Modèle d’inscription au programme
Le modèle d’inscription au programme est conçu pour vous montrer les capacités d’un site d’inscription. Nous avons choisi l’exemple de l’inscription aux cours périscolaires. Ce modèle peut être utile pour tout secteur ou organisation souhaitant créer un site web d’inscription.

Users
Le modèle est conçu pour deux utilisateurs clés :
Le parent qui souhaite inscrire ses enfants aux cours périscolaires.
Le représentant de l’école qui cherche à maintenir une liste de cours, à modifier des cours existants et à ajouter de nouveaux cours au catalogue.
Parents
En tant que parent qui souhaite réaliser une inscription à des cours, vous pouvez :
Vous inscrire à un cours périscolaire parmi la liste des cours disponibles.
Modifier le planning.
Ajouter et modifier les informations sur le participant.
Recevoir des e-mails avec des informations sur le cours, que vous pouvez utiliser pour modifier votre inscription.
Représentants de l’école
En tant que représentant de l’école, vous pouvez :
Tenir à jour le catalogue des cours.
Ajouter et modifier des cours existants.
Concepteurs
Les créateurs peuvent utiliser le studio de conception pour modifier le modèle pour des besoins spécifiques.
Voici les pages, formulaires de base, et tables personnalisables fournis dans le modèle. Ceux-ci peuvent être modifiés pour s’adapter aux besoins spécifiques de votre projet.
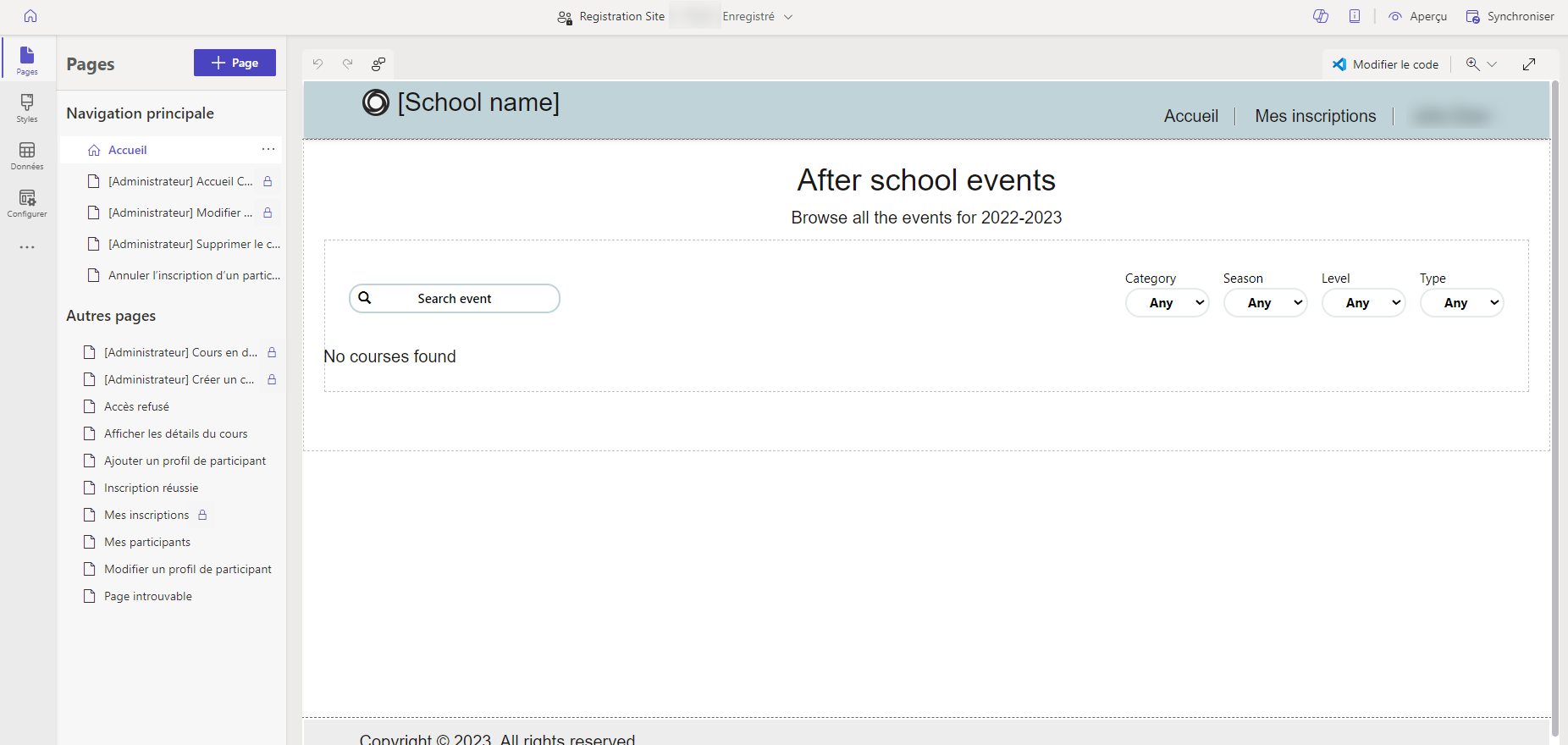
Pages
Pages Client
Les pages suivantes sont utilisées par les parents.
| Page | Description |
|---|---|
| Origine | Rechercher un événement et afficher les cours et les détails des cours en fonction de critères spécifiés. |
| Annuler l’inscription d’un participant | Désinscrire un enfant précédemment inscrit. |
| Ajouter un profil de participant | Configurer un profil pour un enfant. |
| Informations sur le participant | Saisir les informations d’un enfant dans le but de créer un profil de participant. |
| Mes inscriptions | Afficher l’inscription pour un profil de participant. |
| Inscription réussie | Confirmer qu’un enfant est bien inscrit à un cours. |
| Afficher les détails du cours | Afficher les détails du cours sélectionné. |
