Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Xamarin pour Windows permet que des applications iOS soient écrites et testées dans Visual Studio, avec un Mac en réseau qui fournit le service de build et de déploiement.
Cet article décrit les étapes d’installation et de configuration des outils Xamarin.iOS sur chaque ordinateur pour générer des applications iOS à l’aide de Visual Studio.
Développer du contenu pour iOS dans Visual Studio offre de nombreux avantages :
- Création de solutions multiplateformes pour applications iOS, Android et Windows.
- Utilisation de vos outils Visual Studio favoris (comme ReSharper et Team Foundation Server) pour tous vos projets multiplateformes, dont le code source iOS.
- Travailler avec un environnement IDE familier, tout en tirant parti des liaisons Xamarin.iOS de toutes les API d’Apple.
Exigences et installation
Il existe quelques exigences à respecter lors du développement pour iOS dans Visual Studio. Comme indiqué brièvement dans la vue d’ensemble, un Mac est exigé pour compiler des fichiers IPA, et il n’est pas possible de déployer des applications sur un appareil sans les certificats et outils de signature de code d’Apple.
Un certain nombre d’options de configuration sont disponibles pour vous permettre de déterminer laquelle fonctionne le mieux pour vos besoins de développement. Elles sont notamment les suivantes :
- Utilisez un Mac comme ordinateur de développement principal et exécutez une machine virtuelle Windows sur laquelle Visual Studio est installé. Nous recommandons d’utiliser un logiciel de machine virtuelle comme Parallels ou VMWare.
- Utilisez un Mac exactement comme un hôte de build. Dans ce scénario, il serait connecté au même réseau qu’un ordinateur Windows sur lequel les outils nécessaires sont installés.
Dans les deux cas, vous devez effectuer les étapes suivantes :
Connexion au Mac
Pour connecter Visual Studio à votre hôte de build Mac, suivez les instructions du guide Appairer avec un Mac.
Vue d’ensemble de la barre d’outils de Visual Studio
Xamarin iOS pour Visual Studio ajoute des éléments à la barre d’outils standard et à la nouvelle barre d’outils iOS. Les fonctions de ces barres d’outils sont décrites ci-dessous.
Barre d’outils standard
Les contrôles qui concernent le développement Xamarin iOS sont entourés en rouge :
- Démarrer : démarre le débogage ou l’exécution de l’application sur la plateforme sélectionnée. Un Mac doit être connecté (voir l’indicateur d’état dans la barre d’outils iOS).
- Configurations de solutions : vous permet de sélectionner la configuration à utiliser (par exemple, Debug, Release).
- Plateformes solution : vous permet de sélectionner iPhone ou iPhoneSimulator pour le déploiement.
Barre d’outils iOS
La barre d’outils iOS dans Visual Studio est la même dans chaque version de Visual Studio. La voici :
Chaque élément est décrit ci-dessous :
- Mac Agent/Gestionnaire des connexions : affiche la boîte de dialogue Mac Agent Xamarin. Cette icône s’affiche en orange pendant que la connexion est en cours, et en vert une fois la connexion établie.
- Afficher le simulateur iOS : fait passer la fenêtre du simulateur iOS au premier plan sur le Mac.
- Afficher le fichier IPA sur le serveur de builds : ouvre Finder sur le Mac à l’emplacement du fichier de sortie IPA de l’application.
Options de sortie iOS
Fenêtre Sortie
Le volet Sortie contient des options que vous pouvez examiner pour découvrir les messages et erreurs de build, de déploiement et de connexion.
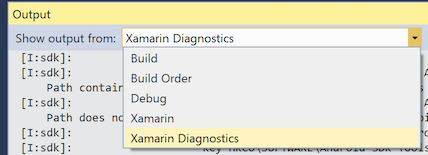
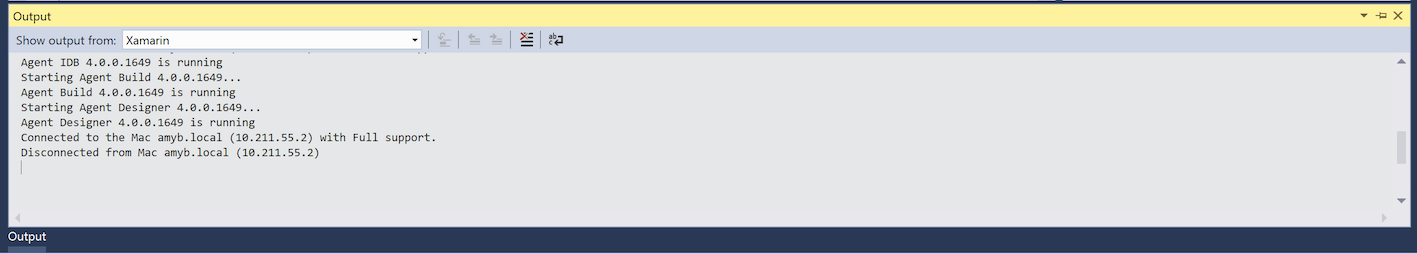
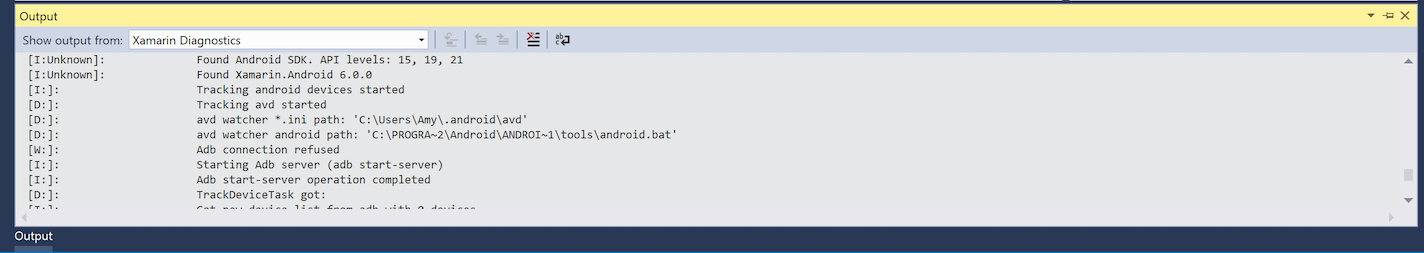
La capture d’écran ci-dessous montre les fenêtres Sortie disponibles. Elles peuvent varier en fonction du type de votre projet :
Xamarin : cette fenêtre contient des informations concernant uniquement Xamarin, comme la connexion au Mac et l’état de l’activation.
