Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
À l’aide de l’API version 5.1 et ultérieure, les développeurs peuvent créer des visuels avec le volet Format. Les développeurs peuvent définir les cartes et leurs catégories pour n’importe quelle propriété dans leur visuel personnalisé, ce qui facilite l’utilisation de ces visuels par les créateurs de rapports.
L’API utilise la méthode FormattingModel pour personnaliser des parties des volets format et analytique.
Conseil
La méthode getFormattingModel remplace la méthode enumerateObjectInstances dans les versions antérieures de l’API.
getFormattingModel renvoie FormattingModel qui définit l’apparence du volet de mise en forme et d’analyse du visuel.
Outre toutes les anciennes fonctionnalités du volet de mise en forme, le modèle de mise en forme prend en charge les fonctionnalités actuelles du volet format, les propriétés et les hiérarchies.

Créer un visuel qui prend en charge le volet Format le plus récent
Étapes générales pour ajouter la prise en charge du volet Format à un visuel personnalisé :
Définissez
apiVersiondans votre fichier pbiviz.json sur5.1ou une version ultérieure.Définissez tous les éléments personnalisables
objectsdans votre fichier capabilities.json . Ces objets sont ensuite mappés aux propriétés du volet de mise en forme. Les propriétés suivantes sont requises pour chaque objet :- nom de l’objet
- nom de propriété
- type de propriété
Toutes les autres propriétés, y compris
DisplayNameetdescription, sont désormais facultatives.Générez le formattingModel visuel personnalisé en effectuant l’une des opérations suivantes :
- Utilisez l’utilitaire formattingmodel. (Recommandé)
- Sans cet utilitaire, utilisez uniquement les API.
Définissez les propriétés de votre modèle de mise en forme visuelle personnalisée et générez-le à l’aide du code (et non JSON).
- Implémentez l’API
getFormattingModeldans la classe visuelle personnalisée qui retourne un modèle de mise en forme visuelle personnalisée. (Cette API remplace laenumerateObjectInstancesutilisée dans les versions précédentes).
Exemple d’implémentation de modèle de mise en forme
- Exemple de modèle de mise en forme utilisant l’utilitaire formattingmodel. (Recommandé)
- Modèle de mise en forme utilisant uniquement un exemple d’API.
Propriétés de mise en forme de carte
Si vous avez un visuel personnalisé créé avec une API plus ancienne et que vous souhaitez le mettre à jour avec le volet format, ou si vous créez un visuel personnalisé :
Définissez
apiVersiondans votre fichier pbiviz.json sur5.1ou une version ultérieure.Pour chaque nom d’objet et nom de propriété dans capabilities.json, créez une propriété de mise en forme correspondante. La propriété de mise en forme doit avoir un descripteur qui contient un
objectNameetpropertyNamequi correspond au nom de l’objet et au nom de propriété dans capabilities.json.
Les propriétés objects dans le fichier de fonctionnalités ont toujours le même format et n’ont pas besoin d’être modifiées.
Par exemple, si l’objet circle de votre fichier capabilities.json est défini comme suit :
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
La propriété de mise en forme de votre modèle doit être de type ColorPicker et ressembler à ceci :
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
Une erreur s’affiche si l’une des conditions suivantes est remplie :
- Le nom de l’objet ou de la propriété dans le fichier de fonctionnalités ne correspond pas à celui du modèle de mise en forme
- Le type de propriété dans le fichier de fonctionnalités ne correspond pas au type dans le modèle de mise en forme
Modèle de mise en forme
Le modèle de mise en forme est l’endroit où vous décrivez et personnalisez toutes les propriétés de votre volet de format.
Mise en forme des composants de modèle
Dans le modèle de mise en forme, les composants de propriété sont regroupés dans les catégories logiques et les sous-catégories. Ces groupes facilitent l’analyse du modèle. Il existe les cinq composants de base, du plus grand au plus petit :
Modèle de mise en forme Le plus grand conteneur de volets utilisé pour mettre en forme l’interface frontale du volet. Il contient une liste de cartes de mise en forme.
Carte de mise en forme Conteneur de regroupement de propriétés de niveau supérieur pour la mise en forme. Chaque carte se compose d’un ou plusieurs groupes de mise en forme, comme indiqué ici.