Pages Administrateur
Les pages suivantes sont utilisées par les Représentants de l’école :
| Page | Description |
|---|---|
| Accueil Cours | Une vue de liste des cours basée sur les filtres spécifiés. |
| Créer un cours | Créer un cours. |
| Cours en double | Dupliquer un cours à partir d’un cours existant. |
| Supprimer un cours | Supprimer un cours. |
| Modifier le cours | Modifier un cours. |
Formulaires et tables
Le modèle utilise les formulaires suivants liés aux tables Dataverse.
| Table | Nom du formulaire de table* | Nom du formulaire de page** |
|---|---|---|
| contact | Ajouter le profil d’un enfant | Ajouter un participant |
| msdynce_course | Formulaire de cours du portail | Créer un cours ASP |
| msdynce_course | Formulaire de cours du portail | Modifier le formulaire ASP |
| msdynce_course | Formulaire Supprimer un cours | Supprimer le formulaire de cours |
| contact | Modifier le profil d’un enfant | Modifier le participant |
| msdynce_registration | Formulaire de désinscription | Annuler l’inscription d’un participant |
* Le nom du formulaire tel qu’il apparaît associé à la table dans l’espace de travail Données.
** Le nom du formulaire tel qu’il apparaît quand il est ajouté à une page en tant que composant.
Informations sur la table
| Nom de table | Nom du schéma | Description |
|---|---|---|
| Contact | contact | Coordonnées pour le profil de l’enfant. |
| Cours | msdynce_course | Détails du cours tels que le nom du cours, la description, le type, l’instructeur, la catégorie, le niveau scolaire, la date de début, l’heure de début, la date de fin, l’heure de fin, la date limite d’inscription, la capacité, le % de remplissage, le statut. |
| Enregistrement | msdynce_registration | Détails de l’inscription au cours. |
Développeurs professionnels
Ce modèle comprend un code personnalisé et a été conçu pour suivre les meilleurs schémas d’expérience utilisateur de sa catégorie. Pour l’édition de code personnalisé, utilisez la CLI Microsoft Power Platform pour télécharger les métadonnées du site et utilisez Visual Studio Code pour visualiser et modifier le code source.