Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Avertissement
Le concepteur iOS a été déconseillé dans Visual Studio 2019 version 16.8 et Visual Studio 2019 pour Mac version 8.8, et supprimé dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. La méthode recommandée pour créer des interfaces utilisateur iOS est directement sur un Mac exécutant le Générateur d’interface de Xcode. Pour plus d’informations, consultez Conception d’interfaces utilisateur avec Xcode.
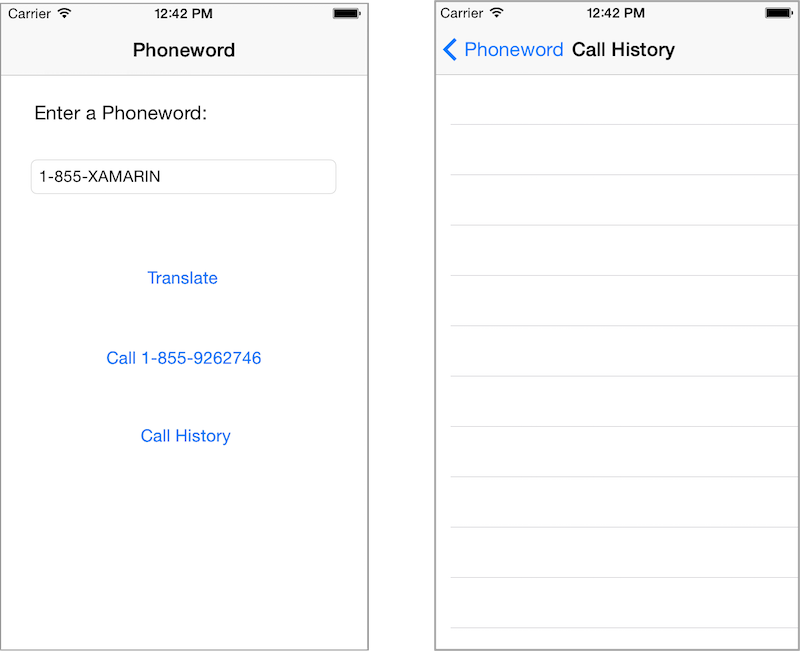
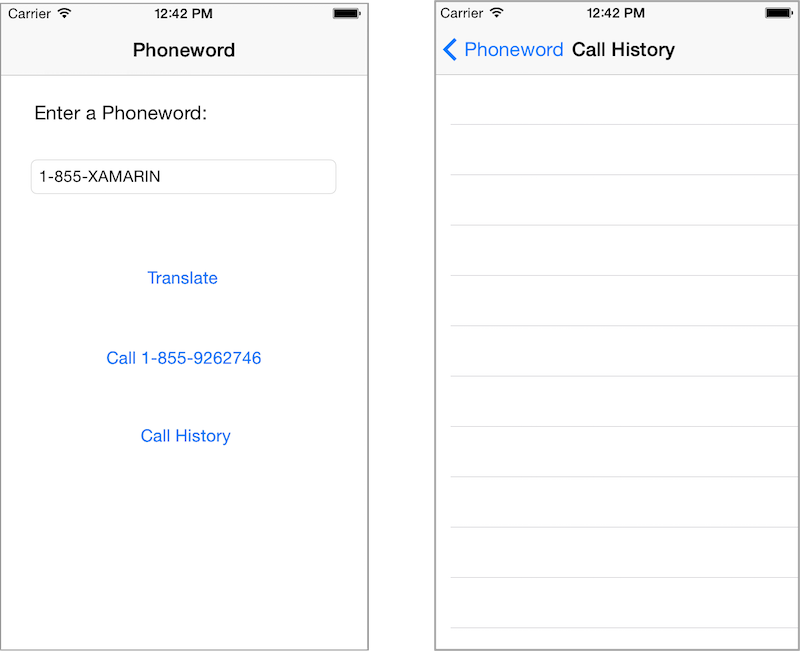
Cette partie de la procédure pas à pas permet d’ajouter un deuxième écran à l’application Phoneword pour afficher l’historique des numéros de téléphone appelés avec l’application. L’application finale propose un deuxième écran qui affiche l’historique des appels, comme l’illustre la capture d’écran suivante :
La partie En profondeur complémentaire reprend l’application générée et aborde l’architecture, la navigation et d’autres nouveaux concepts iOS rencontrés en chemin.
Spécifications
Ce guide reprend là où le document Hello, iOS s’est arrêté et nécessite d’avoir terminé la partie Hello, iOS - Démarrage rapide.
Procédure pas à pas sur macOS
Cette procédure pas à pas permet d’ajouter un écran d’historique des appels à notre application Phoneword.
Ouvrez l’application Phoneword dans Visual Studio pour Mac.
Ouvrez le fichier Main.storyboard à partir du Panneau Solutions :

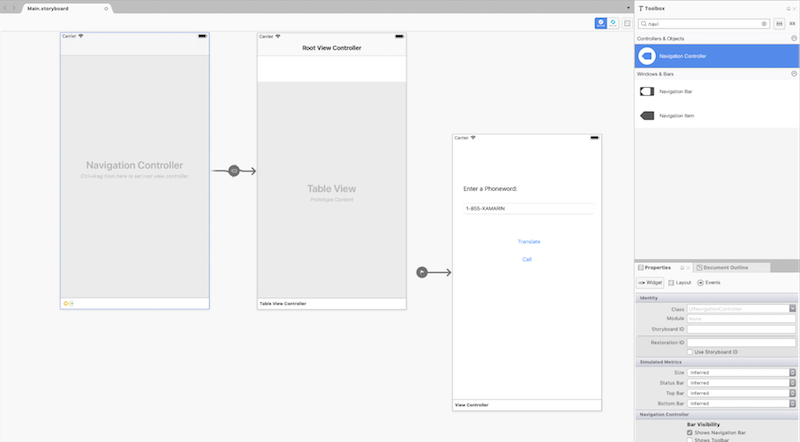
Faites glisser un contrôleur de navigation depuis la boîte à outils dans l’aire de conception (Vous devrez peut-être effectuer un zoom arrière pour tout faire tenir dans l’aire de conception !) :

Faites glisser le Segue sans source (la flèche grise à gauche du contrôleur de vue unique) vers le contrôleur de navigation pour changer le point de départ de l’application :

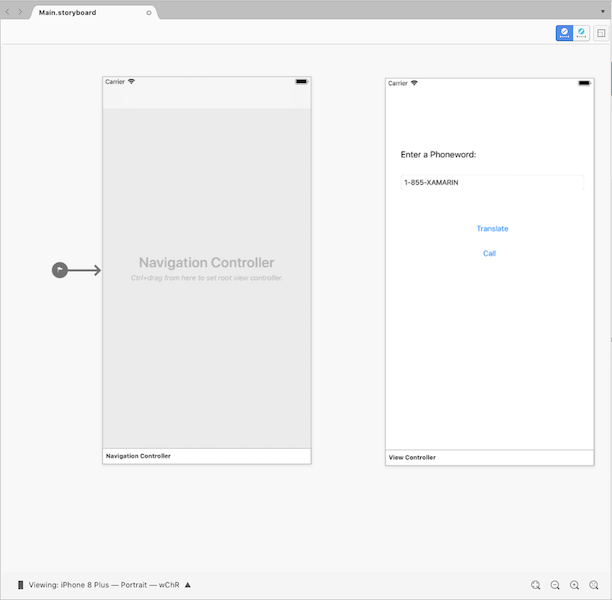
Sélectionnez le contrôleur de vue racine existant en cliquant sur la barre inférieure, puis appuyez sur Supprimer pour le supprimer de l’aire de conception. Déplacez ensuite la scène Phoneword à côté du contrôleur de navigation :

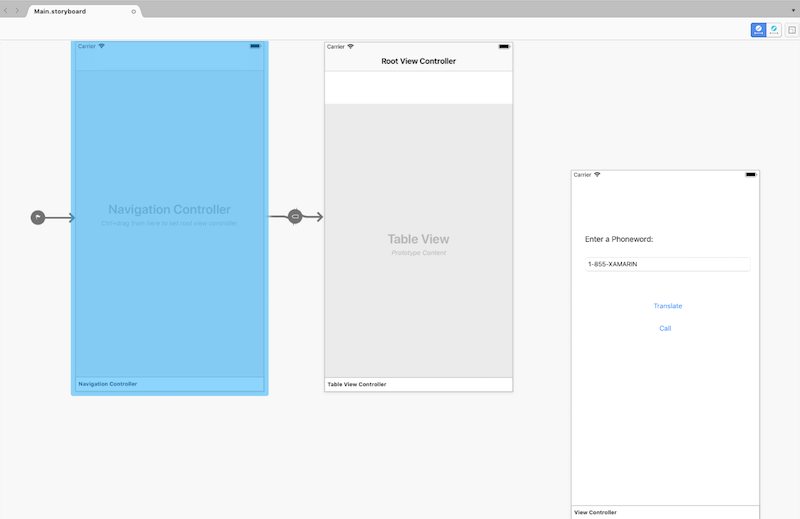
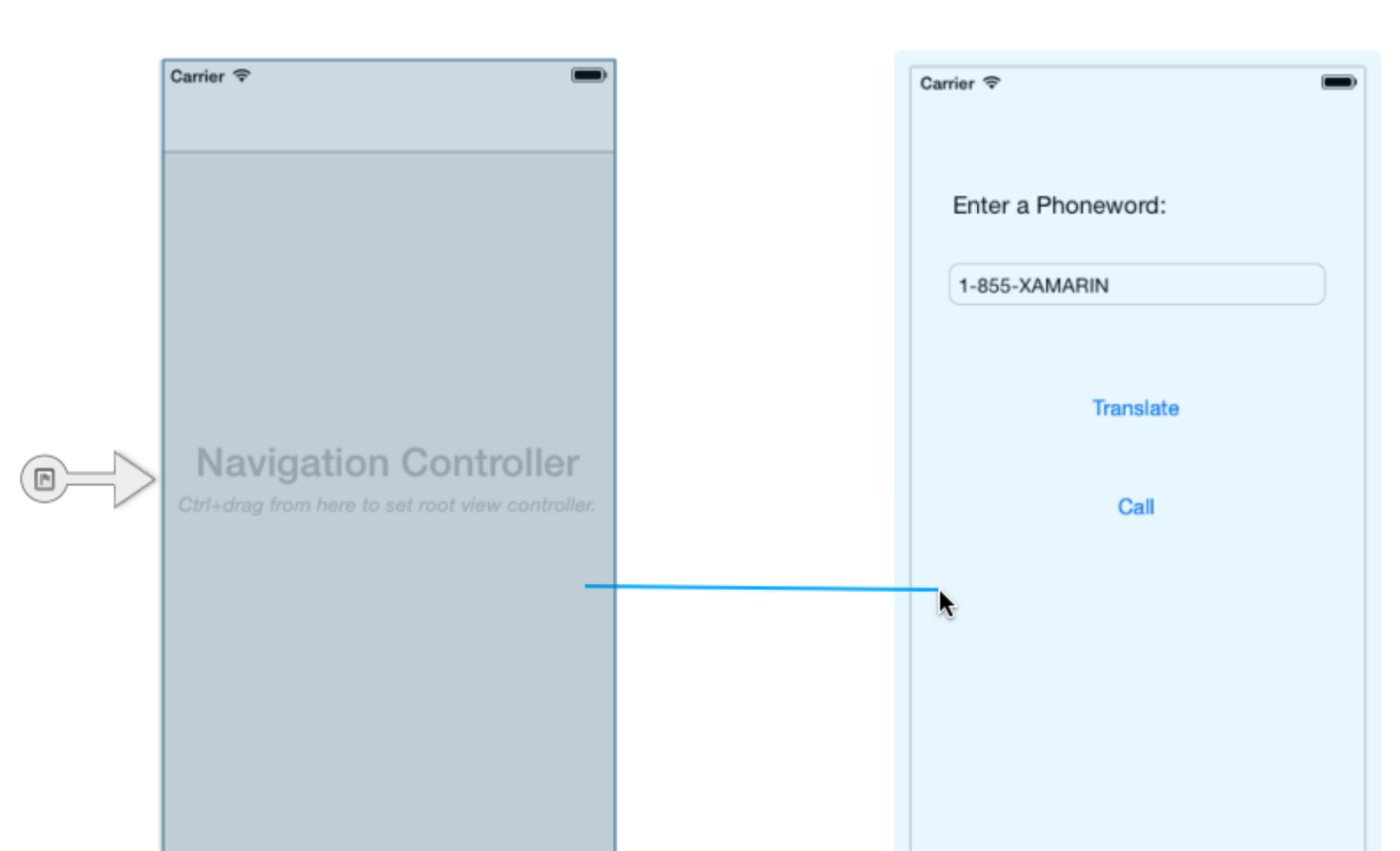
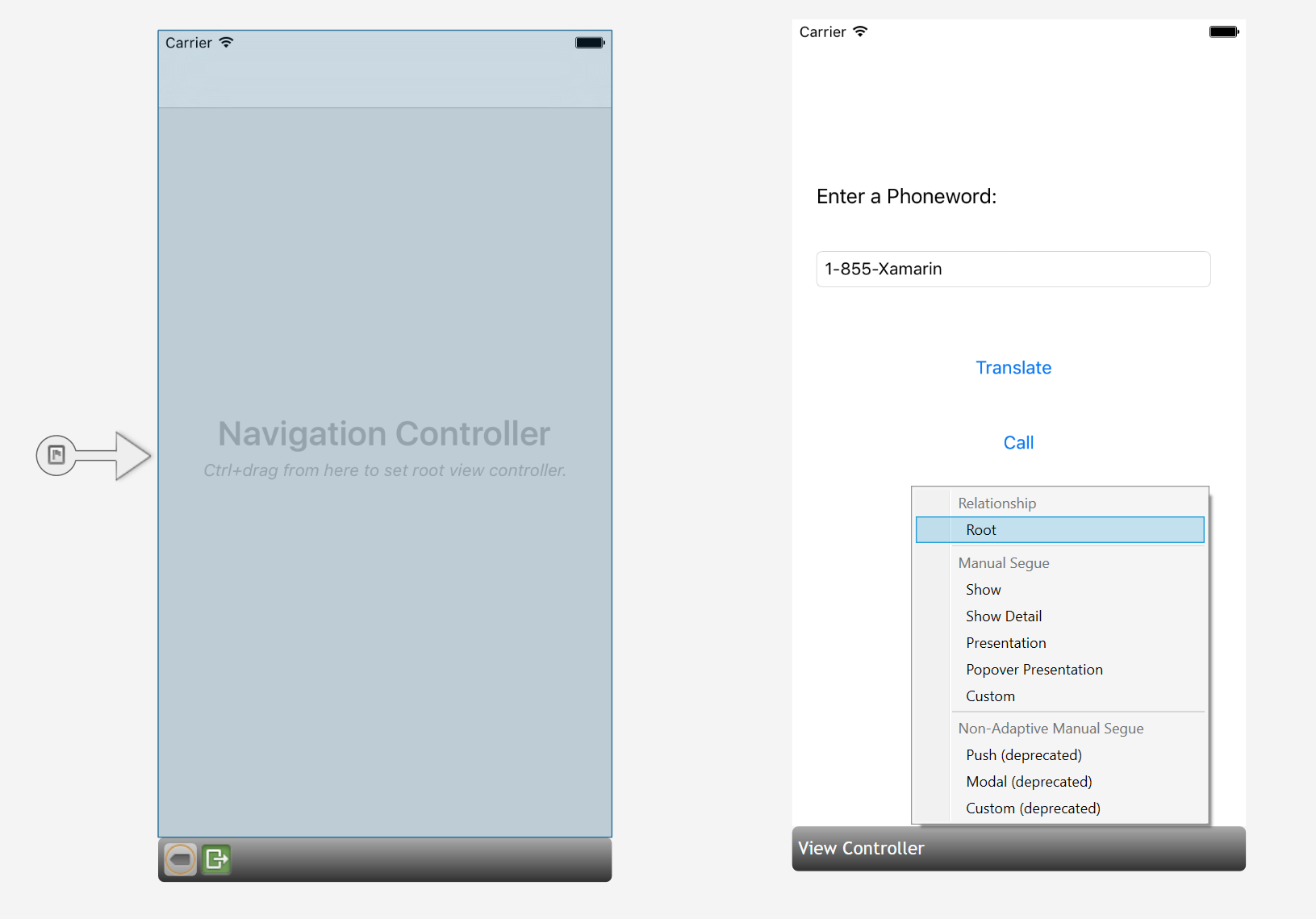
Définissez ViewController en tant que contrôleur de vue racine du contrôleur de navigation. Appuyez sur la touche Ctrl et cliquez à l’intérieur du contrôleur de navigation. Une ligne bleue doit apparaître. Ensuite, tout en maintenant enfoncée la touche Ctrl, faites glisser le curseur depuis le contrôleur de navigation jusqu’à la scène Phoneword, puis relâchez la touche. Cette opération est appelée Ctrl+Faire glisser :

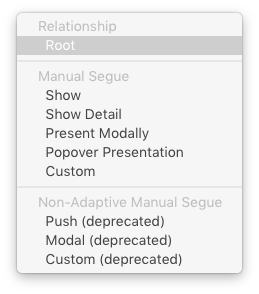
Depuis le menu, affectez à la relation la valeur Racine :

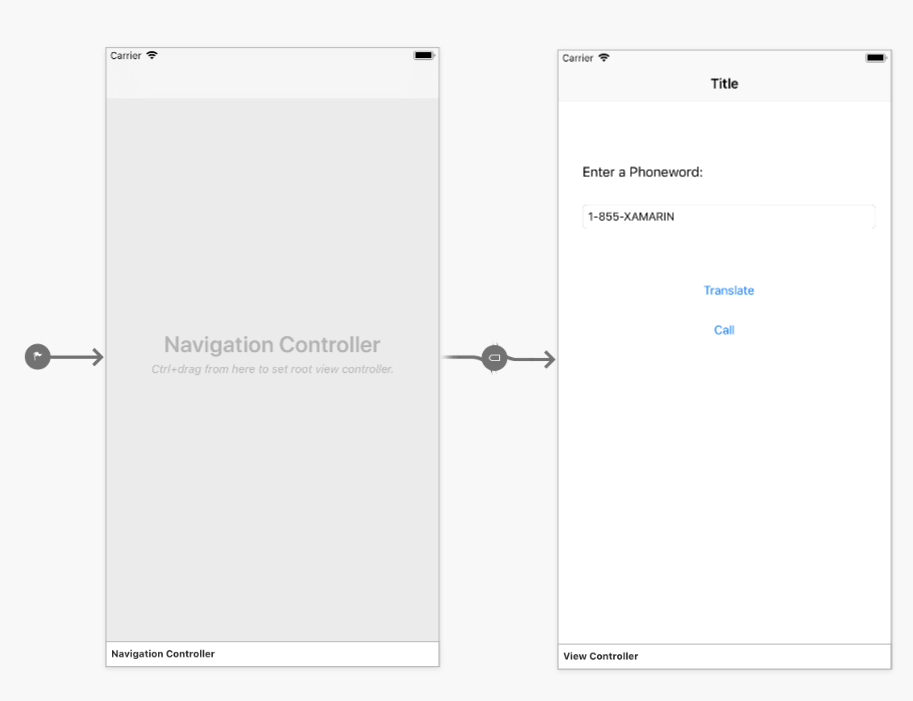
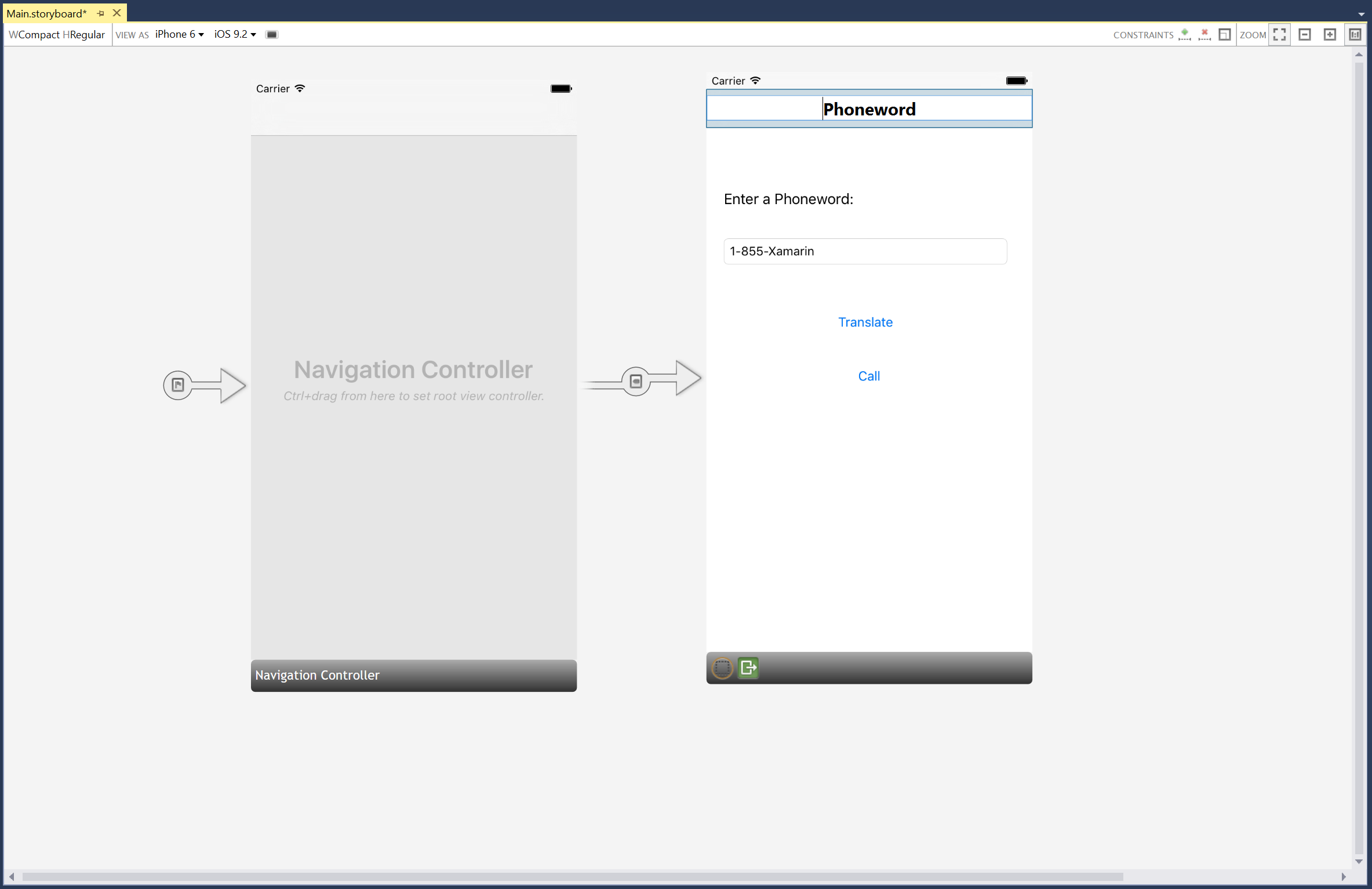
ViewController est désormais le contrôleur de vue racine du contrôleur de navigation :

Double-cliquez sur la barre de titre de l’écran Phoneword et remplacez le titre par Phoneword :

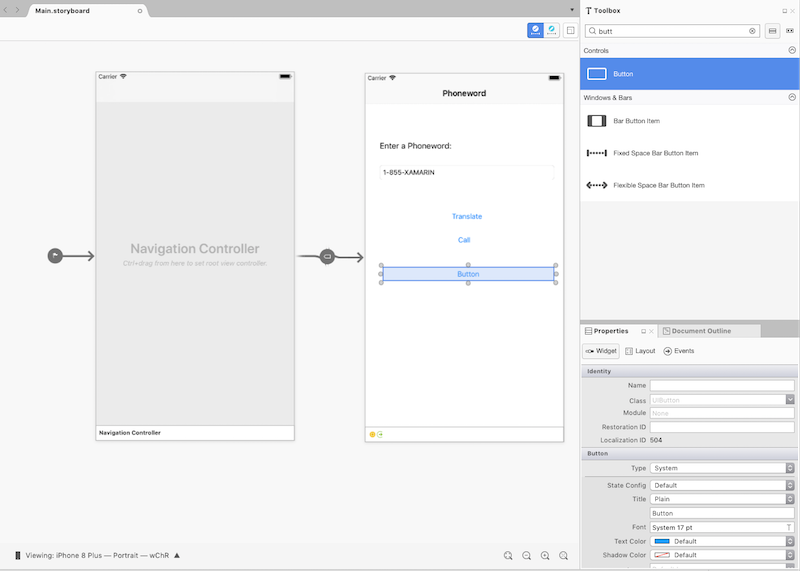
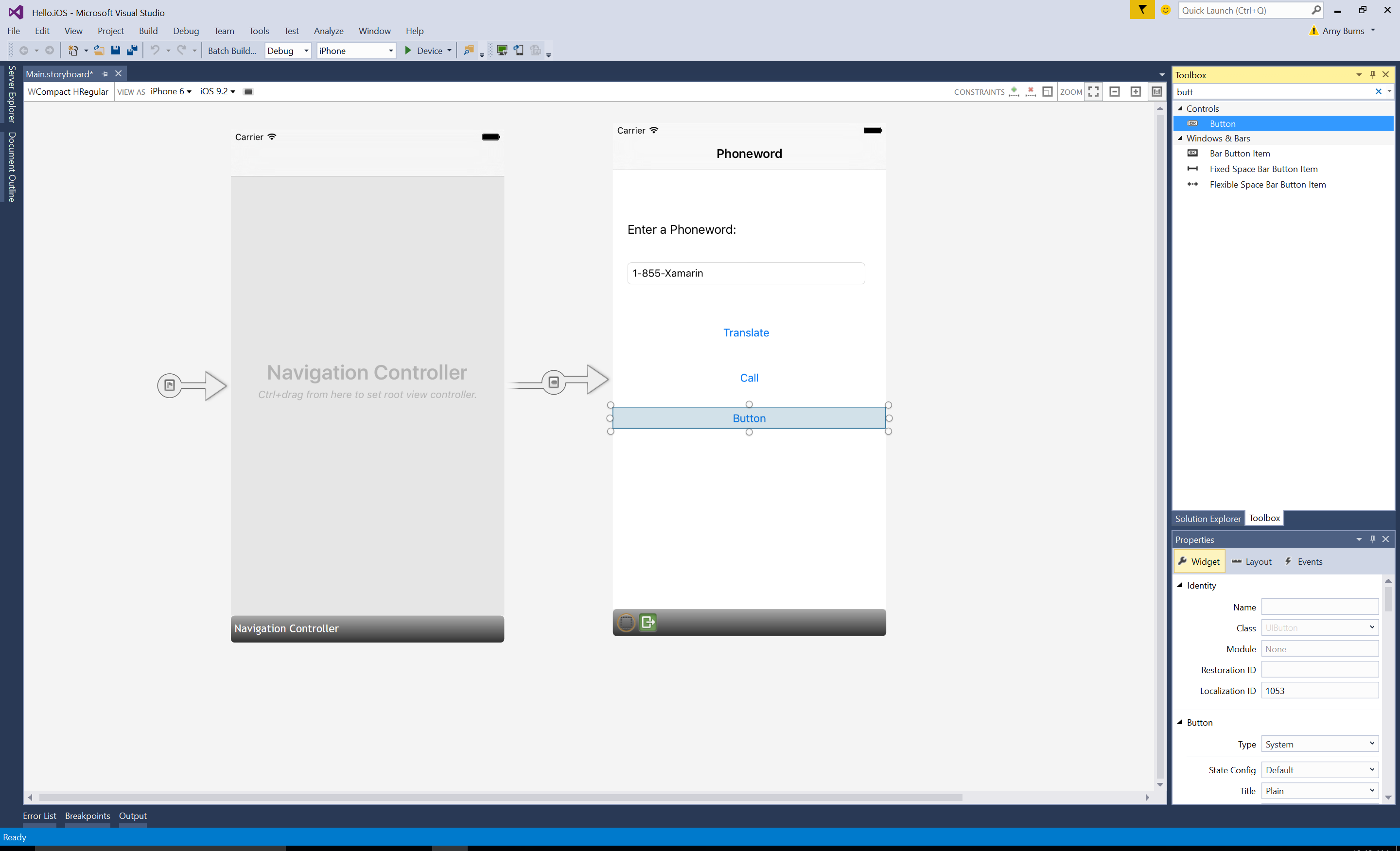
Faites glisser un bouton à partir de la boîte à outils et placez-le sous le bouton d’appel. Faites glisser les poignées pour que le nouveau bouton ait la même largeur que le bouton d’appel :

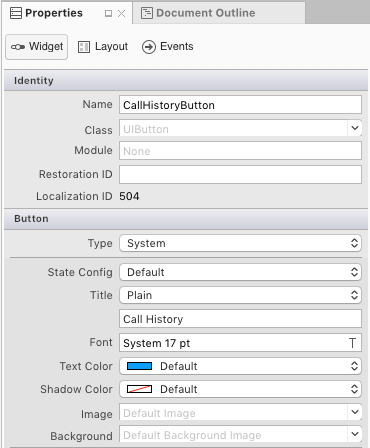
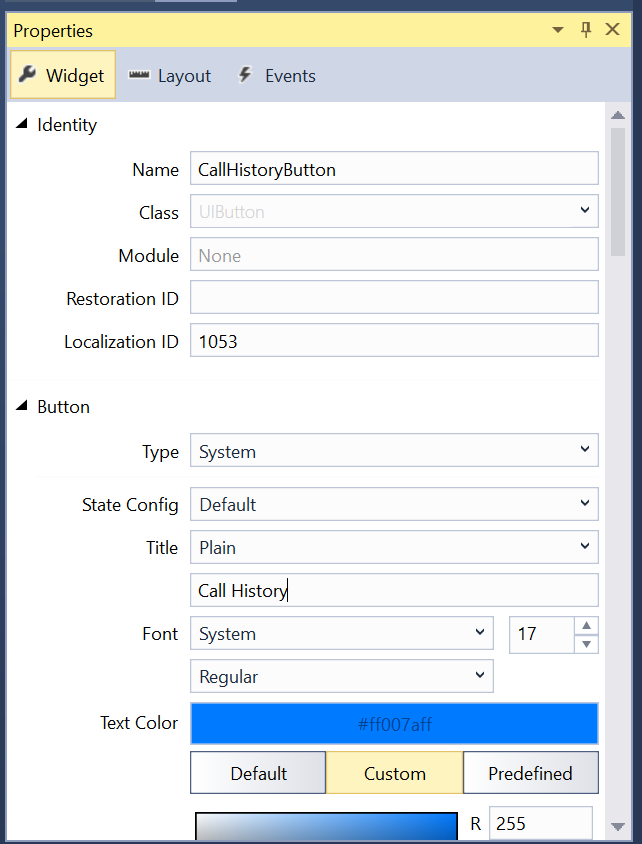
Dans le Panneau Propriétés, modifiez le Nom du bouton CallHistoryButton et remplacez le Titre par Historique des appels :

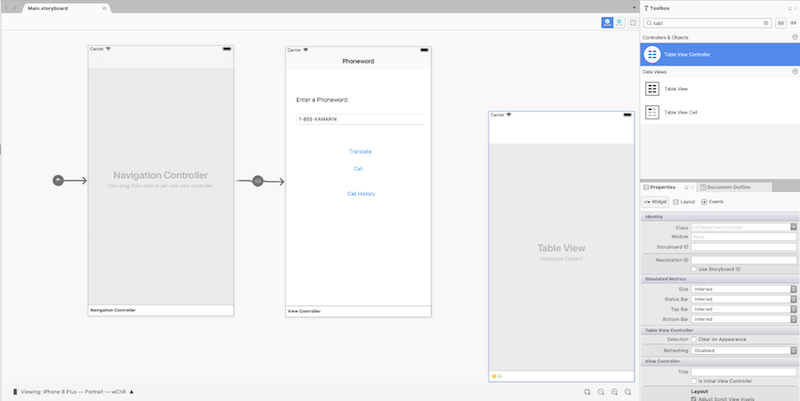
Créez l’écran Historique des appels. À partir de la boîte à outils, faites glisser un contrôleur de vue de tableau dans l’aire de conception :

Sélectionnez ensuite le contrôleur de vue de tableau en cliquant sur la barre noire située au bas de la scène. Dans le Panneau Propriétés, remplacez la classe du contrôleur de vue de tableau par
CallHistoryController, puis appuyez sur Entrée :
Le concepteur iOS génère une classe de support personnalisée appelée
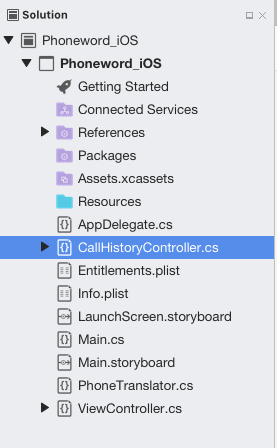
CallHistoryControllerpour gérer la hiérarchie de vues de contenu de cet écran. Le fichier CallHistoryController.cs s’affiche dans le Panneau Solutions :
Double-cliquez sur le fichier CallHistoryController.cs pour l’ouvrir et remplacez son contenu par le code suivant :
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword_iOS { public partial class CallHistoryController : UITableViewController { public List<string> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Enregistrez l’application (⌘ + S) et générez-la (⌘ + B) pour vérifier l’absence d’erreurs.
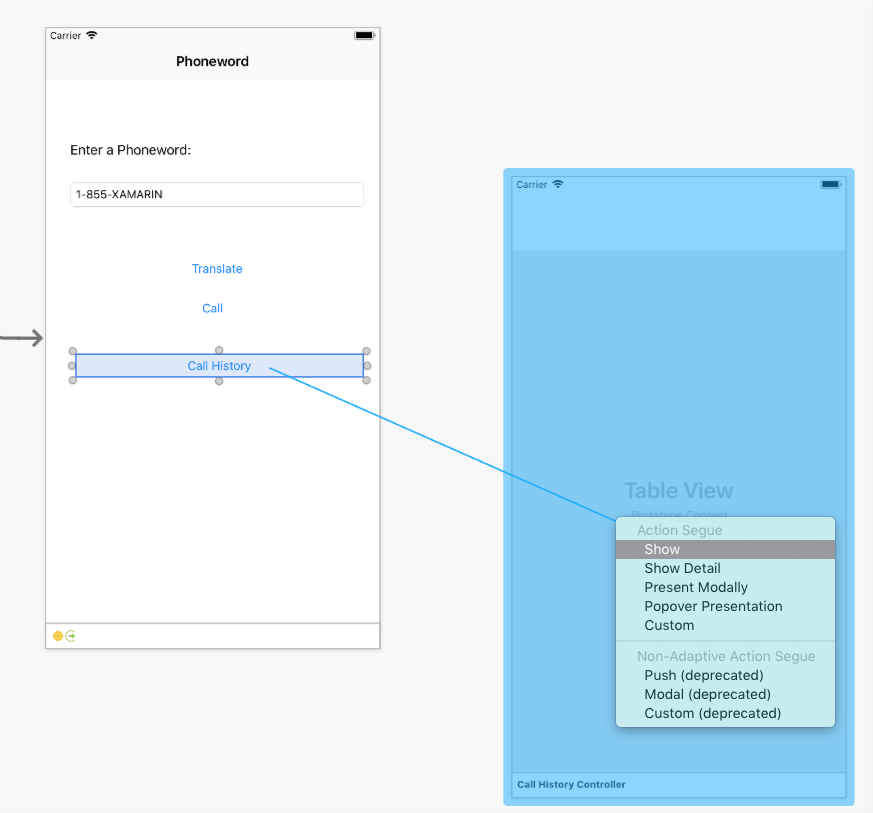
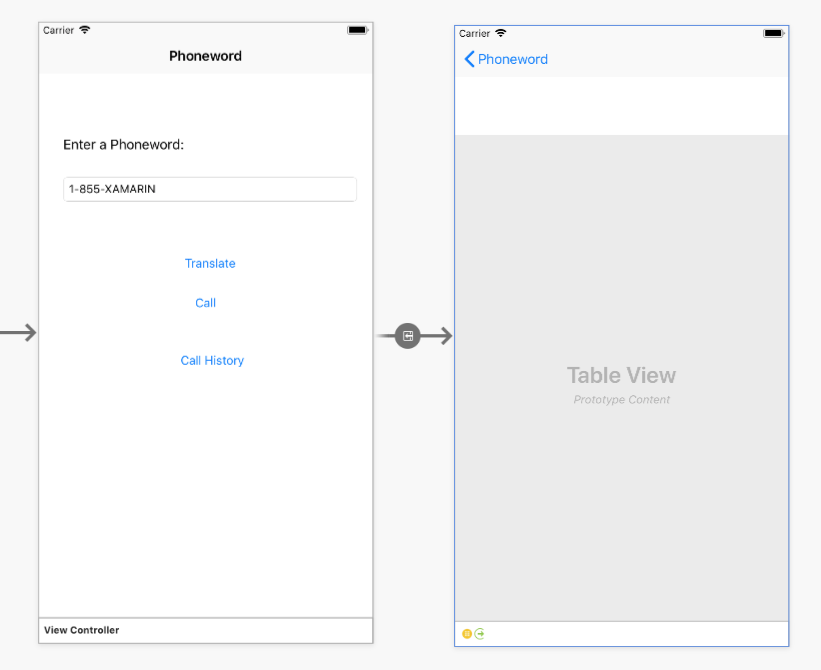
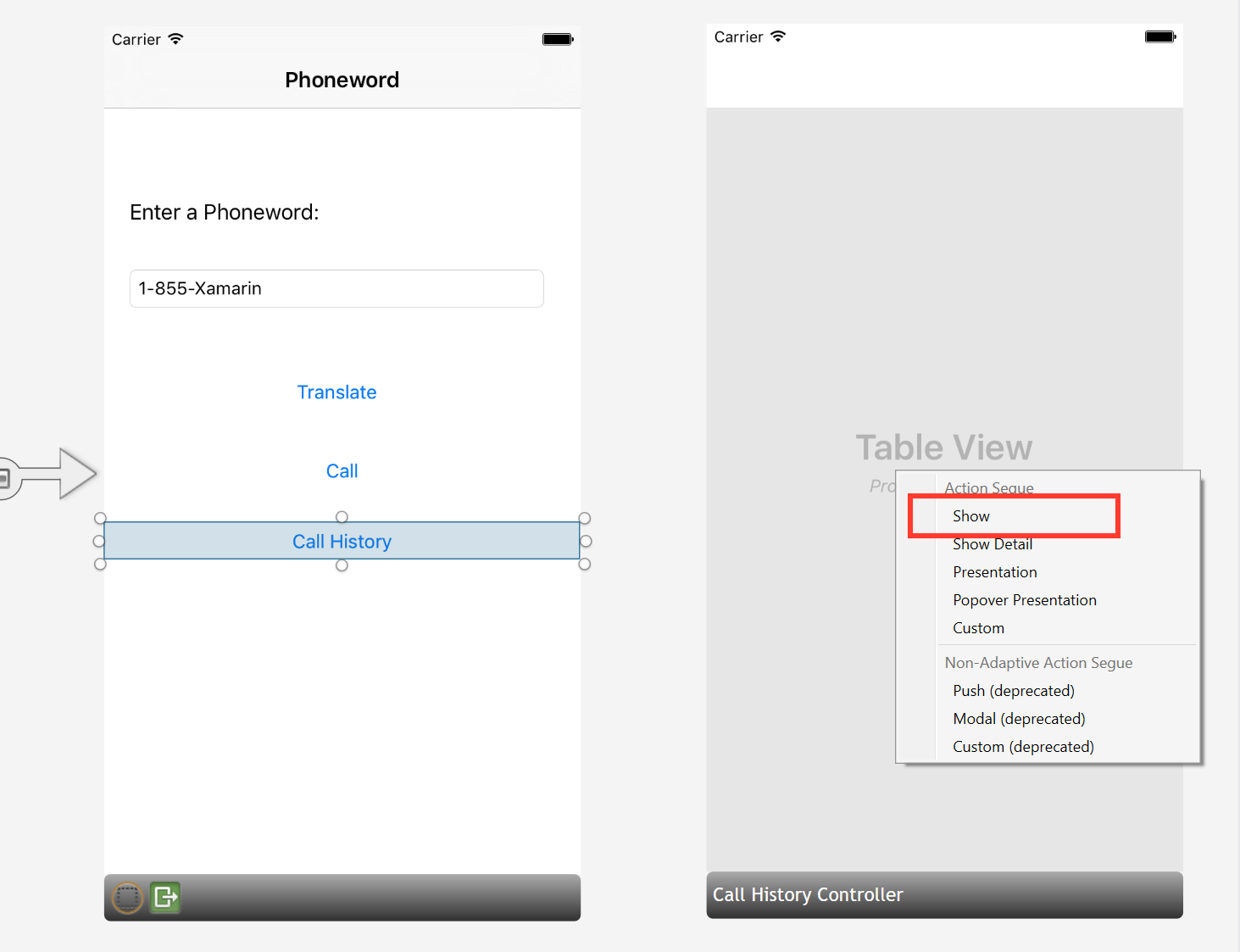
Créez un Segue (une transition) entre la scène Phoneword et la scène Historique des appels. Dans la scène Phoneword, sélectionnez le bouton d’historique des appels, puis tout en maintenant enfoncée la touche Ctrl, faites glisser le curseur depuis le bouton vers la scène Historique des appels :

Dans le menu Action Segue, sélectionnez Afficher
Le concepteur iOS ajoute un Segue entre les deux scènes :

