Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Spinner est un widget qui présente une liste déroulante permettant de sélectionner des éléments. Ce guide explique comment créer une application simple qui affiche une liste de choix dans un spinner, suivie des modifications qui affichent d’autres valeurs associées au choix sélectionné.
Spinner de base
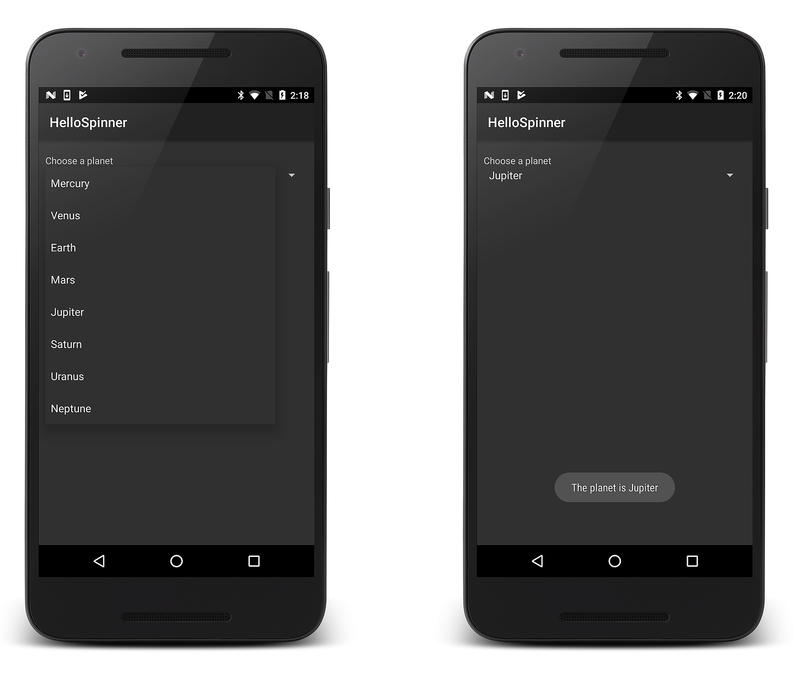
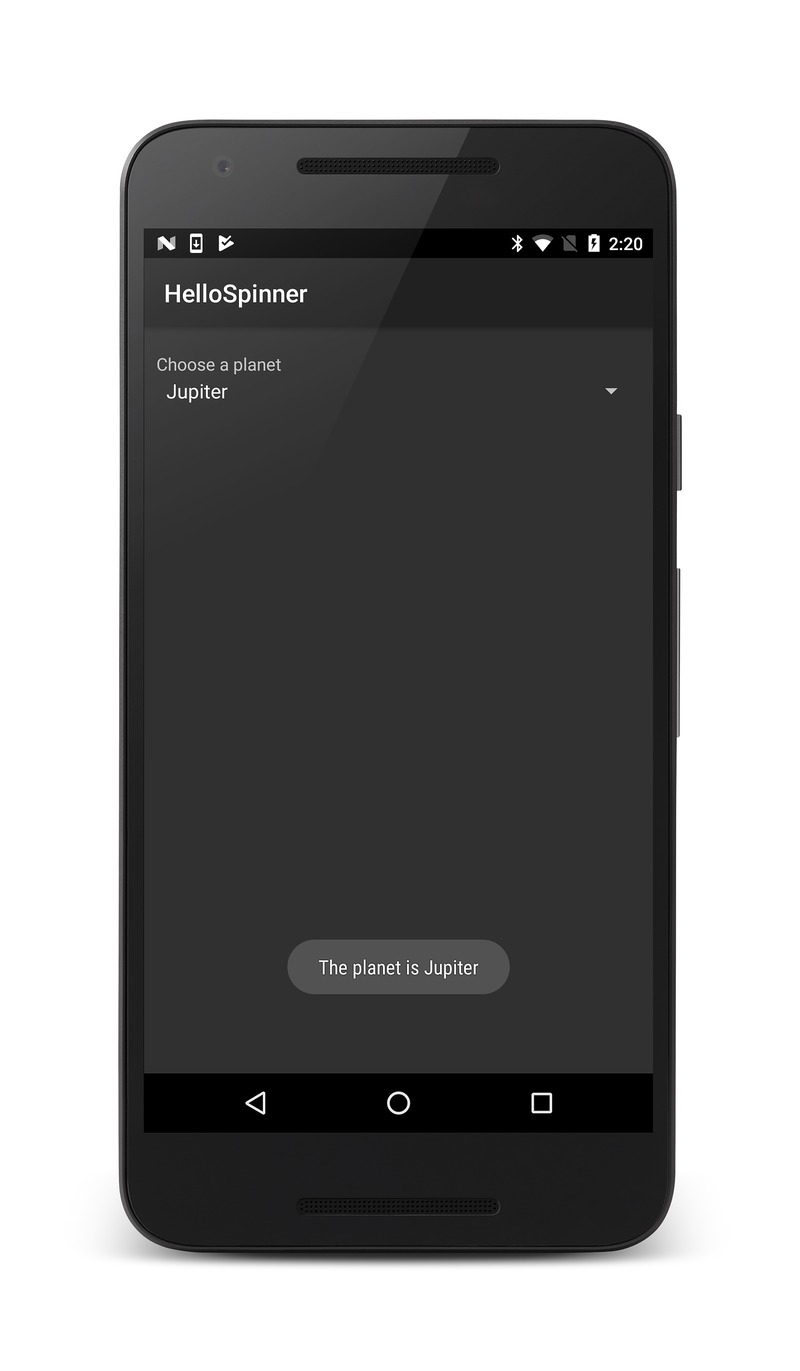
Dans la première partie de ce tutoriel, vous allez créer un widget de rotation simple qui affiche une liste de planètes. Lorsqu’une planète est sélectionnée, un message toast affiche l’élément sélectionné :
Démarrez un nouveau projet nommé HelloSpinner.
Ouvrez Resources/Layout/Main.axml et insérez le code XML suivant :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="@string/planet_prompt"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/planet_prompt"
/>
</LinearLayout>
Notez que l’attribut TextView's android:text et l’attribut Spinner's android:prompt font tous deux référencer la même ressource de chaîne. Ce texte se comporte comme un titre pour le widget. Lorsqu’il est appliqué à , Spinnerle texte de titre s’affiche dans la boîte de dialogue de sélection qui s’affiche lors de la sélection du widget.
Modifiez ressources/valeurs/Strings.xml et modifiez le fichier pour qu’il ressemble à ceci :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloSpinner</string>
<string name="planet_prompt">Choose a planet</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
Le deuxième <string> élément définit la chaîne de titre référencée par et SpinnerTextView dans la disposition ci-dessus.
L’élément <string-array> définit la liste des chaînes qui seront affichées en tant que liste dans le Spinner widget.
Ouvrez maintenant MainActivity.cs et ajoutez l’instruction suivante using :
using System;
Ensuite, insérez le code suivant pour la OnCreate()méthode ) :
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "Main" layout resource
SetContentView (Resource.Layout.Main);
Spinner spinner = FindViewById<Spinner> (Resource.Id.spinner);
spinner.ItemSelected += new EventHandler<AdapterView.ItemSelectedEventArgs> (spinner_ItemSelected);
var adapter = ArrayAdapter.CreateFromResource (
this, Resource.Array.planets_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource (Android.Resource.Layout.SimpleSpinnerDropDownItem);
spinner.Adapter = adapter;
}
Une fois la Main.axml disposition définie en tant qu’affichage de contenu, le Spinner widget est capturé à partir de la disposition avec FindViewById<>(int).
The
CreateFromResource() la méthode crée ensuite un nouveau ArrayAdapter, qui lie chaque élément du tableau de chaînes à l’apparence initiale du (qui est la Spinner façon dont chaque élément apparaîtra dans le spinner une fois sélectionné). L’ID Resource.Array.planets_array fait référence au string-array défini ci-dessus et l’ID Android.Resource.Layout.SimpleSpinnerItem fait référence à une disposition pour l’apparence de spinner standard, définie par la plateforme.
SetDropDownViewResource est appelé pour définir l’apparence de chaque élément lorsque le widget est ouvert. Enfin, est ArrayAdapter défini pour associer tous ses éléments à en Spinner définissant la Adapter propriété .
À présent, fournissez une méthode de rappel qui notifie l’application lorsqu’un élément a été sélectionné dans le Spinner. Voici à quoi doit ressembler cette méthode :
private void spinner_ItemSelected (object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format ("The planet is {0}", spinner.GetItemAtPosition (e.Position));
Toast.MakeText (this, toast, ToastLength.Long).Show ();
}
Lorsqu’un élément est sélectionné, l’expéditeur est converti en un Spinner de sorte que les éléments soient accessibles. À l’aide de la Position propriété sur , ItemEventArgsvous pouvez trouver le texte de l’objet sélectionné et l’utiliser pour afficher un Toast.
Exécutez l’application ; il doit ressembler à ceci :
Spinner utilisant des paires clé/valeur
Il est souvent nécessaire d’utiliser Spinner pour afficher les valeurs de clé associées à un type de données utilisé par votre application. Étant donné que Spinner ne fonctionne pas directement avec les paires clé/valeur, vous devez stocker la paire clé/valeur séparément, remplir le avec des Spinner valeurs de clé, puis utiliser la position de la clé sélectionnée dans le spinner pour rechercher la valeur de données associée.
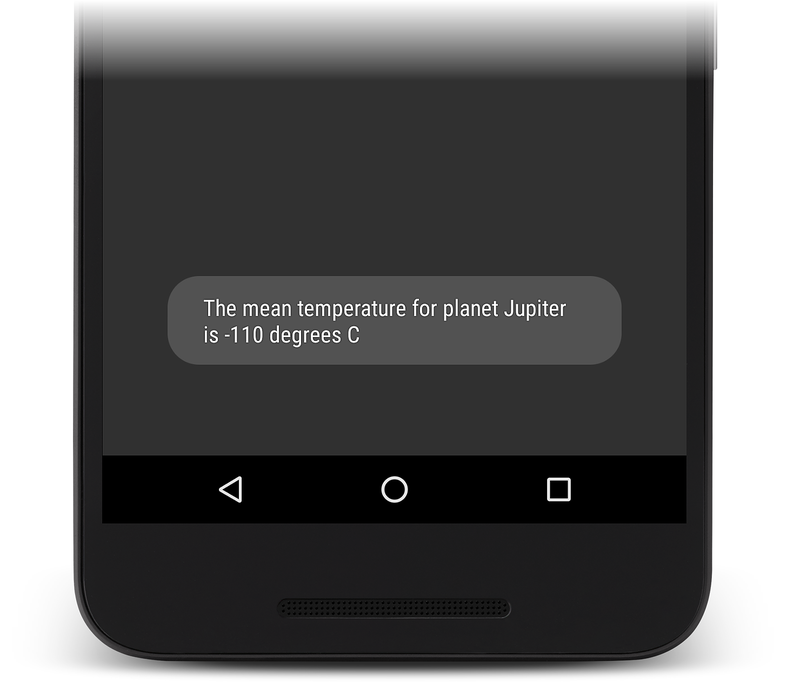
Dans les étapes suivantes, l’application HelloSpinner est modifiée pour afficher la température moyenne de la planète sélectionnée :
Ajoutez l’instruction suivante using à MainActivity.cs :
using System.Collections.Generic;
Ajoutez la variable instance suivante à la MainActivity classe .
Cette liste contient des paires clé/valeur pour les planètes et leurs températures moyennes :
private List<KeyValuePair<string, string>> planets;
Dans la OnCreate méthode , ajoutez le code suivant avant adapter d’être déclaré :
planets = new List<KeyValuePair<string, string>>
{
new KeyValuePair<string, string>("Mercury", "167 degrees C"),
new KeyValuePair<string, string>("Venus", "464 degrees C"),
new KeyValuePair<string, string>("Earth", "15 degrees C"),
new KeyValuePair<string, string>("Mars", "-65 degrees C"),
new KeyValuePair<string, string>("Jupiter" , "-110 degrees C"),
new KeyValuePair<string, string>("Saturn", "-140 degrees C"),
new KeyValuePair<string, string>("Uranus", "-195 degrees C"),
new KeyValuePair<string, string>("Neptune", "-200 degrees C")
};
Ce code crée un magasin simple pour les planètes et leurs températures moyennes associées. (Dans une application réelle, une base de données est généralement utilisée pour stocker les clés et leurs données associées.)
Immédiatement après le code ci-dessus, ajoutez les lignes suivantes pour extraire les clés et les placer dans une liste (dans l’ordre) :
List<string> planetNames = new List<string>();
foreach (var item in planets)
planetNames.Add (item.Key);
Transmettez cette liste au ArrayAdapter constructeur (au lieu de la planets_array ressource) :
var adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, planetNames);
Modifiez spinner_ItemSelected afin que la position sélectionnée soit utilisée pour rechercher la valeur (la température) associée à la planète sélectionnée :
private void spinner_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format("The mean temperature for planet {0} is {1}",
spinner.GetItemAtPosition(e.Position), planets[e.Position].Value);
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
Exécutez l’application ; Le toast doit ressembler à ceci :
Ressources
Les parties de cette page sont des modifications basées sur le travail créé et partagé par le projet Open Source Android et utilisé selon les termes décrits dans lalicence d’attribution Creative Commons 2.5.