Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Notes
- Depuis octobre 2022, les portails Power Apps ont été remplacés par Power Pages.
- À compter du 26 février 2024, le studio de portails Power Apps hérité sera mis hors service. Utilisez plutôt le Power Pages studio de conception pour modifier vos sites web. Plus d’informations : Le studio de portails Power Apps sera mis hors service
- Cette rubrique s’applique aux capacités héritées. Pour obtenir les dernières informations, consultez la documentation de Microsoft Power Pages.
Dans les portails Power Apps, la fonctionnalité Activer le thème de base est définie sur Désactivé. Lorsque vous activez cette fonctionnalité, vous pouvez utiliser des thèmes par défaut appelés Prédéfinis. Vous pouvez également créer des copies des thèmes prédéfinis pour une personnalisation supplémentaire.
Dans cet article, vous allez parcourir la fonctionnalité des thèmes de base. Pour une personnalisation avancée des thèmes, voir Modifier CSS.
Activer les thèmes de base pour les portails existants
Connectez-vous à Power Apps.
Sélectionnez Applications dans le volet gauche, puis le portail.

Sélectionnez Plus de commandes (...), puis Modifier.

Sélectionnez Thèmes dans le volet de navigation de gauche, puis activez le bouton de basculement Activer le thème de base.

Modifier le thème de votre portail
Vous pouvez définir n’importe quel thème existant dans votre portail sur un thème par défaut.
Connectez-vous à Power Apps.
Sélectionnez Applications dans le volet gauche, puis le portail.
Sélectionnez Plus de commandes (...), puis Modifier.
Sélectionnez Thème dans le volet des composants.

Sélectionnez un thème par défaut parmi les préréglages disponibles (dans notre exemple, nous avons sélectionné Vert).

Le thème sélectionné est appliqué à votre portail.

Notes
Après avoir modifié le thème ou les propriétés du thème, telles que les couleurs dans le Studio, sélectionnez Parcourir le site web pour afficher les modifications dans un onglet de navigateur distinct. Si vous apportez plusieurs modifications à l’aide de cette méthode et passez à différentes pages dans le navigateur, le cache du navigateur obsolète peut amener votre navigateur à afficher les modifications de thème qui ne sont pas les plus récentes. Si cela se produit, utilisez Ctrl+F5 pour recharger la page.
Créer un thème
Connectez-vous à Power Apps.
Sélectionnez Applications dans le volet gauche, puis le portail.
Sélectionnez Plus de commandes (...), puis Modifier.
Sélectionnez Thème dans le volet des composants.
Sélectionnez Nouveau thème.

Modifier les détails du thème
Vous pouvez mettre à jour le nom du thème, sa description, sa couleur et d’autres paramètres de typographie dans Power Apps Studio.
Connectez-vous à Power Apps.
Sélectionnez Applications dans le volet gauche, puis le portail.
Sélectionnez Plus de commandes (...), puis Modifier.
Sélectionnez Thème dans le volet des composants.
Sélectionnez le thème actuellement appliqué ou sélectionnez un nouveau thème dans les préréglages. La sélection d’un thème ouvre le volet des détails sur le côté droit de votre espace de travail.

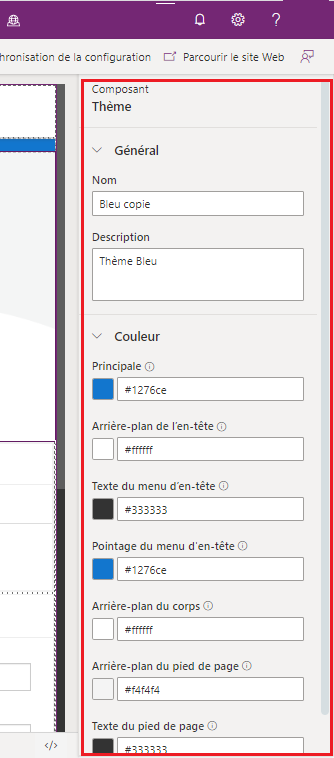
Modifiez les détails du thème tels que le nom, la description et la couleur pour différentes zones.
Option de couleur Zone affectée Principale Couleurs du bouton et du lien. En-tête Couleur d’arrière-plan de l’en-tête. Texte du menu d’en-tête Couleur du texte du menu d’en-tête. Pointage du menu d’en-tête Couleur d’arrière-plan des éléments de menu lorsqu’ils sont survolés. Arrière-plan du corps Couleur d’arrière-plan de la section du corps. Arrière-plan du pied de page Couleur d’arrière-plan du pied de page. Texte du pied de page Couleur du texte du pied de page. Enregistrez et publiez les modifications.
Copier un thème prédéfini
Connectez-vous à Power Apps.
Sélectionnez Applications dans le volet gauche, puis le portail.
Sélectionnez Plus de commandes (...), puis Modifier.
Sélectionnez Thème dans le volet des composants.
Sélectionnez le thème parmi les préréglages que vous souhaitez copier, sélectionnez ..., puis Personnaliser.

Mettez à jour les détails du thème comme décrit dans la section précédente, puis enregistrez le thème.
Variables Sass
Sass est un langage de feuille de style avec une syntaxe compatible avec CSS. Lorsque vous activez la fonction de thème de base, vous pouvez utiliser des variables Sass au lieu de valeurs pour configurer les couleurs du thème.
Par exemple, si vous souhaitez que la couleur de l’En-tête soit à 25 pour cent plus claire que la couleur Primaire, vous pouvez utiliser la valeur suivante au lieu d’une couleur spécifique :
lighten($primaryColor, 25%);

Vous pouvez utiliser les variables Sass suivantes avec des thèmes de base :
| Option de couleur | Nom de la variable Sass |
|---|---|
| Principale | $primaryColor |
| En-tête | $headerColor |
| Texte du menu d’en-tête | $headerMenuTextColor |
| Pointage du menu d’en-tête | $headerMenuHoverColor |
| Arrière-plan du corps | $bodyBackground |
| Arrière-plan du pied de page | $footerColor |
| Texte du pied de page | $footerTextColor |
Ordre de la variable Sass
Les variables Sass fonctionnent de haut en bas. Vous pouvez définir la couleur de l’En-tête sur lighten($primaryColor, 25%);. Mais vous ne pouvez pas définir la couleur Primaire sur lighten($headerColor, 25%);, car En-tête est situé sous Primaire dans la liste des options de couleur.
Éléments à prendre en compte pour les thèmes de base
- Vous ne pouvez pas avoir deux thèmes avec le même nom de thème ou le même nom de fichier de thème.
- Toute valeur de couleur que vous entrez manuellement doit correspondre à une couleur valide.
- Changer le CSS pour des thèmes prédéfinis n’est pas pris en charge.
- Le rapport de contraste des couleurs de premier plan et d’arrière-plan du thème est de 4,5:1, pour l’accessibilité.
Étapes suivantes
Voir aussi
Portails Power Apps Studio
Créer et gérer des pages web
Éditeur WYSIWYG
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).