Événements
Championnats du monde Power BI DataViz
14 févr., 16 h - 31 mars, 16 h
Avec 4 chances d’entrer, vous pourriez gagner un package de conférence et le rendre à la Live Grand Finale à Las Vegas
En savoir plusCe navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Si votre administrateur a désactivé l’inscription en libre service, vous ne pourrez pas vous inscrire à une version d’évaluation de Power Pages.
Si votre administrateur désactive la création de site pour les utilisateurs non-administrateurs de votre entreprise, vous ne pourrez pas créer de site web. Vous serez redirigé vers la page d’accueil de Power Pages dans l’environnement par défaut. Contactez votre administrateur pour qu’il vous fournisse un environnement disposant de suffisamment de privilèges pour que vous puissiez modifier un site existant dans l’environnement.
Si votre administrateur désactive la création d’environnements d’essai pour les utilisateurs non-administrateurs de votre entreprise, vous ne pourrez pas créer d’environnement. Cependant, vous pouvez toujours créer un site dans un environnement existant dans le tenant (locataire/client), où vous disposez des privilèges minimaux nécessaires.
Lorsque vous créez un site pour la première fois dans un nouvel environnement, vous ne pourrez pas renommer l’environnement ; cependant, la possibilité de renommer l’environnement lors de sa création sera disponible dans une future mise à jour.
Lors de la personnalisation de l’en-tête, si quelqu’un a modifié le code Liquid, ces modifications doivent être synchronisées. Les modifications ne seront pas reflétées dans le studio tant que les valeurs d’attribut dans les extraits de contenu sous-jacents n’auront pas été mises à jour pour refléter ces modifications. Pour résoudre ce problème, ouvrez l’extrait de contenu de l’en-tête mobile dans l’application de gestion de portail et mettez à jour le code source avec les valeurs d’attribut correctes pour chaque extrait, comme dans l’exemple ci-dessous.
<a href="~/">
{% if snippets['Logo URL'] %}
<img src="{{ snippets['Logo URL'] }}" alt="{{ snippets['Logo alt text'] }}" style="width: auto; height: 32px; margin: 0 10px;">
{% endif %}
{% if snippets['Site name'] %}
<h1 class="siteTitle">{{ snippets['Site name'] }}</h1>
{% endif %}
</a>
Ce problème connu s’applique uniquement aux sites créés à l’aide de Power Pages avant le 23 septembre 2022.
Les thèmes Power Pages ont été mis à jour pour répondre aux normes d’accessibilité visuelle les plus élevées. Pour vous assurer que vos sites Power Pages créés avant le 23 septembre 2022 respectent ces normes, vous devrez mettre à jour les paramètres de votre thème pour s’ajuster à l’arrière-plan à l’aide de l’une des options suivantes.
Ajoutez une nouvelle couleur à la palette du thème à l’aide de la palette de couleurs dans l’espace de travail Style.
Sélectionnez la couleur souhaitée lors de la modification de l’arrière-plan d’une section de l’espace de travail Pages.
Modifiez le thème dans l’espace de travail Style en procédant comme suit :
Sélectionner un autre thème.
Choisissez votre thème d’origine.
Sélectionnez Enregistrer.
Un site web Power Pages en mode privé ne fonctionne pas lorsque vous désactivez l’authentification Microsoft Entra. Par défaut, l’authentification Microsoft Entra est activée par défaut lorsque le site web est provisionné. Changez l’état Visibilité du site sur Public avant de désactiver l’authentification Microsoft Entra.
Pour connaître les limitations liées à la modification des modèles Dynamics 365 en utilisant le studio de conception Power Pages, consultez Limitations.
Vous pourriez obtenir une erreur lors de la mise à jour de Power Platform Tools pour Visual Studio Code avec le message d’erreur Cannot install Power Pages generator: spawnSync npm.cmd ENOENT. Pour résoudre le problème, installez node.js et redémarrez Visual Studio Code.
