Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Résumé
Visual Studio Code (VS Code) est un éditeur de code source léger mais puissant qui s’exécute sur votre bureau et est disponible pour Windows, macOS et Linux. Il est livré avec une prise en charge intégrée de JavaScript, TypeScript et Node.js et dispose d’un riche écosystème d’extensions pour d’autres langages (tels que C++, C#, Java, Python, PHP et Go) et les environnements d’exécution (tels que .NET et Unity). Pour plus d’informations, consultez Mise en route de VS Code.
VS Code vous permet d’étendre vos capacités grâce aux extensions. Les extensions VS Code peuvent ajouter plus de fonctionnalités à l’expérience globale. Avec la sortie de cette fonctionnalité, vous pouvez désormais utiliser l’extension VS Code pour travailler avec des portails Power Apps.
Extension VS Code pour les portails
Power Platform Tools ajoute la possibilité de configurer des portails à l’aide de VS Code et d’utiliser le langage Liquid intégré IntelliSense permettant l’aide à la complétion du code, l’assistance et les conseils au moment de la personnalisation de l’interface des portails à l’aide de VS Code. En utilisant l’extension VS Code, vous pouvez également configurer des portails via la prise en charge des portails pour Microsoft Power Platform CLI.

Conditions préalables
Avant d’utiliser l’extension VS Code pour les portails Power Apps, vous devez :
Télécharger, installer et configurer Visual Studio Code. Plus d’informations : téléchargez Visual Studio Code
Configurez votre environnement et votre système pour la prise en charge des portails Power Apps CI/CD à l’aide de la CLI. Plus d’informations : Prise en charge des portails pour Microsoft Power Platform CLI (version préliminaire)
Installation de l’extension VS Code
Après avoir installé Visual Studio Code, vous devez installer l’extension pour le plug-in de portails Power Apps pour VS Code.
Pour installer l’extension VS Code :
Ouvrez Visual Studio Code.
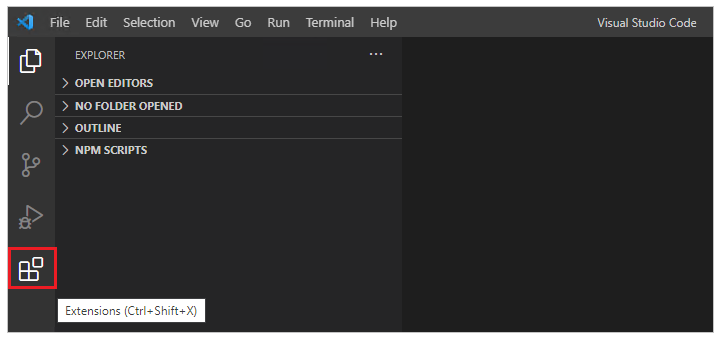
Sélectionner
 (Extensions) dans le volet de gauche.
(Extensions) dans le volet de gauche.
Sélectionner l’
 en haut à droite dans le volet des extensions.
en haut à droite dans le volet des extensions.Recherchez et sélectionnez Power Platform Tools.

