Gestion de la navigation
Les tables de navigation font partie intégrante de la fourniture d’une interface conviviale pour votre connecteur. L’interface Power Query les affiche à l’utilisateur une fois que celui-ci a entré tous les paramètres requis pour votre fonction de source de données, et qu’il s’est authentifié auprès de la source de données.

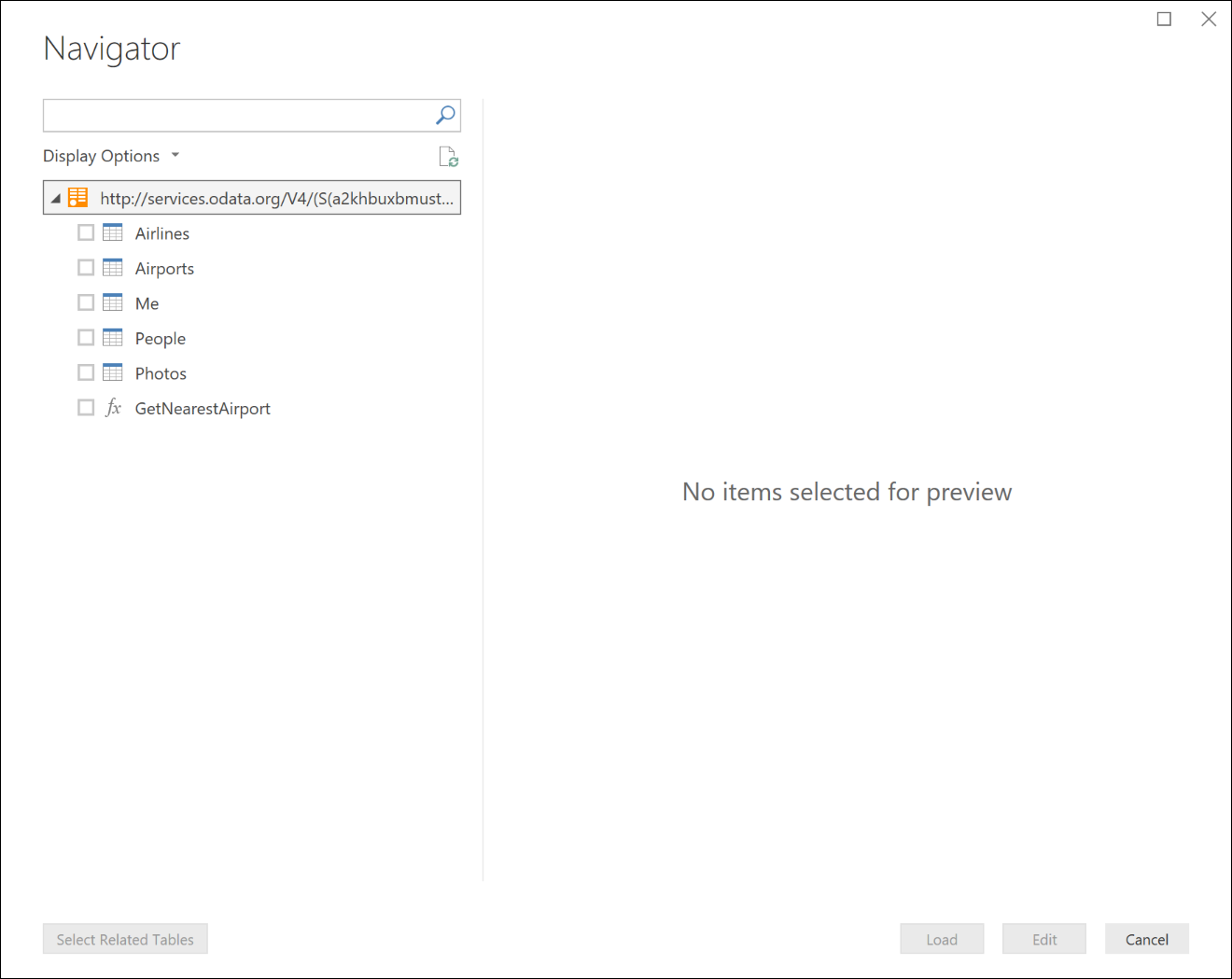
En arrière-plan, une table de navigation n’est qu’une valeur Table M ordinaire avec des champs de métadonnées spécifiques définis sur son Type. Quand votre fonction de source de données retourne une table avec ces champs définis, Power Query affiche la boîte de dialogue du navigateur. Vous pouvez réellement voir les données sous-jacentes sous forme de valeur Table en cliquant avec le bouton droit sur le nœud racine et en sélectionnant Modifier.
Table.ToNavigationTable
Vous pouvez utiliser la fonction Table.ToNavigationTable pour ajouter les métadonnées de type de table nécessaires pour créer une table de navigation.
Remarque
Vous devez actuellement copier et coller cette fonction dans votre extension M. À l’avenir, elle sera probablement déplacée dans la bibliothèque M standard.
La table suivante décrit les paramètres pour cette fonction :
| Paramètre | Détails |
|---|---|
| table | Votre table de navigation. |
| keyColumns | Liste des noms de colonnes qui agissent comme clé primaire pour votre table de navigation. |
| nameColumn | Nom de la colonne à utiliser comme nom complet dans le navigateur. |
| dataColumn | Nom de la colonne qui contient la table ou la fonction à afficher. |
| itemKindColumn | Nom de la colonne à utiliser pour déterminer le type d’icône à afficher. Consultez ci-dessous la liste des valeurs valides pour la colonne. |
| itemNameColumn | Nom de la colonne à utiliser pour déterminer le comportement d’aperçu. Il est généralement défini sur la même valeur que itemKind. |
| isLeafColumn | Nom de la colonne utilisée pour déterminer s’il s’agit d’un nœud feuille ou si le nœud peut être développé pour contenir une autre table de navigation. |
La fonction ajoute les métadonnées suivantes au type de table :
| Champ | Paramètre |
|---|---|
| NavigationTable.NameColumn | nameColumn |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | itemKindColumn |
| NavigationTable.IsLeafColumn | isLeafColumn |
| Preview.DelayColumn | itemNameColumn |
Valeurs de ItemKind
Chacune des valeurs suivantes de genre d’élément a une icône distincte dans la table de navigation.
- Flux
- Base de données
- DatabaseServer
- Dimension
- Table
- Dossier
- Fonction
- Affichage
- Feuille
- DefinedName
- Enregistrer
Exemples
Table de navigation plate
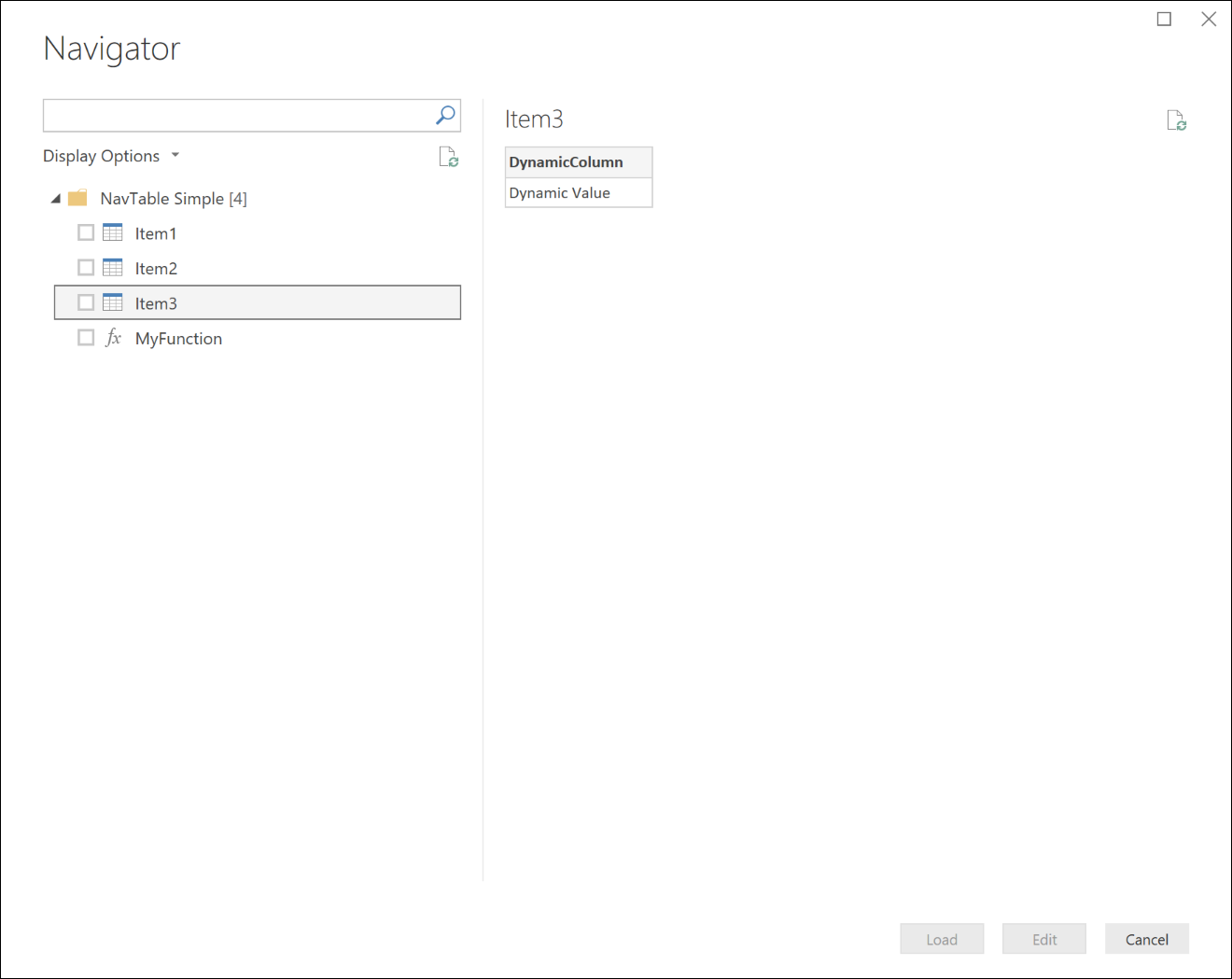
L’exemple de code suivant affiche une table de navigation plate avec trois tables et une fonction.
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
Ce code entraînera l’affichage du Navigateur suivant dans Power BI Desktop :

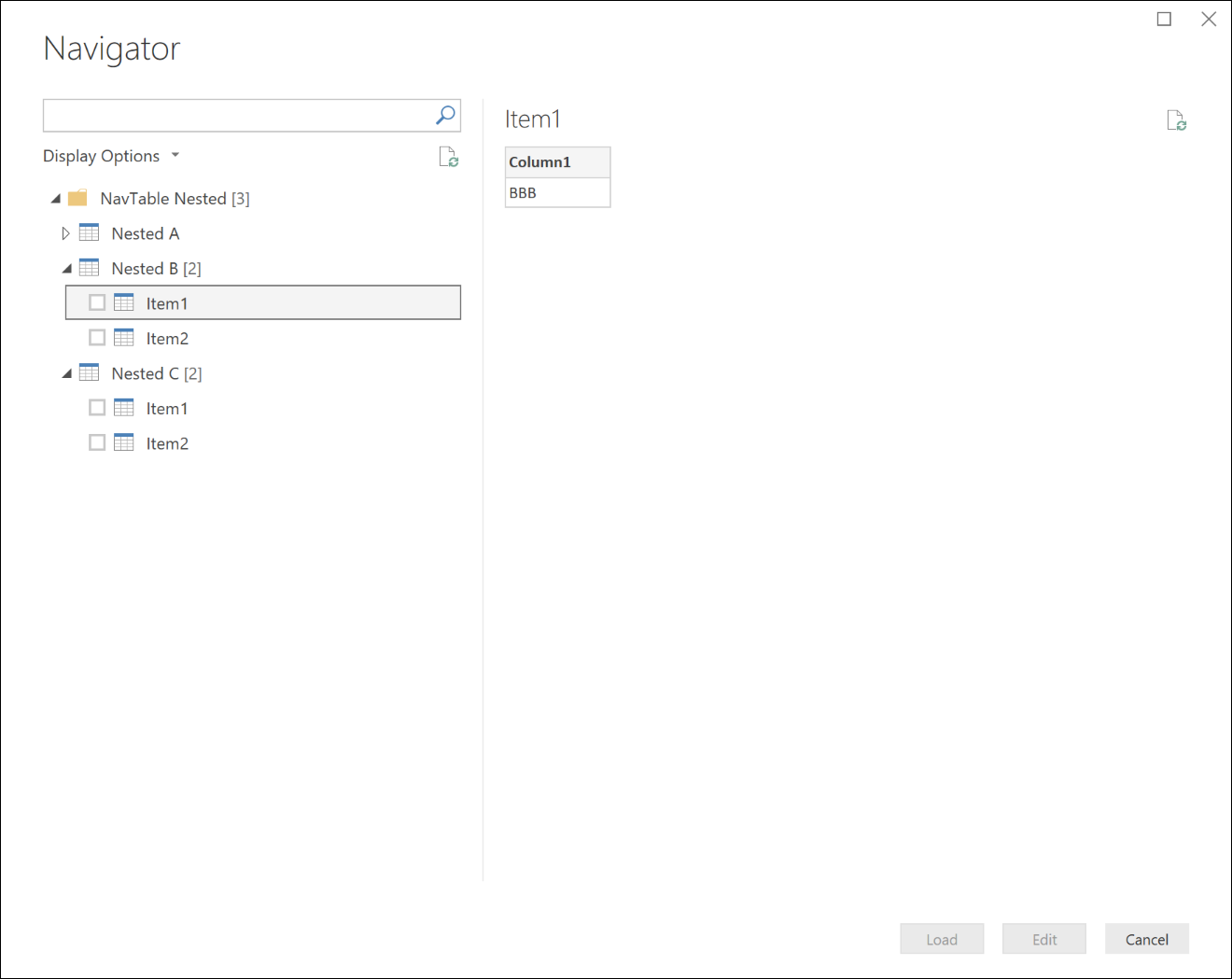
Table de navigation à plusieurs niveaux
Il est possible d’utiliser des tables de navigation imbriquées pour créer une vue hiérarchique de votre jeu de données. Pour cela, définissez la valeur IsLeaf pour cette ligne sur false (qui la marque comme un nœud qui peut être développé) et mettez en forme la colonne Data pour en faire une autre table de navigation.
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
Ce code produirait l’affichage de Navigateur suivant dans Power BI Desktop :

Tables de navigation dynamiques
Des fonctionnalités plus complexes peuvent être créées sur ces bases. Bien que tous les exemples ci-dessus montrent des entités codées en dur dans la table de navigation, il est facile de voir comment une table de navigation pourrait être générée de façon dynamique sur la base d’entités disponibles pour un utilisateur donné. Voici quelques éléments clés à prendre en compte pour les tables de navigation dynamiques :
- Gestion des erreurs pour garantir une bonne expérience pour les utilisateurs qui n’ont pas accès à certains points de terminaison.
- Par défaut, l’évaluation des nœuds est paresseuse. Les nœuds de terminal ne sont pas évalués tant que le nœud parent n’est pas développé. Certaines implémentations de tables de navigation dynamiques à plusieurs niveaux peuvent entraîner une évaluation précipitée de l’arborescence entière. Veillez à surveiller le nombre d’appels que Power Query effectue lors de l’affichage initial de la table de navigation. Par exemple, Table.InsertRows est « plus paresseux » que Table.FromRecords, car il n’a pas besoin d’évaluer ses arguments.