Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
S’APPLIQUE À : Power BI Desktop
Service Power BI
La mise en forme conditionnelle dans Power BI est un moyen puissant de rendre vos données plus attrayantes et plus faciles à interpréter. En appliquant des couleurs personnalisées, des barres de données, des icônes ou même des liens web vers vos tables et matrices, vous pouvez mettre en évidence les tendances, les valeurs hors norme et les insights clés en un clin d’œil. Que vous souhaitiez mettre en évidence des métriques performantes, classer visuellement des données ou créer des rapports interactifs, ce guide vous montre comment mettre vos données à vie avec une mise en forme conditionnelle.
Appliquer une mise en forme conditionnelle dans Power BI
Vous pouvez appliquer une mise en forme conditionnelle à n’importe quel champ de texte ou de données, tant que vous basez la mise en forme sur un champ qui a des valeurs numériques, un nom de couleur ou des valeurs de code hexadécimal ou des valeurs d’URL web.
Pour appliquer la mise en forme conditionnelle :
- Sélectionnez une visualisation de tableau ou de matrice dans Power BI Desktop ou le service Power BI.
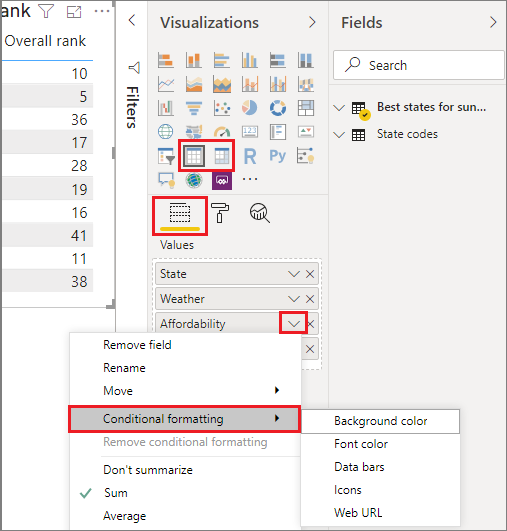
- Dans le volet Visualisations , cliquez avec le bouton droit ou sélectionnez la flèche vers le bas en regard du champ que vous souhaitez mettre en forme.
- Dans le menu qui s’ouvre, sélectionnez Mise en forme conditionnelle, puis choisissez le type de mise en forme à appliquer.

