Navigation vers une page personnalisée en utilisant l’API client
Cet article fournit des exemples de navigation depuis la page d′une application pilotée par modèle vers une page personnalisée en utilisant l′API client.
Cet article décrit les étapes à suivre pour utiliser l′API client pour ouvrir une page personnalisée en tant que page complète, boîte de dialogue ou volet. Il fournit des exemples de personnalisé en tant que valeur pageType dans navigateTo (référence d′API client).
Important
Les pages personnalisées sont une nouvelle fonctionnalité avec des modifications importantes du produit et présentent actuellement un certain nombre de limitations connues décrites dans Problèmes connus de la page personnalisée.
Navigation d′une page de modèle vers une page personnalisée
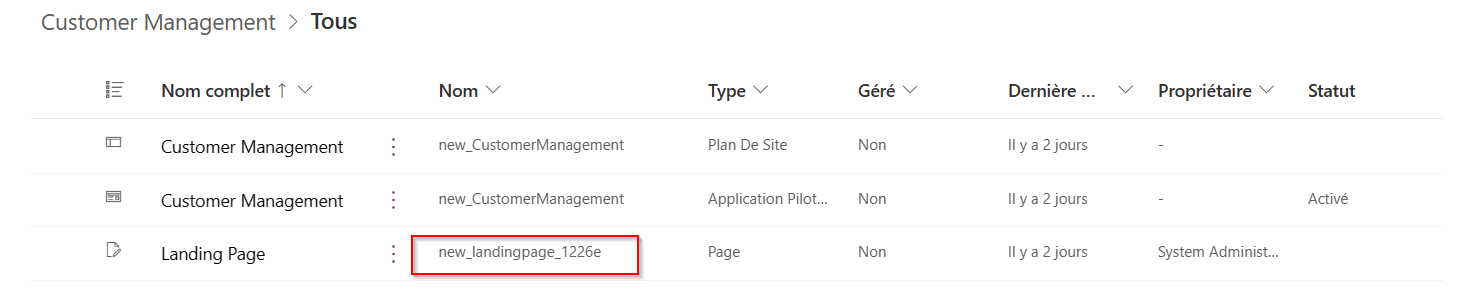
Recherche du nom logique
Chaque exemple d′API client suivant prend le nom logique de la page personnalisée comme paramètre requis. Le nom logique est la valeur Nom de la page dans l′explorateur de solutions.
Ouvrir en tant que page complète en ligne sans contexte
Dans un gestionnaire d′événements d′API client pour application pilotée par modèle, appelez le code suivant et mettez à jour le paramètre name pour qu′il soit le nom logique de la page.
// Inline Page
var pageInput = {
pageType: "custom",
name: "<logical name of the custom page>",
};
var navigationOptions = {
target: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when page opens
}
).catch(
function (error) {
// Handle error
}
);
Ouvrir en tant que page complète en ligne avec contexte d′enregistrement
Cet exemple utilise le paramètre recordId dans la fonction NavigateTo pour fournir à la page personnalisée l′enregistrement à utiliser.
// Inline Page
var pageInput = {
pageType: "custom",
name: "<logical name of the custom page>",
entityName: "<logical name of the table>",
recordId: "<record id>",
};
var navigationOptions = {
target: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when page opens
}
).catch(
function (error) {
// Handle error
}
);
La fonction Param dans la page personnalisée récupère la valeur et utilise la fonction Lookup pour récupérer l′enregistrement.
App.OnStart=Set(RecordItem,
If(IsBlank(Param("recordId")),
First(<entity>),
LookUp(<entity>, <entityIdField> = GUID(Param("recordId"))))
)
Important
Le paramètre recordId doit être un GUID car il met à jour l’URL et le démarrage d’une application à partir de l’URL validera que le recordId est un GUID.
Ouvrir en tant que boîte de dialogue centrée
Dans un gestionnaire d′événements d′API client pour application pilotée par modèle, appelez le code suivant et mettez à jour le paramètre name pour qu′il soit le nom logique de la page personnalisée. Ce mode prend en charge les paramètres de dimensionnement identiques aux boîtes de dialogue de formulaire principal.
// Centered Dialog
var pageInput = {
pageType: "custom",
name: "<logical custom page name>",
};
var navigationOptions = {
target: 2,
position: 1,
width: {value: 50, unit:"%"},
title: "<dialog title>"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when the dialog closes
}
).catch(
function (error) {
// Handle error
}
);
Ouvrir en tant que boîte de dialogue latérale
Dans un gestionnaire d′événements d′API client pour application pilotée par modèle, appelez le code suivant et mettez à jour le paramètre name pour qu′il soit le nom logique de la page personnalisée.
// Side Dialog
var pageInput = {
pageType: "custom",
name: "<logical page name>",
};
var navigationOptions = {
target: 2,
position: 2,
width: {value: 500, unit: "px"},
title: "<dialog title>"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when the dialog closes
}
).catch(
function (error) {
// Handle error
}
);
Ouvrir à partir d′un lien de champ principal de grille en tant que page complète avec ID d′enregistrement
Cet exemple utilise le paramètre recordId dans la fonction navigateTo pour fournir à la page personnalisée l′enregistrement à utiliser. La fonction Param dans la page personnalisée récupère la valeur et utilise la fonction Lookup pour récupérer l′enregistrement.
Un exemple plus complet de ceci peut être trouvé dans la section Remplacer le comportement par défaut d’ouverture des lignes de données dans une grille liée à une entité.
Créez une ressource Web de type JScript et mettez à jour le paramètre name pour qu′il soit le nom de page logique. Ajoutez le code suivant à la ressource web.
function run(selectedItems) { let selectedItem = selectedItems[0]; if (selectedItem) { let pageInput = { pageType: "custom", name: "<logical page name>", entityName: selectedItem.TypeName, recordId: selectedItem.Id, }; let navigationOptions = { target: 1 }; Xrm.Navigation.navigateTo(pageInput, navigationOptions) .then( function () { // Handle success } ).catch( function (error) { // Handle error } ); } }Personnalisez le ruban de table CommandDefinition pour que OpenRecordItem appelle la fonction ci-dessus et incluez CrmParameter avec la valeur SelectedControlSelectedItemReferences.
<CommandDefinition Id="Mscrm.OpenRecordItem"> <Actions> <JavaScriptFunction FunctionName="run" Library="$webresource:cr62c_OpenCustomPage"> <CrmParameter Value="SelectedControlSelectedItemReferences" /> </JavaScriptFunction> </Actions> </CommandDefinition>Dans la page personnalisée, remplacez la propriété OnStart de l′application pour utiliser la fonction
Paramet obtenir l′enregistrement de rechercherecordId.App.OnStart=Set(RecordItem, If(IsBlank(Param("recordId")), First(<entity>), LookUp(<entity>, <entityIdField> = GUID(Param("recordId")))) )Notes
Une fois la propriété
OnStartmodifiée, exécutezOnStartdans le menu contextuel de l′application. Cette fonction ne s’exécute qu’une seule fois par session.Ensuite, la page personnalisée peut utiliser le paramètre RecordItem en tant qu′enregistrement. Voici un exemple de son utilisation dans EditForm.
EditForm.Datasource=<datasource name> EditForm.Item=RecordItem
Ouvrir à partir d’un enregistrement sélectionné dans une grille modifiable en tant que boîte de dialogue centrée avec l’ID d’enregistrement
La grille modifiable peut être utilisée pour déclencher l’événement OnRecordSelect pour les scénarios dans lesquels vous souhaitez effectuer une action lorsqu’un enregistrement particulier est sélectionné dans une vue. Cet exemple utilise le paramètre recordId dans la fonction navigateTo pour fournir à la page personnalisée l′enregistrement à utiliser. L’ID d’enregistrement est récupéré à l’aide de la méthode getId dans l’objet GridEntity. La fonction Param dans la page personnalisée récupère la valeur et utilise la fonction lookup pour récupérer l′enregistrement.
Contrôle Activer la grille modifiable dans la table.
Créez une ressource Web de type JScript et mettez à jour le paramètre name pour qu′il soit le nom de page logique. Ajoutez le code suivant à la ressource web.
function RunOnSelected(executionContext) { // Retrieves the record selected in the editable grid var selectedRecord = executionContext.getFormContext().data.entity; var Id = selectedRecord.getId().replace(/[{}]/g, ""); // Centered Dialog var pageInput = { pageType: "custom", name: "<logical page name>", recordId: Id, }; var navigationOptions = { target: 2, position: 1, width: { value: 50, unit: "%" }, title: "<dialog title>" }; Xrm.Navigation.navigateTo(pageInput, navigationOptions) .then( function () { // Called when the dialog closes } ).catch( function (error) { // Handle error } ); }Dans la page personnalisée, remplacez la propriété OnStart de l′application pour utiliser la fonction
Paramet obtenir l′enregistrement de rechercherecordId.App.OnStart=Set(RecordItem, If(IsBlank(Param("recordId")), First(<entity>), LookUp(<entity>, <entityIdField> = GUID(Param("recordId")))) )Notes
Une fois la propriété
OnStartmodifiée, exécutezOnStartdans le menu contextuel de l′application. Cette fonction ne s’exécute qu’une seule fois par session.Ensuite, la page personnalisée peut utiliser le paramètre RecordItem en tant qu′enregistrement. Voici comment l′utiliser dans EditForm.
EditForm.Datasource=<datasource name> EditForm.Item=RecordItem
Articles associés
Présentation d’une page personnalisée d’application pilotée par modèle
Ajouter une page personnalisée à votre application pilotée par modèle
navigateTo (référence de l’API client)
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour