Utiliser le Kit du créateur
Avant d’utiliser les composants inclus dans le Kit du créateur, utilisez l’application de référence pour connaître le comportement des composants et les modèles d’implémentation. Avec l’application de référence, vous apprenez à ajouter des composants à une application.
Le Kit du créateur comprend les actifs suivants, répartis en trois solutions :
| Solution | Items |
|---|---|
| CréateurKitCore | |
| Référence CreatorKit (MDA) | |
| Référence CreatorKit (Canvas) |
Découvrir comment ajouter des composants à une application
Une fois le kit installé, découvrez comment ajouter des composants à votre application :
- Comment ajouter des composants de code à une application canevas
- Comment ajouter des composants de canevas à une application canevas
Créer des blocs de construction
Dans cette section, vous apprendrez les détails sur les différentes applications, modèles et composants qui constituent le Kit du créateur.
- Application de référence
- Modèles
- Modèle d’application Canvas
- Modèle de page personnalisé
- Composants de la toile
- Composants du code
Application de référence
Utilisez cette application pour en savoir plus sur chaque composant, obtenez les meilleures pratiques recommandées pour une expérience utilisateur optimale, d’interagir avec chaque composant et de voir le code d’implémentation derrière les propriétés qui activent leur comportement. Nous vous recommandons d’explorer les composants qui vous intéressent dans l’application de référence avant de les utiliser dans une application réelle.
- Observez comment le composant se comporte et restitue les données.
- Sélectionnez l’onglet Code pour voir les formules Power Fx sous-jacentes.
- Apprenez les meilleures pratiques à partir des conseils en ligne liés au contrôle.
Modèles
Les modèles sont destinés à vous aider à créer rapidement des applications réactives basées sur l’interface utilisateur Fluent. Ils sont livrés avec des composants personnalisés préchargés et attachés à une variable JSON de thème, ce qui réduit le délai avant de commencer le développement.

Modèle d’application canevas
Faites une copie de cette application pour créer une application canevas qui nécessite les composants du kit.
Pour faire une copie du modèle de canevas :
- Créez une solution non gérée.
- Sur le ruban, sélectionnez Ajouter existant>Applications>Canevas
- Sélectionnez l’application Modèle de canevas, puis sélectionnez Ajouter.
- Modifiez le Modèle de canevas.
- Dans le ruban du studio, sélectionnez Fichier>Enregistrer sous et entrez un nouveau nom pour la copie. La copie apparaîtra dans la même solution.
- Supprimez le modèle d’application canevas d’origine de la solution.
Assurez-vous de ne modifier que l’application copiée à partir de maintenant afin que de pouvoir réutiliser le modèle d’application d’origine.
Modèle de page personnalisée
Faites une copie de cette page pour créer une page personnalisée pour une application convergée.

Suivre les étapes précédentes pour faire une copie de l’application de modèle de toile, sauf que cette fois tu Sélectionner le Enregistrer sous option dans le coin supérieur droit :
Dans le coin supérieur droit, développez le menu à côté de l’icône Enregistrer, puis sélectionnez Enregistrer sous.

Entrez un nouveau nom, puis sélectionnez Enregistrer.

Fermez le studio en sélectionnant le bouton de retour dans le coin supérieur gauche. Notez que la copie a été créée dans la même solution.

Supprimez le modèle de page personnalisée d’origine de la solution.
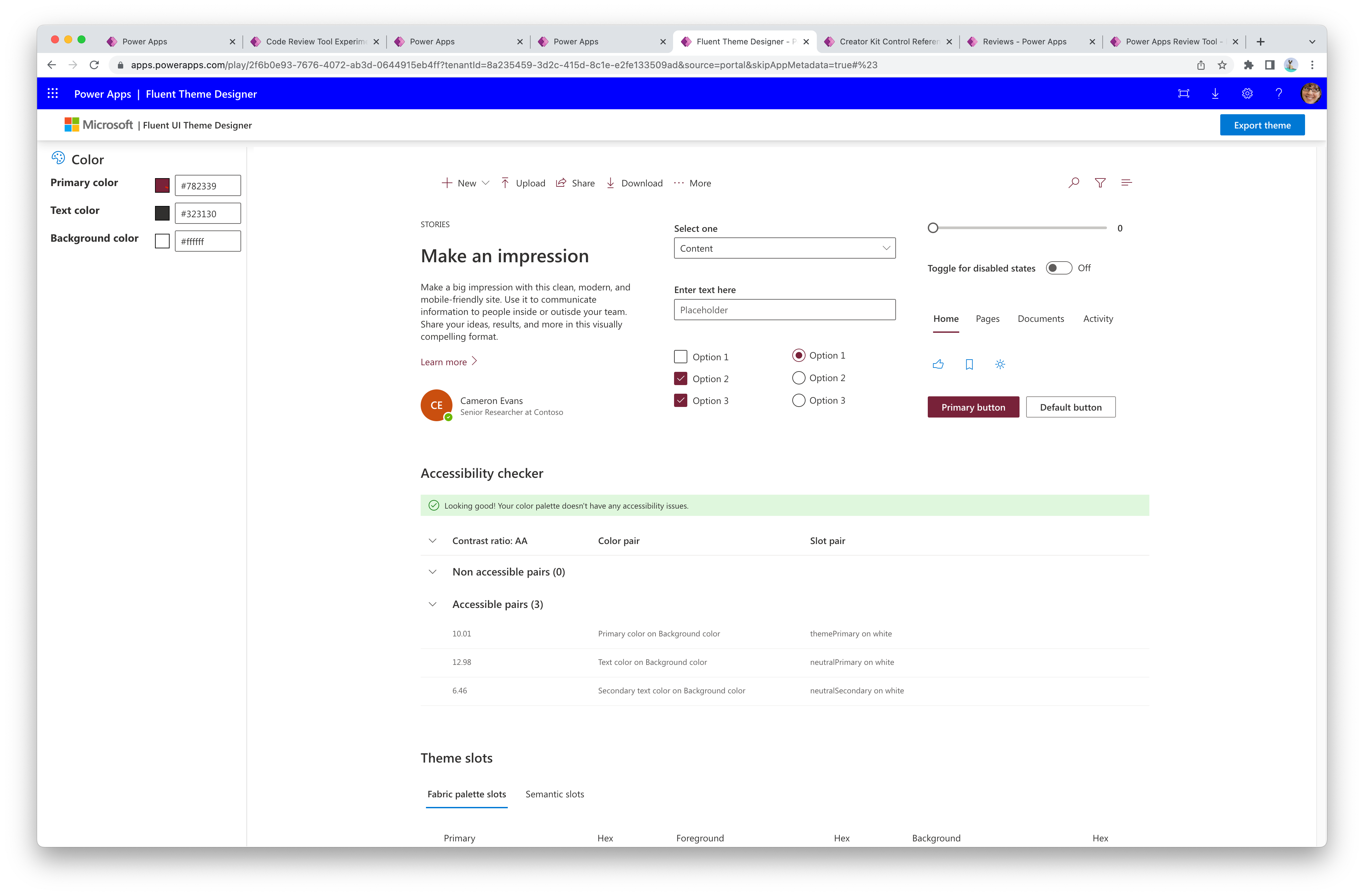
Application de conception de thème Fluent
Utilisez cette application pour générer un objet JSON de thème pour mettre en forme les composants de manière cohérente.

Consultez Création de thèmes pour obtenir des instructions sur la façon de générer des thèmes et des thèmes de référence à partir de composants.
Composants canevas
Les composants canevas sont définis dans la Bibliothèque de composants Power CAT, et sont mis en œuvre à l’aide des composants canevas.

Composants de code
Les composants de code, mis en œuvre avec Power Apps component framework, sont définis comme des contrôles personnalisés individuels dans la solution.
Vous pouvez afficher les composants de code sur la page de référence des composants.

