Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
[Cette rubrique fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Depuis le studio de conception, vous pouvez modifier le code du site à l’aide de Visual Studio Code pour le Web. Cette fonctionnalité vous permet de modifier le contenu statique, HTML, CSS, Liquid et JavaScript pour les métadonnées de site Web suivantes :
| Metadata | Contenu |
|---|---|
| Formulaires avancés (formulaires à plusieurs étapes) | JavaScript |
| Formulaires de base | JavaScript |
| Extraits de contenu | Tout le contenu des extraits de contenu pris en charge |
| Listes | JavaScript |
| Fichiers Web | Affichez et téléchargez des fichiers multimédias. Modifiez les fichiers texte (code). |
| Pages Web | Tout le contenu pris en charge (par langue), JavaScript et CSS |
| Modèles Web | Tout le contenu pris en charge |
Note
Vous ne pourrez pas créer d’enregistrements de métadonnées, ajouter et modifier uniquement du contenu, du code et afficher/télécharger des pièces jointes de fichier.
Visual Studio Code pour le Web offre une expérience Microsoft Visual Studio Code gratuite, sans installation, avec une exécution intégralement dans votre navigateur, pour mieux parcourir le code du site et apporter de légères modifications du code rapidement et de manière sécurisée. En savoir plus : Visual Studio Code pour l’expérience Web.
Important
- Cette fonctionnalité est une fonctionnalité en version préliminaire.
- Les fonctionnalités d'évaluation ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.

Note
- Le premier chargement de Visual Studio Code pour le Web peut durer un certain temps, car certaines extensions obligatoires doivent être installées pour cette fonctionnalité.
- Les opérations créer, supprimer et renommer des fichiers ne sont pas prises en charge.
- Cette fonctionnalité utilise l’extension web Power Platform Tools . Les extensions web sont limitées par le bac à sable du navigateur et ont donc des limitations par rapport aux extensions normales.
- L’interface CLI Power Platform n’est pas prise en charge.
- Les fonctionnalités de l’extension web Power Platform Tools sont limitées à l’expérience de modification du code Power Pages.
- Cette fonctionnalité n’est pas disponible dans le cloud de la communauté gouvernementale (GCC), le cloud de la communauté du gouvernement (GCC High) et le ministère de la Défense (DoD). Les utilisateurs dans ces régions utilisent l’application Gestion des portails pour modifier le code. Consultez Modifier le code dans l’application Gestion des portails pour plus d’informations.
Modifier le code disponible dans le studio de conception
Vous pouvez commencer à modifier le code de votre site à l’aide de Visual Studio Code pour le Web à partir de la page d’accueil de Power Pages en choisissant l’option Modifier le code du site dans le menu déroulant Modifier.
Vous pouvez également modifier le code dans le studio de conception à partir des zones suivantes :
- Modifier le code de page Web depuis l’espace de travail Pages
- Code du modèle d’en-tête de l’espace de travail Pages
- Modifier le code CSS personnalisé depuis l’espace de travail Styles
- Modifier le code JavaScript personnalisé pour les formulaires à plusieurs étapes
- Modifier le code JavaScript personnalisé pour les formulaires de base
- Modifier le code JavaScript personnalisé pour les listes
- Modifier les extraits de contenu
- Modifier les modèles Web
- Afficher et télécharger des fichiers Web multimédias (images)
- Modifier des fichiers web basés sur du texte (CSS, JavaScript, autres)
Voyons comment modifier le code à l’aide de ces zones.
