Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Power Pages vous permet d’ajouter des composants de formulaire à une page pour permettre à vos utilisateurs de créer, modifier ou afficher des enregistrements Microsoft Dataverse.
Les formulaires sur les pages sont créés à partir de formulaires de tables Microsoft Dataverse.
Ce didacticiel vous montre comment créer et ajouter un formulaire à votre page, capturer des informations riches via des composants de code et configurer des actions de formulaire lorsque les informations du formulaire sont soumises.
Dans ce didacticiel, vous allez découvrir comment :
- Créer un formulaire
- Ajouter des composants de code
- Ajouter un formulaire à une page
- Configurer les options de code
Conditions préalables
- Un abonnement d’essai à Power Pages. Obtenez un abonnement d’essai à Power Pages ici.
- Un site Power Pages créé. Créer un site Power Pages.
- Menez à bien le didacticiel Ajouter et concevoir une page.
- Menez à bien le didacticiel Afficher les données en toute sécurité sur les pages.
Créer un formulaire
Cette vidéo donne un aperçu des étapes de création d’un formulaire.
Accéder à Power Pages.
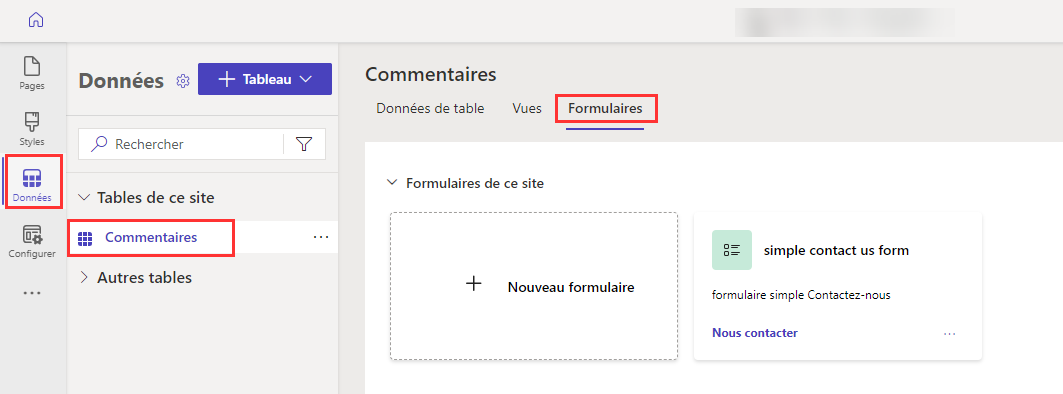
Dans l’espace de travail Données, sélectionnez la Table Commentaires et choisissez l’Onglet Formulaires.

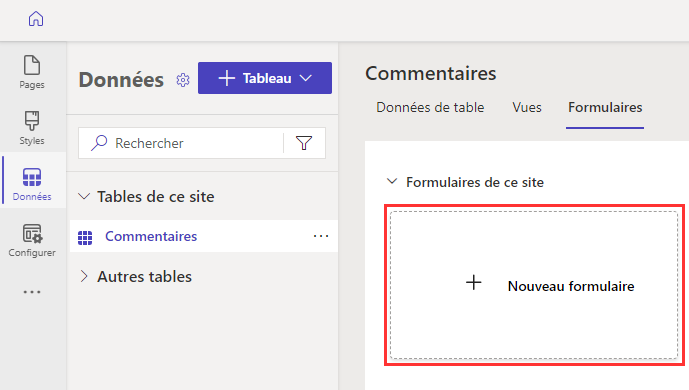
Sélectionnez + Nouveau formulaire pour ouvrir l’éditeur de formulaires.

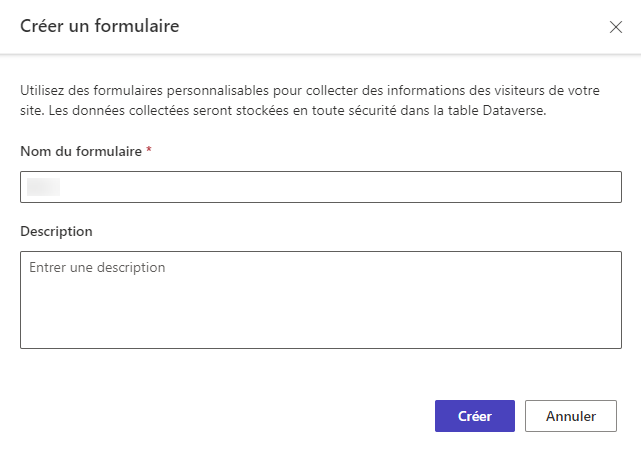
Remplissez les détails.
Attribuez un nom au formulaire. Vous pouvez également ajouter une description si vous le souhaitez.
Cliquez sur Créer.