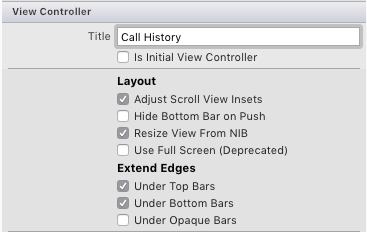
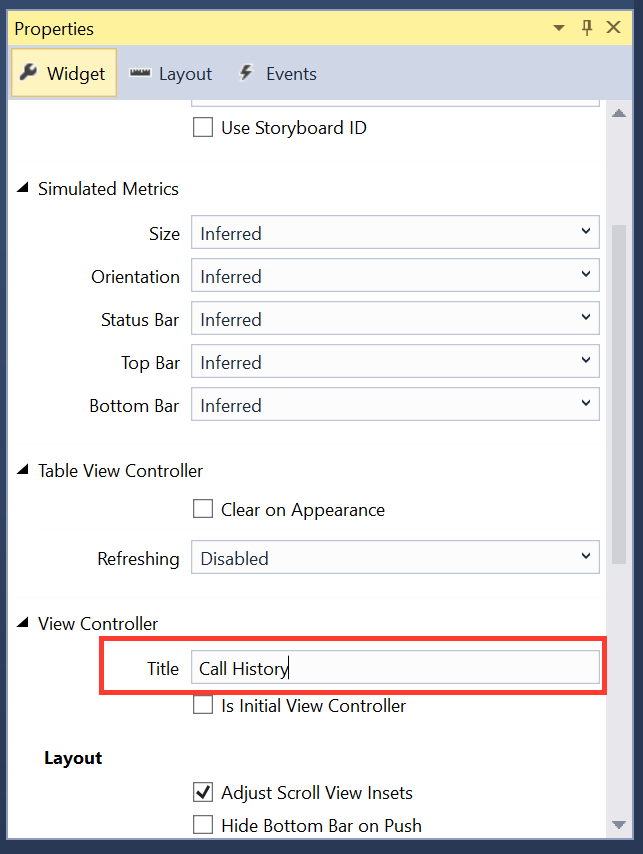
Ajoutez un titre au contrôleur de vue de tableau en sélectionnant la barre noire située au bas de la scène et en remplaçant le titre du contrôleur de vue par Historique des appels dans le Panneau Propriétés :

Quand l’application s’exécute, le bouton d’historique des appels ouvre l’écran Historique des appels, mais la vue de tableau est vide, car il n’existe pas de code permettant de mémoriser et d’afficher les numéros de téléphone.
Cette application enregistre les numéros de téléphone sous la forme d’une liste de chaînes.
Ajoutez une
usingdirective enSystem.Collections.Generichaut de ViewController :using System.Collections.Generic;Modifiez la classe
ViewControlleravec le code suivant :using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }Quelques éléments méritent votre attention :
- La variable
translatedNumbera été déplacée de la méthodeViewDidLoadvers une variable de niveau de classe. - Le code de CallButton a été modifié pour permettre l’ajout des numéros composés à la liste des numéros de téléphone via l’appel de
PhoneNumbers.Add(translatedNumber). - La méthode
PrepareForSeguea été ajoutée.
Enregistrez et générez l’application pour vérifier qu'il n'y a pas d'erreurs.
- La variable
Appuyez sur le bouton Démarrer pour lancer l’application dans le simulateur iOS :

Félicitations ! Vous avez terminé votre première application Xamarin.iOS multi-écran.
Procédure pas à pas sur Windows
Cette procédure pas à pas permet d’ajouter un écran d’historique des appels à notre application Phoneword.
Ouvrez l’application Phoneword dans Visual Studio. N’oubliez pas qu’il est nécessaire de se connecter à un Mac pour utiliser le concepteur iOS et le simulateur iOS.
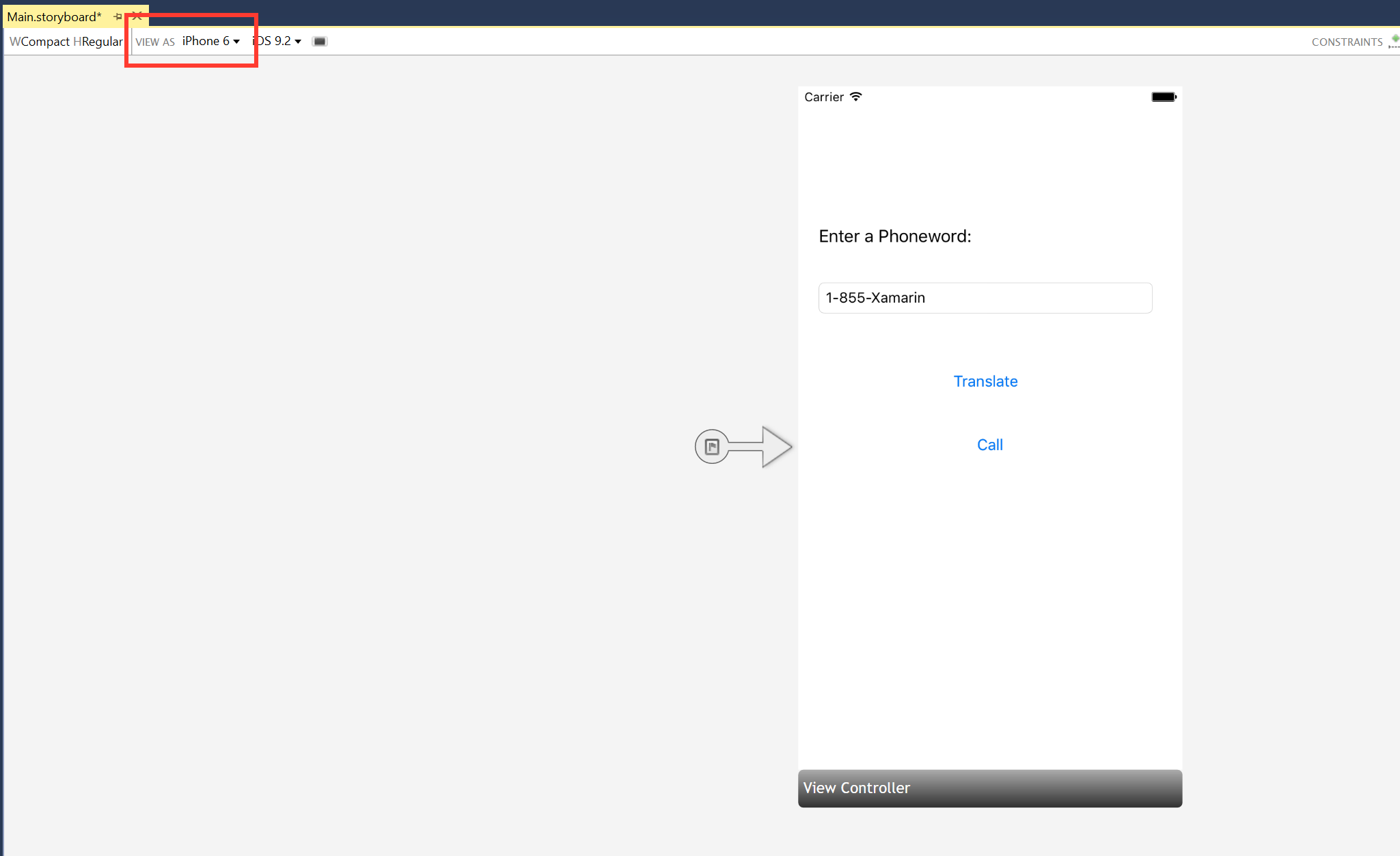
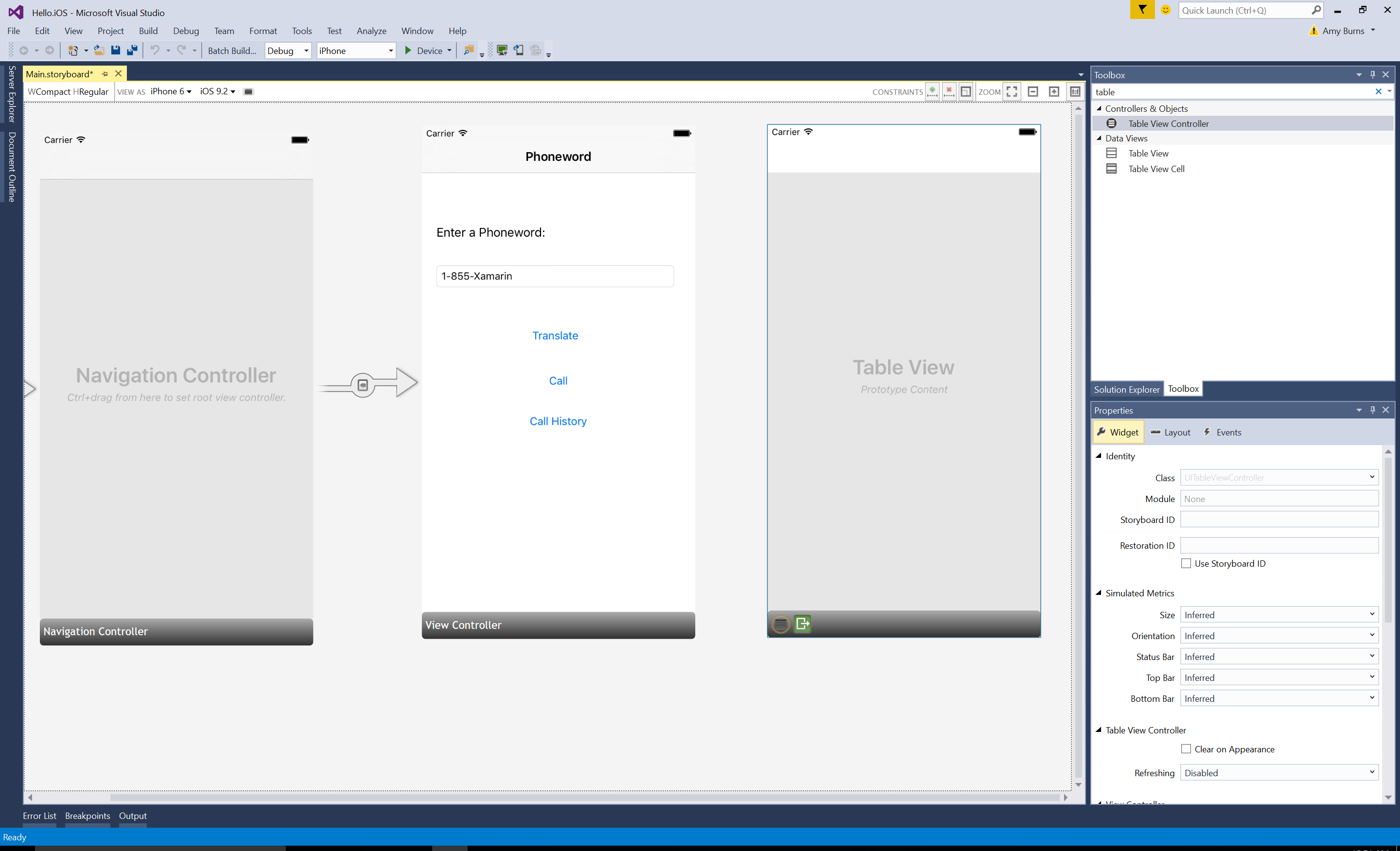
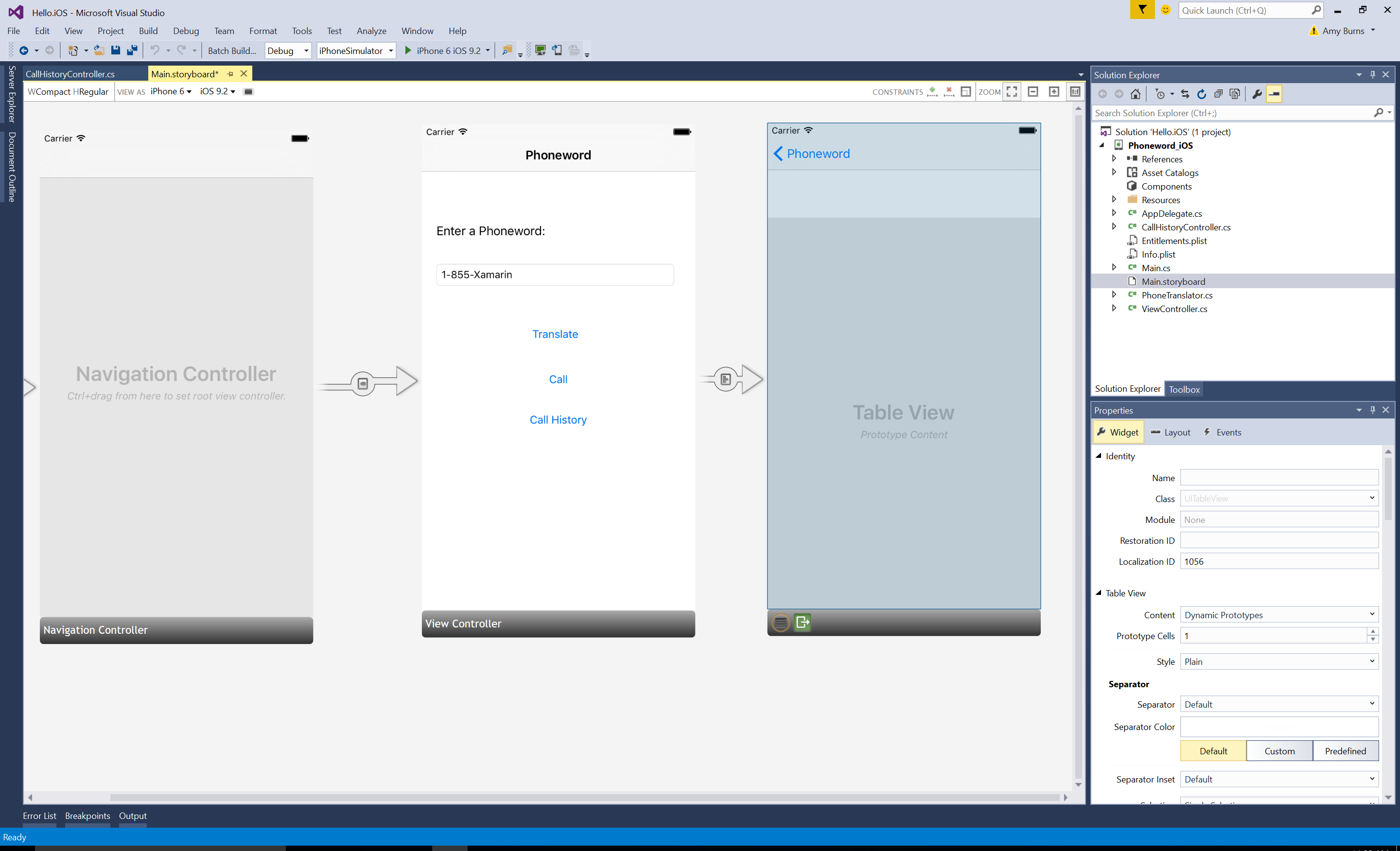
Commencez par modifier l’interface utilisateur. Ouvrez le fichier Main.storyboard depuis l’Explorateur de solutions, en vérifiant que Afficher en tant que a la valeur iPhone 6 :

