Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Quand vous créez un visuel, vous pouvez ajouter des options pour personnaliser ses propriétés. Voici quelques-uns des éléments dont la mise en forme peut être personnalisée :
- Titre
- Arrière-plan
- Bordure
- Shadow
- Couleurs
Dans ce tutoriel, vous allez apprendre à :
- Ajouter des propriétés de mise en forme à votre visuel.
- Empaqueter le visuel
- Importer le visuel personnalisé dans un rapport Power BI Desktop ou un rapport de service
Prérequis
Ce tutoriel explique comment ajouter des propriétés de mise en forme courantes à un visuel. Nous allons utiliser le visuel de carte ronde (Circle card) comme exemple. Nous allons ajouter la possibilité de changer la couleur et l’épaisseur du cercle. Si vous n’avez pas le dossier de projet de Carte ronde créé dans ce tutoriel, recommencez avant de continuer.
Ajout d’options de mise en forme
Dans PowerShell, accédez à votre dossier de projet de carte ronde, puis démarrez le visuel de carte ronde. Votre visuel est maintenant exécuté tout en étant hébergé sur votre ordinateur.
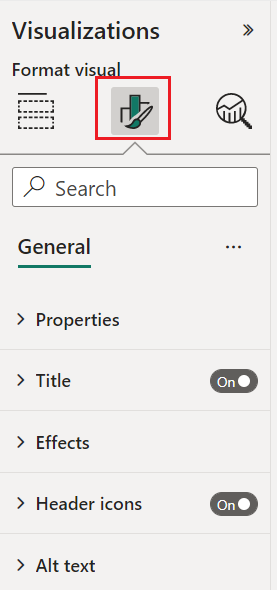
pbiviz startDans Power BI, sélectionnez le voletMise en forme.
Vous devez voir des options de mise en forme générales, mais pas d’options de mise en forme visuelle.

Dans Visual Studio Code, ouvrez le fichier
capabilities.json.Avant le tableau dataViewMappings, ajoutez objets.
"objects": {},
Enregistrez le fichier
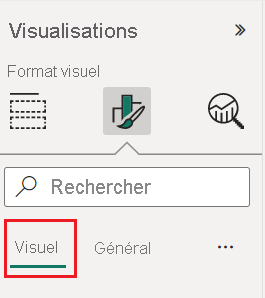
capabilities.json.Dans Power BI, examinez à nouveau les options de mise en forme.
Notes
Si vous ne voyez pas de changement dans les options de mise en forme, sélectionnez Recharger le visuel personnalisé.

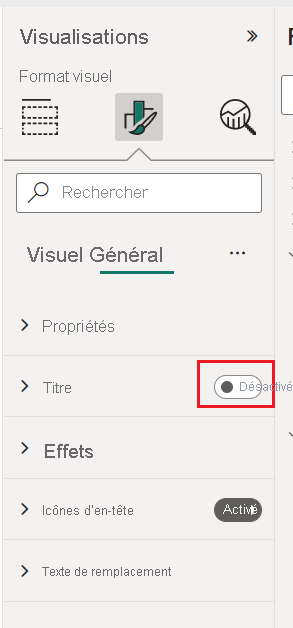
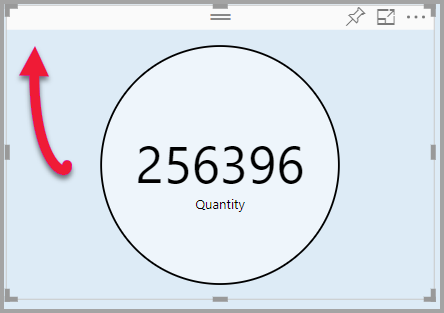
Définissez l’option Titre sur Désactivé. Le visuel n’affiche plus le nom de la mesure dans le coin supérieur gauche.