Pour supprimer la mise en forme conditionnelle d’une visualisation, sélectionnez Supprimer la mise en forme conditionnelle dans le menu déroulant du champ, puis sélectionnez le type de mise en forme à supprimer.
Notes
La mise en forme conditionnelle remplace toute couleur d’arrière-plan ou de police personnalisée que vous appliquez à la cellule avec une mise en forme conditionnelle.
Les sections suivantes décrivent chaque option de mise en forme conditionnelle. Vous pouvez combiner plusieurs options dans une même colonne de table.
Mettre en forme une couleur d’arrière-plan ou de police
L’utilisation de la mise en forme conditionnelle pour la couleur de police ou l’arrière-plan de cellule d’une colonne de tableau améliore la lisibilité des données et permet aux utilisateurs d’identifier rapidement les tendances, les valeurs hors norme ou les insights clés. La mise en forme avec des couleurs spécifiques applique des couleurs distinctes aux conditions ou catégories prédéfinies, ce qui facilite la distinction entre les points de données discrets.
Pour mettre en forme l’arrière-plan de la cellule ou la couleur de police :
- Sélectionnez La mise en forme conditionnelle d’un champ, puis sélectionnez couleur d’arrière-plan ou couleur de police dans le menu.
- La boîte de dialogue Couleur d’arrière-plan ou Couleur de police s’ouvre avec le nom du champ que vous mettez en forme dans le titre.
- Définissez les options de mise en forme conditionnelle, puis sélectionnez OK.
Les options Couleur d’arrière-plan et Couleur de police sont identiques, mais elles s’appliquent à la couleur d’arrière-plan et à la couleur de police de la cellule, respectivement. Vous pouvez appliquer une mise en forme conditionnelle identique ou différente à la couleur de police et à la couleur d’arrière-plan d’un champ. Si vous définissez la même couleur pour la police et l’arrière-plan d’un champ, la police se fondra dans l’arrière-plan, si bien que la colonne du tableau affichera uniquement les couleurs.
Lorsque vous utilisez les commandes de mise en forme conditionnelle pour ouvrir la boîte de dialogue Couleur d’arrière-plan ou Couleur de police , vous pouvez choisir parmi les options de style de format suivantes :
- Couleur par échelle de couleur ou dégradé de couleur.
- Couleur par règles.
- Couleur par valeurs de champ.
Couleur par échelle de couleurs
La mise en forme avec une échelle de couleurs fournit un dégradé qui représente visuellement la plage de valeurs, aidant les utilisateurs à comprendre rapidement la distribution et l’ampleur des données.
Pour mettre en forme l’arrière-plan de cellule ou la couleur de police par échelle de couleur :
- Sélectionnez La mise en forme conditionnelle d’un champ, puis sélectionnez couleur d’arrière-plan ou couleur de police dans le menu.
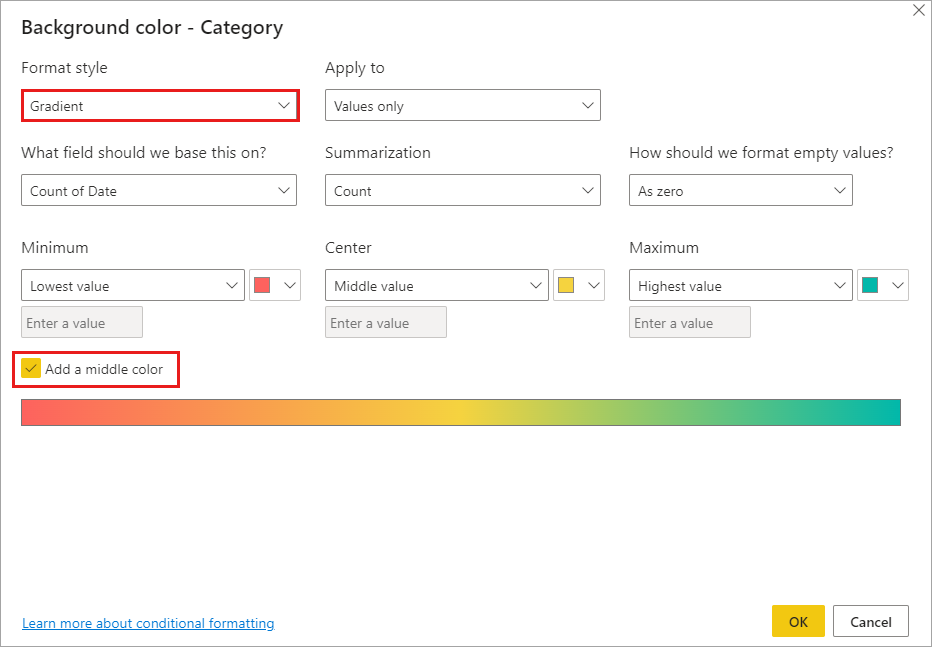
- Dans le champ Format du style de la boîte de dialogue Couleur d’arrière-plan ou Couleur de police , sélectionnez Dégradé.
- Sous Sur quel champ devrions-nous baser cela ?, sélectionnez le champ sur lequel baser le formatage. Vous pouvez baser la mise en forme sur le champ actif ou sur n’importe quel autre champ de votre modèle contenant des données numériques ou de couleur.
- Sous Résumé, spécifiez le type d’agrégation que vous souhaitez utiliser pour le champ sélectionné.
- Sous Comment mettre en forme des valeurs vides ?, sélectionnez une mise en forme à appliquer aux valeurs vides.
- Sous Minimum et Maximum, indiquez si vous souhaitez appliquer le modèle de couleurs en fonction de la valeur de champ la plus basse et la plus élevée ou des valeurs personnalisées que vous entrez. Sélectionnez le menu déroulant et sélectionnez les nuances de couleurs que vous souhaitez appliquer aux valeurs minimales et maximales.
- Si vous le souhaitez, cochez la case Ajouter une couleur centrale pour spécifier également une valeur centrale et une couleur.

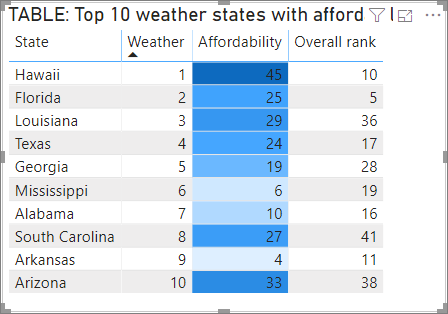
Un exemple de tableau avec la mise en forme d’arrière-plan de l’échelle de couleur sur la colonne de classement Affordability ressemble à ceci :

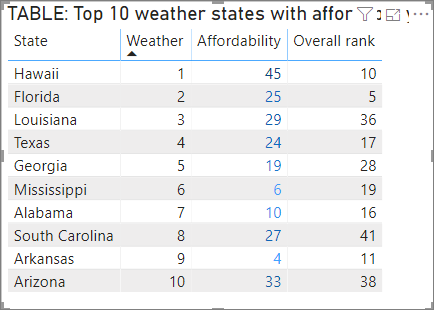
L’exemple de tableau avec mise en forme de police d’échelle de couleur sur la colonne de classement Affordability ressemble à ceci :

Colorer selon des règles
Vous pouvez créer des règles pour mettre en forme l’arrière-plan de cellule ou la couleur de police dans un tableau en fonction de conditions spécifiques que vous définissez, ce qui facilite la catégorisation visuelle et l’interprétation des données. Vous pouvez utiliser cette fonctionnalité, par exemple, pour mettre en évidence les performances des ventes en colorant les cellules vertes pour les valeurs au-dessus d’un seuil cible, jaune pour les valeurs proches de la cible et rouge pour les valeurs inférieures à la cible.
Pour mettre en forme l’arrière-plan de cellule ou la couleur de police par règles :
- Sélectionnez La mise en forme conditionnelle d’un champ, puis sélectionnez couleur d’arrière-plan ou couleur de police dans le menu.
- Dans le champ Format du style de la boîte de dialogue Couleur d’arrière-plan ou Couleur de police , sous Style Format, sélectionnez Règles. Là encore, Sur quel champ devons-nous nous baser ? indique le champ sur lequel la mise en forme est basée, et Résumé indique le type d’agrégation pour le champ.
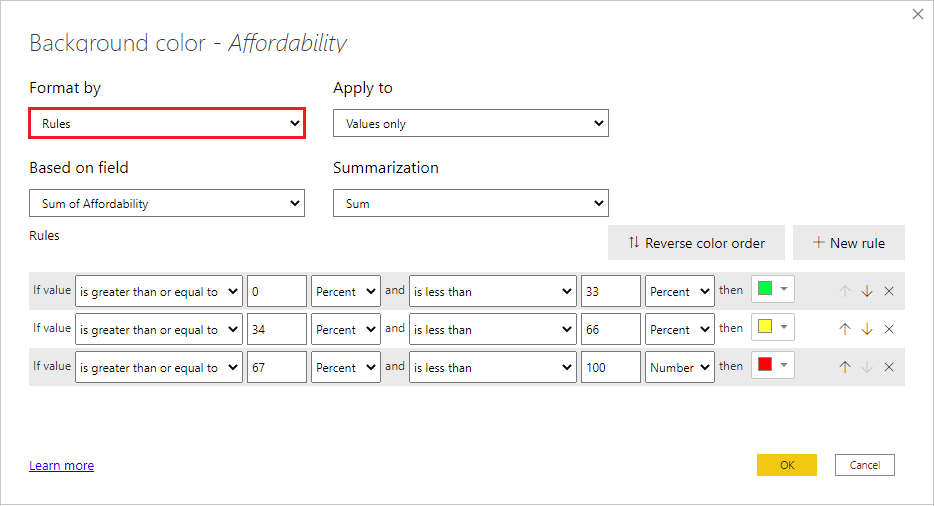
- Sous Règles, entrez une ou plusieurs plages de valeurs, puis définissez une couleur pour chacune d’elles. Chaque plage de valeurs présente une condition Si la valeur, une condition de valeur et et une couleur. Les arrière-plans ou polices de cellules de chaque plage de valeurs présentent la couleur définie. L’exemple suivant comporte trois règles qui ont été définies pour le champ de classement Affordability :

Lorsque vous sélectionnez Pourcentage dans la liste déroulante, vous définissez les limites de la règle comme pourcentage de la plage globale de valeurs d’un minimum à un maximum. Ainsi par exemple, si le point de données le plus bas était 100 et le plus élevé était 400, les règles ci-dessus vont colorer les points inférieurs à 200 en vert, tout ce qui est de 200 à 300 en jaune et tout ce qui se trouve au-dessus de 300 en rouge.
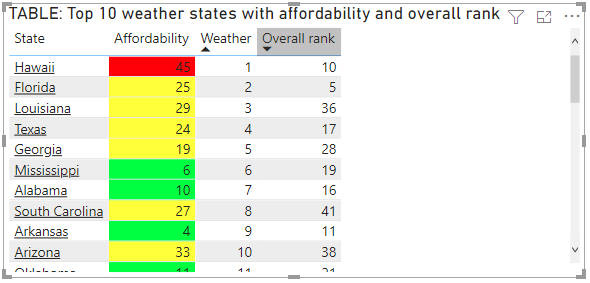
Voici un exemple de table avec une mise en forme de la couleur d’arrière-plan en fonction de règles basées sur Pourcent dans la colonne Affordability :

Vous pouvez appliquer des règles de mise en forme conditionnelle aux totaux et aux sous-totaux, pour les visuels de type tableau et matrice. Dans le cas des matrices, les Valeurs font référence au niveau visible le plus bas de la hiérarchie.
Colorer selon des règles pour les pourcentages
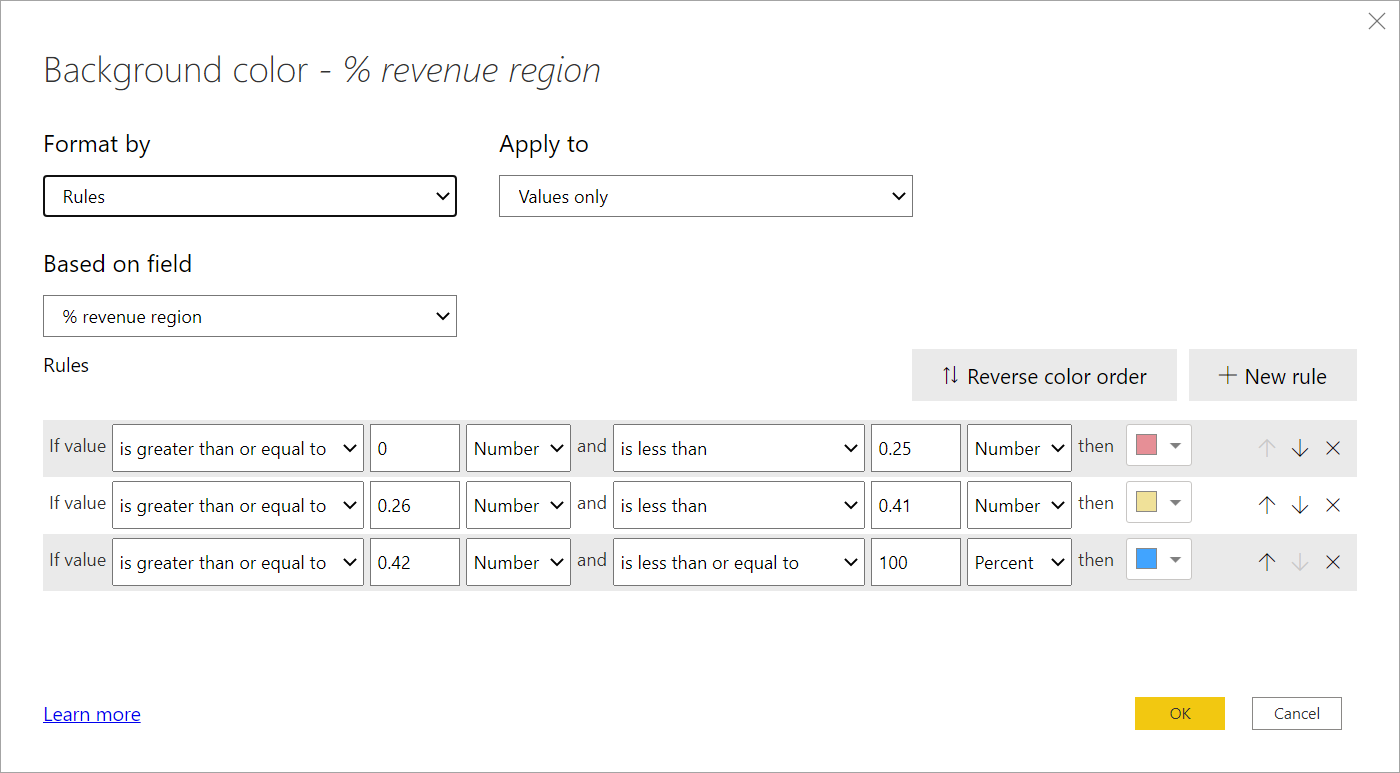
Si le champ sur lequel la mise en forme est basée sur des pourcentages, écrivez les nombres dans les règles sous forme de décimales, qui sont les valeurs réelles. Par exemple, .25 » au lieu de « 25 ». Sélectionnez aussi Nombre au lieu de Pourcent pour le format des nombres. Par exemple, « Si valeur est supérieure ou égale à 0 Nombre et est inférieure à 0,25 Nombre » retourne les valeurs inférieures à 25 %.

