Fonctionnalités de Lollipop
Cet article fournit une vue d’ensemble générale des nouvelles fonctionnalités introduites dans Android 5.0 (Lollipop). Ces fonctionnalités incluent un nouveau style d’interface utilisateur appelé Thème matériel, ainsi que de nouvelles fonctionnalités de prise en charge telles que les animations, les ombres d’affichage et les teintes dessinables. Android 5.0 inclut également des notifications améliorées, deux nouveaux widgets d’interface utilisateur, un nouveau planificateur de travaux et une poignée de nouvelles API pour améliorer le stockage, la mise en réseau, la connectivité et les fonctionnalités multimédias.
Vue d’ensemble de Lollipop
Android 5.0 (Lollipop) introduit un nouveau langage de conception, Material Design, et avec lui un cast de prise en charge de nouvelles fonctionnalités pour rendre les applications plus faciles et plus intuitives à utiliser. Avec Material Design, Android 5.0 ne donne pas seulement aux téléphones Android un lift ; il fournit également un nouvel ensemble de règles de conception pour les tablettes Android, les ordinateurs de bureau, les montres et les téléviseurs intelligents. Ces règles de conception mettent l’accent sur la simplicité et le minimalisme tout en utilisant des attributs tactiles familiers (tels que des repères réalistes de surface et de bord) pour aider les utilisateurs à comprendre rapidement et intuitivement l’interface.
Le thème matériel est l’incarnation de ces principes de conception d’interface utilisateur dans Android. Cet article commence par couvrir les fonctionnalités de prise en charge de Material Theme :
Animations : animations de commentaires tactiles, animations de transition d’activité, animations de transition d’état d’affichage et effet de révélation.
Afficher les ombres et l’élévation : les vues ont désormais une
elevationpropriété ; les vues avec des valeurs supérieureselevationcassent des ombres plus grandes sur l’arrière-plan.Caractéristiques de couleur : la teinte dessinable vous permet de réutiliser les ressources d’image en modifiant leur couleur, et l’extraction de couleurs de premier plan vous permet de thème dynamiquement votre application en fonction des couleurs d’une image.
De nombreuses fonctionnalités de thème matériel sont déjà intégrées à l’expérience de l’interface utilisateur Android 5.0, tandis que d’autres doivent être explicitement ajoutées aux applications. Par exemple, certaines vues standard (telles que les boutons) incluent déjà des animations de commentaires tactiles, tandis que les applications doivent activer la plupart des ombres d’affichage.
Outre les améliorations apportées à l’interface utilisateur par le biais du thème matériel, Android 5.0 inclut également plusieurs autres nouvelles fonctionnalités abordées dans cet article :
Notifications améliorées : les notifications dans Android 5.0 ont été considérablement mises à jour avec une nouvelle apparence, une prise en charge des notifications à l’écran de verrouillage et un nouveau format de présentation de notification heads-up .
Nouveaux widgets d’interface utilisateur : le nouveau
RecyclerViewwidget facilite la transmission de jeux de données volumineux et d’informations complexes, et le nouveauCardViewwidget fournit un format de présentation simplifié de type carte pour l’affichage de texte et d’images.Nouvelles API : Android 5.0 ajoute de nouvelles API pour la prise en charge de plusieurs réseaux, une connectivité Bluetooth améliorée, une gestion plus facile du stockage et un contrôle plus flexible des lecteurs multimédias et des appareils photo. Une nouvelle fonctionnalité de planification de travaux est disponible pour exécuter des tâches de manière asynchrone à des moments planifiés. Cette fonctionnalité permet d’améliorer la durée de vie de la batterie, par exemple, la planification des tâches à effectuer lorsque l’appareil est branché et chargé.
Spécifications
Vous devez utiliser les nouvelles fonctionnalités Android 5.0 dans les applications Xamarin :
Xamarin.Android – Xamarin.Android 4.20 ou version ultérieure doit être installé et configuré avec Visual Studio ou Visual Studio pour Mac.
Android SDK – Android 5.0 (API 21) ou version ultérieure doit être installé via le Gestionnaire android SDK.
Kit de développement Java : Xamarin.Android nécessite JDK 1.8 ou version ultérieure si vous développez pour le niveau d’API 24 ou supérieur (JDK 1.8 prend également en charge les niveaux d’API antérieurs à 24, y compris Lollipop). La version 64 bits de JDK 1.8 est requise si vous utilisez des contrôles personnalisés ou l’aperçu des formulaires.
Vous pouvez continuer à utiliser JDK 1.7 si vous développez spécifiquement pour le niveau d’API 23 ou version antérieure.
Configuration d’un projet Android 5.0
Pour créer un projet Android 5.0, vous devez installer les derniers outils et packages sdk. Procédez comme suit pour configurer un projet Xamarin.Android qui cible Android 5.0 :
Installez les outils Xamarin.Android et activez votre licence Xamarin. Pour plus d’informations sur l’installation de Xamarin.Android, consultez installation et installation .
Si vous utilisez Visual Studio pour Mac, installez les dernières mises à jour Android 5.0.
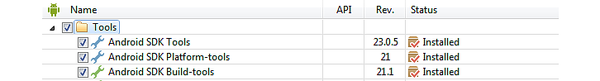
Démarrez le Gestionnaire android SDK (dans Visual Studio pour Mac, utilisez Tools > Open Android SDK Manager...) et installez Android SDK Tools 23.0.5 ou version ultérieure :
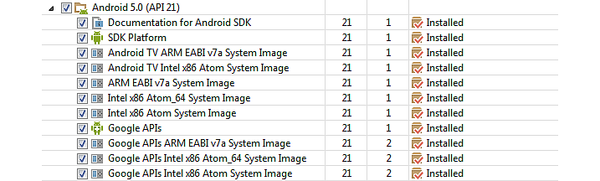
Installez également les derniers packages sdk Android 5.0 (API 21 ou version ultérieure) :
Pour plus d’informations sur l’utilisation du Gestionnaire du KIT de développement logiciel (SDK) Android, consultez le Gestionnaire du SDK.
Créez un projet Xamarin.Android. Si vous débutez avec le développement Android avec Xamarin, consultez Hello, Android pour en savoir plus sur la création de projets Android. Lorsque vous créez un projet Android, veillez à configurer les paramètres de version pour Android 5.0. Dans Visual Studio pour Mac, accédez à Project Options > Build > General et définissez l’infrastructure cible sur Android 5.0 (Lollipop) ou version ultérieure :

Sous Options > de projet Générer une > application Android, définissez la version minimale et cible d’Android sur Automatique : utilisez la version du framework cible :

Configurez un émulateur ou un appareil Android pour tester votre application. Si vous utilisez un émulateur, consultez le programme d’installation de l’émulateur Android pour savoir comment configurer un émulateur Android à utiliser avec Xamarin Studio ou Visual Studio. Si vous utilisez un appareil Android, consultez Configuration du Kit de développement logiciel (SDK) en préversion pour découvrir comment mettre à jour votre appareil pour Android 5.0. Pour configurer votre appareil Android pour l’exécution et le débogage d’applications Xamarin.Android, consultez Configurer l’appareil pour le développement.
Remarque : Si vous mettez à jour un projet Android existant ciblant la préversion Android L, vous devez mettre à jour l’infrastructure cible et la version Android vers les valeurs décrites ci-dessus.
Modifications importantes
Les applications Android précédemment publiées peuvent être affectées par les modifications apportées à Android 5.0. En particulier, Android 5.0 utilise un nouveau runtime et un format de notification considérablement modifié.
Android Runtime
Android 5.0 utilise le nouveau runtime Android (ART) comme runtime par défaut au lieu de Dalvik. ART implémente plusieurs nouvelles fonctionnalités majeures :
Compilation anticipée (AOT) : AOT peut améliorer les performances de l’application en compilant le code de l’application avant le lancement de l’application. Lorsqu’une application est installée, ART génère un exécutable d’application compilé pour l’appareil cible.
Amélioration du garbage collection (GC) : les améliorations de GC dans ART peuvent également améliorer les performances des applications. Le garbage collection utilise désormais une pause GC au lieu de deux, et les opérations GC simultanées se terminent en temps opportun.
Débogage d’applications amélioré : ART fournit des détails de diagnostic supplémentaires pour faciliter l’analyse des exceptions et des rapports d’incident.
Les applications existantes doivent fonctionner sans modification sous ART, à l’exception des applications qui exploitent des techniques propres au runtime Dalvik précédent, qui peuvent ne pas fonctionner sous ART. Pour plus d’informations sur ces modifications, consultez Vérification du comportement de l’application sur le runtime Android (ART).
Changements au niveau des notifications
Les notifications ont changé considérablement dans Android 5.0 :
Les sons et les vibrations sont gérés différemment : les sons de notification et les vibrations sont désormais gérés par
Notification.Builderla placeRingtone,MediaPlayeretVibrator.Nouveau jeu de couleurs : conformément au thème matériel, les notifications sont rendues avec du texte foncé sur des arrière-plans blancs ou très lumineux. En outre, les canaux alpha dans les icônes de notification peuvent être modifiés par Android pour coordonner avec les jeux de couleurs système.
Notifications d’écran de verrouillage : les notifications peuvent désormais apparaître sur l’écran de verrouillage de l’appareil.
Têtes vers le haut : les notifications à priorité élevée s’affichent désormais dans une petite fenêtre flottante (notification en têtes d’écran) lorsque l’appareil est déverrouillé et que l’écran est activé.
Dans la plupart des cas, le portage de la fonctionnalité de notification d’application existante vers Android 5.0 nécessite les étapes suivantes :
Convertissez votre code à utiliser
Notification.Builder(ouNotificationsCompat.Builder) pour créer des notifications.Vérifiez que vos ressources de notification existantes sont visibles dans le nouveau jeu de couleurs thème de matériau.
Déterminez la visibilité que vos notifications doivent avoir lorsqu’elles sont présentées sur l’écran de verrouillage. Si une notification n’est pas publique, quel contenu doit apparaître sur l’écran de verrouillage ?
Définissez la catégorie de vos notifications afin qu’elles soient gérées correctement dans le nouveau mode Android 5.0 Ne pas déranger .
Si vos notifications présentent des contrôles de transport, affichent l’état de lecture multimédia, utilisent RemoteControlClientou appellent ActivityManager.GetRecentTasks.
Pour plus d’informations sur la création de notifications dans Android, consultez Notifications locales.
Material Theme
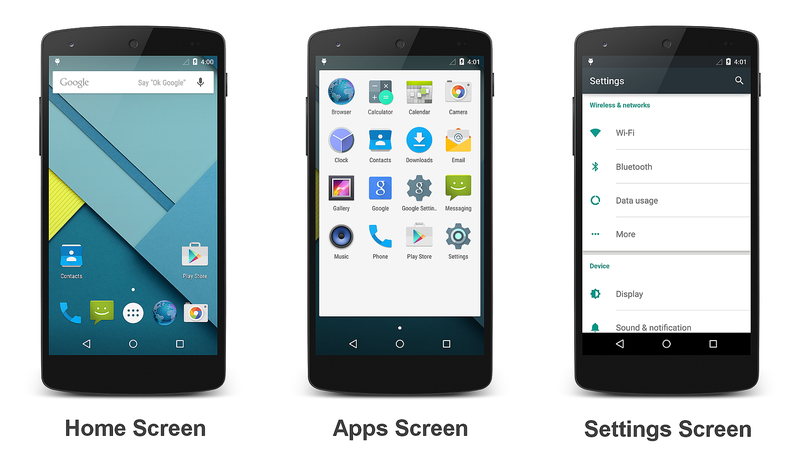
Le nouveau thème matériel Android 5.0 apporte des modifications radicales à l’apparence de l’interface utilisateur Android. Les éléments visuels utilisent désormais des surfaces tactiles qui prennent les graphismes gras, la typographie et les couleurs vives de la conception basée sur l’impression. Les captures d’écran suivantes illustrent des exemples de thème matériel :
Android 5.0 vous accueille avec l’écran d’accueil affiché sur la gauche. La capture d’écran centrale est le premier écran de la liste des applications, et la capture d’écran à droite est l’écran Paramètres. La spécification de La conception matérielle de Google explique les règles de conception sous-jacentes derrière le nouveau concept de thème de matériau.
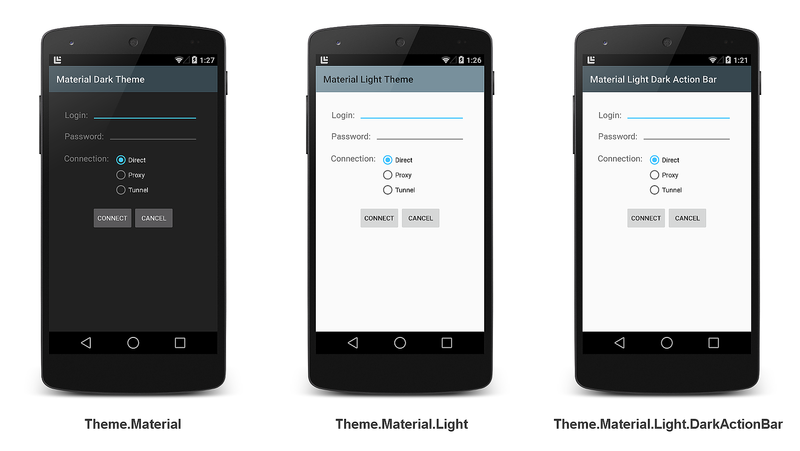
Le thème matériel comprend trois saveurs intégrées que vous pouvez utiliser dans votre application : le Theme.Material thème sombre (par défaut), le Theme.Material.Light thème et le Theme.Material.Light.DarkActionBar thème :
Pour plus d’informations sur l’utilisation des fonctionnalités de thème de matériel dans les applications Xamarin.Android, consultez Thème de matériel.
Animations
Android 5.0 fournit des animations de commentaires tactiles, des animations de transition d’activité et affiche des animations de transition d’état pour rendre les interfaces d’application plus intuitives à utiliser. En outre, les applications Android 5.0 peuvent utiliser des animations d’effet de révéler pour masquer ou révéler des vues. Vous pouvez utiliser des paramètres de mouvement courbes pour configurer la rapidité ou lentement le rendu des animations.
Animations de commentaires tactiles
Les animations de commentaires tactiles fournissent aux utilisateurs des commentaires visuels lorsqu’un affichage a été touché. Par exemple, les boutons affichent maintenant un effet d’onde lorsqu’ils sont tactiles : il s’agit de l’animation de commentaires tactiles par défaut dans Android 5.0. L’animation d’Ondulation est implémentée par la nouvelle RippleDrawable classe. L’effet d’onde peut être configuré pour se terminer aux limites de la vue ou s’étendre au-delà des limites de la vue. Par exemple, la séquence suivante de captures d’écran illustre l’effet d’onde dans un bouton pendant l’animation tactile :

Le contact tactile initial avec le bouton se produit dans la première image sur la gauche, tandis que la séquence restante (de gauche à droite) illustre la façon dont l’effet d’ondulation s’étend sur le bord du bouton. Lorsque l’animation ondulé se termine, la vue revient à son apparence originale. L’animation ondulé par défaut se déroule en une fraction de seconde, mais la longueur de l’animation peut être personnalisée pour des durées plus longues ou plus courtes.
Pour plus d’informations sur les animations de commentaires tactiles dans Android 5.0, consultez Personnaliser les commentaires tactiles.
Animations de transition d’activité
Les animations de transition d’activité donnent aux utilisateurs un sentiment de continuité visuelle lorsqu’une activité passe à une autre. Les applications peuvent spécifier trois types d’animations de transition :
Entrer la transition : quand une activité entre dans la scène.
Transition de sortie : quand une activité quitte la scène.
Transition d’élément partagé : lorsqu’une vue commune à deux activités change lors de la première transition d’activité vers la suivante.
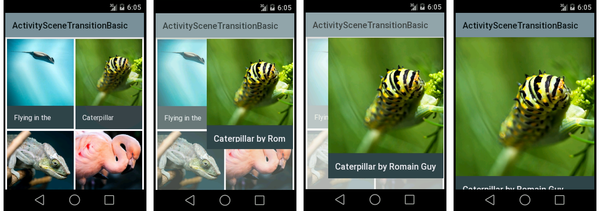
Par exemple, la séquence de captures d’écran suivante illustre une transition d’élément partagé :
Un élément partagé (photo d’une chenille) est l’une des différentes vues de la première activité ; il s’agrandit pour devenir la seule vue de la deuxième activité à mesure que la première activité passe à la seconde.
Entrer les types d’animation de transition
Pour les transitions d’entrée, Android 5.0 fournit trois types d’animations :
Animation d’explosion : agrandit une vue du centre de la scène.
Animation de diapositive : déplace une vue à partir de l’un des bords d’une scène.
Animation fondue : fondue une vue dans la scène.
Types d’animations de transition de sortie
Pour les transitions de sortie, Android 5.0 fournit trois types d’animations :
Animation d’explosion : réduit une vue au centre de la scène.
Animation de diapositive : déplace une vue vers l’un des bords d’une scène.
Animation fondue : efface une vue hors de la scène.
Types d’animations de transition d’élément partagé
Les transitions d’éléments partagés prennent en charge plusieurs types d’animations, comme :
Modification des limites de disposition ou de clip d’une vue.
Modification de l’échelle et de la rotation d’une vue.
Modification de la taille et du type d’échelle d’une vue.
Pour plus d’informations sur les animations de transition d’activité dans Android 5.0, consultez Personnaliser les transitions d’activité.
Afficher les animations de transition d’état
Android 5.0 permet aux animations de s’exécuter lorsque l’état d’une vue change. Vous pouvez animer des transitions d’état d’affichage à l’aide de l’une des techniques suivantes :
Créez des dessinables qui animent les modifications d’état associées à une vue particulière. La nouvelle
AnimatedStateListDrawableclasse vous permet de créer des dessins qui affichent des animations entre les modifications d’état d’affichage.Définissez les fonctionnalités d’animation qui s’exécutent lorsque l’état d’une vue change. La nouvelle
StateListAnimatorclasse vous permet de définir un animateur qui s’exécute lorsque l’état d’une vue change.
Pour plus d’informations sur les animations de transition d’état d’affichage dans Android 5.0, consultez Les modifications de l’état d’affichage d’animation.
Révéler l’effet
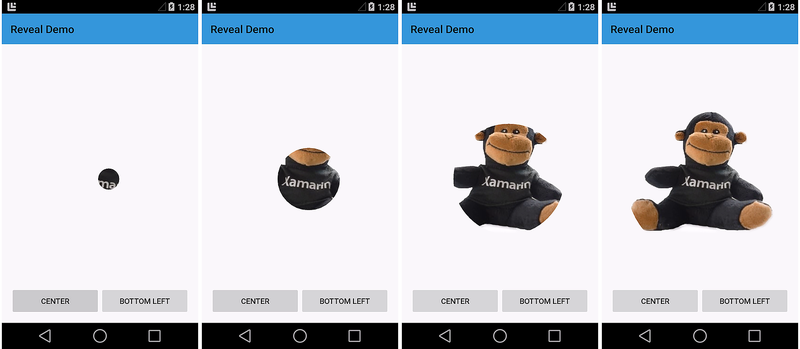
L’effet révéler est un cercle de découpage qui change le rayon pour révéler ou masquer une vue. Vous pouvez contrôler cet effet en définissant le rayon initial et final du cercle de découpage. La séquence de captures d’écran suivante illustre une animation d’effet de révéler à partir du centre de l’écran :
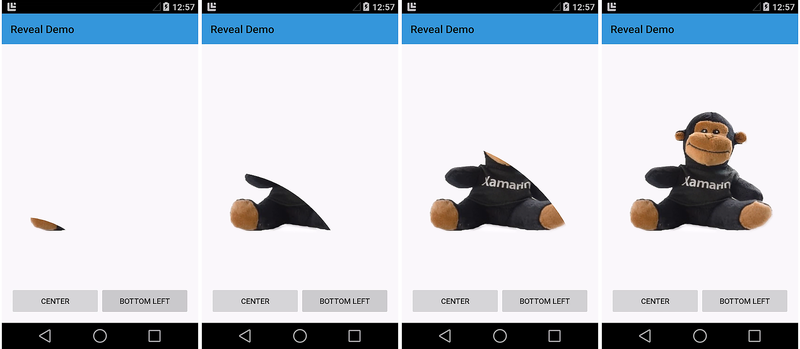
La séquence suivante illustre une animation d’effet révéler qui se déroule à partir du coin inférieur gauche de l’écran :
Les animations révéler peuvent être inversées ; autrement dit, le cercle de découpage peut réduire pour masquer la vue plutôt que l’agrandir pour révéler la vue.
Pour plus d’informations sur l’effet de révéler Android 5.0, consultez Utiliser l’effet révéler.
Mouvement courbé
Outre ces fonctionnalités d’animation, Android 5.0 fournit également de nouvelles API qui vous permettent de spécifier les courbes de temps et de mouvement des animations. Android 5.0 utilise ces courbes pour interpoler le mouvement temporel et spatial pendant les animations. Trois courbes sont définies dans Android 5.0 :
Fast_out_linear_in : accélère rapidement et continue d’accélérer jusqu’à la fin de l’animation.
Fast_out_slow_in : accélère rapidement et ralentit vers la fin de l’animation.
Linear_out_slow_in : commence par une vitesse maximale et ralentit lentement jusqu’à la fin de l’animation.
Vous pouvez utiliser la nouvelle PathInterpolator classe pour spécifier la façon dont l’interpolation de mouvement a lieu. PathInterpolator est un interpolateur qui traverse les chemins d’animation en fonction des points de contrôle et des courbes de mouvement spécifiés. Pour plus d’informations sur la façon de spécifier des paramètres de mouvement courbés dans Android 5.0, consultez Utiliser le mouvement courbé.
Afficher les ombres et l’élévation
Dans Android 5.0, vous pouvez spécifier l’élévation d’une vue en définissant une nouvelle Z propriété. Une plus grande Z valeur entraîne la conversion d’une ombre plus grande sur l’arrière-plan, ce qui fait que la vue semble flotter plus haut au-dessus de l’arrière-plan. Vous pouvez définir l’élévation initiale d’une vue en configurant son elevation attribut dans la disposition.
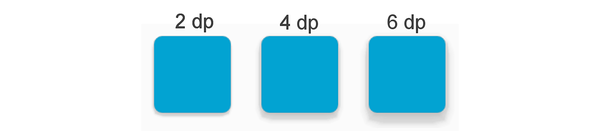
L’exemple suivant illustre les ombres castées par un contrôle vide TextView lorsque son attribut d’élévation est défini sur 2dp, 4dp et 6dp, respectivement :
Les paramètres d’ombre d’affichage peuvent être statiques (comme indiqué ci-dessus) ou ils peuvent être utilisés dans les animations pour qu’une vue apparaisse temporairement au-dessus de l’arrière-plan de l’affichage. Vous pouvez utiliser la ViewPropertyAnimator classe pour animer l’élévation d’une vue. L’élévation d’une vue est la somme de son paramètre de disposition elevation et d’une translationZ propriété que vous pouvez définir par le biais d’un ViewPropertyAnimator appel de méthode.
Pour plus d’informations sur les ombres d’affichage dans Android 5.0, consultez Définition des ombres et des vues de découpage.
Fonctionnalités de couleur
Android 5.0 offre deux nouvelles fonctionnalités pour la gestion des couleurs dans les applications :
La teinte dessinable vous permet de modifier les couleurs des ressources d’image en modifiant un attribut de disposition.
L’extraction de couleurs de premier plan vous permet de personnaliser dynamiquement le thème de couleur de votre application en fonction de la palette de couleurs d’une image affichée.
Teinte dessinable
Les dispositions Android 5.0 reconnaissent un nouvel tint attribut que vous pouvez utiliser pour définir la couleur des dessins sans avoir à créer plusieurs versions de ces ressources pour afficher différentes couleurs. Pour utiliser cette fonctionnalité, vous définissez une bitmap en tant que masque alpha et utilisez l’attribut tint pour définir la couleur de la ressource. Cela vous permet de créer des ressources une fois et de les colorer dans votre disposition pour qu’elles correspondent à votre thème.
Dans l’exemple suivant, une ressource d’image unique ( un logo blanc avec un arrière-plan transparent) est utilisée pour créer des variantes de teinte :

Ce logo s’affiche au-dessus d’un arrière-plan circulaire bleu, comme indiqué dans les exemples suivants. L’image à gauche est la façon dont le logo s’affiche sans tint paramètre. Dans l’image centrale, l’attribut du tint logo est défini sur un gris foncé. Dans l’image à droite, tint est définie sur un gris clair :

Pour plus d’informations sur la teinte dessinable dans Android 5.0, voir Dessinable Teinte.
Extraction de couleur de premier plan
La nouvelle classe Android 5.0 Palette vous permet d’extraire des couleurs d’une image afin de pouvoir les appliquer dynamiquement à une palette de couleurs personnalisée. La Palette classe extrait six couleurs d’une image et étiquette ces couleurs en fonction de leurs niveaux relatifs de saturation et de luminosité des couleurs :
Dynamique
Sombre dynamique
Lumière vibrante
Coupé
Noir désactivé
Lumière désactivée
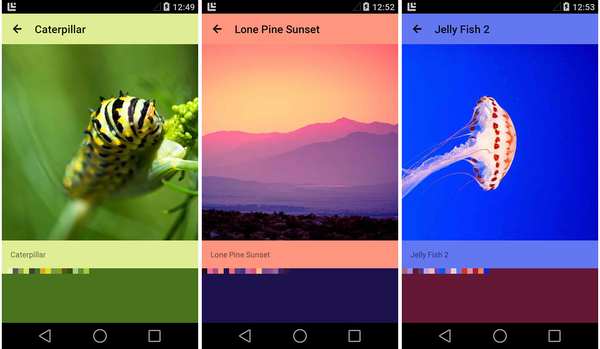
Par exemple, dans les captures d’écran suivantes, une application d’affichage de photos extrait les couleurs de l’image visibles et utilise ces couleurs pour adapter le jeu de couleurs de l’application pour qu’elle corresponde à l’image :
Dans les captures d’écran ci-dessus, la barre d’action est définie sur la couleur « clair dynamique » extraite et l’arrière-plan est défini sur la couleur « sombre dynamique » extraite. Dans chaque exemple ci-dessus, une ligne de petits carrés de couleurs est incluse pour illustrer les couleurs de palette extraites de l’image.
Pour plus d’informations sur l’extraction de couleurs dans Android 5.0, consultez Extraction de couleurs de premier plan à partir d’une image.
Nouveaux widgets d’interface utilisateur
Android 5.0 introduit deux nouveaux widgets d’interface utilisateur :
RecyclerView: groupe d’affichage qui affiche une liste d’éléments défilants.CardView– Disposition de base avec des angles arrondis.
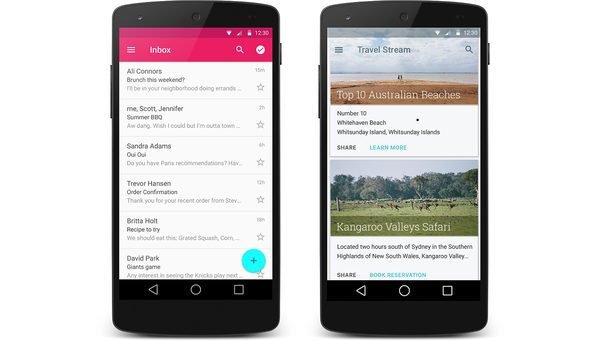
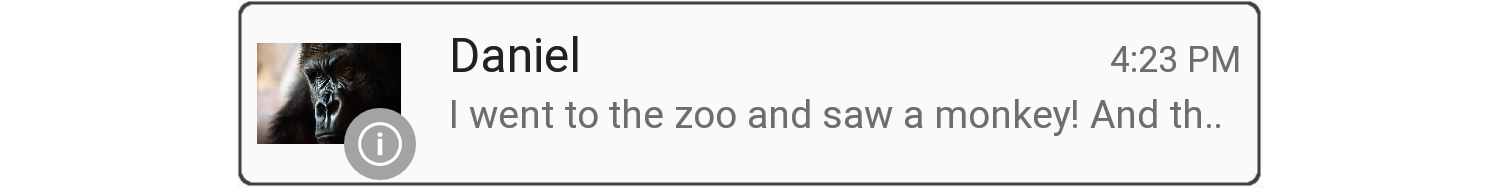
Les deux widgets incluent la prise en charge intégrée des fonctionnalités de thème matériel ; Par exemple, RecyclerView utilise des animations pour ajouter et supprimer des vues, et CardView utilise des ombres d’affichage pour que chaque carte semble flotter au-dessus de l’arrière-plan. Les exemples de ces nouveaux widgets sont présentés dans les captures d’écran suivantes :
La capture d’écran sur la gauche est un exemple de RecyclerView tel qu’utilisé dans une application de messagerie, et la capture d’écran à droite est un exemple de CardView tel qu’utilisé dans une application de réservation de voyage.
RecyclerView
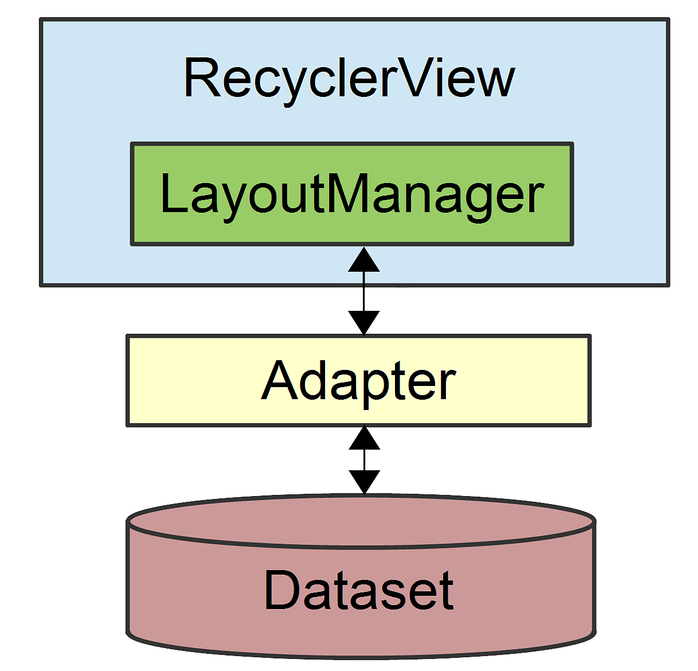
RecyclerView est similaire, ListView, mais il est mieux adapté aux grands ensembles d’affichages ou de listes avec des éléments qui changent dynamiquement. Comme ListView, vous spécifiez un adaptateur pour accéder au jeu de données sous-jacent. Toutefois, contrairement ListView, à l’utilisation d’un gestionnaire de disposition pour positionner les éléments dans RecyclerView. Le gestionnaire de disposition s’occupe également du recyclage des vues ; il gère la réutilisation des vues d’éléments qui ne sont plus visibles par l’utilisateur.
Lorsque vous utilisez un RecyclerView widget, vous devez spécifier un adaptateur et un LayoutManager adaptateur. Comme illustré dans cette figure, LayoutManager est l’intermédiaire entre l’adaptateur et le RecyclerView:

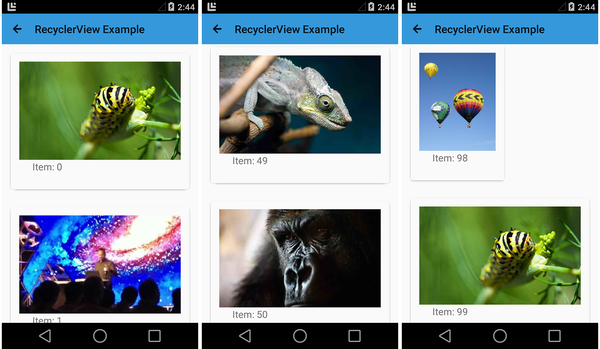
Les captures d’écran suivantes illustrent un RecyclerView élément contenant 100 éléments (chaque élément se compose d’un et d’un ImageView TextView) :
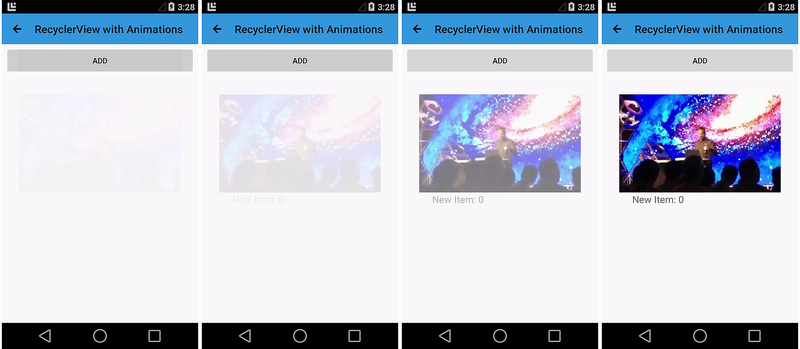
RecyclerView gère ce jeu de données volumineux avec facilité : le défilement du début de la liste à la fin de la liste dans cet exemple d’application ne prend que quelques secondes. RecyclerView prend également en charge les animations ; en fait, les animations pour l’ajout et la suppression d’éléments sont activées par défaut. Lorsqu’un élément est ajouté à un RecyclerViewélément, il est fondu comme indiqué dans cette séquence de captures d’écran :
Pour plus d’informations, RecyclerViewconsultez RecyclerView.
CardView
CardViewest une vue simple qui simule une carte flottante avec des angles arrondis. Étant donné que CardView les ombres de vue intégrées vous permettent d’ajouter facilement une profondeur visuelle à votre application. Les captures d’écran suivantes montrent trois exemples orientés texte de CardView:
Chacune des carte de l’exemple ci-dessus contient un TextView; la couleur d’arrière-plan est définie via l’attributcardBackgroundColor.
Pour plus d’informations, CardViewconsultez CardView.
Notifications améliorées
Le système de notification dans Android 5.0 a été considérablement mis à jour avec un nouveau format visuel et de nouvelles fonctionnalités. Les notifications ont une nouvelle apparence dans Android 5.0. Par exemple, les notifications dans Android 5.0 utilisent désormais du texte foncé sur un arrière-plan clair :

Lorsqu’une icône volumineuse est affichée dans une notification (comme illustré dans l’exemple ci-dessus), Android 5.0 présente la petite icône sous forme de badge sur l’icône volumineuse.
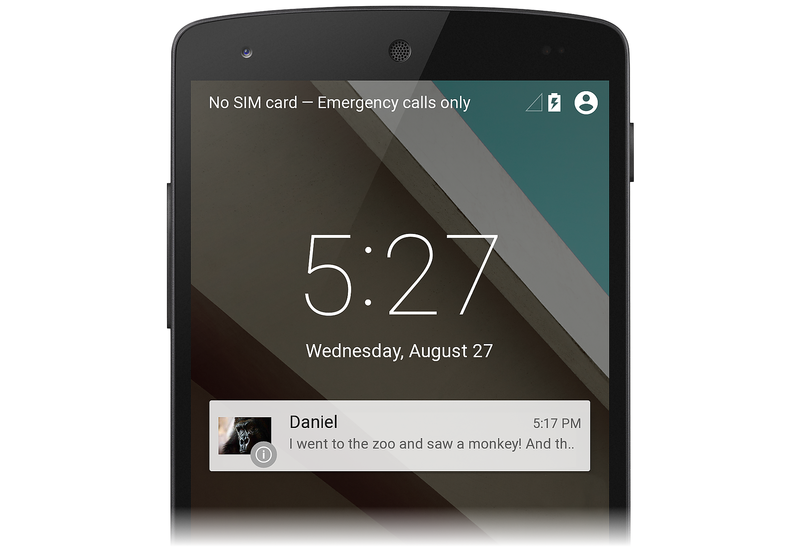
Dans Android 5.0, les notifications peuvent également apparaître sur l’écran de verrouillage de l’appareil. Par exemple, voici un exemple de capture d’écran d’un écran de verrouillage avec une notification unique :
Les utilisateurs peuvent appuyer deux fois sur une notification sur l’écran de verrouillage pour déverrouiller l’appareil et accéder à l’application à l’origine de cette notification, ou balayer pour ignorer la notification. Les notifications ont un nouveau paramètre de visibilité qui détermine la quantité de contenu pouvant être affichée sur l’écran de verrouillage. Les utilisateurs peuvent choisir d’autoriser l’affichage du contenu sensible dans les notifications d’écran de verrouillage.
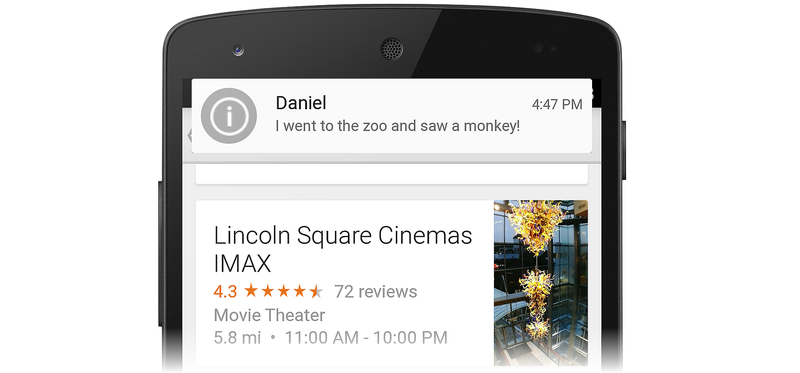
Android 5.0 introduit un nouveau format de présentation de notification à priorité élevée appelé Heads-up. Les notifications en tête vers le haut de l’écran se déplacent en haut de l’écran pendant quelques secondes, puis revient à l’ombre de notification en haut de l’écran. Les notifications en tête d’écran permettent à l’interface utilisateur système de placer des informations importantes devant l’utilisateur sans interrompre l’activité en cours d’exécution. L’exemple suivant illustre une simple notification heads-up qui s’affiche au-dessus d’une application :
Les notifications en tête d’tête sont généralement utilisées pour les événements suivants :
Nouveau message suivant
Un appel téléphonique entrant
Indication de batterie faible
Une alarme
Android 5.0 affiche une notification au format Heads-up uniquement lorsqu’elle a un paramètre de priorité élevée ou maximale.
Dans Android 5.0, vous pouvez fournir des métadonnées de notification pour aider Android à trier et afficher les notifications plus intelligemment. Android 5.0 organise les notifications en fonction de la priorité, de la visibilité et de la catégorie. Les catégories de notification sont utilisées pour filtrer les notifications qui peuvent être présentées lorsque l’appareil est en mode Ne pas déranger .
Pour plus d’informations sur la création et le lancement de notifications avec les dernières fonctionnalités d’Android 5.0, consultez Notifications locales.
Nouvelles API
Outre les nouvelles fonctionnalités d’apparence décrites ci-dessus, Android 5.0 ajoute de nouvelles API qui étendent les fonctionnalités multimédias, de stockage et de connectivité sans fil existantes. En outre, Android 5.0 inclut de nouvelles API qui fournissent la prise en charge d’une nouvelle fonctionnalité de planificateur de travaux.
Caméra
Android 5.0 fournit plusieurs nouvelles API pour améliorer les fonctionnalités de la caméra. Le nouvel Android.Hardware.Camera2 espace de noms inclut des fonctionnalités permettant d’accéder à des appareils photo individuels connectés à un appareil Android. En outre, Android.Hardware.Camera2 modélise chaque appareil photo en tant que pipeline : il accepte une demande de capture, capture l’image, puis génère le résultat. Cette approche permet aux applications de mettre en file d’attente plusieurs demandes de capture sur un appareil photo.
Les API suivantes rendent ces nouvelles fonctionnalités possibles :
CameraManager.GetCameraIdList: vous aide à accéder par programmation aux appareils photo ; vous utilisezCameraManager.OpenCamerapour vous connecter à un appareil photo spécifique.CameraCaptureSession: capture ou diffuse des images à partir de l’appareil photo. Vous implémentez uneCameraCaptureSession.CaptureListenerinterface pour gérer les nouveaux événements de capture d’images.CaptureRequest: définit les paramètres de capture.CaptureResult: fournit les résultats d’une opération de capture d’image.
Pour plus d’informations sur les nouvelles API de caméra dans Android 5.0, consultez Media.
Lecture audio
Android 5.0 met à jour la AudioTrack classe pour une meilleure lecture audio :
ENCODING_PCM_FLOAT: configure l’acceptation desAudioTrackdonnées audio au format à virgule flottante pour une meilleure plage dynamique, une plus grande salle d’entrée et une meilleure qualité (grâce à une précision accrue). En outre, le format à virgule flottante permet d’éviter le découpage audio.ByteBuffer: vous pouvez maintenant fournir des données audio sousAudioTrackforme de tableau d’octets.WRITE_NON_BLOCKING: cette option simplifie la mise en mémoire tampon et la multithreading pour certaines applications.
Pour plus d’informations sur AudioTrack les améliorations apportées à Android 5.0, consultez Media.
Contrôle de lecture multimédia
Android 5.0 introduit la nouvelle Android.Media.MediaController classe, qui remplace RemoteControlClient. Android.Media.MediaController fournit des API de contrôle de transport simplifiées et offre un contrôle thread-safe de la lecture en dehors du contexte de l’interface utilisateur. Les nouvelles API suivantes gèrent le contrôle de transport :
Android.Media.Session.MediaSession: session de contrôle multimédia qui gère plusieurs contrôleurs. Vous appelezMediaSession.GetSessionTokenpour demander un jeton que votre application utilise pour interagir avec la session.MediaController.TransportControls: gère les commandes de transport telles que Play, Stop et Skip.
En outre, vous pouvez utiliser la nouvelle Android.App.Notification.MediaStyle classe pour associer une session multimédia à du contenu de notification enrichi (par exemple, l’extraction et l’affichage d’une image d’album).
Pour plus d’informations sur les nouvelles fonctionnalités de contrôle de lecture multimédia dans Android 5.0, consultez Media.
Stockage
Android 5.0 met à jour l’infrastructure d’accès Stockage pour faciliter l’utilisation des applications avec des répertoires et des documents :
Pour sélectionner une sous-arborescence de répertoires, vous pouvez générer et envoyer une
Android.Intent.Action.OPEN_DOCUMENT_TREEintention. Cette intention entraîne l’affichage du système de toutes les instances de fournisseur qui prennent en charge la sélection de sous-arborescence ; l’utilisateur navigue et sélectionne un répertoire.Pour créer et gérer de nouveaux documents ou répertoires n’importe où sous une sous-arborescence, vous utilisez le nouveau
CreateDocument,RenameDocumentetDeleteDocumentles méthodes deDocumentsContract.Pour obtenir des chemins d’accès aux répertoires multimédias sur tous les appareils de stockage partagé, vous appelez la nouvelle
Android.Content.Context.GetExternalMediaDirsméthode.
Pour plus d’informations sur les nouvelles API de stockage dans Android 5.0, consultez Stockage.
Sans fil &Connecter ivité
Android 5.0 ajoute les améliorations d’API suivantes pour la connectivité et sans fil :
Nouvelles API multi-réseaux qui permettent aux applications de rechercher et de sélectionner des réseaux avec des fonctionnalités spécifiques avant d’établir une connexion.
Fonctionnalité de diffusion Bluetooth qui permet à un appareil Android 5.0 d’agir en tant que périphérique Bluetooth à faible énergie.
Améliorations NFC qui facilitent l’utilisation des fonctionnalités de communication en champ proche pour partager des données avec d’autres appareils. .
Planification des travaux
Android 5.0 introduit une nouvelle JobScheduler API qui peut aider les utilisateurs à réduire le drainage de la batterie en planifiant certaines tâches à exécuter uniquement lorsque l’appareil est branché et charge. Cette fonctionnalité de planificateur de travaux peut également être utilisée pour planifier l’exécution d’une tâche lorsque les conditions sont plus adaptées à cette tâche, telles que le téléchargement d’un fichier volumineux lorsque l’appareil est connecté sur un réseau Wi-Fi au lieu d’un réseau limité.
Pour plus d’informations sur les nouvelles API de planification de travaux dans Android 5.0, consultez Planification des travaux.
Résumé
Cet article a fourni une vue d’ensemble des nouvelles fonctionnalités importantes dans Android 5.0 pour les développeurs d’applications Xamarin.Android :
Material Theme
Animations
Afficher les ombres et l’élévation
Caractéristiques de couleur, telles que les teintes dessinables et l’extraction de couleurs de premier plan
RecyclerViewNouveautés etCardViewwidgetsAméliorations apportées aux notifications
Nouvelles API pour la caméra, la lecture audio, le contrôle multimédia, le stockage, la connectivité sans fil et la planification des travaux
Si vous débutez avec le développement Xamarin Android, lisez le programme d’installation et l’installation pour vous aider à bien démarrer avec Xamarin.Android. Hello, Android est une excellente introduction pour apprendre à créer des projets Android.