Contrôles de page Gestion des API Azure
Gestion des API Azure fournit les contrôles suivants à utiliser dans les modèles du portail des développeurs.
Pour utiliser un contrôle, placez-le à l’emplacement souhaité dans le modèle du portail des développeurs. Certains contrôles, tels que app-actions, ont des paramètres, comme illustré dans l’exemple suivant :
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Les valeurs des paramètres sont transmises comme partie du modèle de données pour le modèle. Dans la plupart des cas, vous pouvez simplement coller l’exemple fourni pour chaque contrôle afin qu’il fonctionne correctement. Pour plus d’informations sur les valeurs de paramètre, vous pouvez voir la section de modèle de données pour chaque modèle dans lequel un contrôle peut être utilisé.
Pour plus d’informations sur l’utilisation de modèles, consultez la page Guide pratique de personnalisation du portail des développeurs Gestion des API à l’aide de modèles.
Notes
Le contenu de la documentation suivante s’applique au portail des développeurs déconseillé. Vous pouvez continuer à l’utiliser normalement jusqu’à sa suppression en octobre 2023, lorsqu’il sera supprimé de tous les services de gestion des API. Le portail déprécié recevra uniquement les mises à jour de sécurité critiques. Pour plus d’informations, consultez les articles suivants :
Disponibilité
Important
Cette fonctionnalité est disponible dans les niveaux Premium, Standard, De base et Développeur de Gestion des API.
Pour connaître la disponibilité des fonctionnalités dans les niveaux v2 (préversion), consultez la vue d’ensemble des niveaux v2.
Contrôles de page du modèle dans le portail des développeurs
- app-actions
- basic-signin
- paging-control
- fournisseurs
- search-control
- sign-up
- subscribe-button
- subscription-cancel
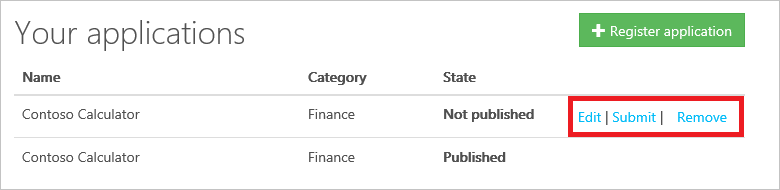
app-actions
Le contrôle app-actions fournit une interface utilisateur pour interagir avec les applications sur la page de profil utilisateur dans le portail des développeurs.

Usage
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Paramètres
| Paramètre | Description |
|---|---|
| appId | ID de l’application. |
Modèles du portail des développeurs
Le contrôle app-actions peut être utilisé dans les modèles suivants du portail des développeurs :
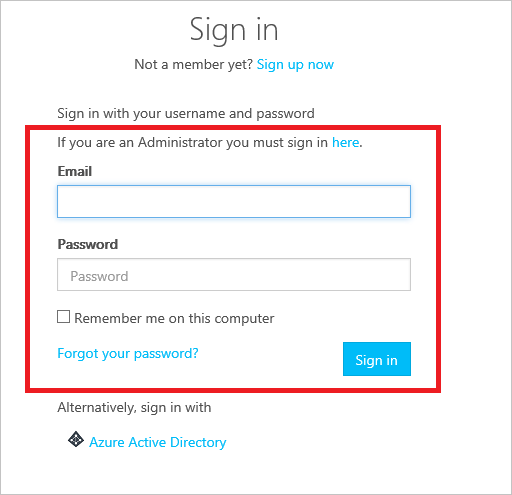
basic-signin
Le contrôle basic-signin fournit un contrôle pour la collecte des informations de connexion utilisateur dans la page de connexion du portail des développeurs.

Usage
<basic-SignIn></basic-SignIn>
Paramètres
Aucun.
Modèles du portail des développeurs
Le contrôle basic-signin peut être utilisé dans les modèles suivants du portail des développeurs :
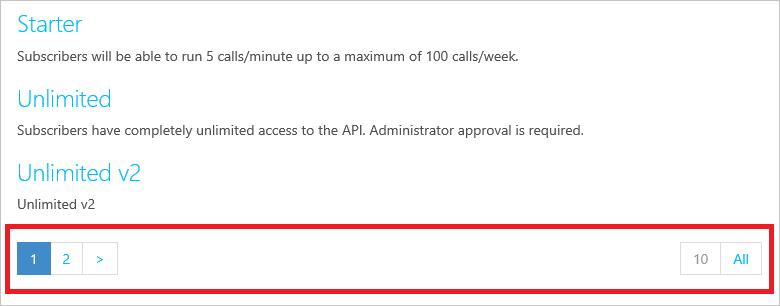
paging-control
Le contrôle paging-control fournit des fonctionnalités de pagination sur les pages du portail des développeurs qui affichent une liste d’éléments.

Usage
<paging-control></paging-control>
Paramètres
Aucun.
Modèles du portail des développeurs
Le contrôle paging-control peut être utilisé dans les modèles suivants du portail des développeurs :
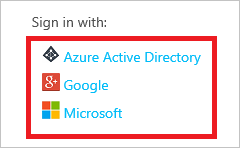
fournisseurs
Le contrôle providers fournit un contrôle pour la sélection des fournisseurs d’authentification sur la page de connexion du portail des développeurs.

Usage
<providers></providers>
Paramètres
Aucun.
Modèles du portail des développeurs
Le contrôle providers peut être utilisé dans les modèles suivants du portail des développeurs :
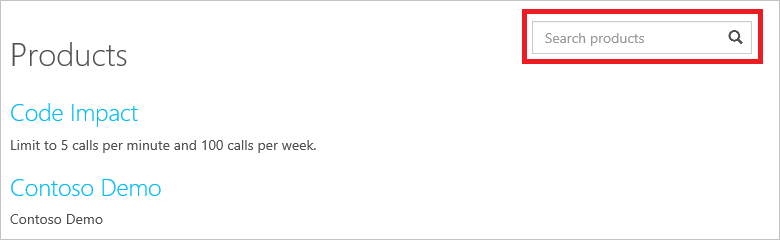
search-control
Le contrôle search-control fournit des fonctionnalités de recherche sur les pages du portail des développeurs affichant une liste d’éléments.

Usage
<search-control></search-control>
Paramètres
Aucun.
Modèles du portail des développeurs
Le contrôle search-control peut être utilisé dans les modèles suivants du portail des développeurs :
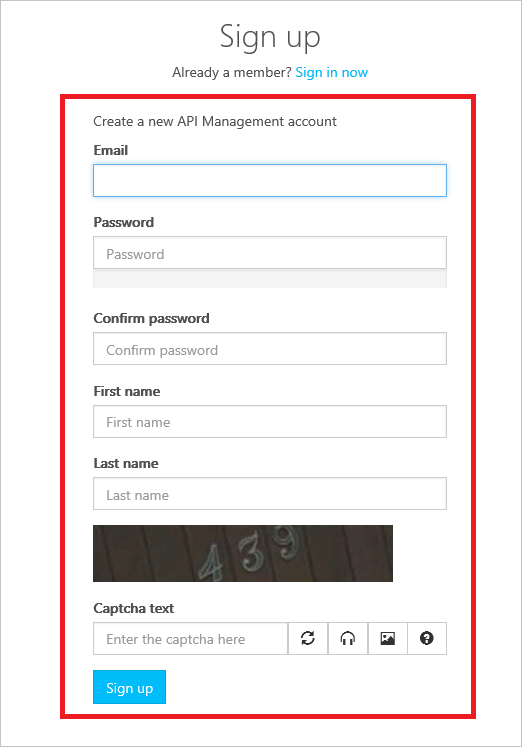
sign-up
Le contrôle sign-up fournit un contrôle pour la collecte des informations de profil utilisateur sur la page d’inscription du portail des développeurs.

Usage
<sign-up></sign-up>
Paramètres
Aucun.
Modèles du portail des développeurs
Le contrôle sign-up peut être utilisé dans les modèles suivants du portail des développeurs :
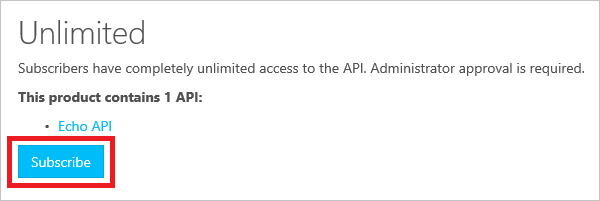
subscribe-button
subscribe-button fournit un contrôle pour abonner un utilisateur à un produit.

Usage
<subscribe-button></subscribe-button>
Paramètres
Aucun.
Modèles du portail des développeurs
Le contrôle subscribe-button peut être utilisé dans les modèles suivants du portail des développeurs :
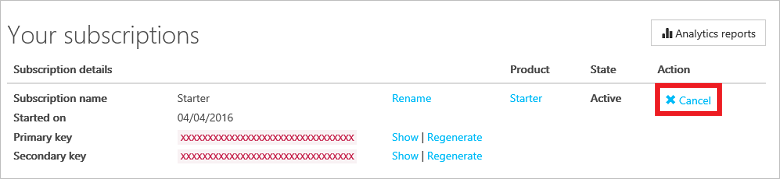
subscription-cancel
Le contrôle subscription-cancel fournit un contrôle pour annuler l’abonnement à un produit sur la page de profil utilisateur du portail des développeurs.

Usage
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }">
</subscription-cancel>
Paramètres
| Paramètre | Description |
|---|---|
| subscriptionId | ID de l’abonnement à annuler. |
| cancelUrl | URL permettant d’annuler l’abonnement. |
Modèles du portail des développeurs
Le contrôle subscription-cancel peut être utilisé dans les modèles suivants du portail des développeurs :
Étapes suivantes
Pour plus d’informations sur l’utilisation de modèles, consultez la page Guide pratique de personnalisation du portail des développeurs Gestion des API à l’aide de modèles.