Guide pratique de réplication de l’expérience ISE dans Visual Studio Code
Bien que l’extension PowerShell pour VS Code ne vise pas une parité complète des fonctionnalités avec PowerShell ISE, il existe des fonctionnalités qui rendent l’expérience offerte par VS Code plus naturelle pour les utilisateurs d’ISE.
Ce document vise à lister les paramètres configurables dans VS Code pour rendre l’expérience utilisateur plus proche d’ISE.
Mode ISE
Notes
Cette fonctionnalité est disponible dans l’extension PowerShell Preview à partir de la version 2019.12.0 et dans l’extension PowerShell à partir de la version 2020.3.0.
Le moyen le plus simple de répliquer l’expérience ISE dans Visual Studio Code consiste à activer le « Mode ISE ». Pour cela, ouvrez la palette de commandes (F1 ou Ctrl+Maj+P ou Cmd+Maj+P sur macOS) et tapez « Mode ISE ». Sélectionnez « PowerShell : Activer le mode ISE » dans la liste.
Cette commande applique automatiquement les paramètres décrits ci-dessous. Le résultat ressemble à ceci :

Paramètres de configuration du mode ISE
Le mode ISE apporte les modifications suivantes aux paramètres de VS Code.
Combinaisons de touches
Fonction Combinaison ISE Liaison de VS Code Interrompre et arrêter le débogueur Ctrl+B F6 Exécuter la ligne active/le texte mis en surbrillance F8 F8 Lister les extraits de code disponibles Ctrl+J Ctrl+Alt+J Notes
Vous pouvez également configurer vos propres combinaisons de touches dans VS Code.
Interface utilisateur de type ISE simplifiée
Si vous envisagez de simplifier l’interface utilisateur Visual Studio Code pour vous rapprocher de l’interface utilisateur de l’environnement ISE, appliquez les deux paramètres suivants :
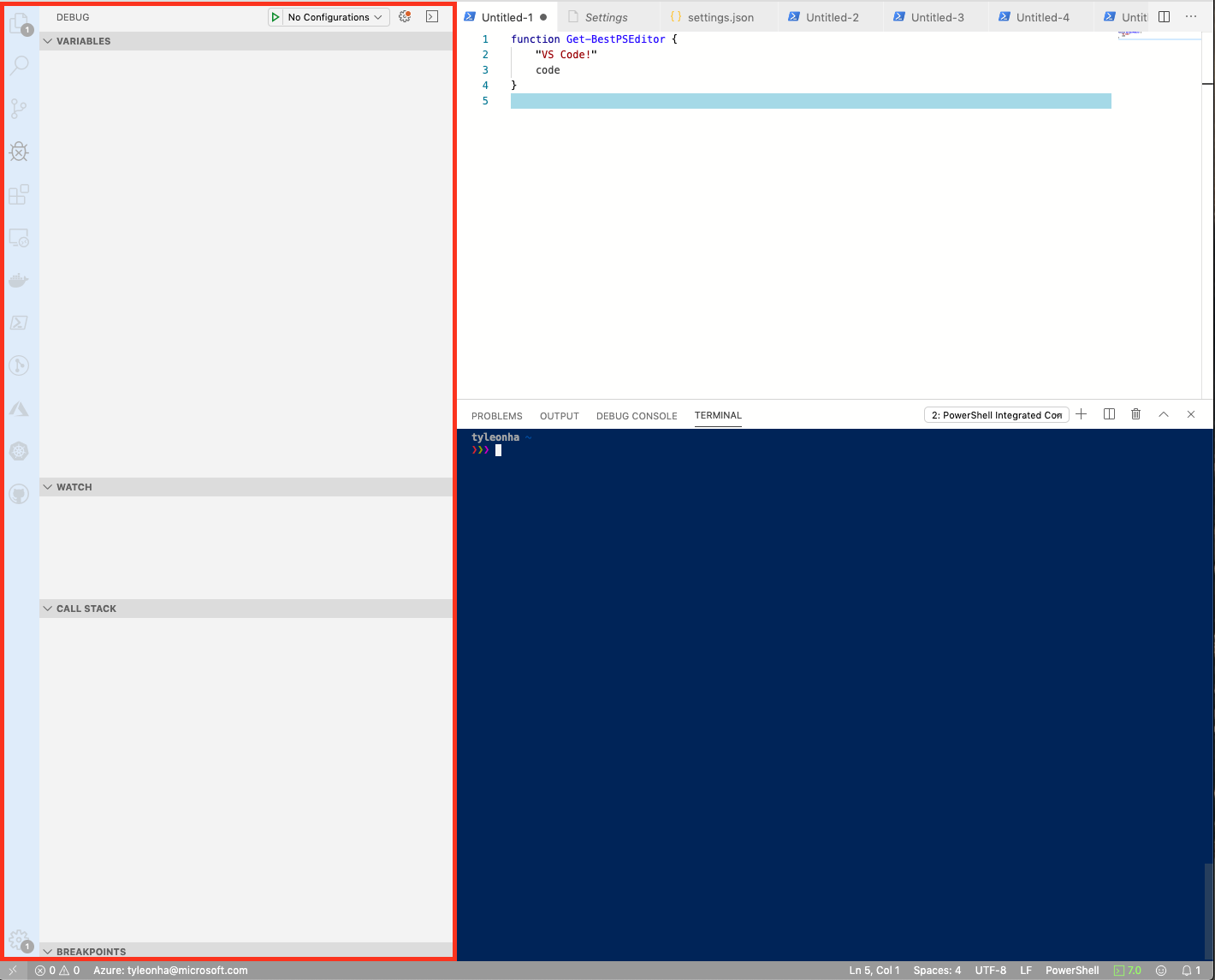
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",Ces paramètres masquent les sections « Barre d’activité » et « Barre latérale de débogage » indiquées ci-dessous dans l’encadré rouge :

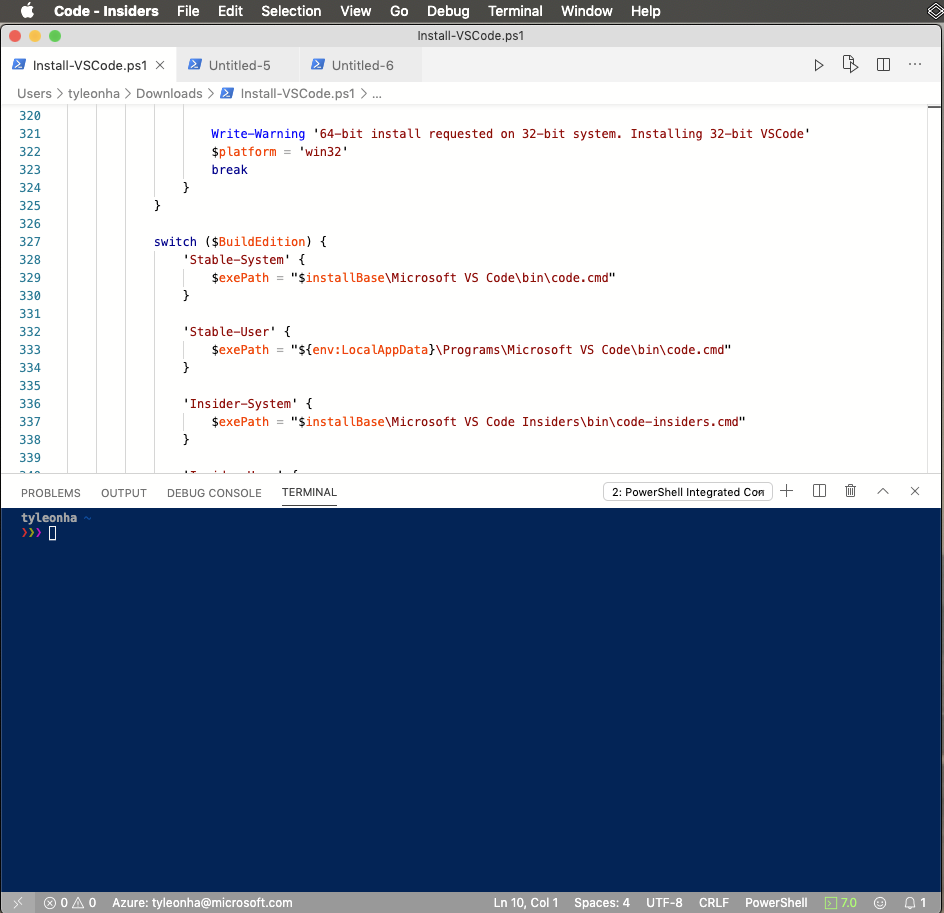
Le résultat final ressemble à ceci :

Saisie semi-automatique via la touche Tab
Pour activer une autocomplétion semblable à ISE, ajoutez ce paramètre :
"editor.tabCompletion": "on",Aucun focus sur la console lors de l'exécution
Pour maintenir le focus dans l’éditeur lors des exécutions avec F8 :
"powershell.integratedConsole.focusConsoleOnExecute": falseLa valeur par défaut est
truepour des raisons d'accessibilité.Ne pas lancer la console intégrée au démarrage
Pour arrêter la console intégrée au démarrage, définissez :
"powershell.integratedConsole.showOnStartup": falseNotes
Le processus PowerShell en arrière-plan démarre toujours pour fournir IntelliSense, l’analyse de script, la navigation dans les symboles, etc., mais la console ne s’affiche pas.
Considérer par défaut les fichiers comme PowerShell
Pour que les nouveaux fichiers et les fichiers sans titre soient par défaut inscrits comme PowerShell :
"files.defaultLanguage": "powershell",Modèle de couleurs
De nombreux thèmes ISE, qui font ressembler l’éditeur à ISE, sont disponibles pour VS Code.
Dans la palette de commandes, tapez
themepour obtenirPreferences: Color Themeet appuyez sur Entrée. Dans la liste déroulante, sélectionnezPowerShell ISE.Pour définir ce thème dans les paramètres :
"workbench.colorTheme": "PowerShell ISE",Explorateur de commandes PowerShell
Grâce au travail de @corbob, l’extension PowerShell a un début d’explorateur de commandes.
Dans la palette de commandes, entrez
PowerShell Command Exploreret appuyez sur Entrée.Ouvrir dans ISE
Si vous souhaitez quand même ouvrir un fichier dans l’ISE Windows PowerShell, ouvrez la Palette de commandes, recherchez « ouvrir dans ISE », puis sélectionnez PowerShell : Ouvre le fichier actif dans l’ISE PowerShell.
Autres ressources
- 4sysops propose un excellent article qui explique comment configurer VS Code comme ISE.
- Mike F Robbins a publié un remarquable billet sur la configuration de VS Code.
Conseils relatifs à VS Code
Palette de commandes
La Palette de commandes est un moyen pratique d’exécuter des commandes dans VS Code. Ouvrez la palette de commandes à l’aide de F1 OU Ctrl+Maj+P OU Cmd+Maj+P sur macOS.
Pour plus d’informations, consultez la documentation VS Code.
Masquer le panneau Console de débogage
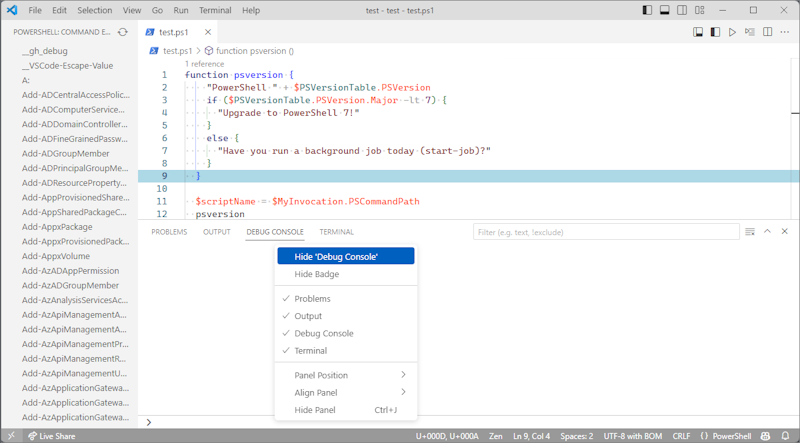
L’extension PowerShell utilise l’interface intégrée de débogage de VS Code pour permettre le débogage des scripts et modules PowerShell. L’extension n’utilise toutefois pas le panneau Console de débogage. Pour masquer la Console de débogage, cliquez avec le bouton droit sur Console de débogage et sélectionnez Masquer la console de débogage.

Pour plus d’informations concernant le débogage de PowerShell avec Visual Studio Code, consultez Utilisation de VS Code.
Paramètres supplémentaires
Si vous connaissez d’autres moyens de rendre VS Code plus intuitif pour les utilisateurs d’ISE, contribuez à ce document. Si vous êtes à la recherche d’une configuration de compatibilité, mais que vous ne trouvez aucun moyen de l’activer, signalez le problème !
Les PR et les contributions sont également les bienvenues, comme toujours !
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
