Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article aborde les techniques permettant à un développeur d’obtenir des performances élevées lors du rendu de ses visuels personnalisés.
Personne ne souhaite qu’un visuel prenne beaucoup de temps à s’afficher. Lors de l’écriture du code, il est primordial de faire en sorte que le visuel s’affiche le plus rapidement possible.
Notes
Comme nous continuons à améliorer la plateforme, de nouvelles versions de l’API sont publiées en continu. Pour tirer le meilleur parti de la plateforme et des fonctionnalités des visuels Power BI, nous vous recommandons de toujours utiliser la version la plus récente. Pour savoir quelle version vous utilisez, consultez le apiVersion fichier pbiviz.json .
Voici quelques recommandations afin d’obtenir des performances optimales pour votre visuel personnalisé.
Réduire la taille du plug-in
Une plus petite taille de plug-in visuel personnalisé entraîne les résultats suivants :
- Temps de téléchargement plus rapide
- Installation plus rapide chaque fois que le visuel est exécuté
Ces ressources tierces peuvent vous aider à réduire la taille de votre plug-in, en trouvant des moyens de supprimer le code inutilisé ou l’arborescence et le fractionnement du code.
Vérifier l’heure de rendu du visuel
Mesurez le temps de rendu de votre visuel dans différentes situations pour voir quelles parties du script ont besoin d’une optimisation, le cas échéant.
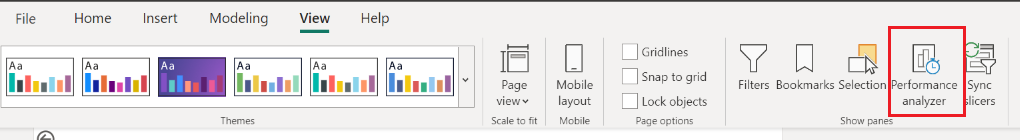
Analyseur de performance Power BI Desktop

Utilisez l’analyseur de performances Power BI Desktop (View>Analyseur de performances) pour case activée comment votre visuel s’affiche dans les cas suivants :
- Premier rendu du visuel
- Milliers de points de données
- Un point/mesure de données unique (pour déterminer la surcharge de rendu visuel)
- Filtrage
- Découpage
- Redimensionnement (peut ne pas fonctionner dans l’analyseur de performances)
Si possible, comparez ces mesures à celles d’un visuel de base similaire pour voir s’il existe des parties qui peuvent être optimisées.
Utiliser l’API User Timing
Utilisez l’API User Timing pour mesurer les performances JavaScript de votre application. Cet API peut également vous aider à choisir quelles parties du script ont besoin d’optimisation.
Pour plus d’informations, consultez Utilisation de l’API de chronométrage d’utilisateur.
Autres façons de tester votre visuel personnalisé
Instrumentation du code : utilisez les outils de console suivants pour collecter des données sur les performances de votre visuel personnalisé (notez que ces outils sont liés à des outils tiers externes) :
Les outils de développement web suivants peuvent également vous aider à mesurer les performances de votre visuel, mais gardez à l’esprit qu’ils profilent également Power BI :
Une fois que vous avez déterminé quelles parties de votre visuel ont besoin d’optimisation, case activée ces conseils.
Messages de mise à jour
Lorsque vous mettez à jour le visuel :
- Ne ressaisir pas l’intégralité du visuel si seuls certains éléments ont changé. Affiche uniquement les éléments nécessaires.
- Stockez la vue de données transmise lors de la mise à jour. Affiche uniquement les points de données qui sont différents de la vue de données précédente. S’ils n’ont pas changé, il n’est pas nécessaire de les rendre à nouveau.
- Le redimensionnement est souvent effectué automatiquement par le navigateur et ne nécessite pas de mise à jour du visuel.
Mettre en cache les nœuds du modèle DOM
Quand un nœud ou une liste de nœuds est récupérée auprès du modèle DOM, réfléchissez à la possibilité de les réutiliser dans des calculs ultérieurs (parfois même dans l’itération suivante de la boucle). Tant que vous n’avez pas besoin d’ajouter ou de supprimer des nœuds supplémentaires dans la zone appropriée, leur mise en cache peut améliorer l’efficacité globale de l’application.
Pour être sûr que votre code est rapide et ne ralentit pas le navigateur, accédez le moins possible au modèle DOM.
Par exemple :
Au lieu de :
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Essayez :
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Éviter la manipulation du modèle DOM
Limitez autant que possible les manipulations du modèle DOM.
Les opérations d’insertion comme prepend(), append() et after() prennent du temps et doivent seulement être utilisées lorsqu’elles sont vraiment nécessaires.
Par exemple :
Au lieu de :
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Essayez :
Effectuez l’exemple ci-dessus plus rapidement en utilisant html() et en créant la liste au préalable :
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Reconsidérer JQuery
Limitez les frameworks JS et utilisez JS en mode natif dans la mesure du possible pour augmenter la bande passante disponible et réduire la charge de votre traitement. Cela peut également réduire les problèmes de compatibilité avec les navigateurs plus anciens.
Pour plus d’informations, consultez youmightnotneedjquery.com pour obtenir d’autres exemples pour les fonctions JQuery, comme show, hide, addClass, etc.
Animation
Options d’animation
Pour une utilisation répétée d’animations, envisagez d’utiliser Canvas ou WebGL au lieu de SVG. Contrairement à SVG, avec ces options, les performances sont déterminées par la taille plutôt que par le contenu.
Pour plus d’informations sur les différences, consultez SVG vs Canvas: How to Choose.
Conseils sur les performances du canevas
Consultez les sites tiers suivants pour obtenir des conseils sur l’amélioration des performances du canevas.
Par exemple, découvrez comment éviter les modifications inutiles de l’état du canevas en effectuant un rendu par couleur plutôt que par position.
Fonctions d’animation
Utilisez requestAnimationFrame pour mettre à jour vos animations à l’écran afin que vos fonctions d’animation sont appelées avant que le navigateur appelle une autre fonction pour actualiser le dessin.
Boucles d’animation
La boucle d’animation redessine-t-elle les éléments inchangés ?
Si tel est le cas, le fait de redessiner les éléments qui ne changent pas d’une image à l’autre est une perte de temps.
Solution : Mettre à jour les images de façon sélective.
Quand vous animez des visualisations statiques, il est tentant de regrouper tout le code qui réalise le dessin en une seule fonction de mise à jour et de l’appeler de façon répétée avec de nouvelles données pour chaque itération de la boucle d’animation.
Au lieu de cela, envisagez d’utiliser une méthode de constructeur de visuel pour dessiner tout ce qui est statique. Ensuite, la fonction de mise à jour doit dessiner seulement les éléments qui changent dans le visuel.
Conseil
Les boucles d’animation inefficaces se trouvent souvent dans les axes et légendes.
Problèmes courants
- Calcul de la taille du texte : lorsqu’il existe un grand nombre de points de données, ne perdez pas de temps à calculer la taille du texte pour chaque point. Calculez quelques points, puis estimez.
- Si certains éléments du visuel ne sont pas visibles dans l’affichage, il n’est pas nécessaire de les afficher.
Contenu connexe
Guide d’optimisation pour Power BI
Plus de questions ?Demandez au Communauté Power BI.