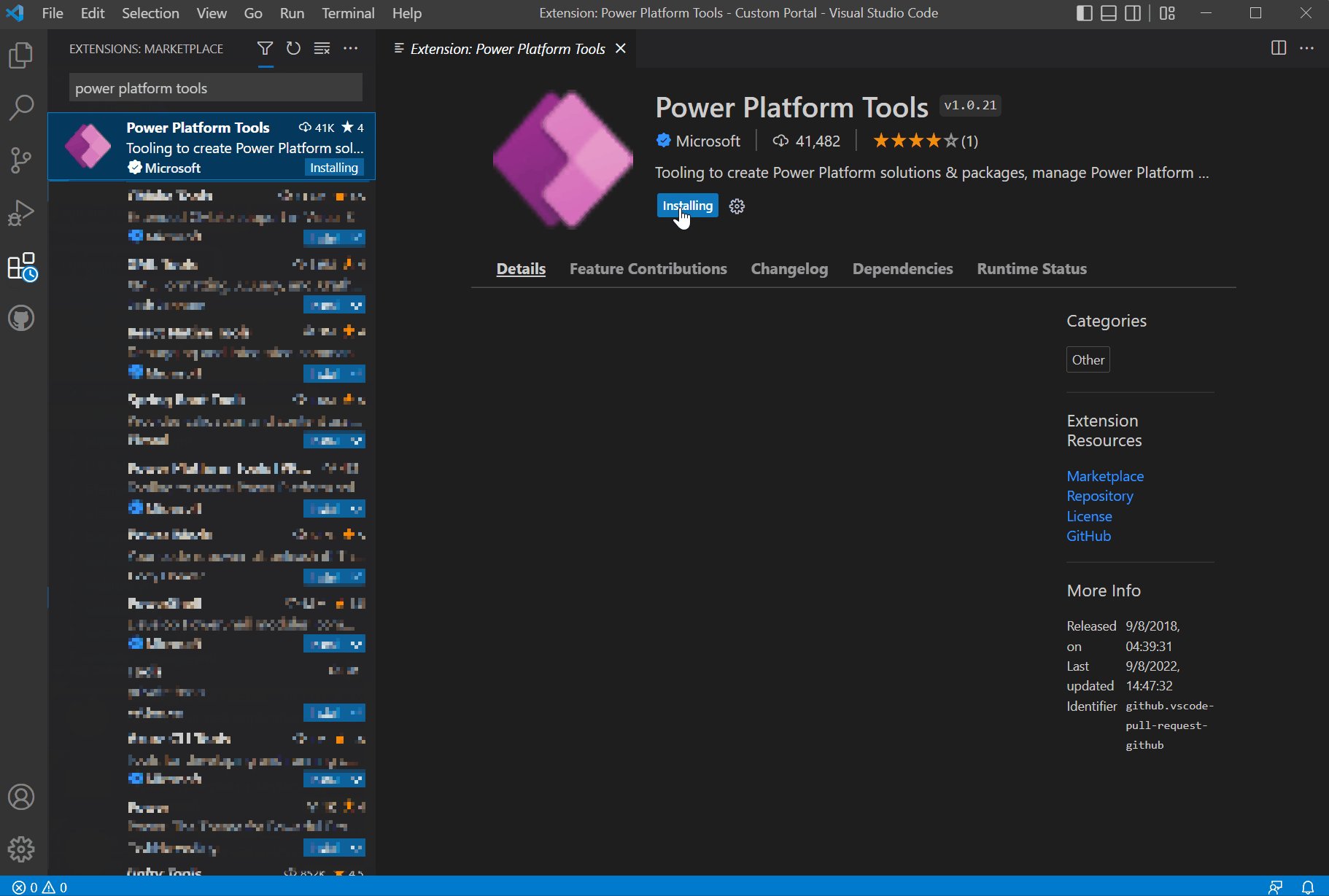
Cliquez sur Installer.
Vérifiez que l’extension est installée avec succès à partir des messages de Statut.
Télécharger le contenu des portails
Pour s’authentifier auprès d’un environnement Microsoft Dataverse, et pour télécharger le contenu des portails, reportez-vous au tutoriel Utiliser Microsoft Power Platform CLI avec portails – télécharger le contenu des portails.
Conseil
L’extension de Power Platform Tools active automatiquement l’utilisation de commandes CLI Microsoft Power Platform à partir de VS Code via Terminal intégré Visual Studio.
Prise en charge d’extrait
Au moment de la personnalisation du contenu téléchargé à l’aide de VS Code, vous pouvez désormais utiliser IntelliSense pour les balises Liquid des portails Power Apps.