Modifier le code de page web depuis l’espace de travail Pages
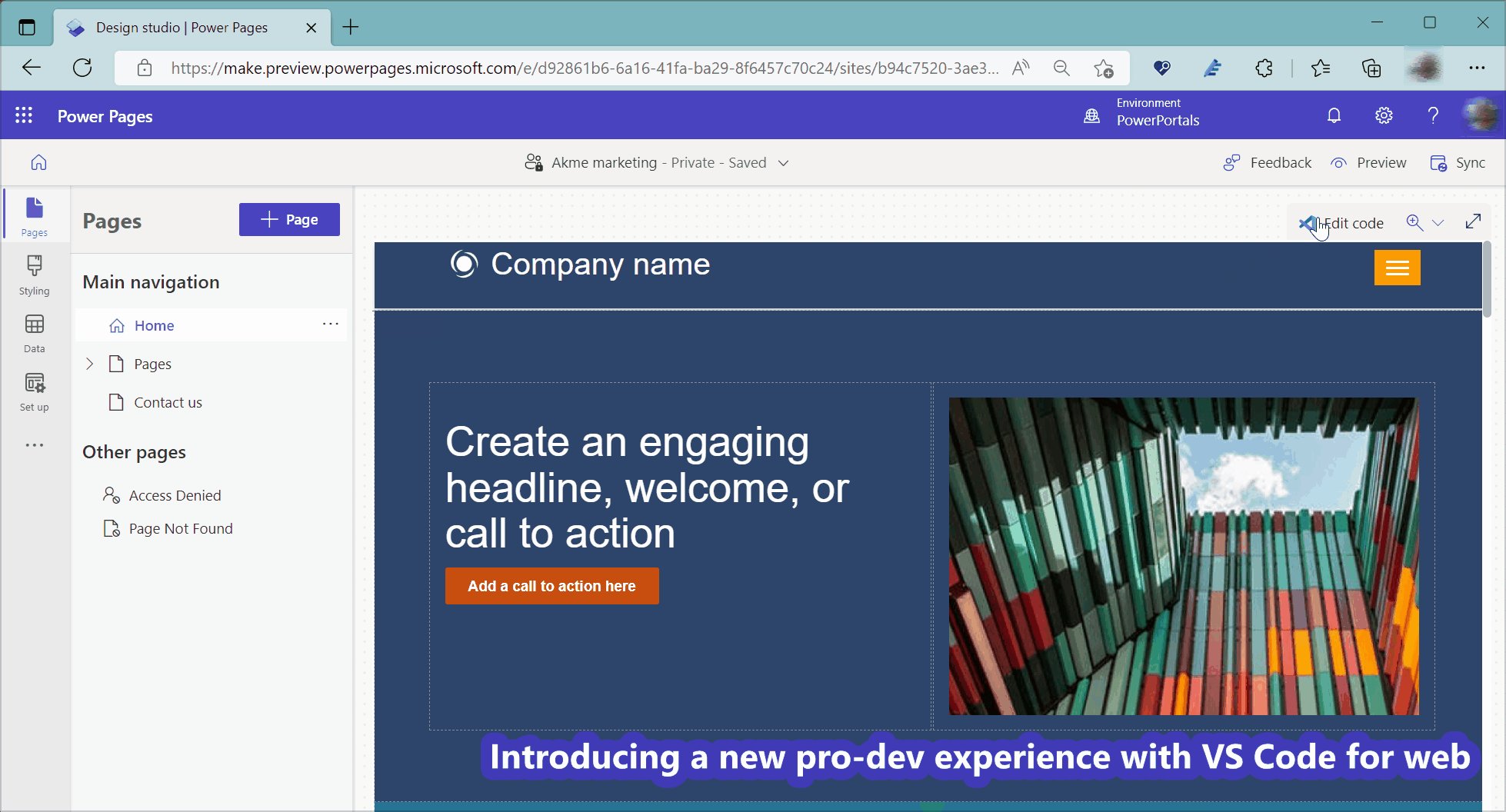
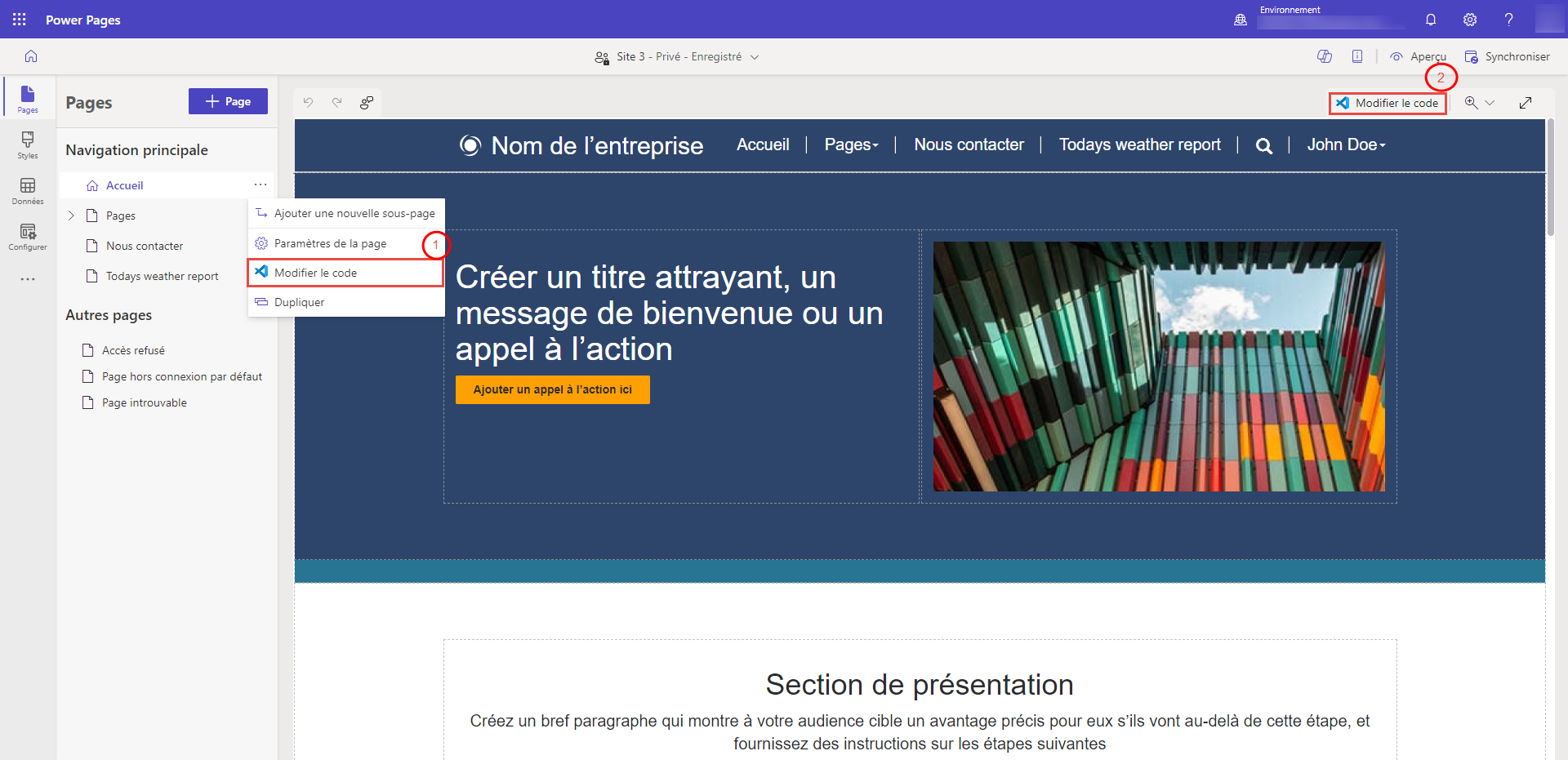
Lorsque vous ouvrez le studio de conception Power Pages, vous voyez l’option Modifier le code dans le menu