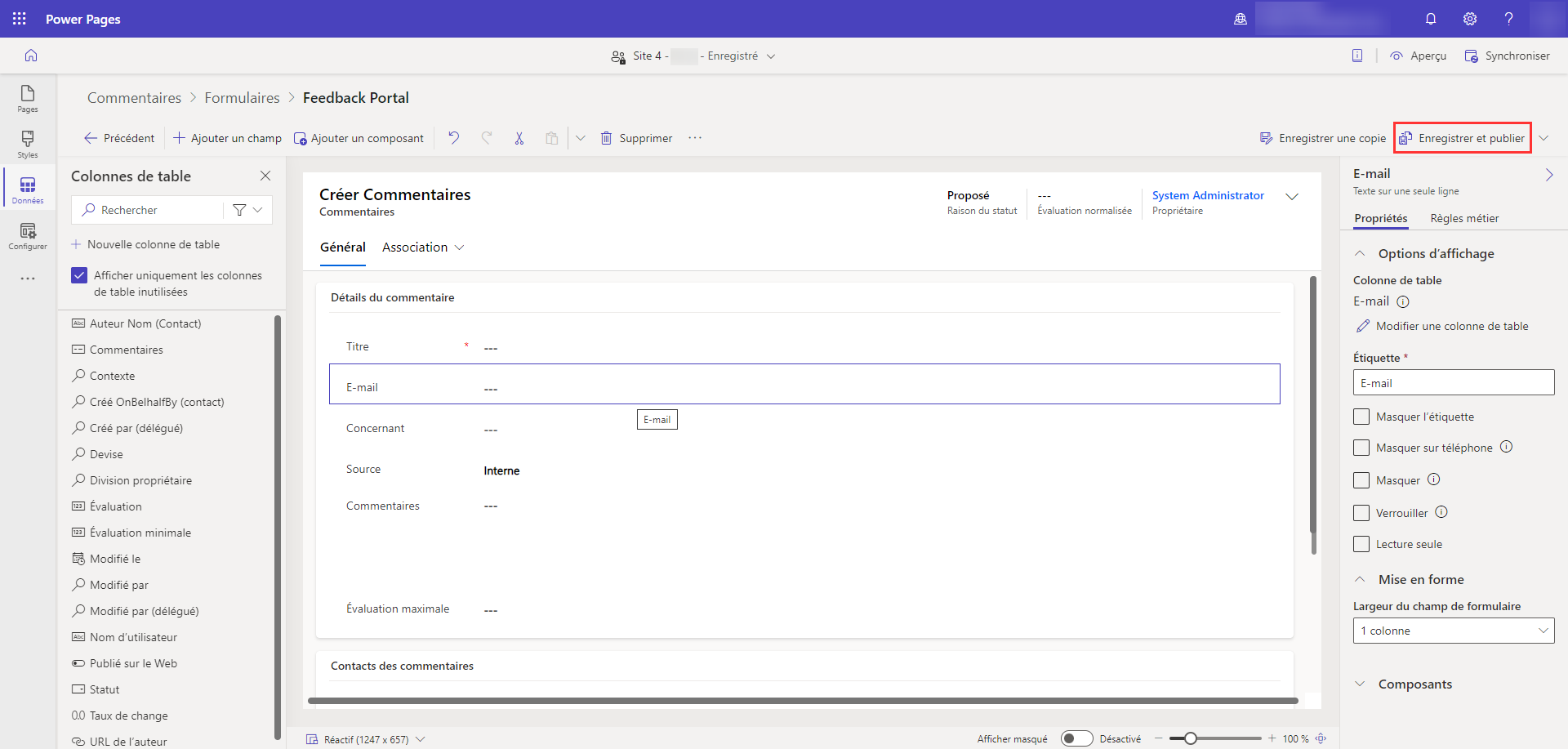
Modifiez le formulaire à l’aide de l’option de menu Ajouter un champ, ou en faisant glisser et en déposant des champs existants pour les réorganiser.
Sélectionnez Publier le formulaire.

Sélectionnez Retour.