Icônes de fichier
L’extension VS Code pour les portails identifie et affiche automatiquement les icônes des fichiers et dossiers dans le contenu téléchargé des portails.
![]()
VS Code utilise la valeur par défaut thème d’icône de fichier qui n’affiche pas les icônes spécifiques aux portails. Pour afficher les icônes de fichier spécifiques à vos portails, vous devrez mettre à jour l’instance VS Code pour utiliser le thème d’icône de fichier spécifique aux portails.
Pour activer un thème d’icône de fichier spécifique aux portails :
Ouvrez Visual Studio Code.
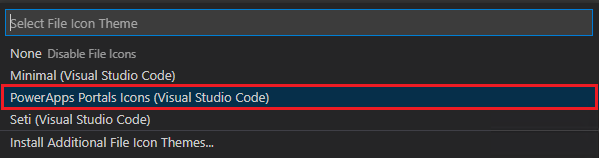
Aller à Fichier > Préférences > Thème d’icône de fichier
Sélectionnez le thème pour les icônes des portails Power Apps.

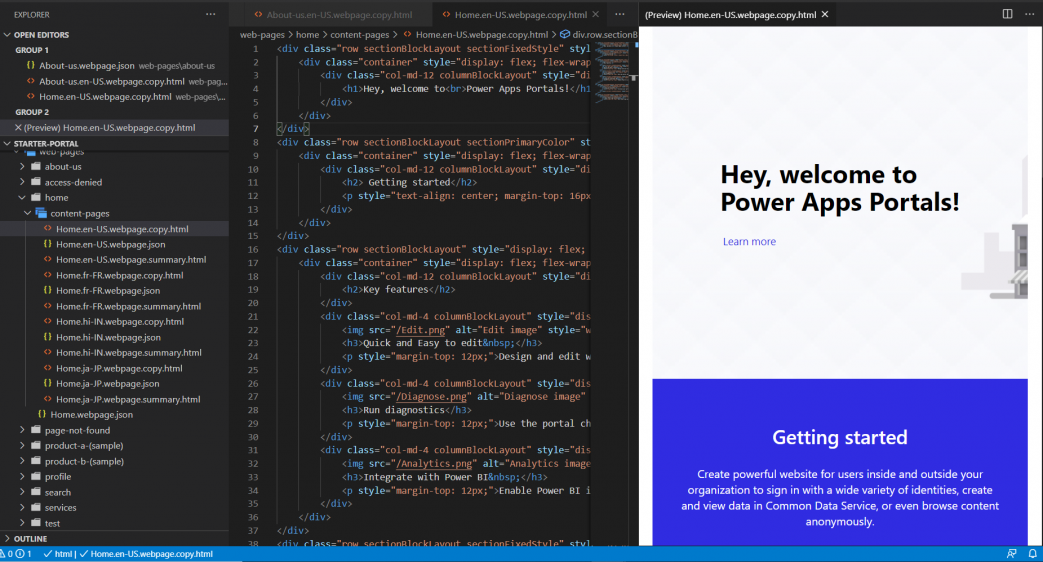
Aperçu en direct
L’extension Visual Studio Code permet une option de prévisualisation en direct pour afficher la page de contenu du portail à l’intérieur de l’Interface de Visual Studio Code pendant l’expérience de développement.
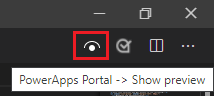
Pour voir l’aperçu, sélectionnez le  en haut à droite quand un fichier HTML est ouvert dans mode d’édition.
en haut à droite quand un fichier HTML est ouvert dans mode d’édition.

Le volet d’aperçu s’ouvre sur le côté droit de la page en cours d’édition.

La fonction d’aperçu nécessite que les autres fichiers soient également ouverts dans la même session VS Code qui constitue le balisage HTML pour que l’aperçu s’affiche. Par exemple, si seul le fichier HTML est ouvert sans la structure de dossiers ouverte à l’aide de VS Code, vous verrez le message suivant.