Pages1 et l’angle supérieur droit de l’écran2.

Code du modèle d’en-tête de l’espace de travail Pages
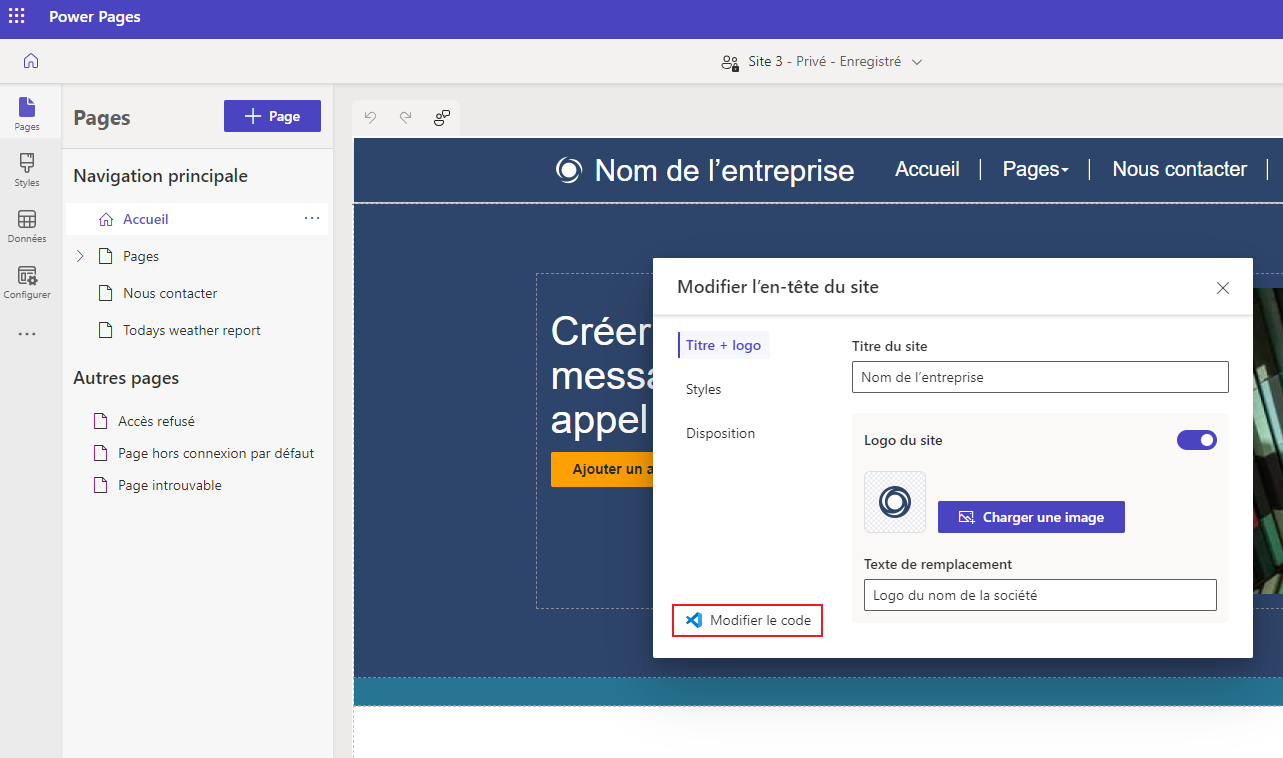
Sélectionnez Modifier l’en-tête de site, puis sélectionnez Modifier le code pour ouvrir l’éditeur de code.

Modifier le code CSS personnalisé depuis l’espace de travail Styles
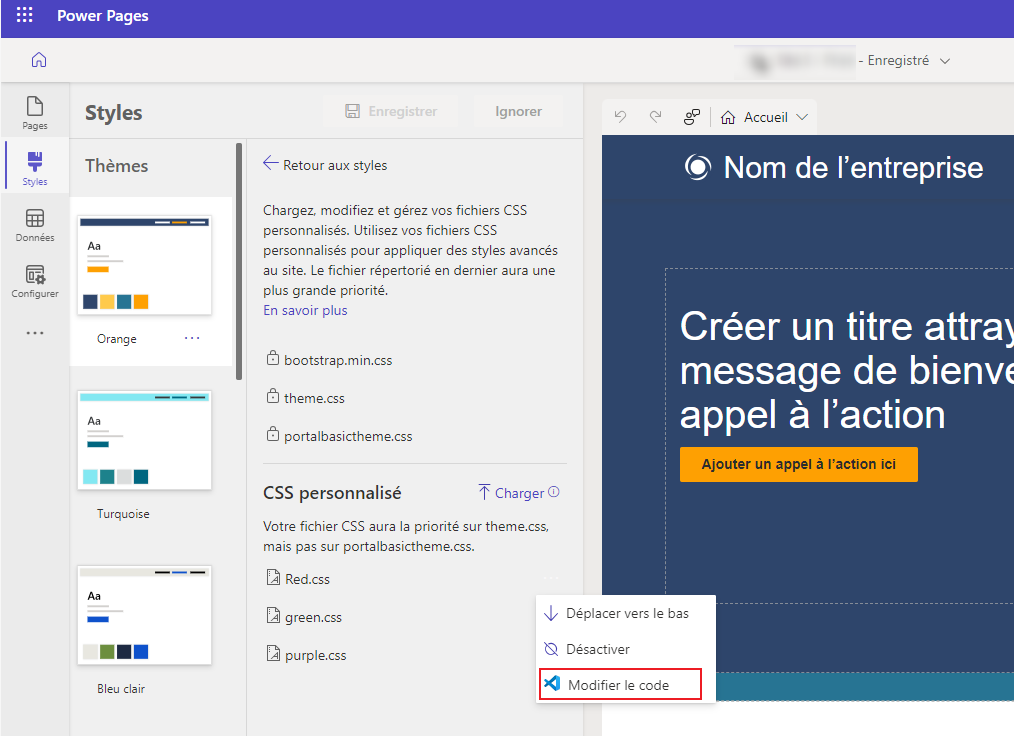
Accédez à Espace de travail Styles et sélectionnez le menu personnalisé CSS Modifier le code disponible pour ouvrir l’éditeur de code.