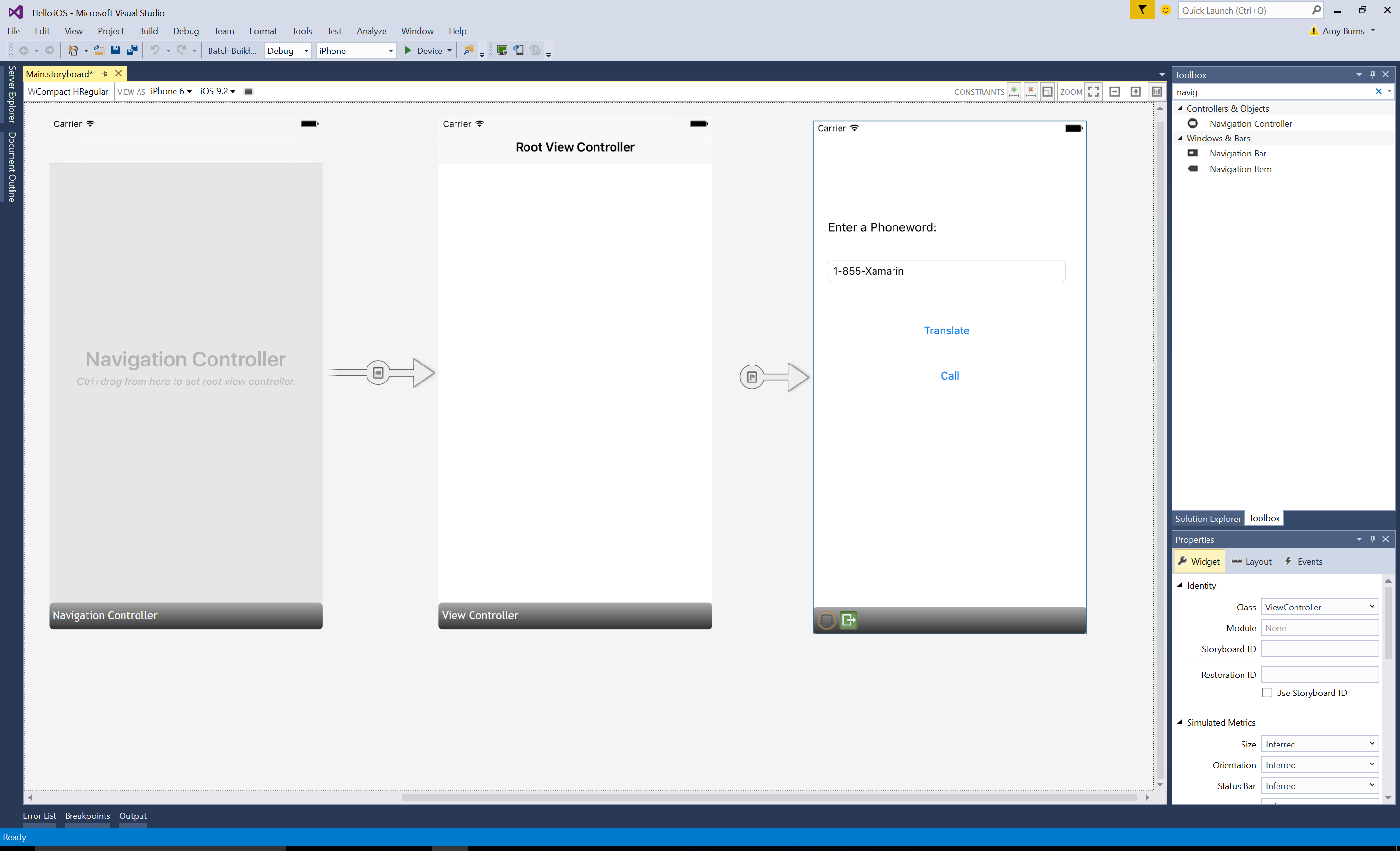
Faites glisser un contrôleur de navigation de la boîte à outils vers l’aire de conception :

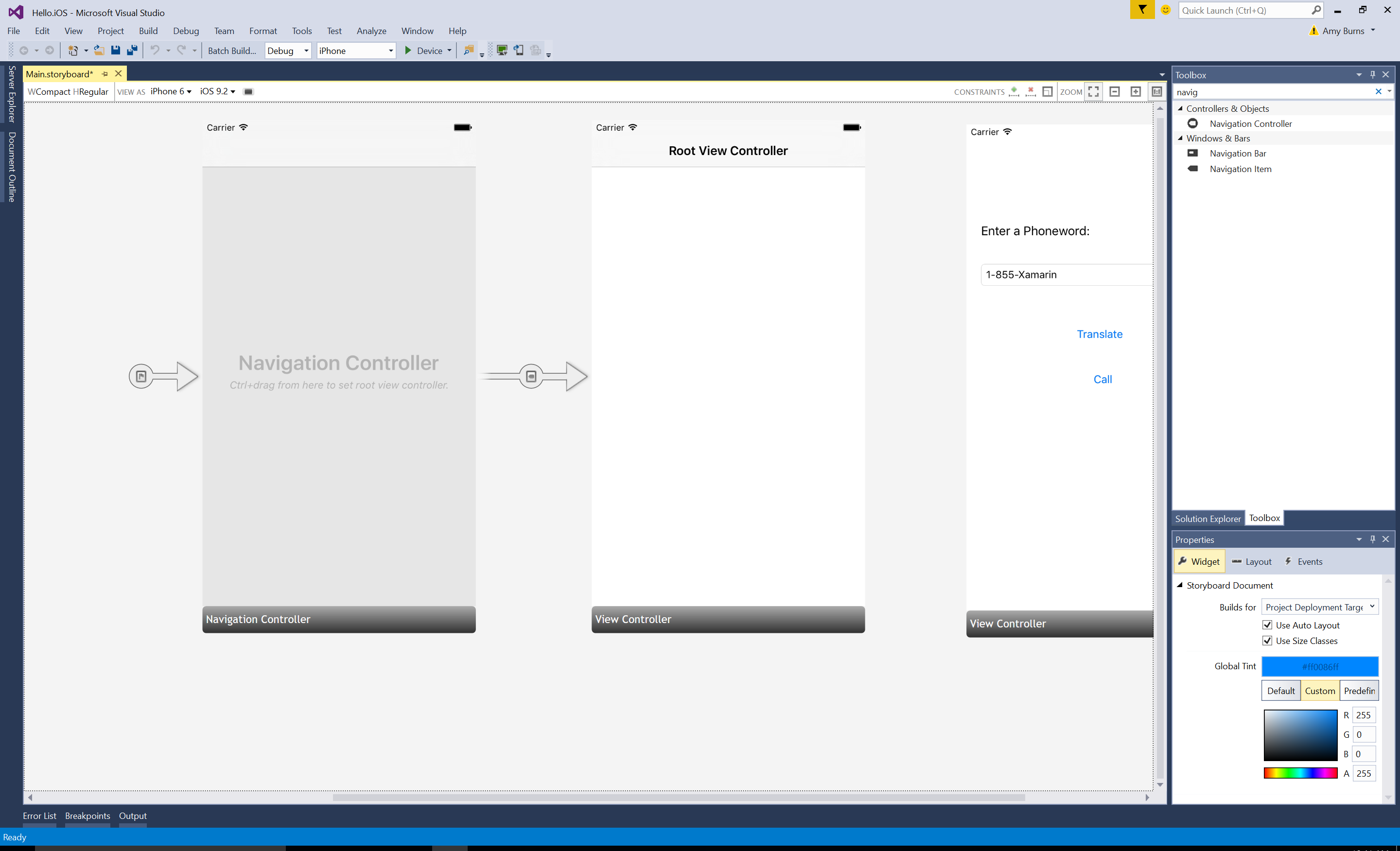
Faites glisser le Segue sans source (la flèche grise à gauche de la scène Phoneword) de la scène Phoneword vers le contrôleur de navigation pour changer le point de départ de l’application :