Quand ce problème se produit, ouvrez le dossier en utilisant Fichier > Ouvrir le dossier et sélectionnez le dossier de contenu du portail téléchargé à ouvrir avant d’essayer à nouveau de prévisualiser.
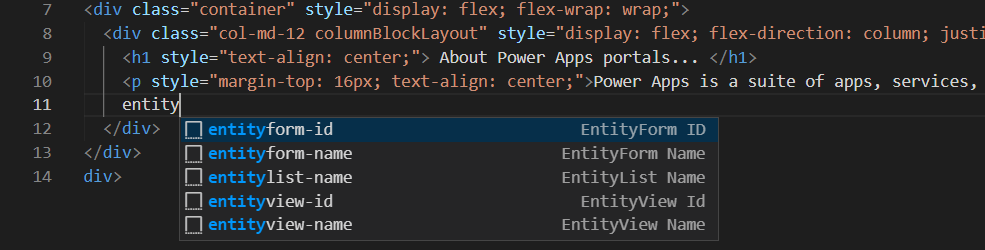
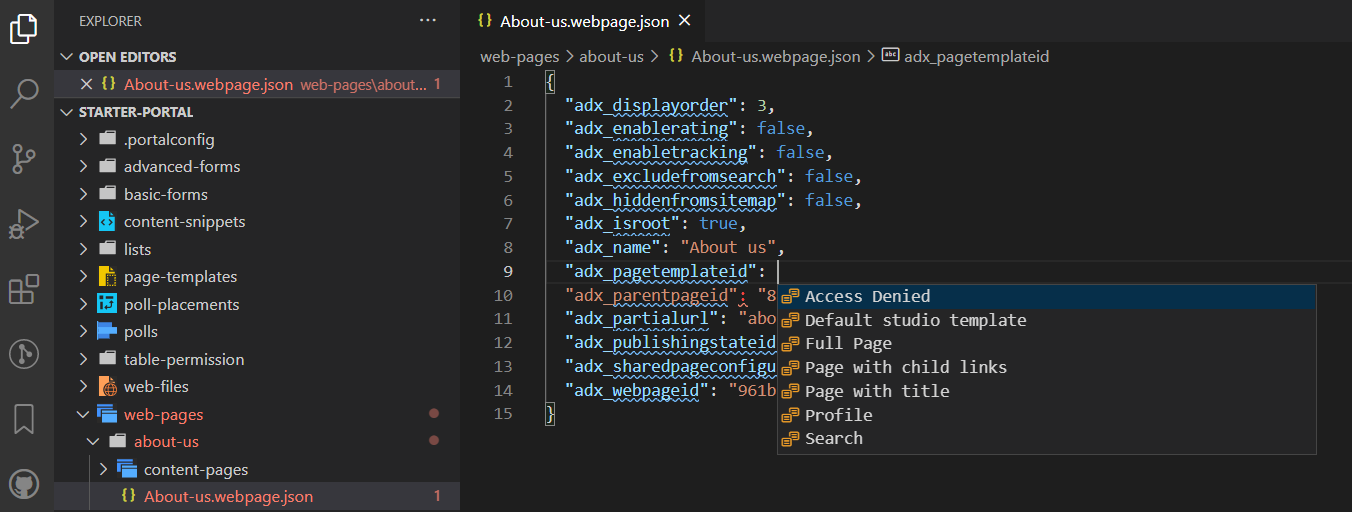
Autocomplétion
La capacité de saisie semi-automatique de l’extension VS Code affiche le contexte actuel en cours de modification et les éléments de saisie semi-automatique pertinents via IntelliSense.

Limitations
Les limitations suivantes s’appliquent actuellement à Power Platform Tools pour les portails :
- Les fonctionnalités Prise en charge de l’extrait et Saisie automatique ne prennent en charge que des fonctionnalités limitées.
- Aperçu en direct ne prend pas en charge les thèmes personnalisés ou les objets Liquid.
Voir aussi
Prise en charge des portails pour Microsoft Power Platform CLI (version préliminaire)