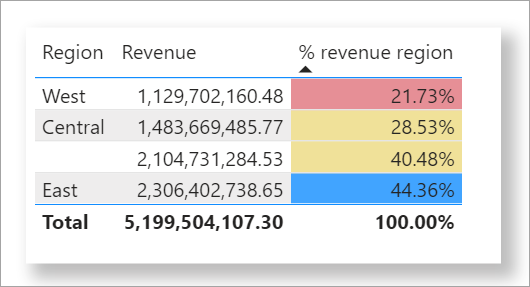
Dans cet exemple, le tableau suivant a une couleur d’arrière-plan basée sur des règles sur la colonne % région de revenu , où 0 à 25% est rouge, 26% à 41% est jaune, et 42% et plus est bleu :

Notes
Si vous utilisez Pourcentage au lieu de Nombre pour les champs contenant des pourcentages, vous pouvez obtenir des résultats inattendus. Dans l’exemple ci-dessus, dans une plage de valeurs de pourcentage comprise entre 21,73% et 44,36%, 50 % de cette plage est à 33 %. Vous devez utiliser le numéro à la place.
Colorer selon des valeurs de couleur
Si vous avez un champ ou une mesure qui est associé à un nom de couleur ou à des données de valeur hexadécimale, vous pouvez utiliser la mise en forme conditionnelle pour appliquer automatiquement ces couleurs à la couleur d’arrière-plan ou de police d’une colonne. Vous pouvez aussi utiliser une logique personnalisée pour appliquer des couleurs à la police ou à l’arrière-plan.
Le champ peut utiliser n’importe quelle valeur de couleur répertoriée dans la spécification de couleur CSS à l’adresse https://www.w3.org/TR/css-color-3/. Ces valeurs de couleur peuvent inclure :
- Codes hexadécimaux à 3 chiffres, à 6 chiffres ou à 8 chiffres, par exemple #3E4AFF. Veillez à inclure le symbole # au début du code.
- Des valeurs RVB ou RVBA, comme RGBA(234, 234, 234, 0.5).
- Des valeurs HSL ou HSLA, comme HSLA(123, 75%, 75%, 0.5).
- Des noms de couleurs, tels que Green, SkyBlue ou PeachPuff.
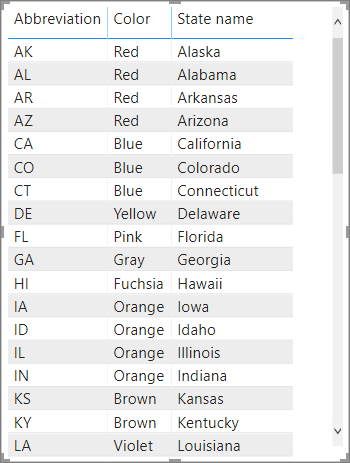
Dans le tableau suivant, chaque État est associé à un nom de couleur :

Pour mettre en forme la colonne Couleur en fonction de ses valeurs de champ :
- Sélectionnez La mise en forme conditionnelle du champ Couleur , puis sélectionnez Couleur d’arrière-plan ou Couleur de police.
- Dans la boîte de dialogue Couleur d’arrière-plan ou Couleur de police, sélectionnez Valeur du champ dans le champ déroulant Format de style.
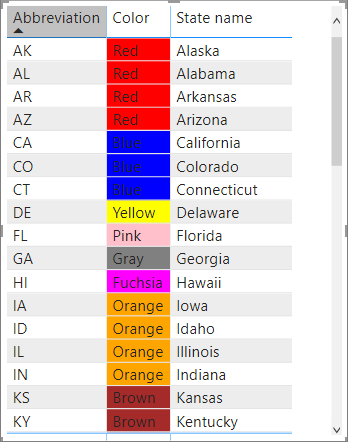
Voici un exemple de tableau dont le champ Color présente une mise en forme Couleur d’arrière-plan basée sur la valeur du champ :

Couleur basée sur un calcul
Vous pouvez créer un calcul qui génère des valeurs qui varient en fonction des conditions de la logique métier que vous sélectionnez. Il est généralement plus rapide de créer une formule que de créer plusieurs règles dans la boîte de dialogue Mise en forme conditionnelle.
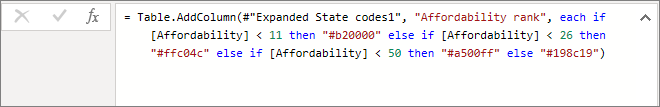
Par exemple, la formule suivante applique des valeurs de couleur hexadécimales à une nouvelle colonne Affordability rank, en fonction des valeurs de la colonne existante Affordability :

Pour appliquer les couleurs dans ce scénario :
- Sélectionnez La mise en forme conditionnelle pour le champ Affordability , puis sélectionnez Couleur d’arrière-plan ou Couleur de police.
- Dans la boîte de dialogue Couleur d’arrière-plan ou Couleur de police, sélectionnez Valeur du champ dans le champ déroulant Style de format.
- Sous Quel champ devez-nous baser cette valeur sur ?, choisissez la colonne Affordability comme champ sur lequel baser la mise en forme.
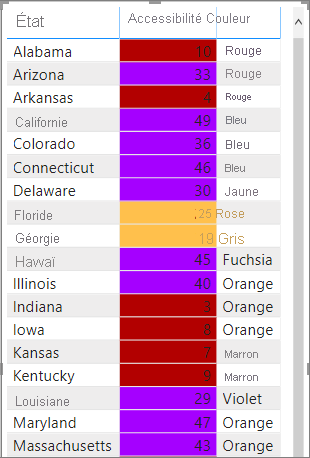
Voici comment se présente l’exemple de tableau avec la couleur d’arrière-plan de la colonne Affordability qui est basée sur la colonne calculée Affordability rank :

Vous pouvez créer de nombreuses autres variantes en faisant simplement appel à votre imagination et à quelques calculs.
Ajouter des barres de données
Les barres de données fournissent une représentation visuelle des valeurs directement dans des cellules de tableau ou de matrice, ce qui facilite la comparaison des données en un clin d’œil. La longueur de la barre correspond à la valeur de la cellule, offrant un moyen intuitif d’interpréter les données numériques.
Si nous prenons le même exemple utilisé dans la section précédente sur les calculs basés sur des couleurs, vous utilisez les étapes suivantes pour afficher les barres de données en fonction des valeurs de cellule :
- Sélectionnez Mise en forme conditionnelle d’un champ, puis sélectionnez Barres de données.
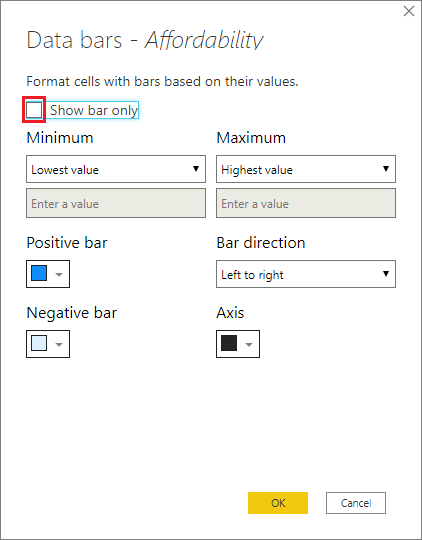
- Dans la boîte de dialogue Barres de données, l’option Afficher seulement la barre est décochée par défaut : les cellules du tableau présentent donc à la fois les barres et les valeurs réelles. Pour afficher uniquement les barres de données, sans aucune valeur, activez la case à cocher Afficher la barre uniquement .
- Vous pouvez spécifier des valeurs minimales et maximales sous Minimum et Maximum, les couleurs et la direction de la barre de données ainsi que la couleur de l’axe.

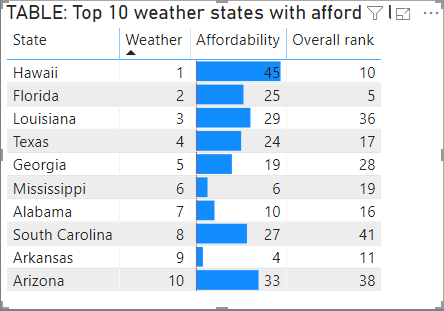
Une fois les barres de données appliquées à la colonne Affordability, voici comment se présente l’exemple de tableau :

Ajouter des icônes
Les icônes sont une autre option de mise en forme conditionnelle que vous pouvez utiliser pour aider les utilisateurs à interpréter et évaluer visuellement les données de table. Vous pouvez choisir parmi un assortiment de styles et baser la mise en forme conditionnelle sur les règles que vous créez ou basez-la sur une valeur de champ.
Pour afficher des icônes basées sur des valeurs de cellule :
- Sélectionnez Mise en forme conditionnelle d’un champ, puis sélectionnez Icônes.
- Dans la boîte de dialogue icônes, sous Style de mise en forme, sélectionnez Règles ou Valeur du champ.
- Effectuez vos sélections, puis sélectionnez OK pour fermer la boîte de dialogue et appliquer la mise en forme conditionnelle.
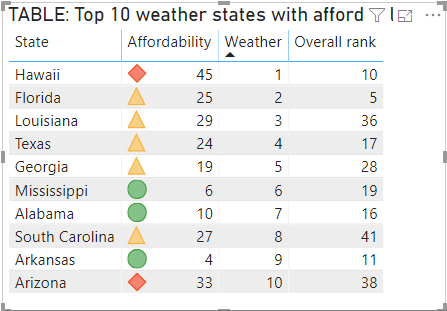
Une fois les icônes appliquées à la colonne Affordability par règles, voici comment se présente l’exemple de tableau :

Mettre en forme en tant qu’URL web
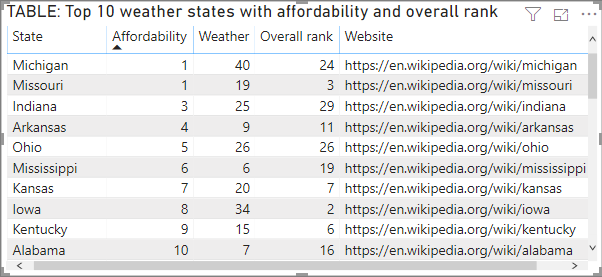
Si vous avez une colonne ou une mesure qui contient des URL de site web, vous pouvez utiliser la mise en forme conditionnelle pour appliquer ces URL à des champs sous forme de liens actifs. Par exemple, le tableau suivant contient une colonne Website dans laquelle figurent des URL de site web pour chaque État :