Groupe de mise en forme
Conteneur de regroupement de propriétés de niveau secondaire. Le groupe de mise en forme s’affiche en tant que conteneur de regroupement pour les tranches de mise en forme.
Conteneur de mise en forme
Conteneur de regroupement de propriétés de niveau secondaire. La mise en forme des groupes de conteneurs met en forme des tranches en éléments de conteneur distincts et permet de basculer entre eux à l’aide d’une liste déroulante.
Tranche de mise en forme
Conteneur de propriétés. Il existe deux types de tranches :- Tranche simple : conteneur de propriété individuelle
- Segment composite : plusieurs conteneurs de propriétés connexes regroupés en une seule tranche de mise en forme
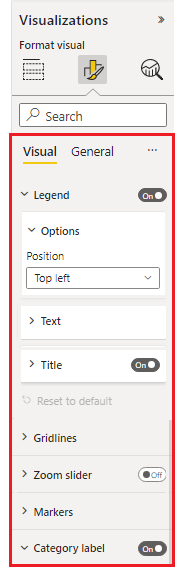
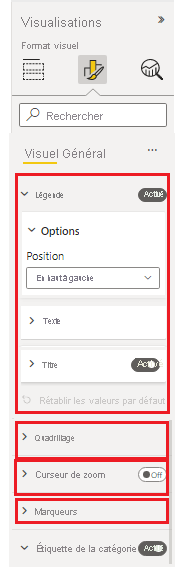
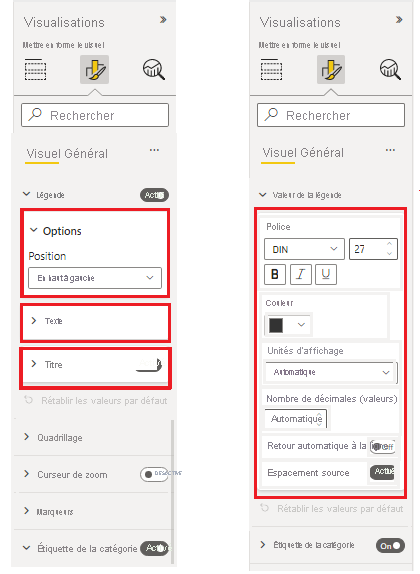
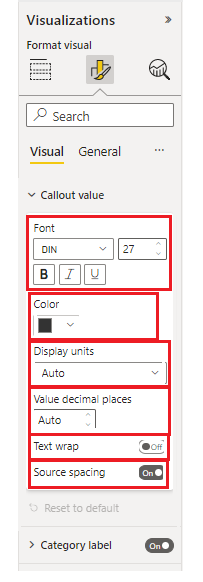
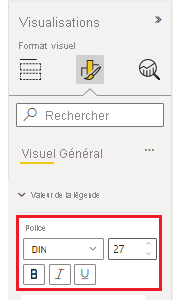
L’image suivante montre les différents types de tranches. « Police » est une tranche composite composée de la famille de polices, de la taille et du gras, des italiques et des commutateurs de soulignement. « Couleur », « unités d’affichage » et les autres tranches sont des tranches simples avec un composant chacun.

Propriétés de mise en forme du volet de visualisation
Chaque propriété du modèle de mise en forme doit correspondre à un type d’objet dans le fichier capabilities.json .
Le tableau suivant montre les types de propriétés de mise en forme dans capabilities.json fichier et leur classe de type correspondante dans les propriétés de modèle de mise en forme moderne :
| Catégorie | Type de valeur des fonctionnalités | Propriété de formatage |
|---|---|---|
| Booléen | Bool | Activer/désactiver le commutateur |
| Nombre | ||
| Liste d’énumérations | énumération :[] | |
| Couleur | Remplir | ColorPicker |
| Dégradé | FillRule | GradientBar : la valeur de la propriété doit être une chaîne composée de : minValue[,midValue],maxValue |
| Texte | Texte |
Fonctionnalités de mise en forme d’objets
| Catégorie | Type de valeur des fonctionnalités | Propriété de formatage |
|---|---|---|
| Taille de police | FontSize | NumUpDown |
| Famille de polices | FontFamily | FontPicker |
| Alignement des lignes | Alignement | AlignmentGroup |
| Unités d’affichage d’étiquettes | Unités d'affichage des étiquettes | AutoDropDown |
* La propriété de mise en forme de liste d’énumération est différente dans le modèle de mise en forme et dans le fichier de fonctionnalités.
Déclarez les propriétés suivantes dans la classe de paramètres de mise en forme, y compris la liste des éléments d’énumération :
- ItemDropdown
- ItemFlagsSelection
Déclarez les propriétés suivantes dans la classe de paramètres de mise en forme, sans la liste des éléments d’énumération. Déclarez leur liste d’éléments d’énumération dans capabilities.json sous l’objet approprié. (Ces types sont identiques aux versions précédentes de l’API) :
- AutoDropdown
- Sélection automatique de drapeau
Propriétés de tranche composite
Une tranche composite de mise en forme est une tranche de mise en forme qui contient plusieurs propriétés associées toutes ensemble.
Pour l’instant, nous avons deux types de tranches composites :
FontControl
Ainsi, toutes les propriétés liées aux polices sont regroupées. Il se compose des propriétés suivantes :- Famille de polices
- Taille de police
- Gras [facultatif]
- Italique [facultatif]
- Soulignement [facultatif]

Chacune de ces propriétés doit avoir un objet correspondant dans le fichier de fonctionnalités :
Propriété Type de fonctionnalités Type de mise en forme Famille de polices Mise en forme : { fontFamily} FontPicker Taille de police Mise en forme : {fontSize} NumUpDown Gras Bool Activer/désactiverSwitch Italique Bool Activer/désactiverSwitch Souligner Bool Activer/désactiverSwitch MarginPadding Le remplissage de marge détermine l’alignement du texte dans le visuel. Il se compose des propriétés suivantes :
- Gauche
- Droite
- Haut
- Bas
Chacune de ces propriétés doit avoir un objet correspondant dans le fichier de fonctionnalités :
Propriété Type de fonctionnalités Type de mise en forme Gauche Numérique NumUpDown Droite Numérique NumUpDown Haut Numérique NumUpDown Bas Numérique NumUpDown
Ressources GitHub
Toutes les interfaces de modèle de mise en forme sont disponibles dans GitHub - microsoft/powerbi-visuals-api : API de visuels personnalisés Power BI dans « formatting-model-api.d.ts »
Nous vous recommandons d'utiliser les derniers outils du modèle de mise en forme disponibles sur GitHub - microsoft/powerbi-visuals-utils-formattingmodel : utilitaires de mise en forme des visuels Power BI
Vous trouverez un exemple d’un visuel personnalisé SampleBarChart qui utilise l’API version 5.1.0 et implémente
getFormattingModelà l’aide des derniers utils de modèle de mise en forme sur GitHub - microsoft/PowerBI-visuals-sampleBarChart : Graphique à barres visuel personnalisé pour le didacticiel.
Contenu connexe
Plus de questions ? Demandez à la communauté Power BI.