Diagnostics Xamarin : cette fenêtre affiche des informations plus détaillées sur votre projet Xamarin, comme l’interaction avec et pour Android.
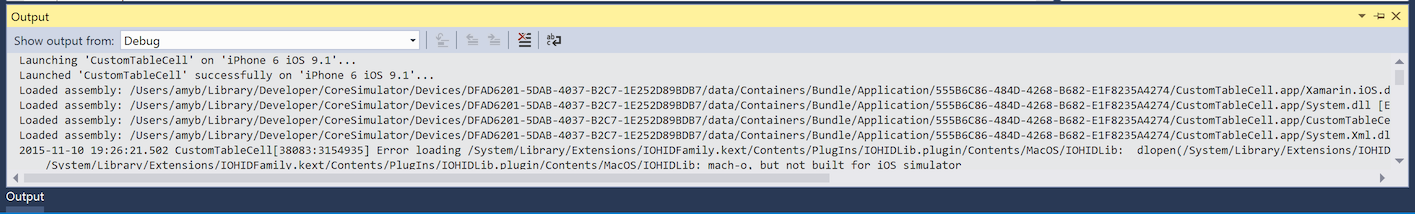
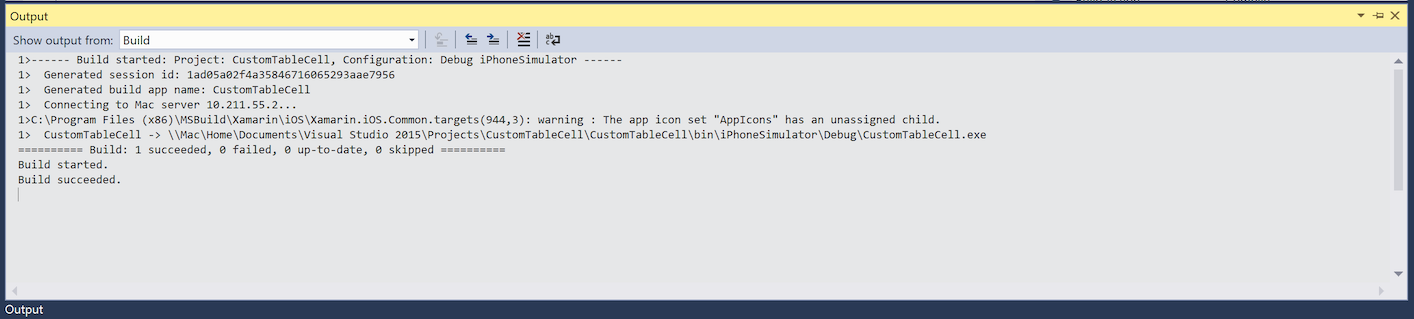
D’autres volets de sortie de Visual Studio par défaut, comme les volets de débogage et de génération, sont toujours disponibles dans la vue Sortie. Ils sont utilisés pour la sortie de débogage et pour la sortie MSBuild :
Propriétés de projet iOS
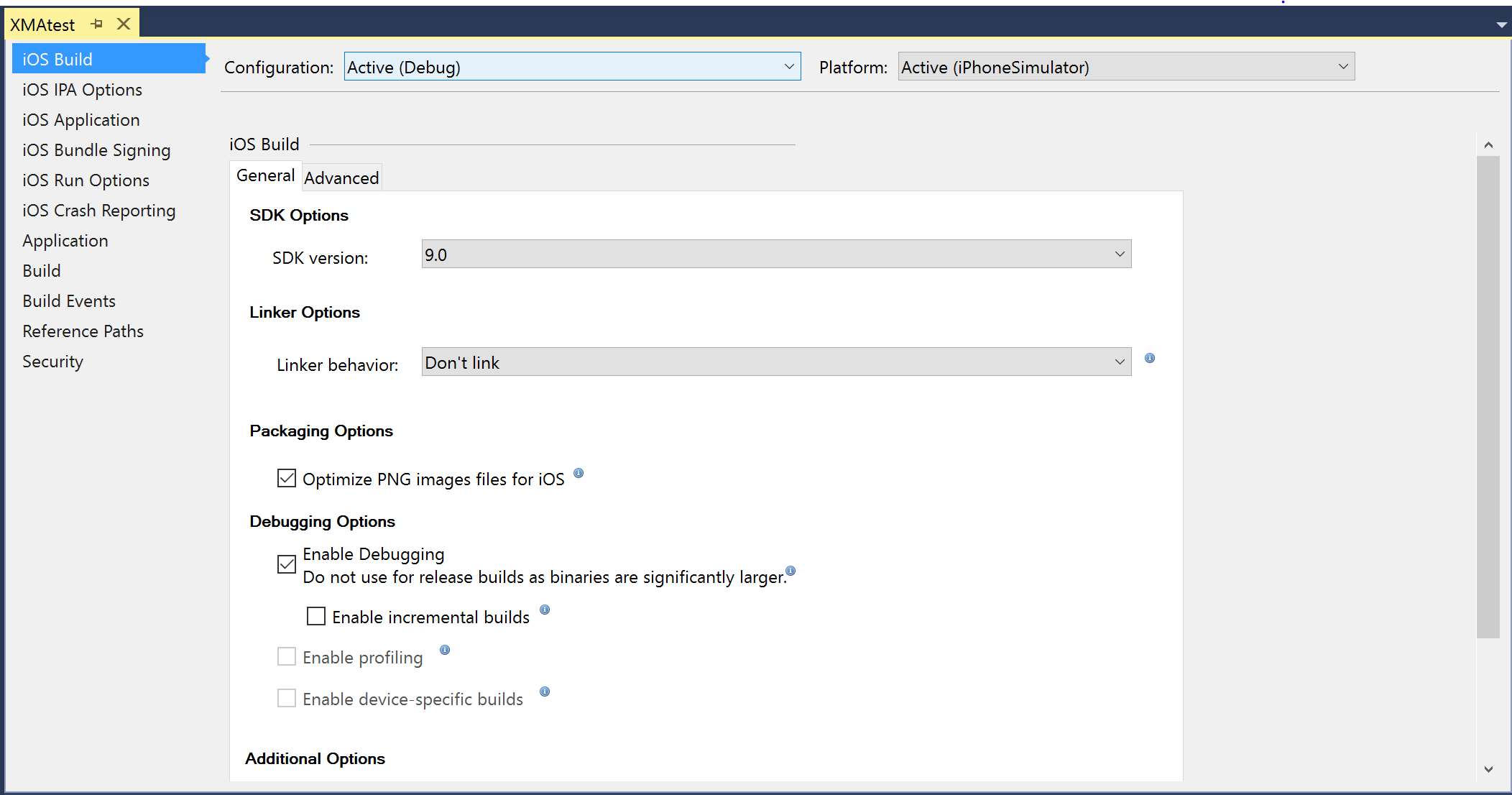
Pour accéder aux propriétés de projet de Visual Studio, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Propriétés dans le menu contextuel. Vous pouvez alors configurer votre application iOS, comme l’illustre la capture d’écran ci-dessous :

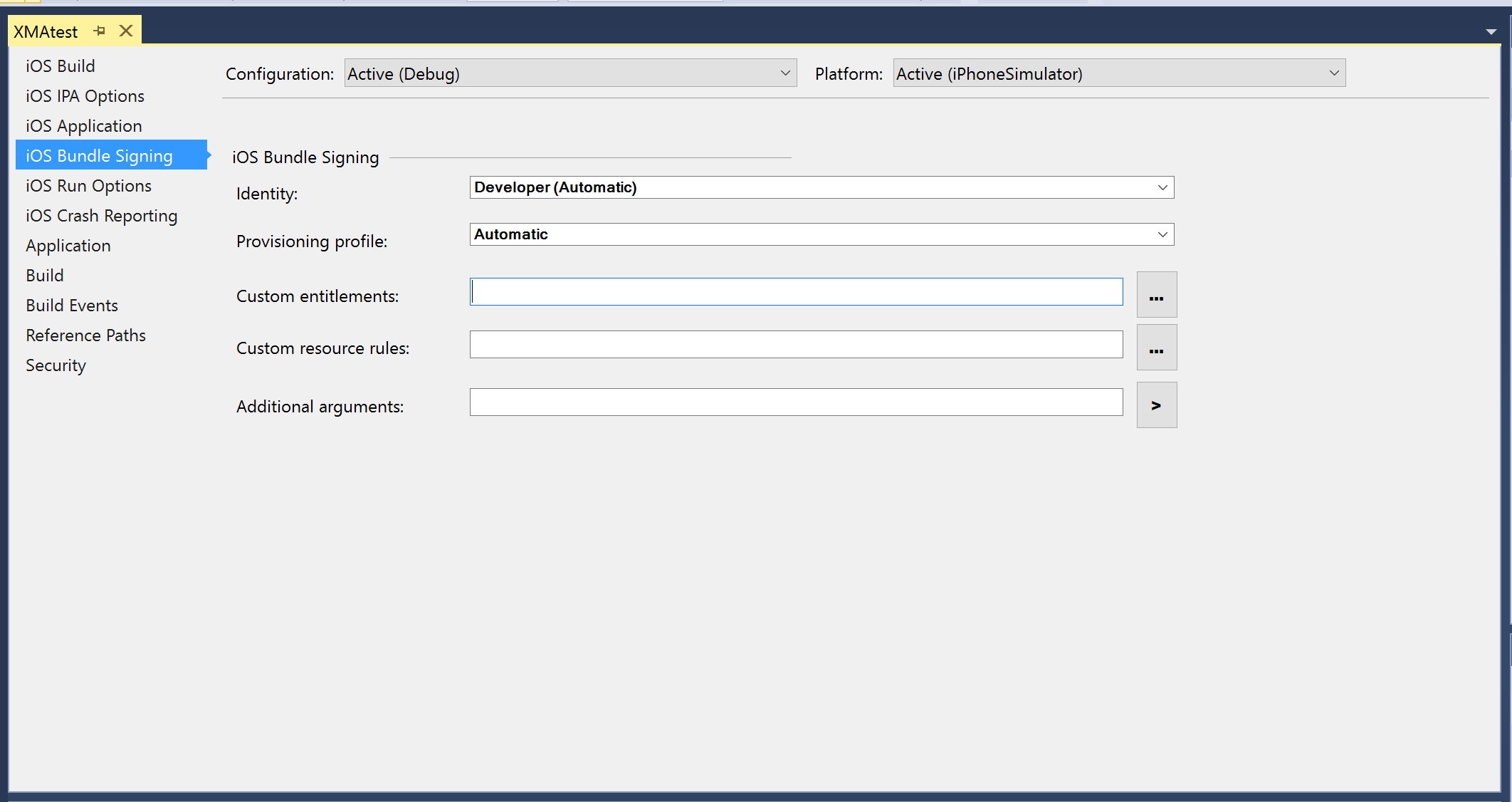
Signature du bundle iOS : établit une connexion au Mac pour remplir les identités de signature de code et les profils de provisionnement :

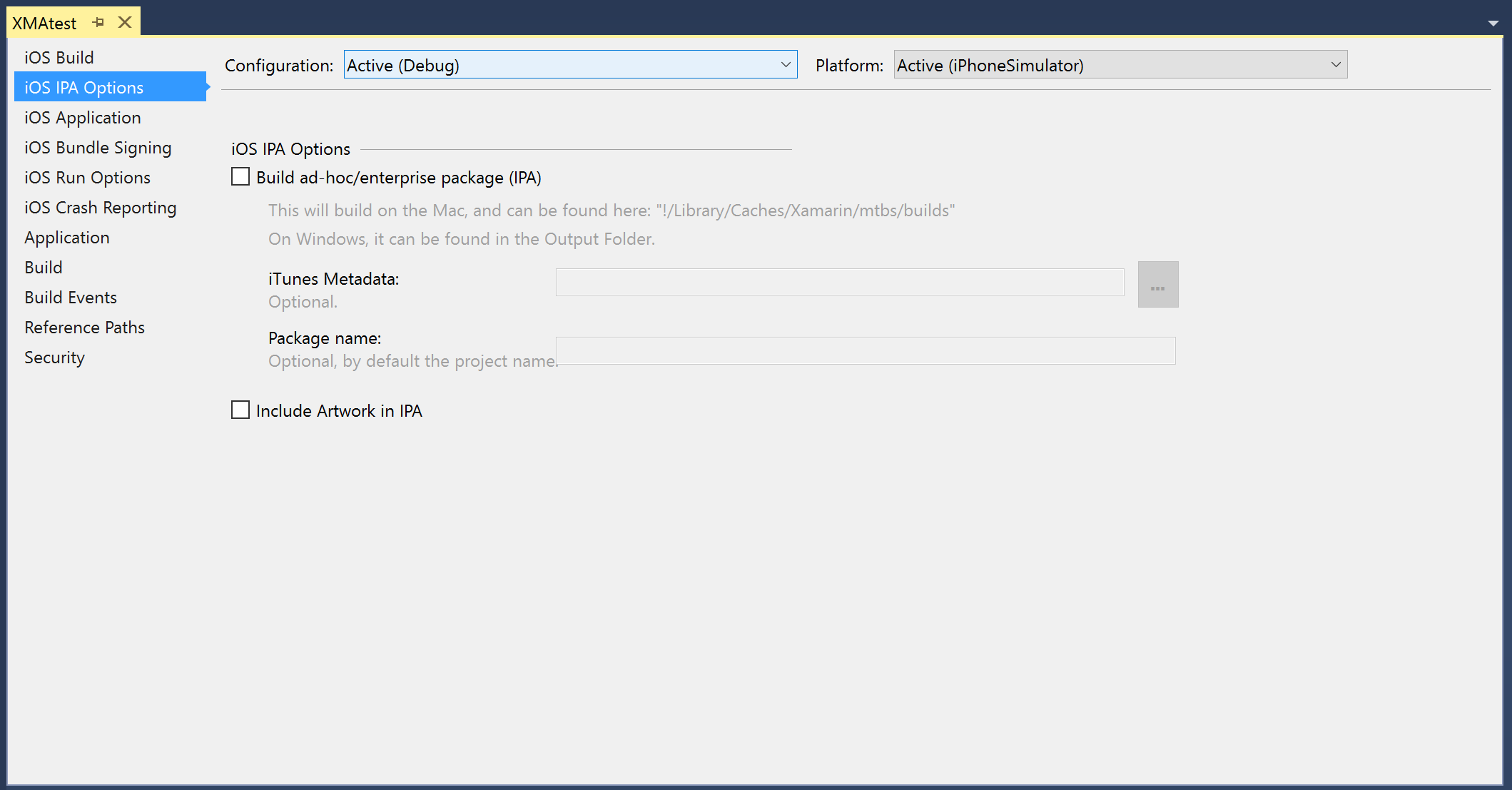
Options IPA iOS : le fichier IPA sera enregistré sur le système de fichiers du Mac :

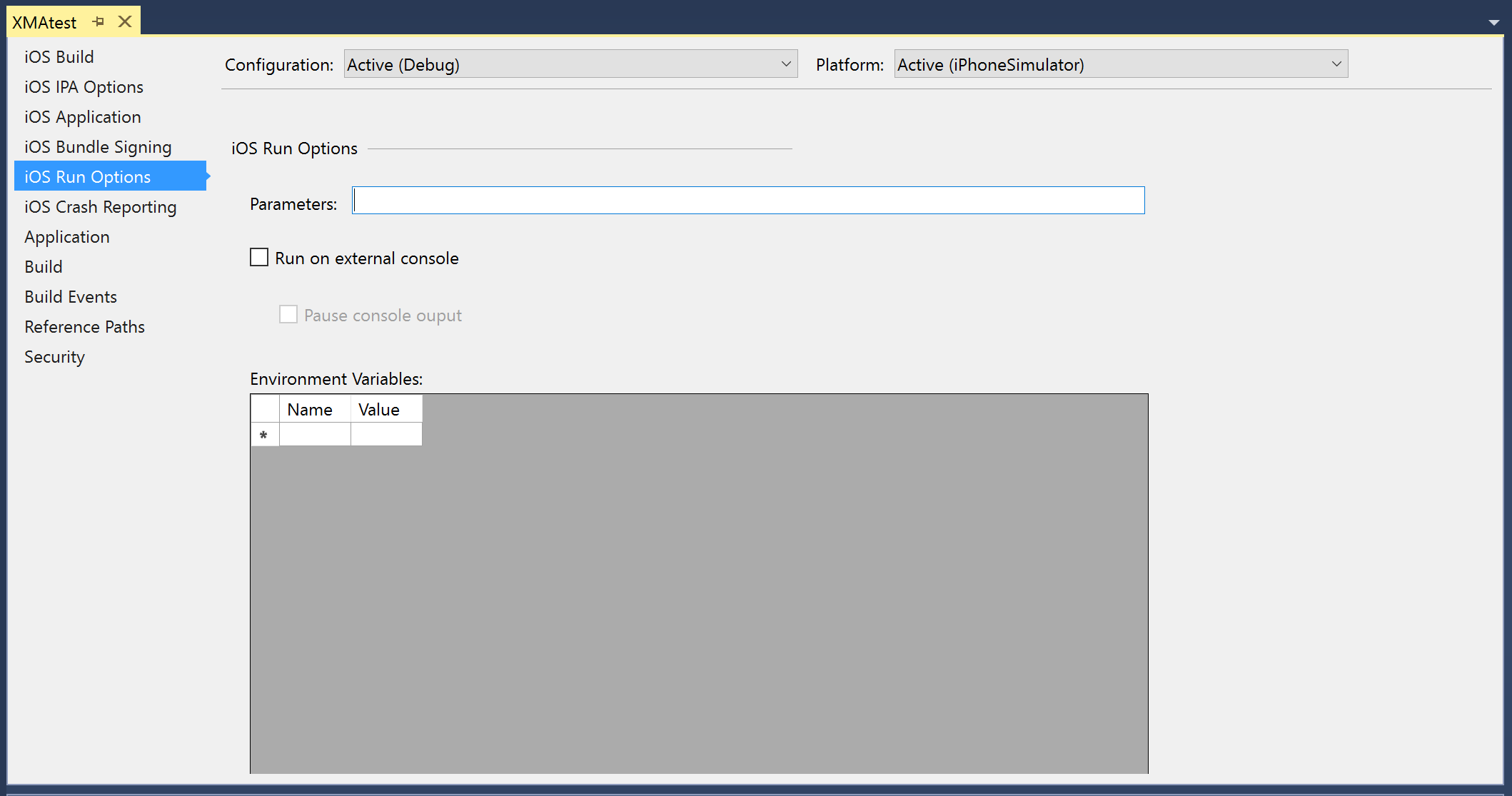
Options d’exécution iOS : permet de configurer des paramètres supplémentaires :

Création d’un projet pour des applications iOS
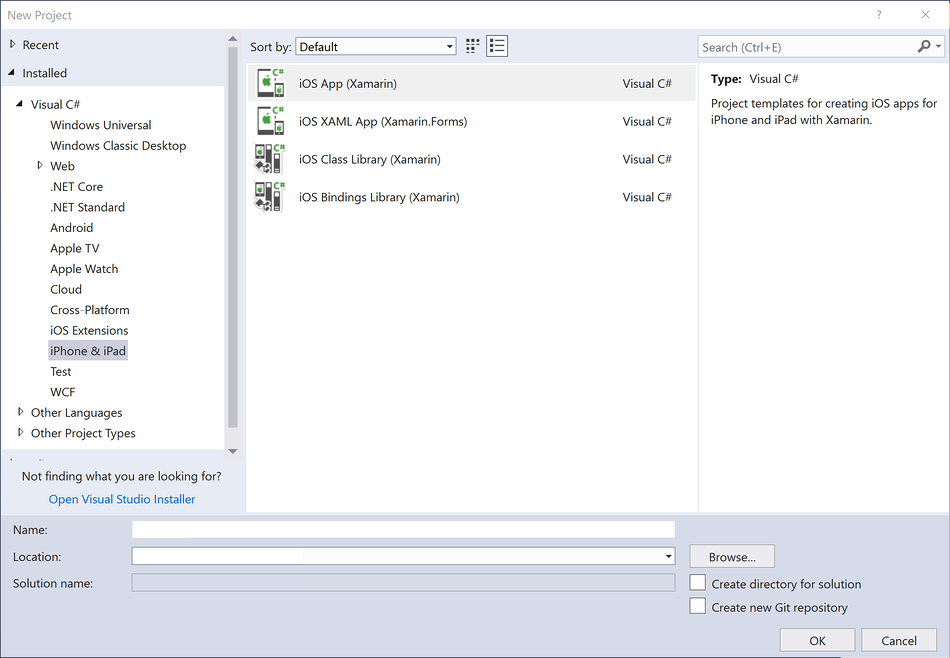
Pour créer un projet iOS dans Visual Studio, procédez exactement comme pour n’importe quel autre type de projet. La sélection du nouveau projet de fichier > ouvre la boîte de dialogue ci-dessous, illustrant certains des types de projet disponibles pour la création d’un projet iOS :

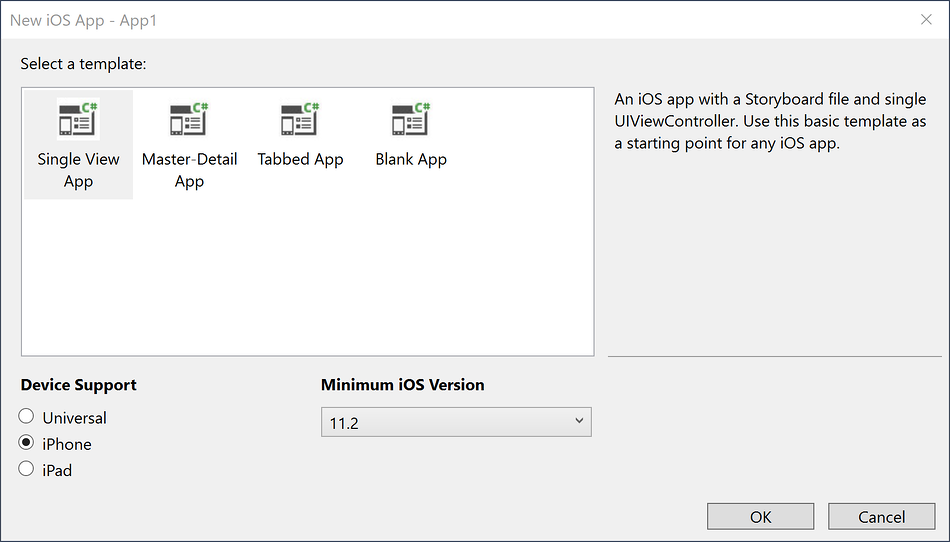
Sélectionnez Application iOS (Xamarin) pour afficher les modèles suivants à partir desquels vous pouvez créer une application Xamarin.iOS :

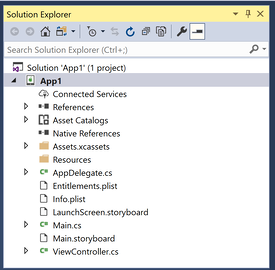
Les fichiers de plan conceptuel et .xib peuvent être modifiés dans Visual Studio à l’aide du Concepteur iOS. Pour créer un plan conceptuel, choisissez l’un des modèles de plan conceptuel. Cette opération génère un fichier Main.storyboard dans l’Explorateur de solutions, comme l’illustre la capture d’écran ci-dessous :

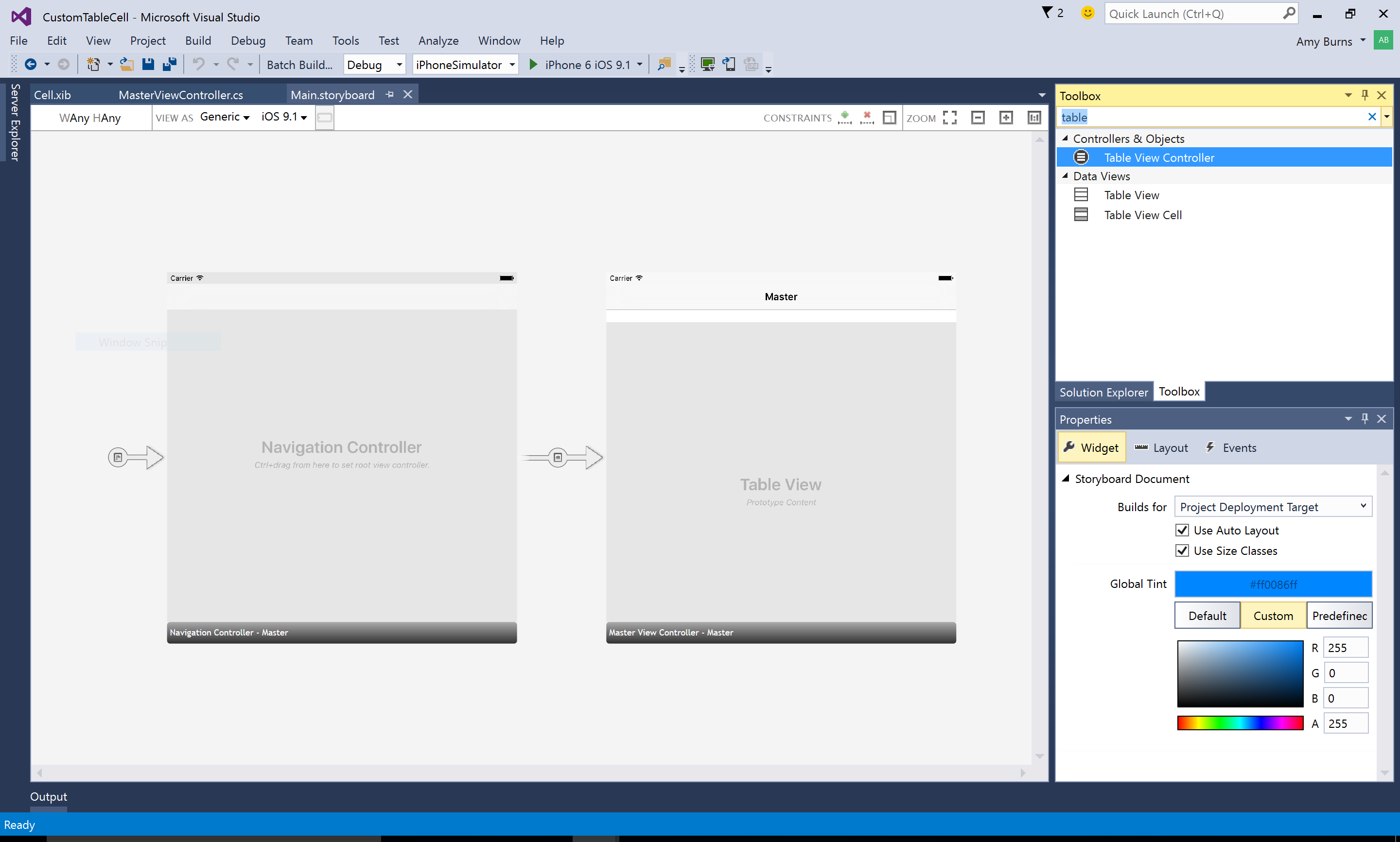
Pour commencer à créer ou à modifier votre plan conceptuel, double-cliquez sur Main.storyboard pour l’ouvrir dans le Concepteur iOS :

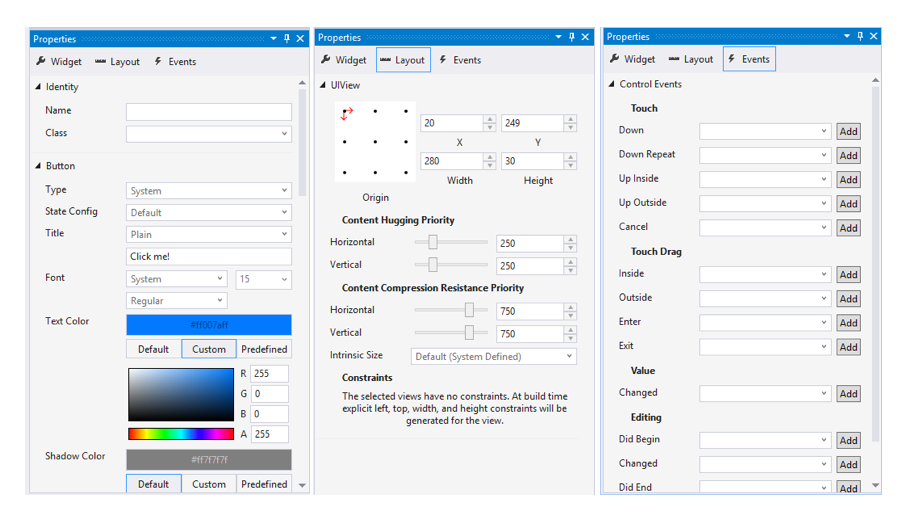
Pour ajouter des objets à votre vue, utilisez le volet Boîte à outils pour faire glisser et déposer des éléments sur votre aire de conception. La boîte à outils peut être ajoutée en sélectionnant Afficher > la boîte à outils, si elle n’est pas déjà ajoutée. Il est possible de modifier les propriétés des objets, d’ajuster leur disposition et de créer des événements à l’aide du volet Propriétés, comme illustré ci-dessous :

Pour plus d’informations sur l’utilisation du Concepteur iOS, reportez-vous aux guides relatifs au Concepteur.
Exécution et débogage d’applications iOS
Journalisation des appareils
Dans Visual Studio 2017, les blocs de journaux iOS et Android sont unifiés.
La nouvelle fenêtre Journal de l’appareil pour Visual Studio permet d’afficher les journaux des appareils Android et iOS. Pour l’afficher, exécutez l’une des commandes suivantes :
- Afficher d’autres > journaux d’appareils Windows >
- Outils > iOS > Device Log
- Journal des appareils de la barre d’outils > iOS
Une fois la fenêtre Outil affichée, l’utilisateur peut sélectionner l’appareil physique dans la liste déroulante des appareils. Quand un appareil est sélectionné, les journaux sont automatiquement ajoutés à la table. Le passage d’un appareil à l’autre arrête et démarre la journalisation des appareils.
Pour que les appareils apparaissent dans la zone de liste déroulante, un projet iOS doit être chargé. De plus, pour iOS, Visual Studio doit être connecté au serveur Mac pour détecter les appareils iOS connectés au Mac.