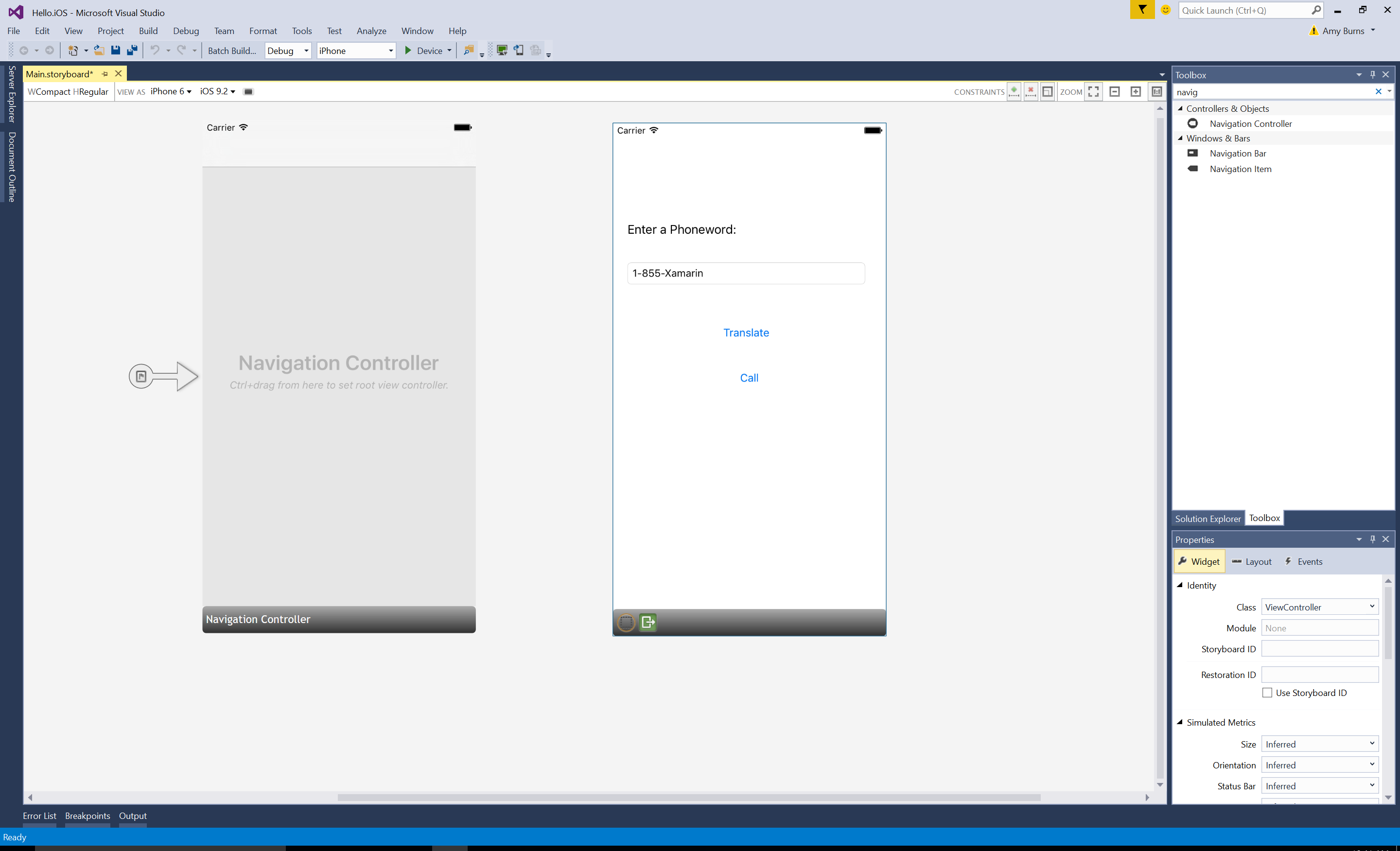
Sélectionnez le contrôleur de vue racine en cliquant sur la barre noire, puis appuyez sur Supprimer pour le supprimer de l’aire de conception. Déplacez ensuite la scène Phoneword à côté du contrôleur de navigation :

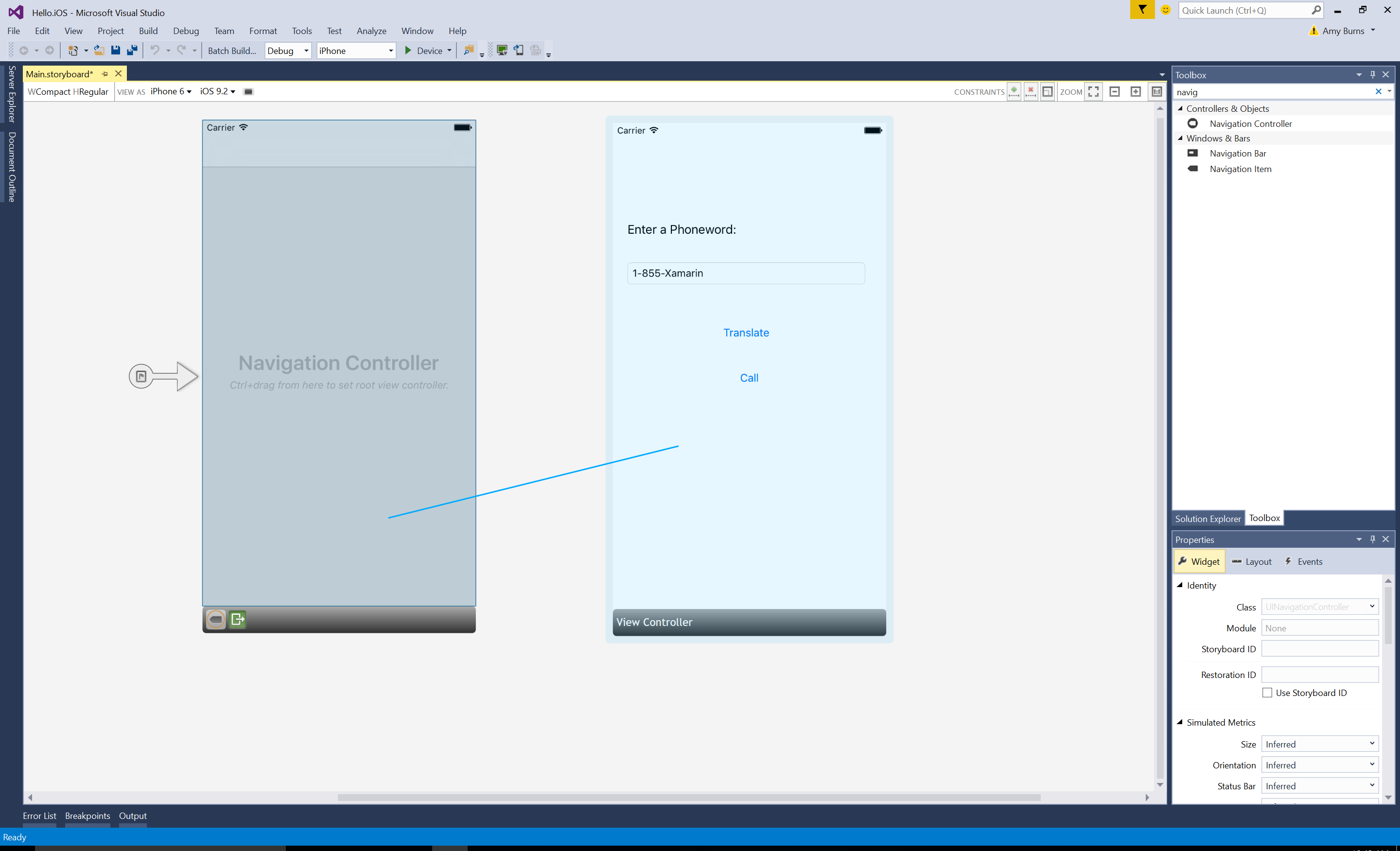
Définissez ViewController en tant que contrôleur de vue racine du contrôleur de navigation. Appuyez sur la touche Ctrl et cliquez à l’intérieur du contrôleur de navigation. Une ligne bleue doit apparaître. Ensuite, tout en maintenant enfoncée la touche Ctrl, faites glisser le curseur depuis le contrôleur de navigation jusqu’à la scène Phoneword, puis relâchez la touche. Cette opération est appelée Ctrl+Faire glisser :

Depuis le menu, affectez à la relation la valeur Racine :

ViewController est désormais le contrôleur de vue racine de notre contrôleur de navigation.
Double-cliquez sur la barre de titre de l’écran Phoneword et remplacez le titre par Phoneword :

Faites glisser un bouton à partir de la boîte à outils et placez-le sous le bouton d’appel. Faites glisser les poignées pour que le nouveau bouton ait la même largeur que le bouton d’appel :

Dans le volet Propriétés, remplacez le nom du bouton par
CallHistoryButtonet remplacez le titre par Historique des appels :
Créez l’écran Historique des appels. À partir de la boîte à outils, faites glisser un contrôleur de vue de tableau dans l’aire de conception :