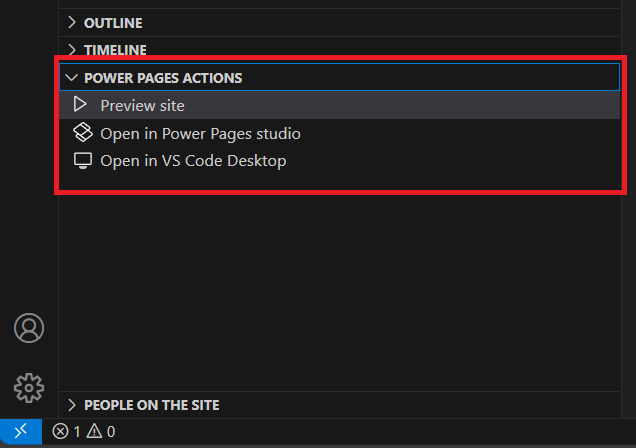
Vue Actions Power Pages
La vue Actions Power Pages , accessible en bas de l’Explorateur de fichiers, vous permet de gérer les sites Power Pages directement dans l’éditeur. Elle réduit la nécessité de basculer vers Power Pages Studio en permettant aux développeurs d’effectuer rapidement des tâches courantes à partir de l’éditeur.
Actions disponibles
Site en préversion
Cette action efface le cache de configuration et ouvre le site dans VS Code. Il permet aux développeurs d’afficher un aperçu et de tester les modifications apportées au code du site sans avoir à basculer le contexte vers Power Pages Studio.Ouvrir dans Power Pages Studio
Après avoir apporté des modifications de code, utilisez cette action pour accéder à Power Pages Studio. Cela est utile pour configurer des fournisseurs d’authentification, des rôles web et d’autres paramètres de site qui ne sont pas modifiables dans l’éditeur de code.Ouvrir dans VS Code Desktop
Si VS Code Desktop est installé, cette action ouvre le site dans l’application de bureau. Il déclenche également un téléchargement de site, garantissant que le code est disponible localement et prêt à être modifié.

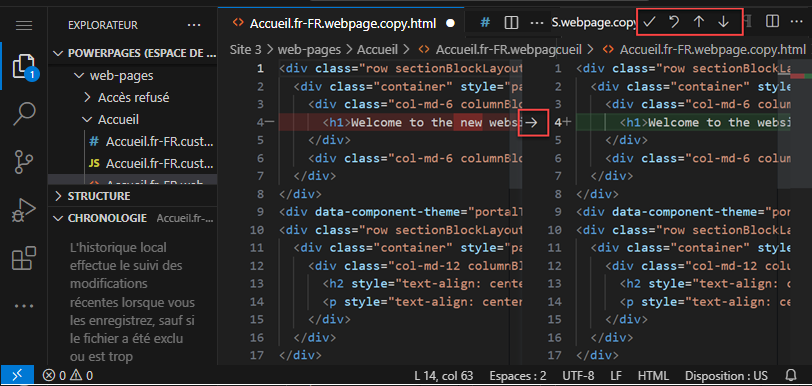
Notification de conflit de fusion
Si vous collaborez avec d’autres développeurs, il peut arriver que vous travailliez sur le même code source. Si vous tentez d’enregistrer les modifications apportées à un fichier obsolète, vous recevez une notification pour Comparer ou Remplacer les modifications.
La comparaison du code affiche le code actuel avec votre code et vous permet de rétablir les modifications existantes, d’accepter chaque modification individuellement ou d’utiliser vos modifications et de remplacer le contenu existant.

Vous pouvez consulter le contenu le plus récent et fusionner ou remplacer le code ou annuler les modifications.
Didacticiel : Modifier le code de site avec Visual Studio Code pour le Web
Dans ce didacticiel, vous allez parcourir la modification du code de site avec Visual Studio Code pour le Web.
Étape 1 : Modifier le code de site avec Visual Studio Code pour le Web
Ouvrez votre site dans le studio de conception Power Pages
En haut à droite, sélectionnez Modifier le code

Sélectionnez Ouvrir Visual Studio Code depuis la boîte de dialogue de confirmation.
Connectez-vous à Visual Studio Code avec vos informations d’identification d’environnement.
