid de graphique.
Accédez à make.powerapps.com et sélectionnez l’environnement approprié.
Dans la barre de navigation de gauche, sélectionnez Données > Entités.
Sélectionnez la table approprié et accédez à l’onglet "Vues".
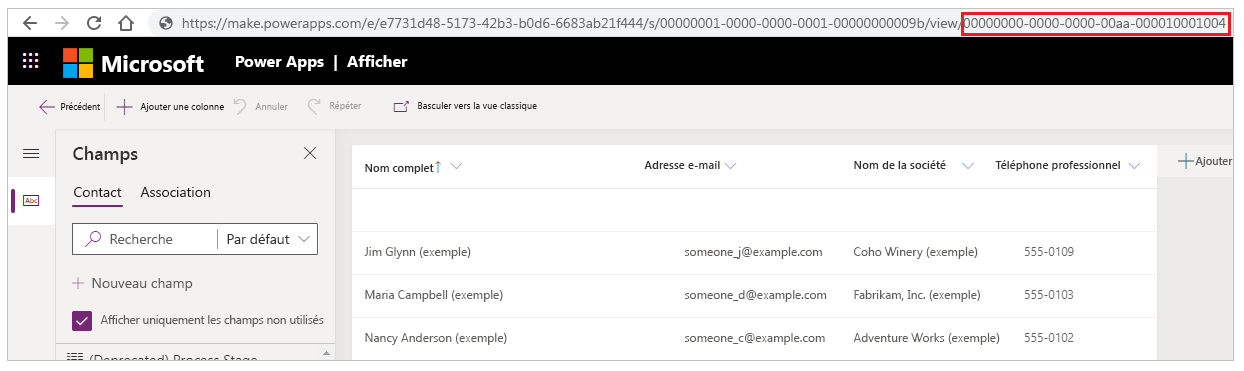
Vous pouvez voir la liste des vues. Allez dans les options (...) et sélectionnez "Modifier la vue".
Copiez la valeur Id de la barre d'adresse de la fenêtre de vue.

Collez cet ID dans votre déclaration de balise de graphique Liquid pour le paramètre viewid, par exemple :
<!—Leads by Source – Open Leads --> {% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001004" %}
Exigence d’autorisation de la table
Le privilège Lecture est affirmé pour la table cible étant interrogée dans le graphique. Pour que les utilisateurs anonymes ou authentifiés soient en mesure d’afficher le graphique, vous devez vous assurer que les enregistrements Autorisation de table adéquats sont créés et affectés aux rôles Web applicables.
Si l’autorisation n’est pas accordée, l’utilisateur verra s’afficher un message d’accès refusé.
Graphiques et types de graphique pris en charge
Les types de graphiques suivants ne sont pris en charge dans les portails :
- Colonne
- Barre
- Aires
- Secteurs
- Line
- Entonnoir
Configuration prise en charge pour Légende (Série) :
- Une seule série
- Plusieurs séries
- Types d’agrégats – Somme, Nombres , Min, Max, Moyenne dans une ou plusieurs séries
- Règles des valeurs X plus élevées/moins élevées
Configuration prise en charge pour les étiquettes d’axe horizontal (catégorie) :
- Catégories sur les attributs d’une table ou d’une table liée (sur les types de données d’attribut pris en charge par les portails).
- Plusieurs catégories (axe X).
- Grouper par et Commander par sur les attributs.
- Types de regroupement de dates : Jour, mois, année sur la table principale et la table liée de premier niveau.
- Le regroupement par dates par Semaine, Exercice, Période fiscale, et Trimestre n’est pas pris en charge.
- Le regroupement de dates sur les attributs de table liée n’est pris en charge que jusqu’au premier niveau de Lien.
Graphiques et types de graphique non pris en charge
Les types de graphiques suivants ne sont actuellement pas pris en charge dans les portails :
- Anneaux
- Indicateur
Le tableau suivant répertorie les graphiques qui ne sont actuellement pas pris en charge dans les portails.
| Nom du graphique | ID du graphique | Type de table |
|---|---|---|
| Comptes par propriétaire - Graphique avec indicateur | be178262-6142-4b41-85b7-4ccedc62cfd9 | compte |
| Activités par propriétaire - Graphique avec indicateur | c83b331e-87c7-488c-b8e7-89a6098ea102 | activitypointer |
| Activités par priorité – Graphique en anneau | d3f6c1eb-2e4b-428b-8949-682a311ae057 | activitypointer |
| Contacts par compte | 2ff3ebea-6310-4dde-b3a1-e1144ea42b7b | contact |
| Contacts par pays | ea89e2ad-2602-4333-8724-aa5775d66b77 | contact |
| Contacts par mode de communication privilégié | 751b7456-308e-4568-a3a9-47135aae833a | contact |
| Progression de l’objectif (Compte) | a93b8f7b-9c68-df11-ae90-00155d2e3002 | goal |
| État d’avancement de l’objectif (financier) | aec6d51c-ea67-df11-ae90-00155d2e3002 | goal |
| Cible d’aujourd’hui par rapport aux chiffres réels (Compte) | 1b697c8e-9a6f-df11-986c-00155d2e3002 | goal |
| Cible d’aujourd’hui par rapport aux chiffres réels (Monétaire) | 1e697c8e-9a6f-df11-986c-00155d2e3002 | goal |
| Incidents par compte | 38872e4f-ac99-e511-80da-00155dc1b253 | incident |
| Incidents par priorité | 0f0fb995-9d6f-453c-b26d-8f443e42e676 | incident |
| Incidents par produit | 17c3f166-5b22-4476-819b-b05da2e8d24f | incident |
| Articles arrivés à expiration ce mois par propriétaire | 47d696ad-7c3b-e511-80d1-00155db10d2b | knowledgearticle |
| Par propriétaire | 330068fd-833b-e511-80d1-00155db10d2b | knowledgearticle |
| Par sujet | bcd3f9a5-913b-e511-80d1-00155db10d2b | knowledgearticle |
Autres considérations
- Les étiquettes longues sur l’étiquette de l’axe horizontal (catégorie) peuvent se chevaucher au moment de l’utilisation d’un nombre élevé de points de données sur le graphique.
- Pointer vers la mise en forme des types de données de devise affiche les valeurs avec des espaces au lieu de séparateurs.
- Les champs numériques sont actuellement affichés au format décimal.
- Les valeurs de l’axe horizontal ne peuvent afficher que jusqu’à 15 étiquettes.
Voir aussi
Graphiques pilotés par modèle dans les portails
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).