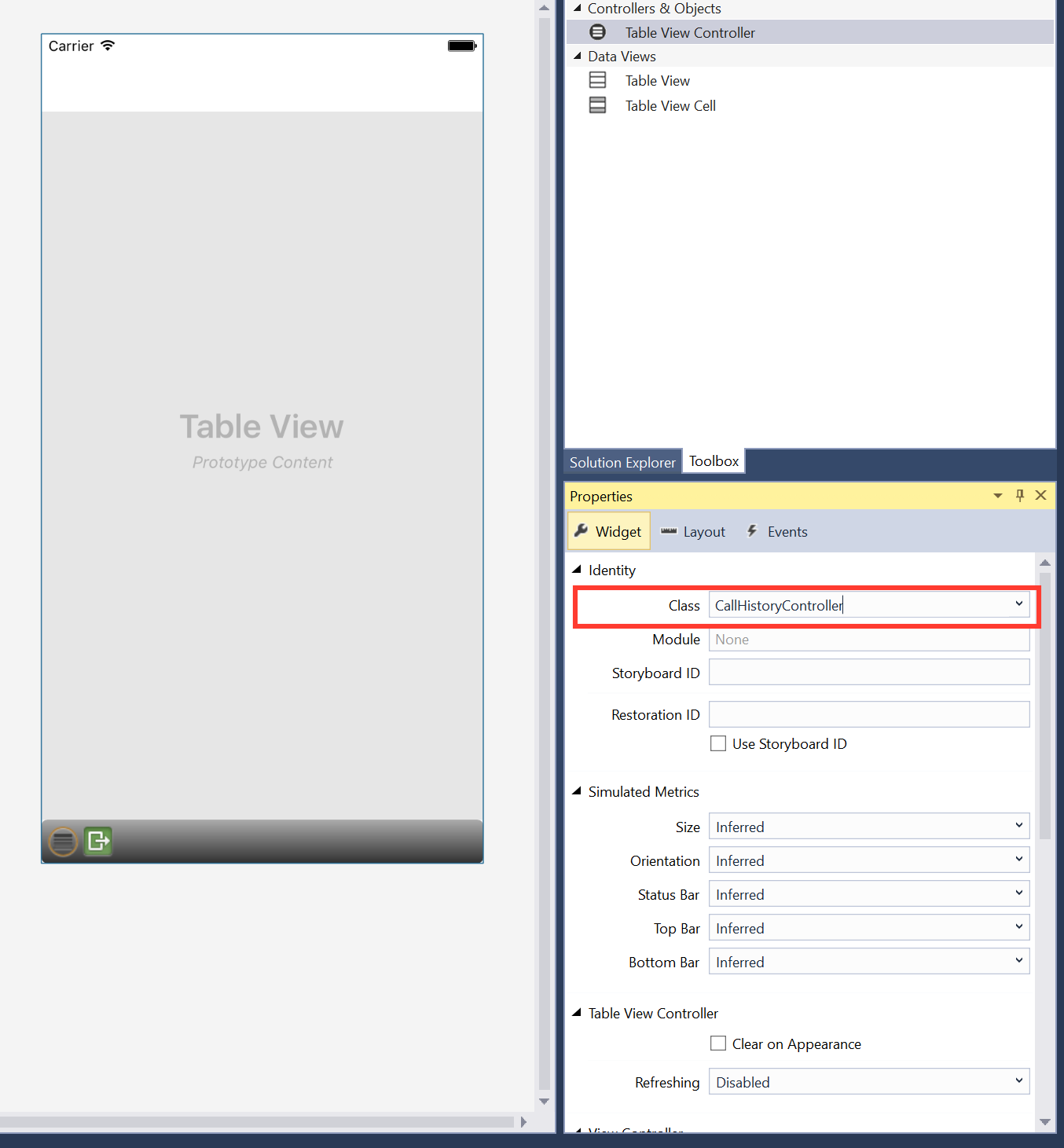
Sélectionnez le contrôleur de vue de tableau en cliquant sur la barre noire située au bas de la scène. Dans l’Explorateur de propriétés, remplacez la classe du contrôleur de vue de tableau par
CallHistoryController, puis appuyez sur Entrée :
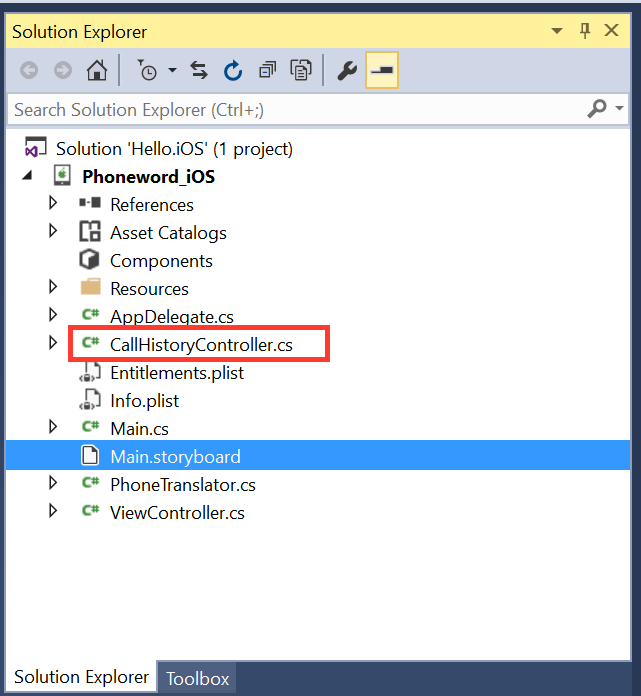
Le concepteur iOS génère une classe de support personnalisée appelée
CallHistoryControllerpour gérer la hiérarchie de vues de contenu de cet écran. Le fichier CallHistoryController.cs s’affiche dans l’Explorateur de solutions :
Double-cliquez sur le fichier CallHistoryController.cs pour l’ouvrir et remplacez son contenu par le code suivant :
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword { public partial class CallHistoryController : UITableViewController { public List<String> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } // Returns the number of rows in each section of the table public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Enregistrez l’application et générez-la pour vérifier l’absence d’erreurs. Vous pouvez ignorer les avertissements de génération pour le moment.
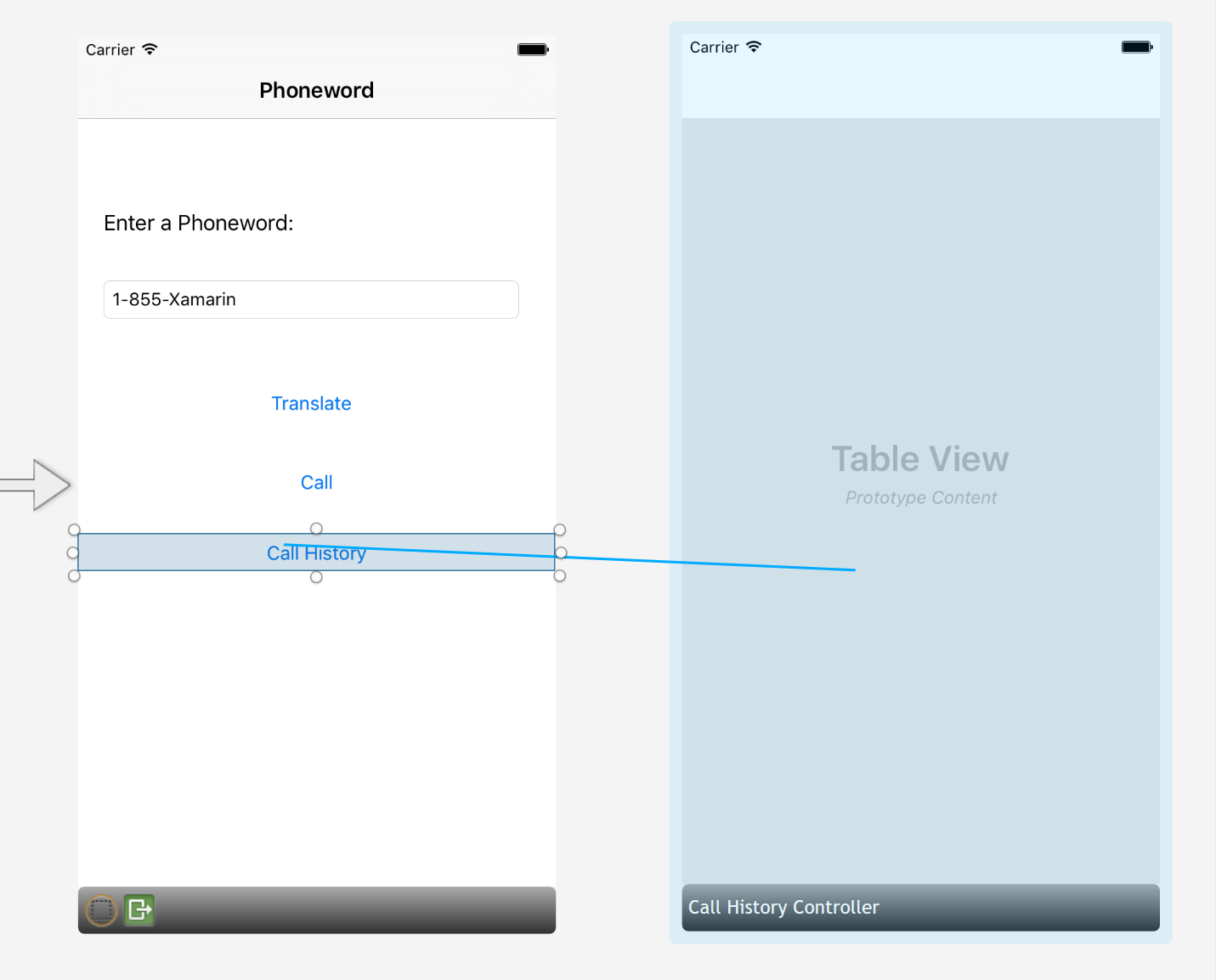
Créez un Segue (une transition) entre la scène Phoneword et la scène Historique des appels. Dans la scène Phoneword, sélectionnez le bouton d’historique des appels, puis tout en maintenant la touche Ctrl enfoncée, faites glisser le curseur depuis le bouton vers la scène Historique des appels :

Dans le menu Action Segue, sélectionnez Afficher :

Le concepteur iOS ajoute un segue entre les deux scènes :

Ajoutez un titre au contrôleur d’affichage de table en sélectionnant la barre noire en bas de la scène et en modifiant le titre du contrôleur > d’affichage en historique des appels dans l’Explorateur de propriétés :

Quand l’application s’exécute, le bouton d’historique des appels ouvre l’écran Historique des appels, mais la vue de tableau est vide, car il n’existe pas de code permettant de mémoriser et d’afficher les numéros de téléphone.
Cette application enregistre les numéros de téléphone sous la forme d’une liste de chaînes.
Ajoutez une
usingdirective enSystem.Collections.Generichaut de ViewController :using System.Collections.Generic;Modifiez la classe
ViewControlleravec le code suivant :using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }Quelques éléments méritent votre attention
- La variable
translatedNumbera été déplacée depuis la méthodeViewDidLoadvers une variable de niveau de classe. - Le code de CallButton a été modifié pour ajouter les numéros composés à la liste des numéros de téléphone en appelant
PhoneNumbers.Add(translatedNumber) - La méthode
PrepareForSeguea été ajoutée
Enregistrez et générez l’application pour vérifier qu'il n'y a pas d'erreurs.
Enregistrez et générez l’application pour vérifier qu'il n'y a pas d'erreurs.
- La variable
Appuyez sur le bouton Démarrer pour lancer l’application dans le simulateur iOS :

Félicitations ! Vous avez terminé votre première application Xamarin.iOS multi-écran.
L’application peut désormais prendre en charge la navigation à l’aide de Segues de Storyboard et dans le code. Le moment est maintenant venu d’éplucher les outils découverts et les compétences acquises tout au long du guide Hello, iOS multi-écran - En profondeur.
