Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
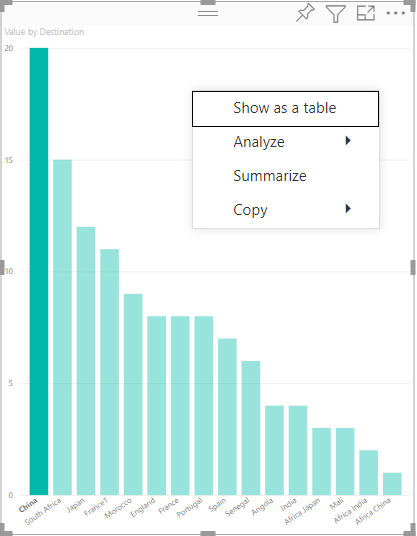
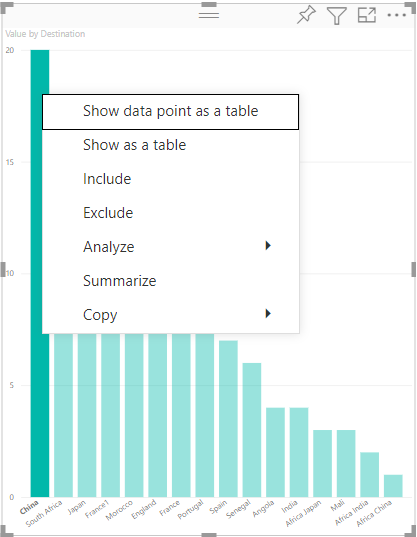
Chaque visuel Power BI peut afficher un menu contextuel. Le menu contextuel vous permet d’effectuer diverses opérations sur le visuel, telles qu’une analyse, une synthèse ou une copie. Quand vous cliquez avec le bouton droit n’importe où dans la fenêtre d’affichage d’un visuel (ou appuyez longuement pour les appareils tactiles), le menu contextuel apparaît. Il existe deux modes de menus contextuels pour chaque visuel. Le mode qui s’affiche dépend de l’endroit où vous cliquez à l’intérieur du visuel :
- Appelez le menu contextuel sur un espace vide pour voir le menu contextuel de base pour le visuel.
- Appelez le menu contextuel sur un point de données spécifique pour obtenir des options supplémentaires qui peuvent être appliquées à ce point de données. Dans ce cas, le menu contextuel contient également les options Afficher le point de données sous forme de table, Inclure et Exclure qui appliqueront le filtre correspondant à ce point de données.
Pour que Power BI affiche un menu contextuel pour votre visuel, utilisez selectionManager.showContextMenu() des paramètres selectionId et une position (en tant qu’objet {x:, y:} ).
Remarque
selectionManager.showContextMenu()est disponible à partir de l’API version 2.2.0 des visuels. Pour savoir quelle version vous utilisez, consultez leapiVersionfichier pbiviz.json .- Tous les visuels publiés dans AppSource doivent prendre en charge les deux modes
ContextMenu(espace vide et point de données).
L’exemple suivant montre comment ajouter un menu contextuel à un visuel. Le code est extrait du fichier barChart.ts qui fait partie de l’exemple de visuel BarChart :
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
Contenu connexe
- Ajoutez de l'interactivité à vos visuels grâce à des sélections de visuels Power BI
- Générer un graphique à barres
D’autres questions ? Poser des questions à la communauté Power BI