Deux ensembles de commandes de création Power Pages peuvent apparaître dans le menu et ne fonctionneront pas si à la fois la version stable de Power Platform Tools et la version Power Platform Tools [VERSION PRÉLIMINAIRE] sont installées dans Visual Studio Code.
Désinstallez la version de Power Platform Tools [VERSION PRÉLIMINAIRE] pour résoudre le problème.
Le problème connu suivant s’applique uniquement à la version 1.29.6 de PAC CLI.
Sorry, the app encountered a non recoverable error and will need to terminate. The exception details have been captured and will be forwarded to the development team, if telemetry has been enabled. Exception Id: <guid>,Exception Type: System.AggregareException The diagnostics logs can be found at: <Pac installation location>\logs\pac-log.txt
Vous pouvez ouvrir le fichier pac-log.txt et rechercher MSALCachePersistenceException pour voir si vous rencontrez ce problème
Error: Persistence check failed. Data was written but it could not be read. Possible cause: on Linux, LibSecret is installed but D-Bus isn't running because it cannot be started over SSH. HelpLink Url: Not Provided Stack Trace: at Microsoft.ldentity.Client.Extensions.Msal.Storage.VerifyPersistence0 at bolt.authentication.store.MsalExtensionCache
Atténuation : ce problème connu s’applique uniquement à la version 1.29.6 de PAC CLI. Pour résoudre le problème, revenez à la version précédente 1.28.3 de Power Apps CLI. Pour désinstaller la dernière version 1.29.6, consultez Désinstaller Power Platform CLI pour Windows et installez la version précédente 1.28.3 à partir d’ici.
Vous recevez le message d’erreur suivant au moment de la configuration ou de l’utilisation des champs de table :
Nom du champ : Vous avez dépassé le nombre maximal de X caractères dans ce champ.
Cela peut se produire si le champ référencé pour la table dépasse la limite de caractères mentionnée dans l’erreur. Pour augmenter cette limite, allez dans l’espace de travail Données, sélectionnez la table, sélectionnez le champ, choisissez Modifier la colonne. Dans les options avancées, augmentez la valeur du champ Nombre maximum de caractères à une valeur plus élevée. Valeurs autorisées : 1 à 1 048 576.
Champs où la limite peut devoir être augmentée :
| Table | Nom complet du champ |
|---|---|
| Formulaire de base | Paramètres (adx_settings) |
| Lister | Afficher (adx_views) |
| Métadonnées de formulaire de base | Paramètre de sous-grille (adx_subgrid_settings) |
| Page web | Copier (adx_copy) |
Il est possible que la date de modification de l’application soit incorrecte, car elle a peut-être déjà été mise en service auparavant.
Quand vous créez un environnement avec le portail de démarrage, le propriétaire du site ne s’affiche pas correctement. Il est affiché en tant que Système.
Si vous réutilisez l’URL d’un site récemment supprimé pour créer un nouveau site, la configuration de l’exécution prend un certain temps. Cette expérience se produit car la purge des ressources précédentes est toujours en cours et peut prendre entre 30 minutes et 1 heure avant que le nouveau site ne soit configuré dans Azure. Le site ne sera également pas disponible pour modification pendant cette période et peut afficher des erreurs quand il est lancé dans studio pour modification.
En basculant un environnement dans Power Apps, il est possible que les sites d’un environnement ne s’affichent pas immédiatement dans les Applications ou la liste des Applications récentes. Cela se produit en particulier sur les environnements qui sont créés dans des régions différentes de celle de leur client. La solution consiste à actualiser le navigateur ou à attendre que le site s’affiche dans la liste des applications. Vous pourrez visualiser tous les sites d’un environnement à partir de la Page d’accueil Power Pages.
Si vous conservez le volet des paramètres du portail ouvert sur la page d’accueil Power Apps lors de la réactualisation du site depuis le hub Power Pages dans le centre d’administration Power Platform, un utilisateur voit le message d’erreur « Une erreur s’est produite » dans le volet des paramètres du portail, car le site n’est plus disponible.
Dans certains cas, quand vous créez un site, les styles n’y sont pas appliqués correctement et le site web s’affiche sans les styles au moment de son ouverture via Parcourir le site web. Ce comportement se produit rarement et les styles peuvent être récupérés en redémarrant le site à partir du hub Power Pages dans le centre d’administration Power Platform.
Au moment de la configuration d’un formulaire de base avec l’application de gestion des portails, le formulaire piloté par modèle incorrect s’affiche quand il est rendu sous la forme d’un formulaire de base sur une page. Cela peut se produire quand un nom de formulaire piloté par modèle est dupliqué sur différents types de formulaires (Principal, Carte et Aperçu). Un seul nom de formulaire apparaît au moment de la configuration ou de la création d’un formulaire de base pour le portail. Pour résoudre le problème, renommez ou créez une copie (avec un nom unique) du formulaire piloté par modèle à utiliser au moment de la configuration du formulaire de base. Lors de la création d’un formulaire dans Espace de travail des données, seul le formulaire principal est présenté.
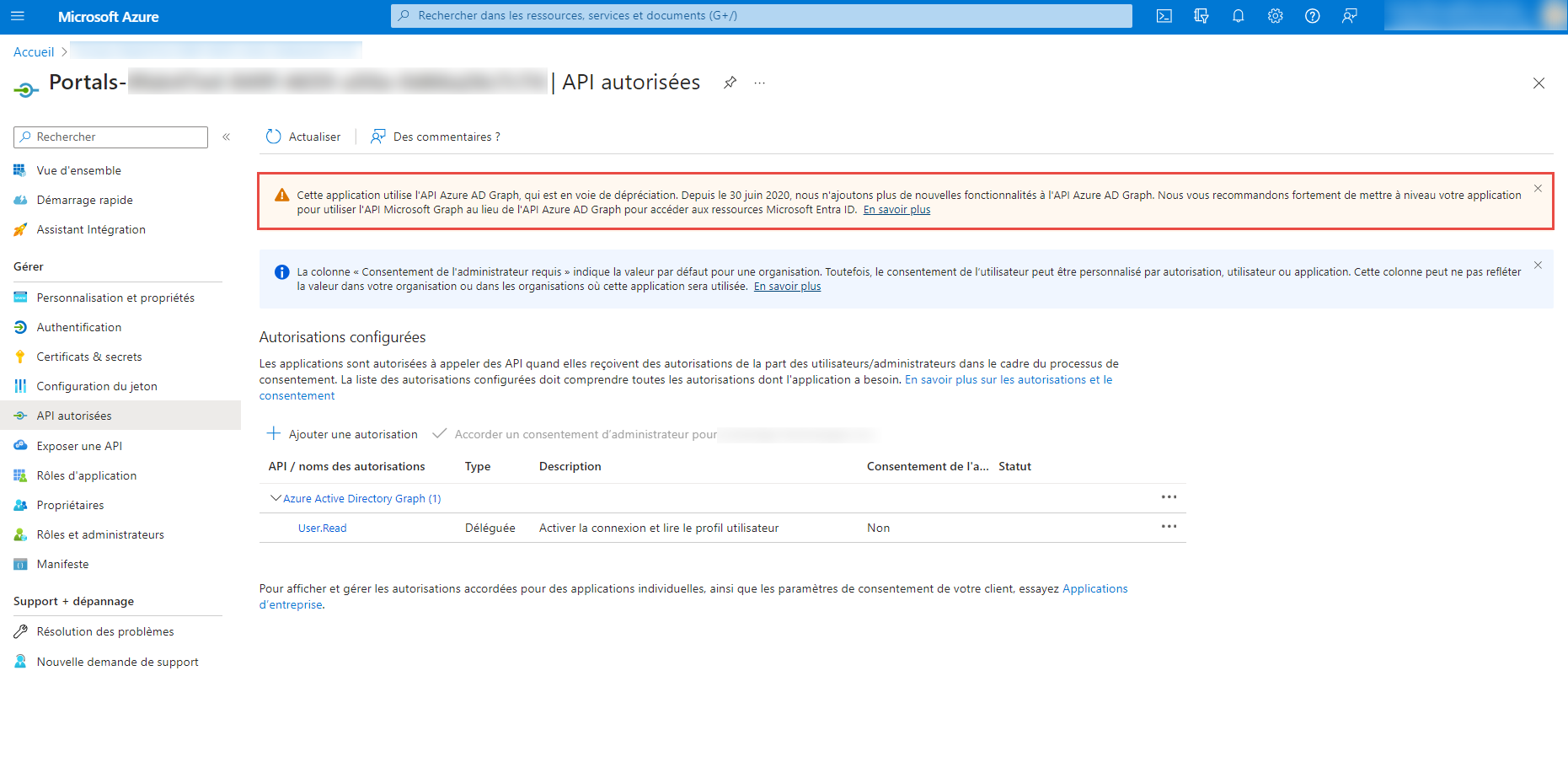
Par défaut, les sites Power Pages utilisent l’API Graph Azure Active Directory pour l’enregistrement de l’application Azure dans le portail qui est actuellement obsolète. Power Pages utilisera l’Microsoft Graph API dans une future mise à jour, donc aucune intervention de l’administrateur n’est requise. Si l’autorisation de l’API Graph Azure Active Directory est remplacée manuellement à l’aide de l’API Microsoft Graph, elle se remplacée par l’API Graph Azure Active Directory quand vous activerez ou désactiverez l’intégration SharePoint depuis le hub Power Pages dans le centre d’administration Power Platform.

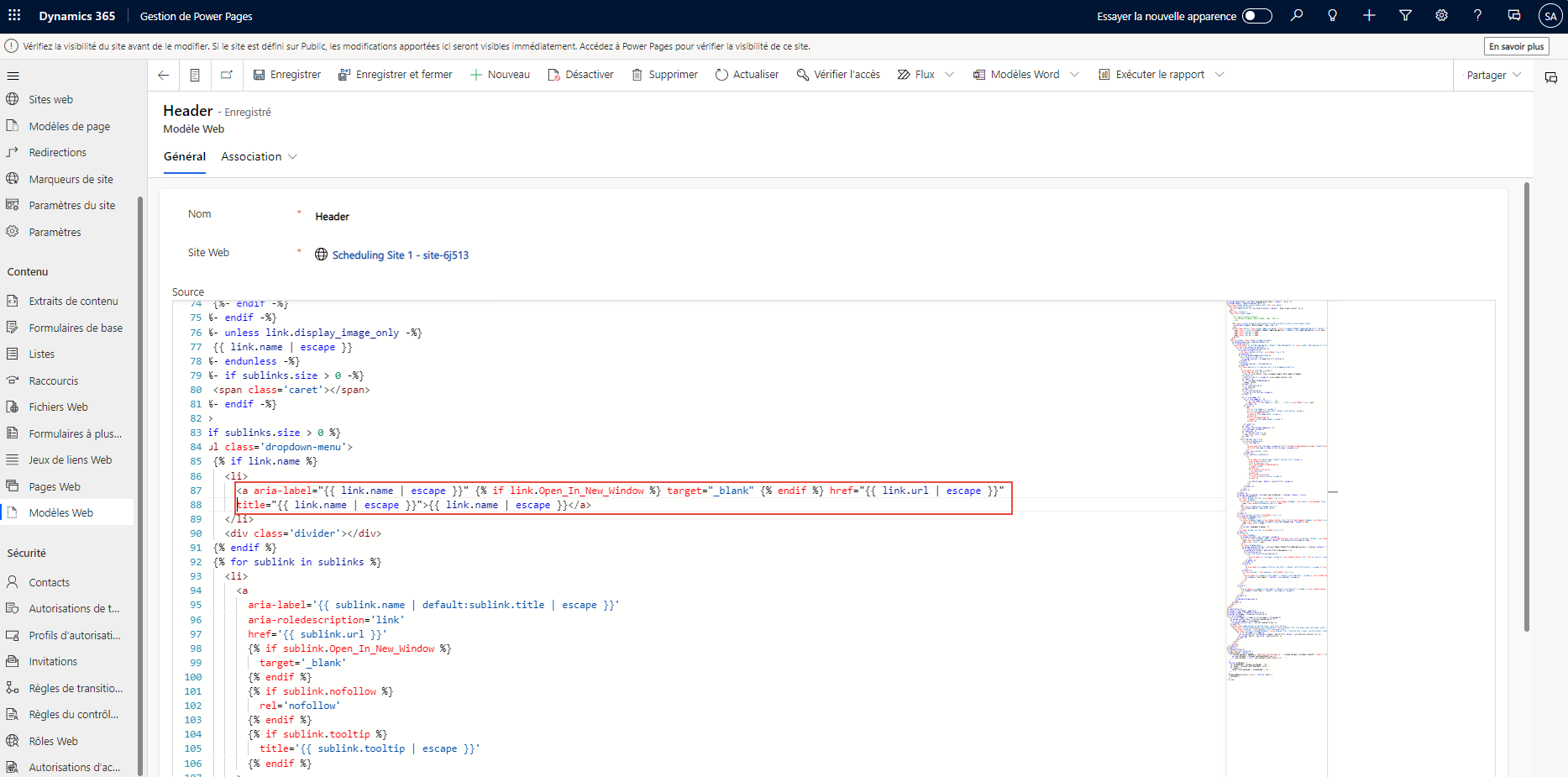
Au moment de la configuration du paramètre Ouvrir dans une nouvelle fenêtre sur le lien web du Profil, la page de profil ne s’ouvrira pas dans une nouvelle fenêtre. Pour résoudre ce problème, mettez à jour le modèle web de l’En-têteen mettant à jour le code Liquid dans la section {% if profile_nav %}.

Notes
Faire une sauvegarde du modèle web de l’En-tête avant d’effectuer ces étapes.
Remplacez cette ligne de code :
<a aria-label="{{ link.name | escape }}" href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>
par cette ligne :
<a aria-label="{{ link.name | escape }}" {% if link.Open_In_New_Window %} target="_blank" {% endif %} href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>
L’ajout d’un flux de cloud immédiatement après la création d’un site entraîne un échec. Pour éviter cela, patientez environ 30 minutes à 1 heure après la création de votre site avant d’ajouter un flux de cloud.