Déploiement des applications qui utilisent les composants du Kit du créateur
Les applications qui utilisent des composants de kit ne peuvent pas être créées en dehors d’une solution et qui doivent être importés et exportés dans le cadre des solutions.
- Pendant le développement, créez des applications qui utilisent les composants du Kit du créateur dans leur propre solution distincte non gérée.
- Lors du déploiement d’une application qui inclut les composants, le
CreatorKitCore(solution gérée) doit être installé dans l’environnement cible avant l’importation des solutions dépendantes.
Pour plus d’informations et des conseils généraux, accédez aux Conseils de dépannage pour l’importation de solutions.
Forum aux questions (FAQ)
Les grandes organisations devraient-elles encourager les créateurs citoyens à utiliser le Creator Kit ? Quel type de frais généraux cela implique-t-il du point de vue de l’exploitation et de la maintenance ?
Le Creator Kit n’est pas officiellement pris en charge Microsoft produit, ce qui signifie que les clients ne peuvent pas soulever une Microsoft ticket de support pour les problèmes. Au lieu de cela, ils doivent déposer problèmes sur le dépôt GitHub et travailler directement avec l’équipe. S’il y a des informations de triage ou de débogage qu’ils ne se sentent pas à l’aise de partager sur GitHub, l’équipe peut organiser la gestion des conversations sensibles en privé en soumettre un formulaire de demande.
Nous vous recommandons d’évaluer d’abord si les contrôles modernes répondent aux exigences de votre application, car ces contrôles sont les plus récents et entièrement pris en charge par Microsoft. Si les contrôles modernes ne suffisent pas, validez les composants hérités pour déterminer leur adéquation. Les commandes du Creator Kit ne doivent être envisagées que lorsqu’aucune autre option ne répond à vos besoins. De plus, il est important de prêter attention à l’état de publication des composants utilisés, en s’assurant qu’ils sont stables et pris en charge pour votre pipeline de développement.
Quelle est la manière la plus efficace ou efficiente de déployer ces mises à jour dans plusieurs environnements de production ?
Il existe plusieurs stratégies à considérer en fonction des priorités de l’organisation :
- Le plus sûr : Si la sécurité est une priorité absolue (par exemple, la validation initiale avant le déploiement dans les environnements de production), le centre d’excellence (CoE) de l’organisation peut héberger un test isolé environnement pour valider les mises à jour. L’automatisation peut ensuite être utilisée pour déployer des solutions dans les environnements de production souhaités. Pour plus d’informations, voir Catalogue de puissance et Microsoft Power Platform CLI pour plus de détails.
- Le plus bas maintenance: Si la validation de sécurité n’est pas nécessaire, les environnements peuvent être configurés individuellement pour recevoir automatiquement des mises à jour continues en activant l’éditeur Power CAT - MSFT pour le environnement dans le Power Platform Centre d’administration.
À mesure que le chevauchement entre les nouveaux contrôles modernes et le Creator Kit augmente au fil du temps, certains composants du Creator Kit seront-ils obsolètes ? Si tel est le cas, en quoi consistera ce processus ?
Oui, un sous-ensemble de composants du Creator Kit sont réimplémentés en tant que contrôles modernes et sont considérés comme les successeurs des composants du Creator Kit. L’équipe va abandonner les prédécesseurs du composant Creator Kit dans le AppSource offre une fois que le successeur répond à la parité pour les besoins de la majorité. Les délais d’obsolescence seront annoncés via des canaux réguliers tels que les mises à jour GitHub, les heures de bureau et les forums de discussion. Pour plus d’informations sur le processus de migration recommandé, consultez le Documentation du processus de migration.
Quelles sont les meilleures pratiques pour les pipelines de développement (dev > UAT > prod) impliquant le Creator Kit ?
Installer le géré CreatorKitCore solution dans tous les environnements où des applications utilisant des composants Creator Kit sont déployées. Assurez-vous que cette solution est installée avant la solution avec l’application. Pour plus d’informations sur l’installation de base et comment l’intégrer dans le pipeline de développement, consultez le instructions d’installation.