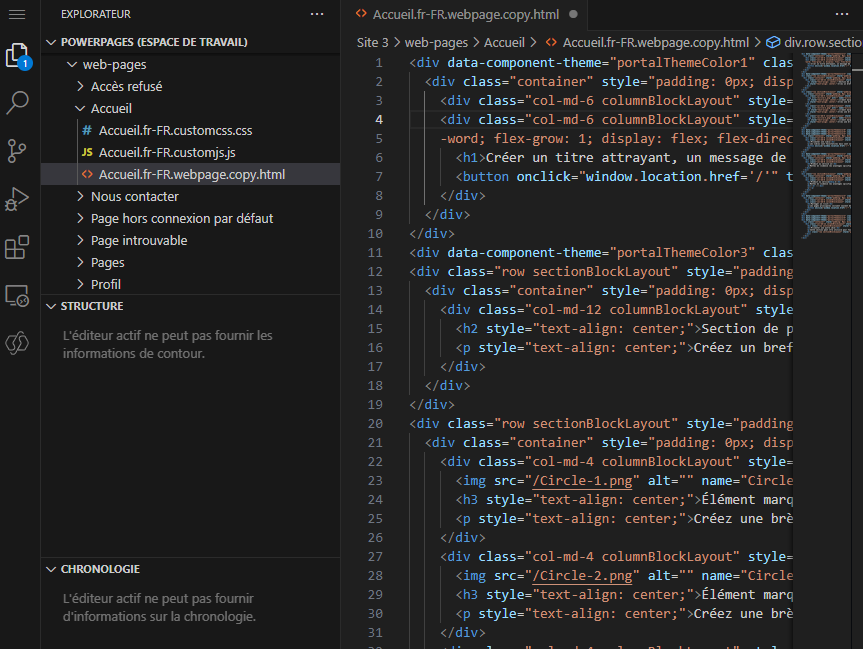
Attendez que l’extension web Power Platform Tools s’initialise et que le code de la page web se charge dans le volet gauche.
Étape 2 : Mettre à jour le contenu et le code
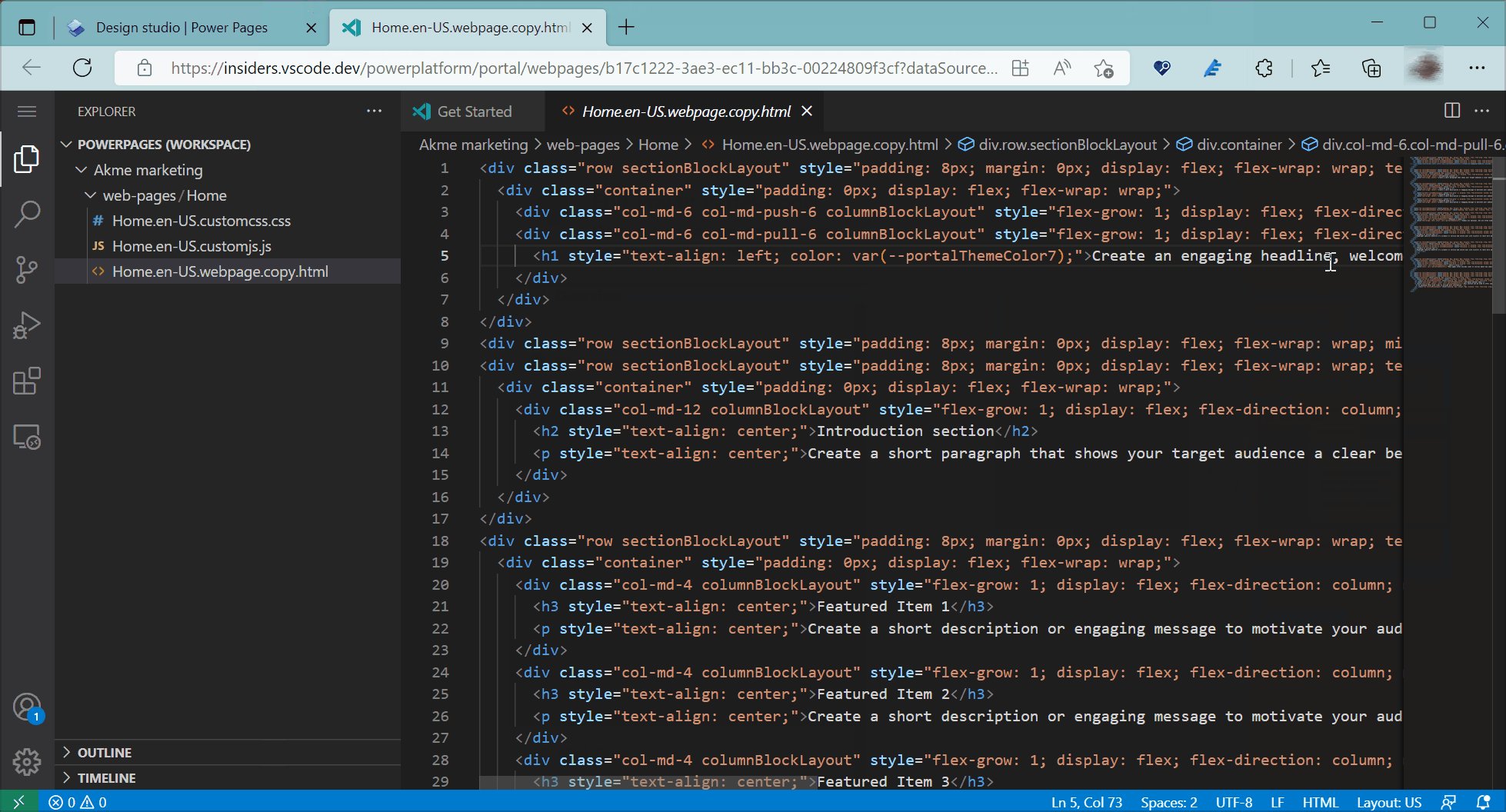
L’explorateur sur le côté gauche de l’écran charge les métadonnées de configuration de site Web respectives qui peuvent être modifiées à l’aide de Visual Code pour le Web.

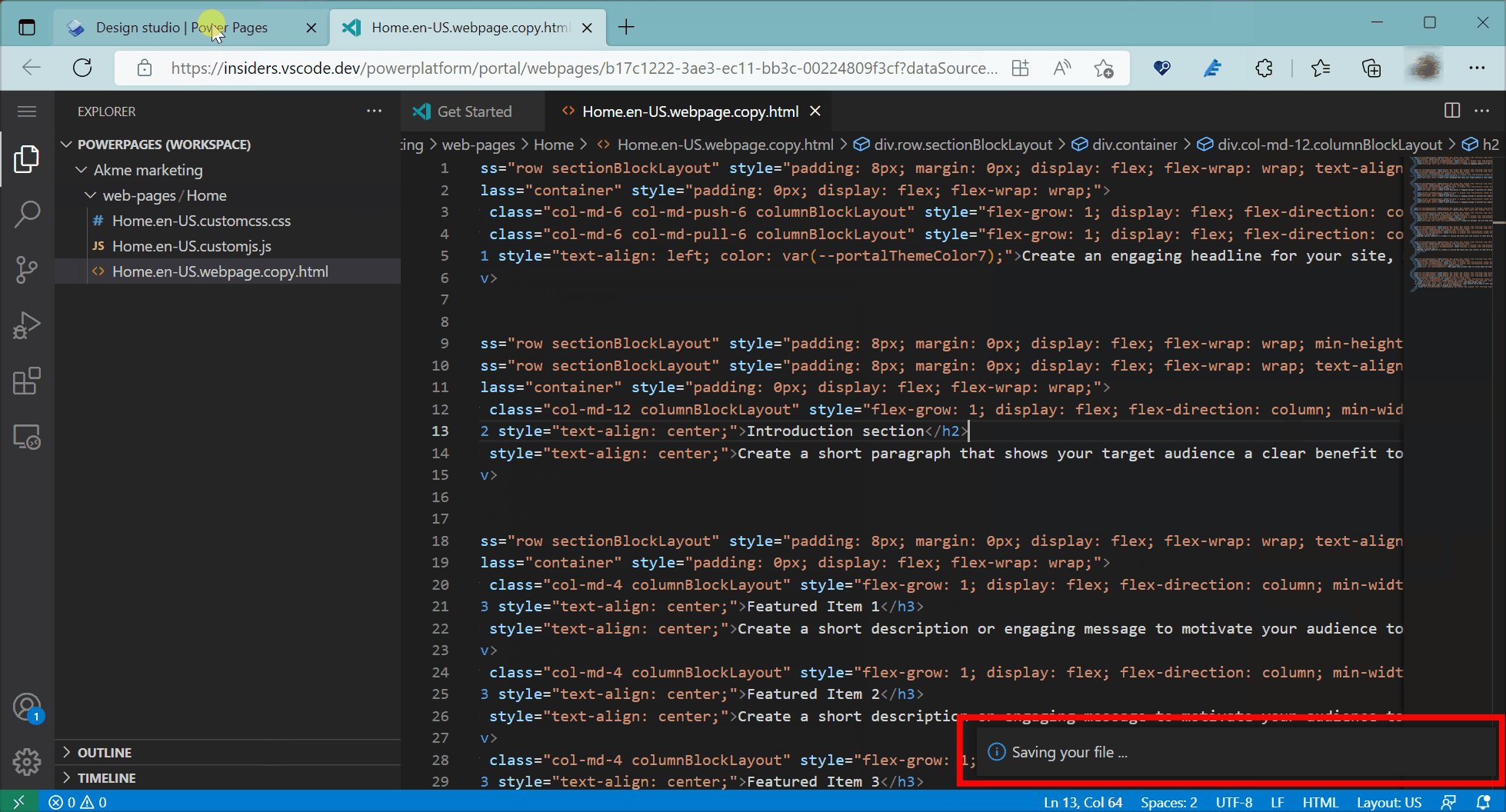
Apportez des modifications aux fichiers de métadonnées respectifs et appuyez sur Ctrl+S pour enregistrer les modifications.
Accédez au studio de conception et sélectionnez Synchroniser pour extraire toutes les mises à jour de votre session de studio de conception en cours.

Sélectionnez Aperçu pour voir les modifications apportées au site Power Pages.
Avec Visual Studio Code pour le web ou Visual Studio Code pour ordinateur de bureau
Les utilisateurs peuvent modifier, déboguer et prévisualiser les modifications apportées aux modifications de page à l’aide de Visual Studio Code pour le Web sans avoir besoin d’utiliser d’outils externes. Visual Studio Code pour ordinateur de bureau fournit d’autres fonctionnalités avancées pour l’édition de toutes les métadonnées du site et l’intégration avec GitHub, les infrastructures et les processus d’intégration continue/développement continu (CI/CD).
| Fonctionnalité | VS Code pour le web | VS Code pour le bureau |
|---|---|---|
| Créer de nouveaux enregistrements de métadonnées de configuration de site Web | Non | Limité aux pages Web, aux modèles de page, aux modèles Web, aux extraits de contenu et aux fichiers Web. |
| Modification directe du site | Oui | Non |
| Modification des métadonnées du site | Limité à la modification de pages Web, d’extraits de contenu, de formulaires de base, de formulaires à plusieurs étapes, de listes et de modèles Web. | Toute la configuration des métadonnées de Power Pages |
| Aperçu du site | Planifié | Planifié |
| Support Power Platform CLI | Non | Oui |
| Flux de travail avancé lié au processeur et au stockage - Prise en charge de ReactJS ou d’autres outils de génération d’infrastructure | Non | Oui |
| Intégration de GitHub avec des fonctionnalités telles que l’enregistrement et l’extraction de code, la gestion des conflits et la fusion. | Non | Oui |
Modification du code dans l’application Gestion des portails
Note
- L’utilisation de Visual Studio Code pour le web pour modifier des sites web n’est pas prise en charge dans le cloud de la communauté du gouvernement (GCC), dans le cloud de la communauté du gouvernement (GCC High) et dans le département de la défense (DoD). Les utilisateurs dans ces régions peuvent utiliser l’application Gestion des portails pour apporter leurs modifications.
Si la région ne prend pas en charge Visual Studio Code pour le Web, sélectionnez l’icône de l’éditeur de code </> dans la barre de commandes pour ouvrir l’application Gestion des portails.
Accédez aux enregistrements Pages Web, Formulaires de base, Formulaires à plusieurs étapes, Listes ou Modèles Web correspondants pour modifier le code.
| Type | Emplacement du code |
|---|---|
| Page Web | Sélectionnez l’enregistrement de la page Web.
Sélectionnez l’enregistrement du contenu de la page web dans la section Contenu localisé. La copie de la page peut être modifiée dans le champ Copie (HTML) de l'onglet Général. Le code JavaScript personnalisé et CSS personnalisé peut être modifié dans l'onglet Avancé. |
| Formulaire de base | Sélectionner l’enregistrement de formulaire basique. Modifiez le code JavaScript personnalisé sous l’onglet Paramètres supplémentaires . |
| Formulaire à plusieurs étapes | Sélectionnez l’enregistrement de formulaire à plusieurs étapes. Sélectionnez l’étape de formulaire multistep sous l’onglet Étapes du formulaire . Modifiez le code JavaScript personnalisé sous l’onglet Options de formulaire . |
| List | Sélectionnez l'enregistrement de liste. Modifiez le code JavaScript personnalisé sous l’onglet Options . |
| Modèle web | Sélectionnez l'enregistrement de modèle web. Modifiez la source sous l’onglet Général . |
Sauvegardez l’enregistrement et prévisualisez votre site Web pour tester votre code.