Le canevas du studio de conception de Power Pages peut ne pas afficher certains composants de code tiers. L’exécution de scripts non approuvés dans des composants de code tiers, des copies de pages, des modèles Web et des extraits de contenu est bloquée, car ils peuvent potentiellement accéder aux données utilisateur sensibles lorsqu’ils sont affichés dans le studio de conception de Power Pages.
Si les cookies tiers sont désactivés dans votre navigateur, les images ne s’afficheront pas dans le studio de conception Power Pages. Pour corriger ce problème connu, vous devez activer les cookies dans votre navigateur.
Voici comment activer les cookies si votre navigateur les bloque :
Dans la fenêtre Microsoft Edge, sélectionnez Plus (...) > Paramètres > Afficher les paramètres avancés.
Faites défiler jusqu’à Cookies et sélectionnez Ne pas bloquer les cookies
Notes
Si vous ne souhaitez pas activer tous les cookies tiers, vous pouvez également ajuster les paramètres de votre navigateur pour autoriser les cookies uniquement pour [*.]powerpages.microsoft.com à la place.
Seuls les formats de fichier .PNG, .JPG. ou .GIF sont pris en charge pour l’opération de glisser-déplacer.
Événements
Championnats du monde Power BI DataViz
14 févr., 16 h - 31 mars, 16 h
Avec 4 chances d’entrer, vous pourriez gagner un package de conférence et le rendre à la Live Grand Finale à Las Vegas
En savoir plusEntrainement
Parcours d’apprentissage
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization