Intégrer des données Azure Digital Twins à une carte d’intérieur Azure Maps
Cet article montre comment utiliser des données Azure Digital Twins pour mettre à jour les informations affichées sur une carte d’intérieure Azure Maps. Dans la mesure où Azure Digital Twins stocke un graphique de vos relations d’appareils IoT et achemine les données d’appareils vers différents points de terminaison, il s’agit du service idéal pour mettre à jour les superpositions d’informations sur des cartes.
Ce guide fournit les informations suivantes :
- Configuration de votre instance Azure Digital Twins pour envoyer des événements de mise à jour de jumeaux à une fonction dans Azure Functions.
- Création d’une fonction pour mettre à jour un ensemble d’états des fonctionnalités de plans intérieurs Azure Maps.
- Stockage de vos ID de cartes et d’ensemble d’états des fonctionnalités dans le graphique Azure Digital Twins.
Bien démarrer
Cette section définit un contexte supplémentaire pour les informations de cet article.
Prérequis
Avant de poursuivre cet article, commencez par configurer vos ressources Azure Digital Twins et Azure Maps individuelles.
- Pour Azure Digital Twins : suivez les instructions fournies dans Connecter une solution de bout en bout pour configurer une instance Azure Digital Twins avec un exemple de graphique de jumeau et un flux de données simulé.
- Dans cet article, vous allez étendre cette solution avec un autre point de terminaison et itinéraire. Vous allez également ajouter une autre fonction à l’application de fonction à partir de ce didacticiel.
- Pour Azure Maps : suivez les instructions fournies dans Utiliser le Créateur pour créer des cartes d’intérieur et créez une carte d’intérieur Azure Maps avec un ensemble d’états de fonctionnalités.
- Les ensembles d’états des fonctionnalités sont une collections de propriétés dynamiques (états) affectées à des fonctionnalités de jeu de données, telles que des salles ou des équipements. Dans les instructions Azure Maps ci-dessus, l’ensemble d’états des fonctionnalités stocke l’état de la salle que vous allez afficher sur une carte.
- Vous avez besoin de votre clé d’abonnement Azure Maps, de l’ID de votre ensemble d’états des fonctionnalités et de mapConfiguration.
Topologie
L’image ci-dessous illustre où les éléments d’intégration des plans intérieurs de ce didacticiel s’intègrent dans un scénario Azure Digital Twins de bout en bout plus grand.
Acheminer les notifications de mise à jour des jumeaux à partir d’Azure Digital Twins
Les instances Azure Digital Twins peuvent émettre des événements de mise à jour des jumeaux chaque fois que l’état d’un jumeau est mis à jour. Le didacticiel Azure Digital Twins Connecter une solution de bout en bout référencé ci-dessus présente un scénario dans lequel un thermomètre est utilisé pour mettre à jour un attribut de température associé au jumeau d’une pièce. Ce didacticiel étend cette solution en s’abonnant à une fonction Azure pour mettre à jour les notifications à partir de jumeaux et en utilisant cette fonction pour mettre à jour vos cartes.
Ce modèle lit directement à partir du jumeau de la pièce, plutôt que de l’appareil IoT, ce qui vous donne la possibilité de modifier la source de données sous-jacente pour la température sans devoir mettre à jour votre logique de mappage. Par exemple, vous pouvez ajouter plusieurs thermomètres ou définir cette pièce de manière à partager un thermomètre avec une autre pièce, tout cela sans devoir mettre à jour votre logique de mappage.
Tout d’abord, vous allez créer un itinéraire dans Azure Digital Twins pour transférer tous les événements de mise à jour des jumeaux dans une rubrique Event Grid.
Créez une rubrique Event Grid, qui recevra les événements de votre instance Azure Digital Twins, à l’aide de la commande CLI ci-dessous :
az eventgrid topic create --resource-group <your-resource-group-name> --name <your-topic-name> --location <region>Créez un point de terminaison pour lier votre rubrique Event Grid à Azure Digital Twins, à l’aide de la commande CLI ci-dessous :
az dt endpoint create eventgrid --endpoint-name <Event-Grid-endpoint-name> --eventgrid-resource-group <Event-Grid-resource-group-name> --eventgrid-topic <your-Event-Grid-topic-name> --dt-name <your-Azure-Digital-Twins-instance-name>Créez une route dans Azure Digital Twins pour envoyer des événements de mise à jour de jumeaux à votre point de terminaison, à l’aide de la commande CLI ci-dessous. Pour l’espace réservé de nom d’instance Azure Digital Twins dans cette commande, vous pouvez utiliser le nom convivial ou le nom d’hôte pour améliorer les performances.
Remarque
Il existe actuellement un problème connu dans Cloud Shell affectant les groupes de commandes suivants :
az dt route,az dt model,az dt twin.Pour le résoudre, exécutez
az logindans Cloud Shell avant d’exécuter la commande, ou utilisez la CLI locale au lieu de Cloud Shell. Pour plus d’informations à ce sujet, consultez Problèmes connus d’Azure Digital Twins.az dt route create --dt-name <your-Azure-Digital-Twins-instance-hostname-or-name> --endpoint-name <Event-Grid-endpoint-name> --route-name <my-route> --filter "type = 'Microsoft.DigitalTwins.Twin.Update'"
Créer une fonction Azure pour recevoir les événements et mettre les cartes à jour
Dans cette section, vous allez créer une fonction qui écoute les événements envoyés à la rubrique Event Grid. Cette fonction va lire ces notifications de mise à jour et envoyer les mises à jour correspondantes à un ensemble d’états des fonctionnalités Azure Maps pour mettre à jour la température d’une pièce.
Dans les prérequis du didacticiel Azure Digital Twins, vous avez créé une application de fonction pour stocker une fonction Azure Digital Twins. Maintenant, créez une fonction Azure déclenchée par Event Grid à l’intérieur de l’application de fonction.
Remplacez le code de fonction par le code suivant. Vous appliquez ainsi un filtre pour n’obtenir que les mises à jour apportées aux jumeaux de l’espace, vous lisez la température mise à jour et envoyez ces informations à Azure Maps.
using System;
using System.Threading.Tasks;
using System.Net.Http;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.EventGrid;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using Azure.Messaging.EventGrid;
namespace updateMaps
{
public static class ProcessDTUpdatetoMaps
{
// Read maps credentials from application settings on function startup
private static string statesetID = Environment.GetEnvironmentVariable("statesetID");
private static string subscriptionKey = Environment.GetEnvironmentVariable("subscription-key");
private static HttpClient httpClient = new HttpClient();
[FunctionName("ProcessDTUpdatetoMaps")]
public static async Task Run([EventGridTrigger]EventGridEvent eventGridEvent, ILogger log)
{
JObject message = (JObject)JsonConvert.DeserializeObject(eventGridEvent.Data.ToString());
log.LogInformation($"Reading event from twinID: {eventGridEvent.Subject}: {eventGridEvent.EventType}: {message["data"]}");
//Parse updates to "space" twins
if (message["data"]["modelId"].ToString() == "dtmi:contosocom:DigitalTwins:Space;1")
{
// Set the ID of the room to be updated in your map.
// Replace this line with your logic for retrieving featureID.
string featureID = "UNIT103";
// Iterate through the properties that have changed
foreach (var operation in message["data"]["patch"])
{
if (operation["op"].ToString() == "replace" && operation["path"].ToString() == "/Temperature")
{
// Update the maps feature stateset
var postcontent = new JObject(
new JProperty(
"States",
new JArray(
new JObject(
new JProperty("keyName", "temperature"),
new JProperty("value", operation["value"].ToString()),
new JProperty("eventTimestamp", DateTime.UtcNow.ToString("s"))))));
var response = await httpClient.PutAsync(
$"https://us.atlas.microsoft.com/featurestatesets/{statesetID}/featureStates/{featureID}?api-version=2.0&subscription-key={subscriptionKey}",
new StringContent(postcontent.ToString()));
log.LogInformation(await response.Content.ReadAsStringAsync());
}
}
}
}
}
}
Vous allez devoir définir deux variables d’environnement dans votre application de fonction. L’une est votre clé d’abonnement principal Azure Maps et l’autre est votre ID d’ensemble d’états Azure Maps.
az functionapp config appsettings set --name <your-function-app-name> --resource-group <your-resource-group> --settings "subscription-key=<your-Azure-Maps-primary-subscription-key>"
az functionapp config appsettings set --name <your-function-app-name> --resource-group <your-resource-group> --settings "statesetID=<your-Azure-Maps-stateset-ID>"
Afficher les mises à jour automatiques sur la carte
Pour afficher la température mise à jour en direct, procédez comme suit :
- Commencez à envoyer des données IoT simulées en exécutant le projet DeviceSimulator à partir du Didacticiel Azure Digital Twins : Connecter une solution de bout en bout. Les instructions pour ce processus se trouvent dans la section Configurer et exécuter la simulation.
- Utilisez le module Plans intérieurs Azure pour afficher des plans intérieurs créés dans Azure Maps Creator.
- Copiez l’exemple de fichier HTML de la carte d’intérieur à partir de l’Exemple : style personnalisé : consommer la configuration de la carte dans WebSDK (préversion).
- Remplacez la clé d’abonnement, mapConfiguration, statesetID et la région dans le fichier HTML local par vos valeurs.
- Ouvrez ce fichier dans votre navigateur.
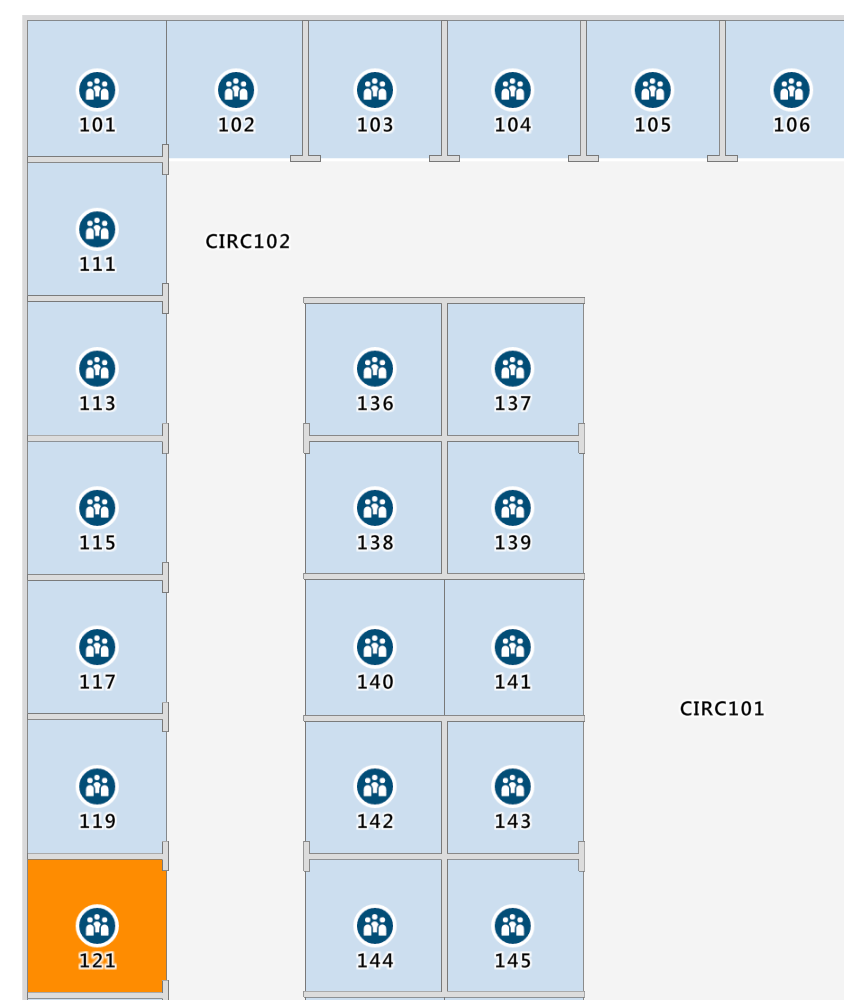
Les deux exemples envoient la température dans une plage compatible. Vous devez donc voir la couleur de la mise à jour de la salle 121 sur la carte toutes les 30 secondes environ.

Stocker les informations des cartes dans Azure Digital Twins
Maintenant que vous disposez d’une solution codée en dur pour mettre à jour les informations de vos cartes, vous pouvez utiliser le graphique Azure Digital Twins pour stocker toutes les informations nécessaires à la mise à jour de votre plan intérieur. Cette information inclut l’ID d’ensemble d’états, l’ID d’abonnement des cartes et l’ID de fonctionnalité de chaque carte et emplacement respectivement.
Une solution pour cet exemple spécifique impliquerait la mise à jour de chaque espace de niveau supérieur pour avoir un attribut d’ID d’ensemble d’états et d’ID d’abonnement de cartes, ainsi que la mise à jour de chaque salle pour avoir un ID de fonctionnalité. Vous devez définir ces valeurs une fois lors de l’initialisation du graphique de jumeaux, puis interroger ces valeurs pour chaque événement de mise à jour de jumeau.
Selon la configuration de votre topologie, vous pourrez stocker ces trois attributs à différents niveaux en corrélation avec la granularité de votre carte.
Étapes suivantes
Pour en savoir plus sur la gestion, la mise à niveau et la récupération d’informations à partir du graphique de jumeaux, consultez les références suivantes :