Le formulaire apparaîtra dans la liste des formulaires pour cette table.
Voir aussi
- Ajouter un formulaire
- Comment créer et modifier les formulaires Dataverse à l’aide de l’espace de travail Données
Ajouter des composants de code
Des composants de code peuvent être ajoutés aux formulaires Dataverse pour permettre une interaction avancée avec des champs de données spécifiques. Par exemple, nous pouvons activer les fonctionnalités d’édition de texte enrichi dans un champ de texte multiligne sur un formulaire.
Dans l’espace de travail Données, sélectionnez la Table Commentaires et choisissez l’Onglet Formulaires.
Sélectionnez le formulaire que vous avez créé précédemment.
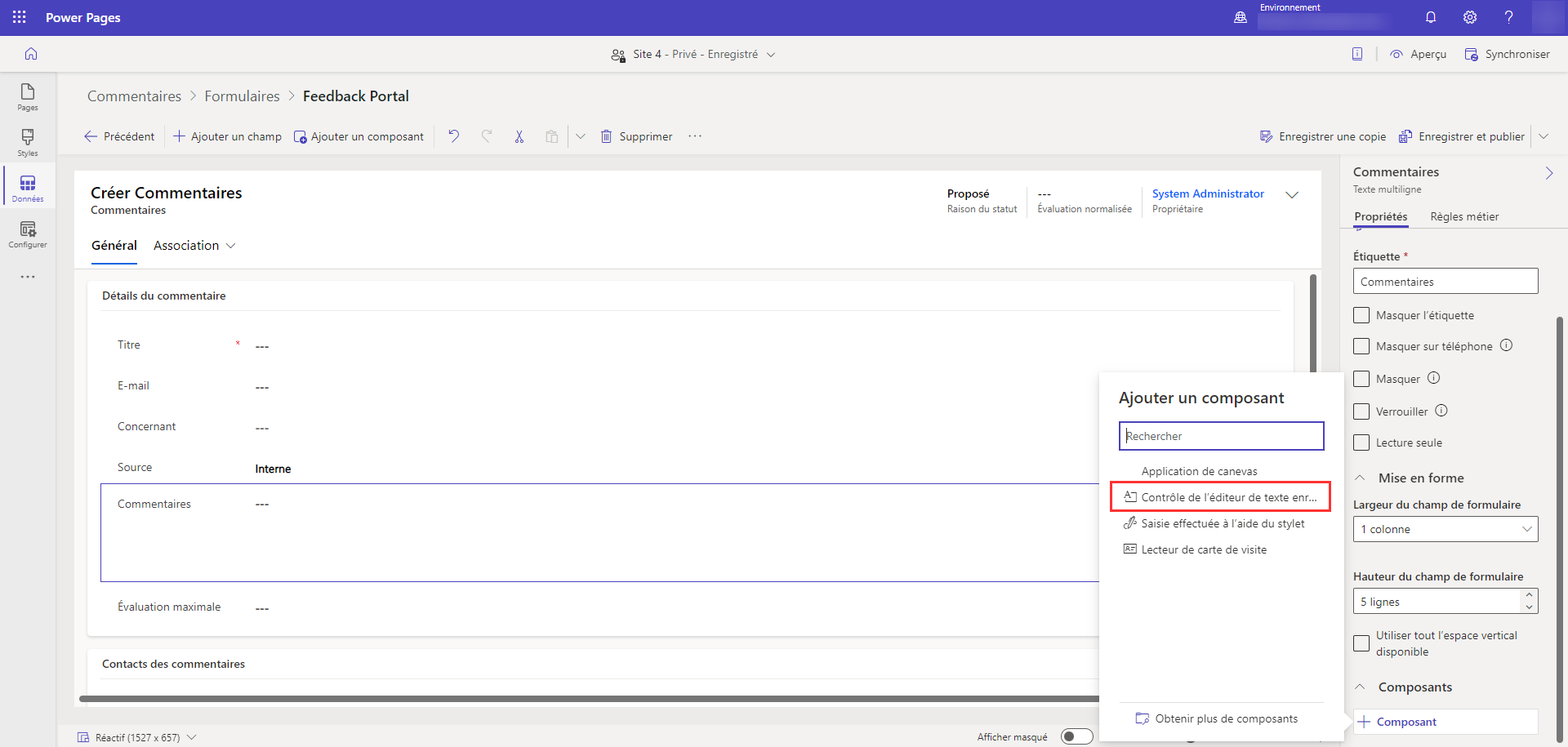
Sélectionnez le champ Commentaires dans le formulaire.
Dans la section de droite, choisissez Composants et sélectionnez le contrôle Éditeur de texte enrichi.

Cliquez sur Terminé.
Le formulaire a maintenant un composant de code lié au champ.
Ajouter un formulaire à une page
Les étapes suivantes fournissent des détails sur la façon d’ajouter votre formulaire à une page.
Cette vidéo donne un aperçu des étapes pour ajouter un formulaire à une page.
Ouvrez un site Power Pages dans le studio de conception.
Sélectionnez l’icône + près de la Navigation principale pour ajouter une nouvelle page.
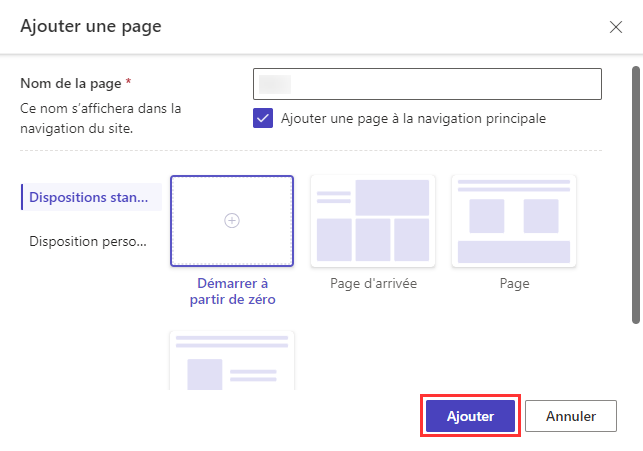
Remplissez les détails.
- Nommez la page.
- Choisissez Démarrer à partir d’un modèle vierge.
- Cliquez sur Ajouter.

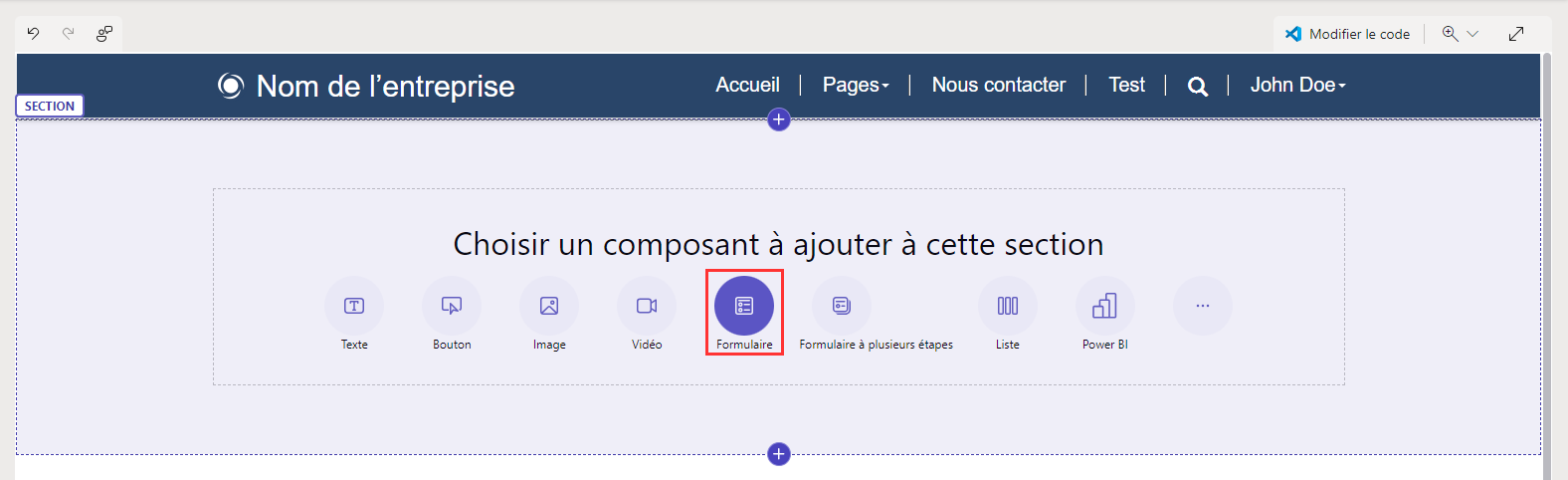
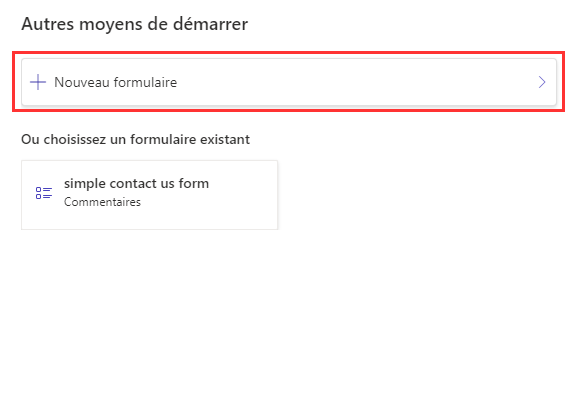
Sélectionnez Formulaire dans la barre des composants.

Sélectionnez + Nouveau formulaire.

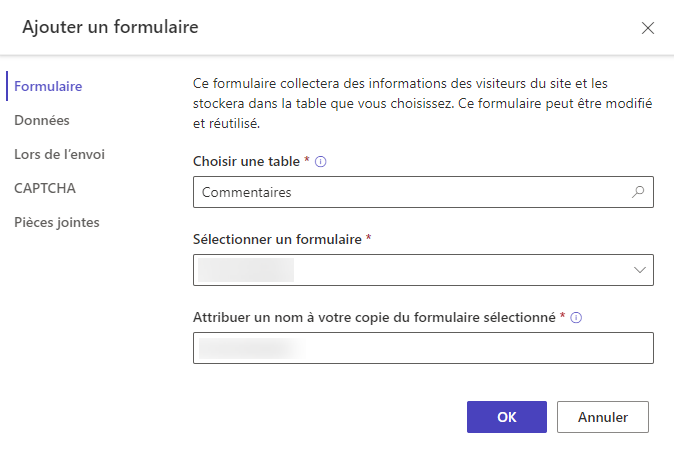
Remplissez les détails.
- Sélectionnez la table Commentaires.
- Sélectionnez le formulaire que vous avez créé précédemment.
- Cliquez sur OK.

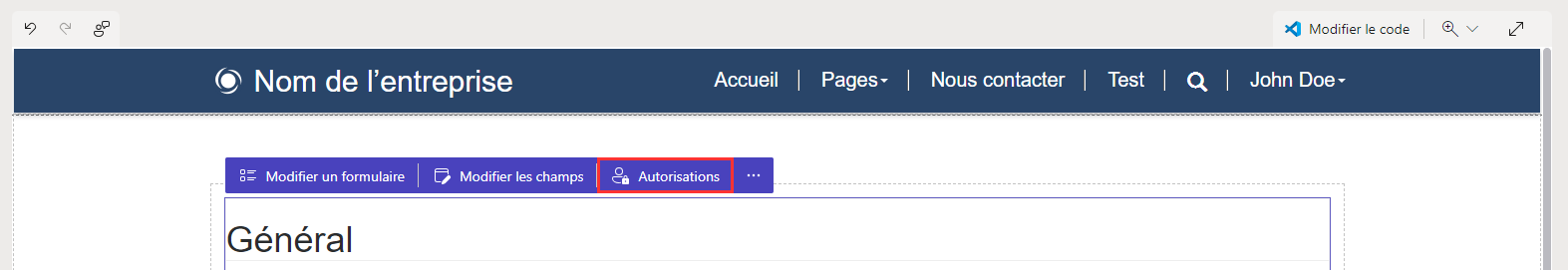
Sélectionner le bouton Autorisations.

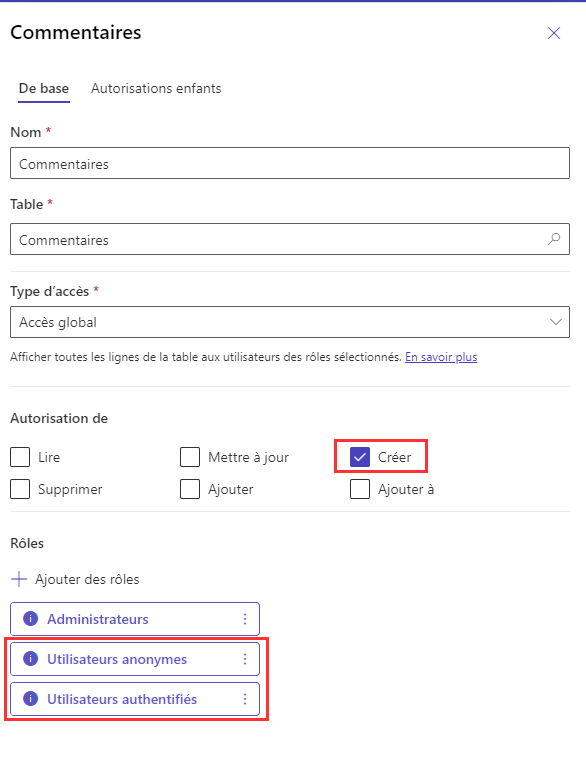
Sélectionnez Autorisations de commentaires.
- Vérifiez que Créer un privilège est coché et que les rôles web Anonyme et Authentifié sont liés.

Sélectionnez Prévisualiser la page.

Activer les composants de code sur les champs de formulaire
Cette vidéo fournit une vue d’ensemble des étapes de configuration du contrôle de l’éditeur de texte enrichi sur un formulaire.
Si un champ de formulaire Dataverse a été configuré pour utiliser un composant de code à l’aide de l’espace de travail Données ou d’une application pilotée par modèle, vous pouvez activer le composant de code à utiliser quand un formulaire est utilisé sur une page web.
Pour activer un composant de code :
Sélectionnez le bouton Modifier le composant de code dans le menu.
Basculez le bouton bascule Activer le champ de composant personnalisé sur la position Activé.
Les composants personnalisés sont maintenant activés pour ce champ.
Dans le studio de conception, sélectionnez Aperçu et accédez à votre page.
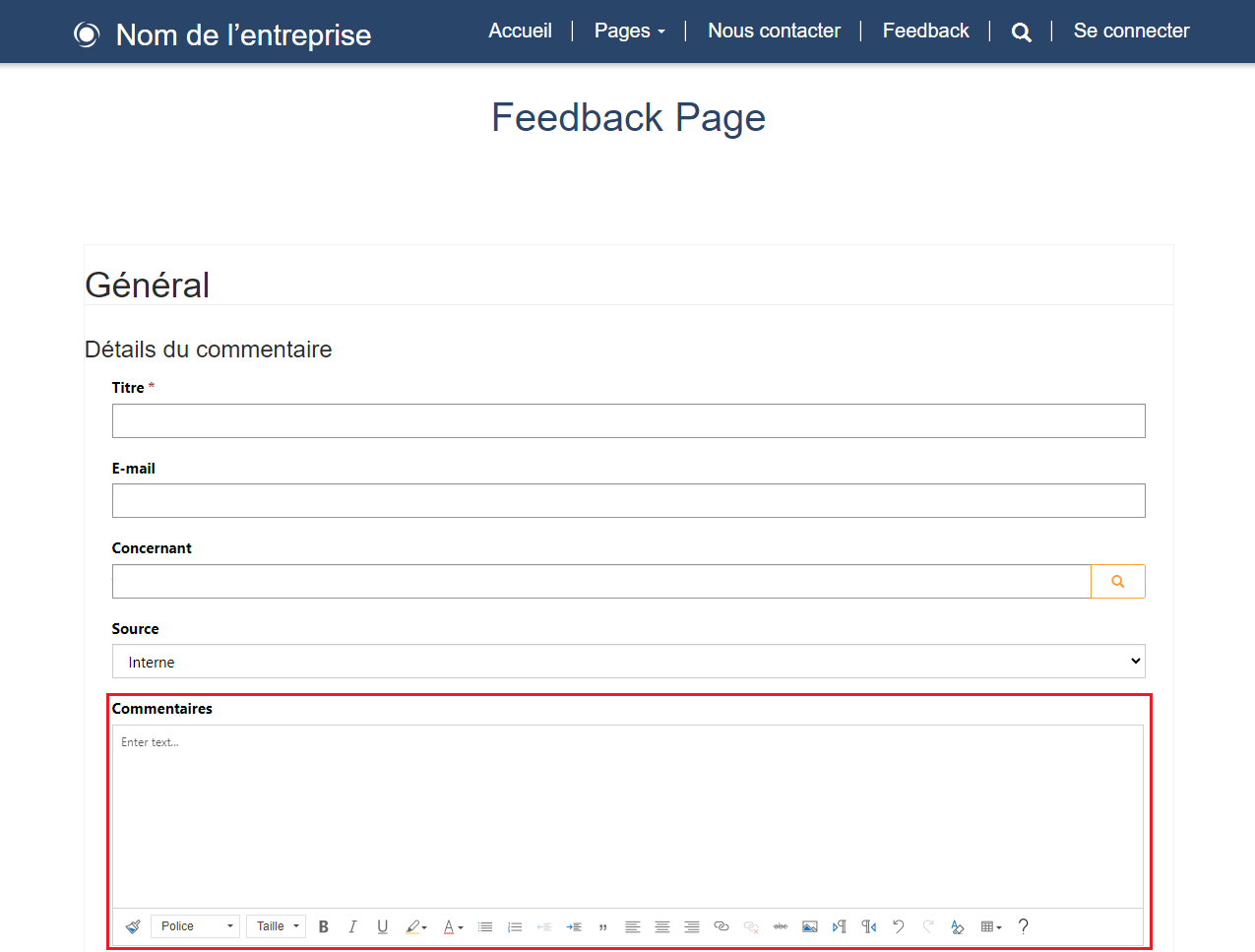
Le formulaire doit afficher les contrôles de l’éditeur de texte enrichi sur le champ.

Activer les pièces jointes sur les formulaires
Cette vidéo montre comment vous pouvez activer les pièces jointes sur les formulaires.
Les utilisateurs peuvent charger une pièce jointe avec la soumission du formulaire.
Pour activer les pièces jointes sur un formulaire :
Ajoutez un champ ou modifiez un formulaire existant.
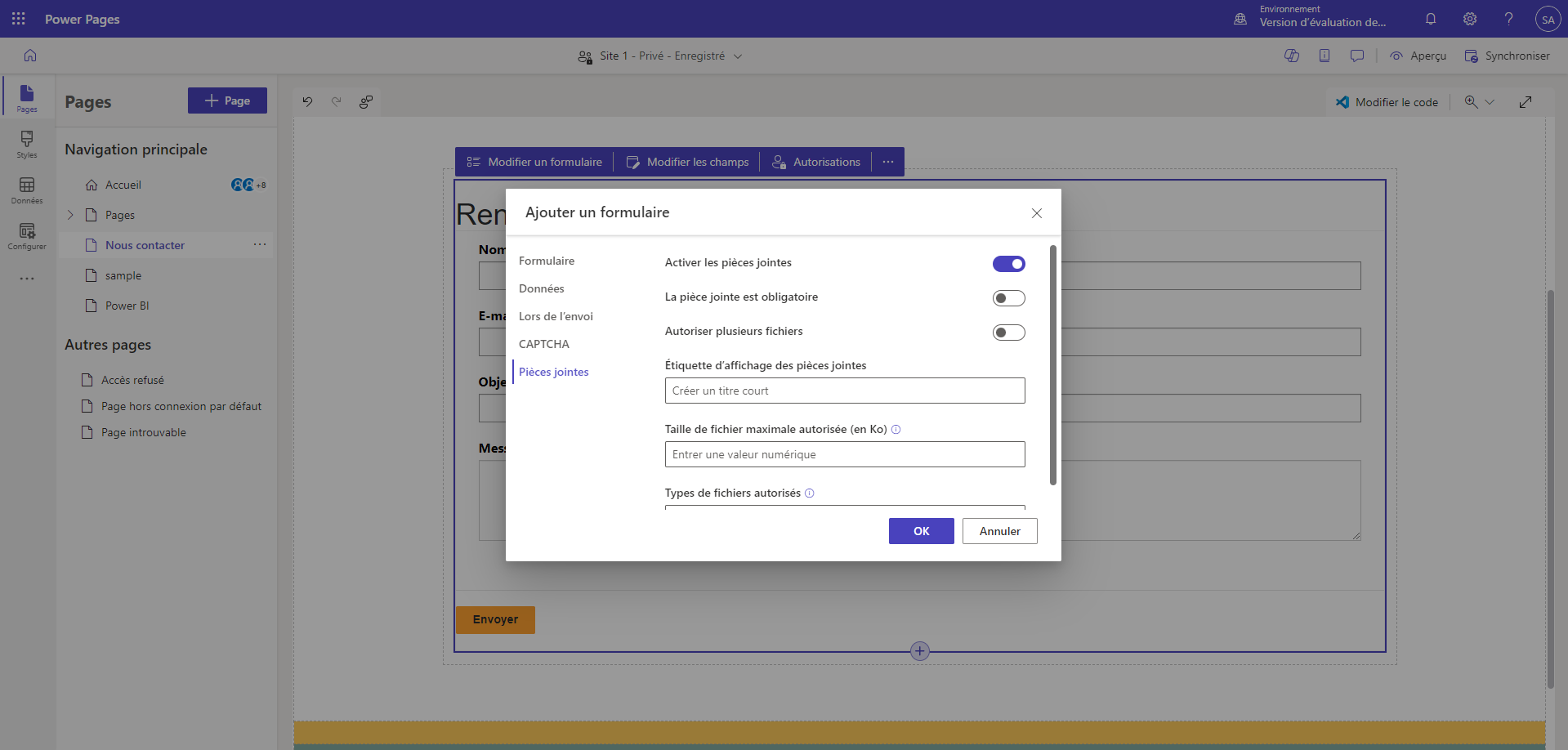
Dans le modal Ajouter un formulaire, sélectionnez Pièces jointes dans le volet de gauche.
- Configurez les options suivantes :
- Activez/désactivez le bouton à bascule Activer les pièces jointes.
- Activez/désactivez le bouton à bascule Pièce jointe requise.
- Activez/désactivez le bouton à bascule Autoriser plusieurs fichiers.
- Taille de fichier maximale autorisée
- Configurez les options suivantes :
Note
Les types de fichiers suivants sont autorisés :
- Toutes
- Audio
- Document
- Image
- Video
- Spécifique (valeurs séparées par une virgule)

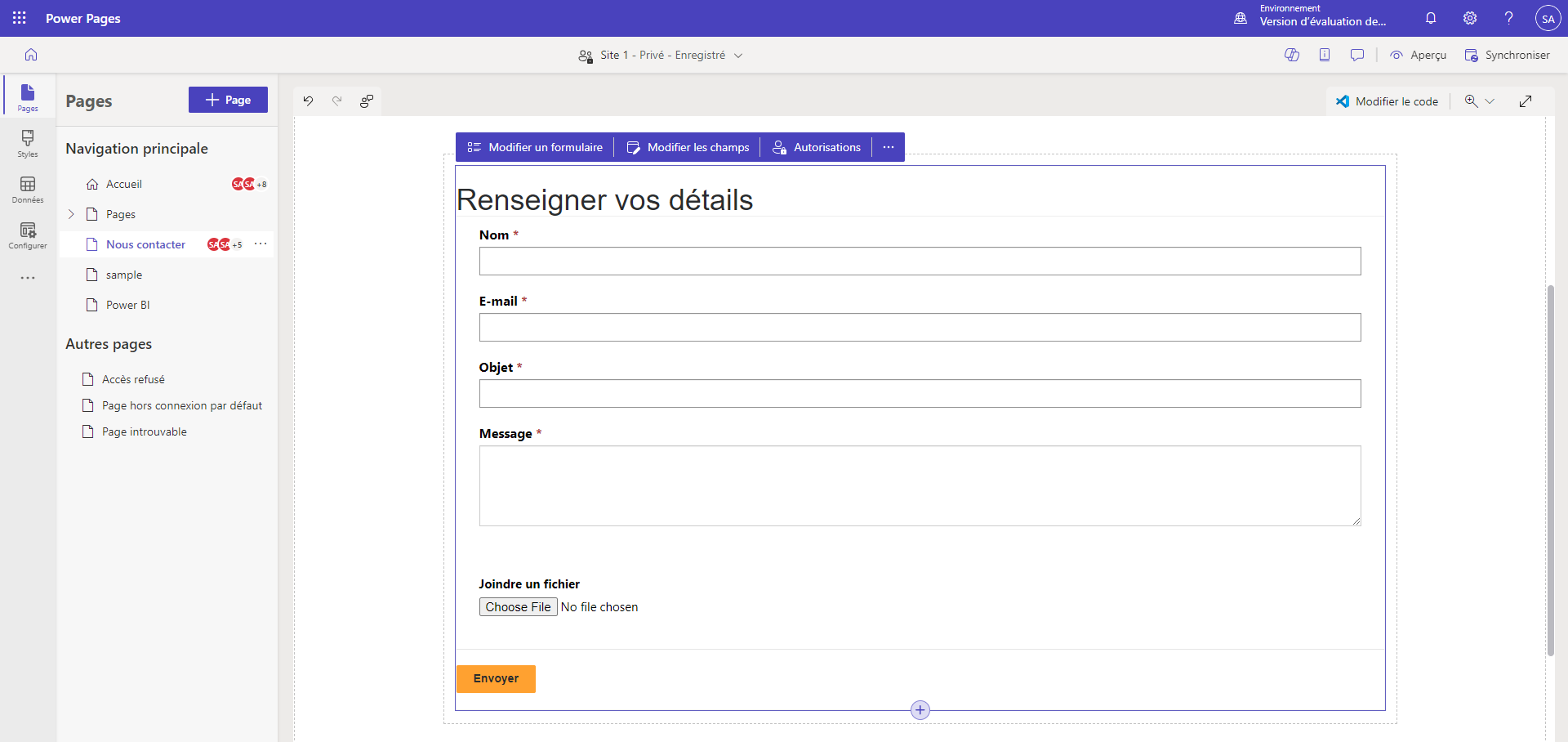
Une fois configuré, l’espace réservé de chargement de fichier s’affichera dans le canevas.

Étapes suivantes
Ensuite, apprenez à créer un formulaire à plusieurs étapes (avancé) sur votre page.