Pour afficher chaque nom d’état en tant que lien actif vers son site web :
- Sélectionnez le champ État, puis utilisez la flèche déroulante ou cliquez avec le bouton droit pour ouvrir le menu et sélectionnerl’URL webde mise en forme> conditionnelle.
- Dans la boîte de dialogue URL web , sous Quel champ devons-nous nous appuyer sur ce champ ?, sélectionnez Site web.
- Sélectionnez OK pour fermer la boîte de dialogue et appliquer la mise en forme conditionnelle.
Une fois la mise en forme URL web appliquée au champ State, chaque nom d’État est un lien actif vers le site web correspondant. Dans l’exemple de table suivant, la mise en forme URL web est appliquée à la colonne State et une mise en forme conditionnelle Barres de données est appliquée à la colonne Overall rank.

Pour plus d’informations sur la mise en forme des URL d’un tableau, consultez Ajouter des liens hypertexte (URL) à une table ou une matrice.
Code de couleur basé sur du texte
Contrairement à Excel, vous ne pouvez pas afficher de valeurs de texte de code couleur en tant que couleur particulière, par exemple « Accepté » =bleu, « Refusé »=rouge, « None » = gris. Au lieu de cela, vous créez des mesures associées à ces valeurs et vous appliquez la mise en forme en fonction de ces valeurs.
Par exemple:
StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
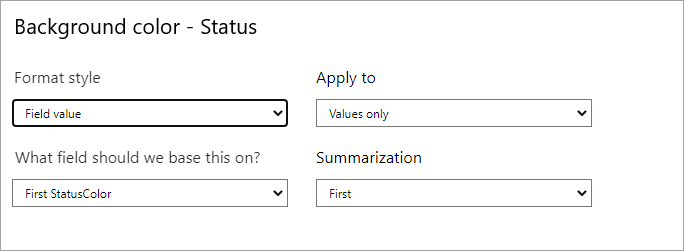
Ensuite, dans la boîte de dialogue Couleur d’arrière-plan , vous mettez en forme le champ État en fonction des valeurs du champ StatusColor .

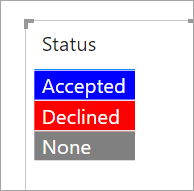
Dans la table résultante, la mise en forme est basée sur la valeur du champ StatusColor, qui est à son tour basée sur le texte dans le champ Status.

Considérations et limitations
Voici quelques éléments à prendre en considération quand vous utilisez la mis en forme conditionnelle de tableau :
- Les tableaux qui ne présentent aucun regroupement s’affichent sous forme de ligne unique qui ne prend pas en charge la mise en forme conditionnelle.
- Si vos données contiennent des valeurs NAN, vous ne pouvez pas appliquer une mise en forme de dégradé avec des valeurs maximales/minimales ni une mise en forme basée sur des règles de pourcentage. NaN signifie « pas un nombre » et est le plus souvent provoqué par une erreur de division par zéro. Vous pouvez utiliser la fonction DIVIDE() DAX pour éviter ces erreurs.
- La mise en forme conditionnelle nécessite l’application d’une agrégation ou d’une mesure à la valeur. C’est pourquoi vous voyez « Premier » ou « Dernier » dans l’exemple de valeurs par couleur. Si vous créez votre rapport sur un cube multidimensionnel Analysis Service, vous ne pourrez pas utiliser d’attribut pour la mise en forme conditionnelle, sauf si le propriétaire du cube génère une mesure qui fournit la valeur.
- Lors de l’impression d’un rapport, y compris les barres de données et la couleur d’arrière-plan, vous devez activer les Graphismes d’arrière-plan dans les paramètres d’impression du navigateur pour que les barres de données et les couleurs d’arrière-plan s’impriment correctement.
Contenu connexe
Pour plus d’informations sur la mise en forme des couleurs, consultez Conseils et astuces pour la mise en forme dans les rapports.