Ajouter des options de mise en forme personnalisées
À présent, nous allons ajouter un nouveau groupe appelé couleur pour configurer la couleur et l’épaisseur du contour du cercle.
Dans PowerShell, appuyez sur Ctrl+C pour arrêter le visuel personnalisé.
Dans Visual Studio Code, dans le fichier
capabilities.json, insérez le fragment JSON suivant dans l’objet intitulé objects."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Le fragment JSON décrit un groupe nommé cercle, qui se compose de deux variables : circleColor et circleThickness.
Enregistrez le fichier
capabilities.json.Dans le volet Explorer, accédez au dossier src, puis sélectionnez settings.ts. Ce fichier représente les paramètres du visuel de démarrage.
Dans le fichier
settings.ts, remplacez les lignes d’importation et les deux classes par le code suivant.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, show: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, show: true }); public name: string = "circle"; public displayName: string = "Circle"; public show: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Ce module définit les deux classes. La classe CircleSettings définit deux propriétés dont le nom correspond aux objets définis dans le fichier capabilities.json (circleColor et circleThickness), ainsi que les valeurs par défaut. La classe VisualSettings définit l’objet cercle en fonction des propriétés décrites dans le fichier
capabilities.json.Enregistrez le fichier
settings.ts.Ouvrez le fichier
visual.ts.Dans le fichier
visual.ts, importez :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";et dans la classe Visuel, ajoutez la propriété suivante :
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Cette propriété stocke une référence à l’objet VisualSettings, qui décrit les paramètres du visuel.
Dans la classe Visuel, insérez ce qui suit comme première ligne du constructeur :
this.formattingSettingsService = new FormattingSettingsService();Dans la classe Visuel, ajoutez la méthode suivante après la méthode de mise à jour.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Cette fonction est appelée sur chaque rendu du volet de mise en forme. Elle vous permet de sélectionner les objets et propriétés que vous souhaitez exposer aux utilisateurs dans le volet de propriétés.
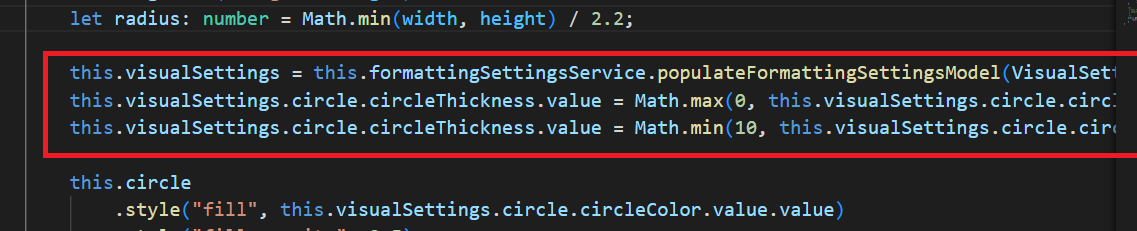
Dans la méthode update, après la déclaration de la variable radius, ajoutez le code suivant.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Ce code récupère les options de mise en forme. Elle ajuste toute valeur passée dans la propriété circleThickness et la convertit en nombre compris entre 0 et 10.

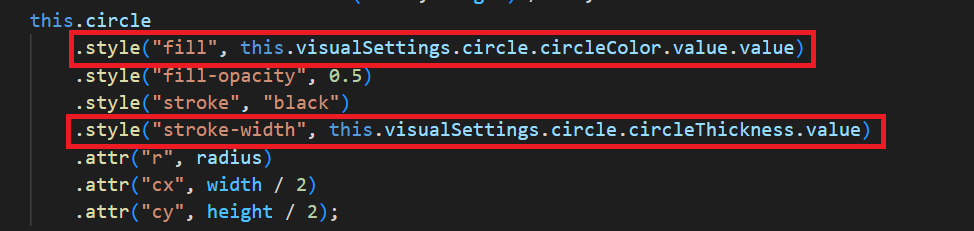
Dans l’élément circle, modifiez les valeurs passées au style de remplissage et au style d’épaisseur du trait, comme suit :
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Enregistrez le fichier
visual.ts.Dans PowerShell, démarrez le visuel.
pbiviz startDans Power BI, sélectionnez Activer/désactiver le rechargement automatique dans la barre d’outils flottant au-dessus du visuel.

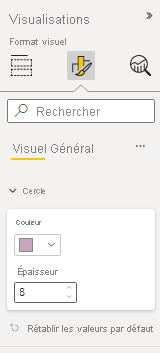
Dans les options Mise en forme du visuel, développez Cercle.

Modifiez les options Couleur et Épaisseur.
Modifiez l’option Épaisseur en lui affectant une valeur inférieure à zéro et une valeur supérieure à 10. Le visuel change alors cette valeur en un minimum ou un maximum tolérable.
Débogage
Pour obtenir des conseils sur le débogage de votre élément visuel personnalisé, voir le guide de débogage.
Packager le visuel personnalisé
Maintenant que le visuel est terminé et prêt à être utilisé, il est temps de l’empaqueter. Un visuel empaqueté peut être importé dans des rapports ou un service Power BI pour être utilisé et apprécié par d’autres.
Lorsque votre visuel est prêt, suivez les instructions décrites dans Packager un visuel Power BI, puis, si vous le souhaitez, partagez-le avec d’autres personnes afin qu’elles puissent l’importer et en profiter.