Cette fenêtre Outil fournit les éléments suivants : une table des entrées de journal, une liste déroulante pour sélectionner l’appareil, un moyen d’effacer des entrées de journal, une zone de recherche et des boutons de lecture/d’arrêt/de pause.
Définir des arrêts de débogage
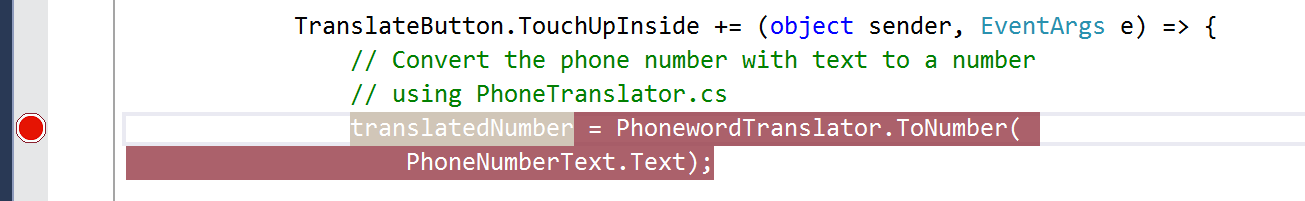
Il est possible de définir des points d’arrêt à tout moment dans votre application pour indiquer au débogueur d’interrompre temporairement l’exécution du programme. Pour définir un point d’arrêt dans votre Visual Studio, cliquez sur la zone de marge de votre éditeur, en regard du numéro de ligne du code où vous voulez marquer un arrêt :

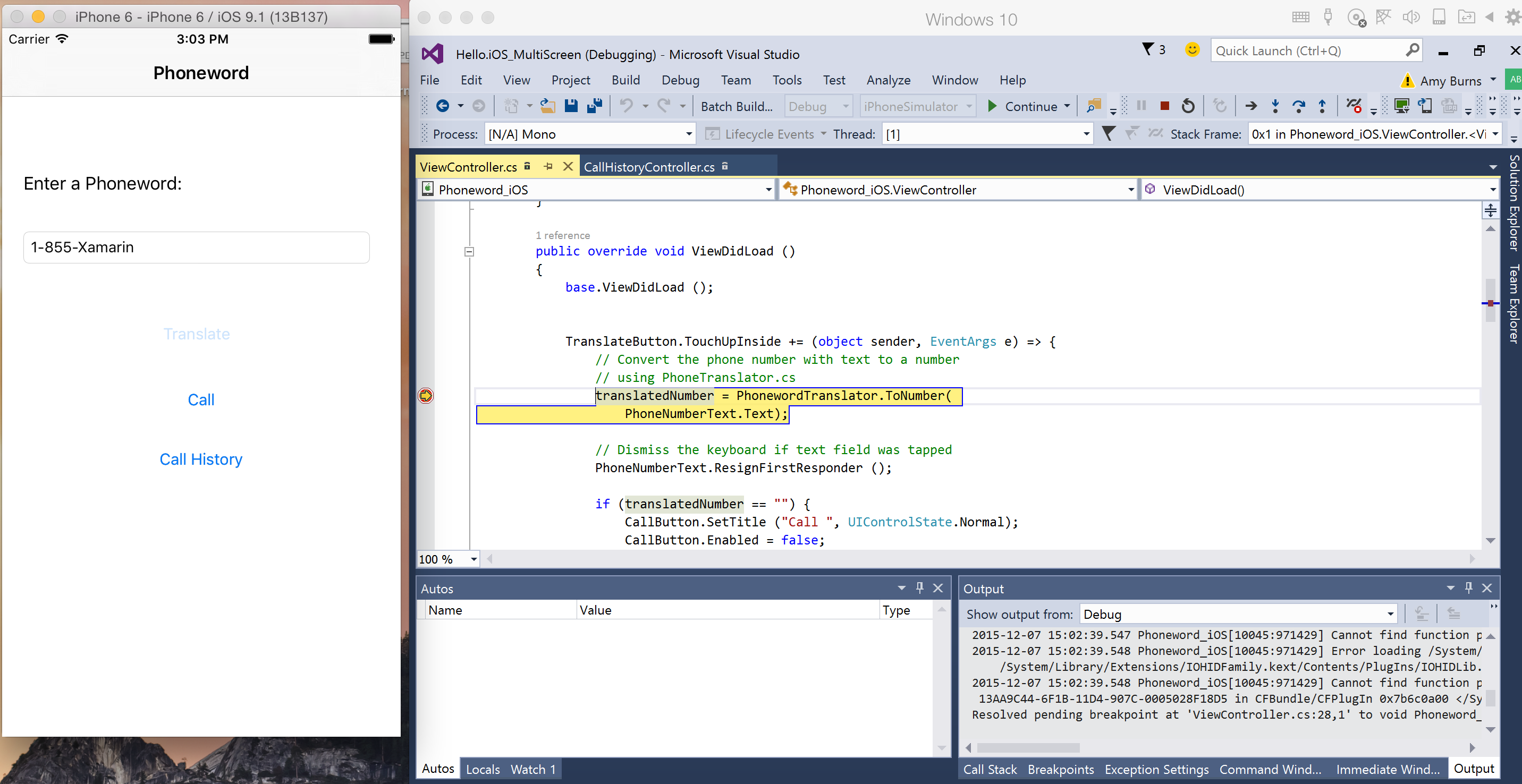
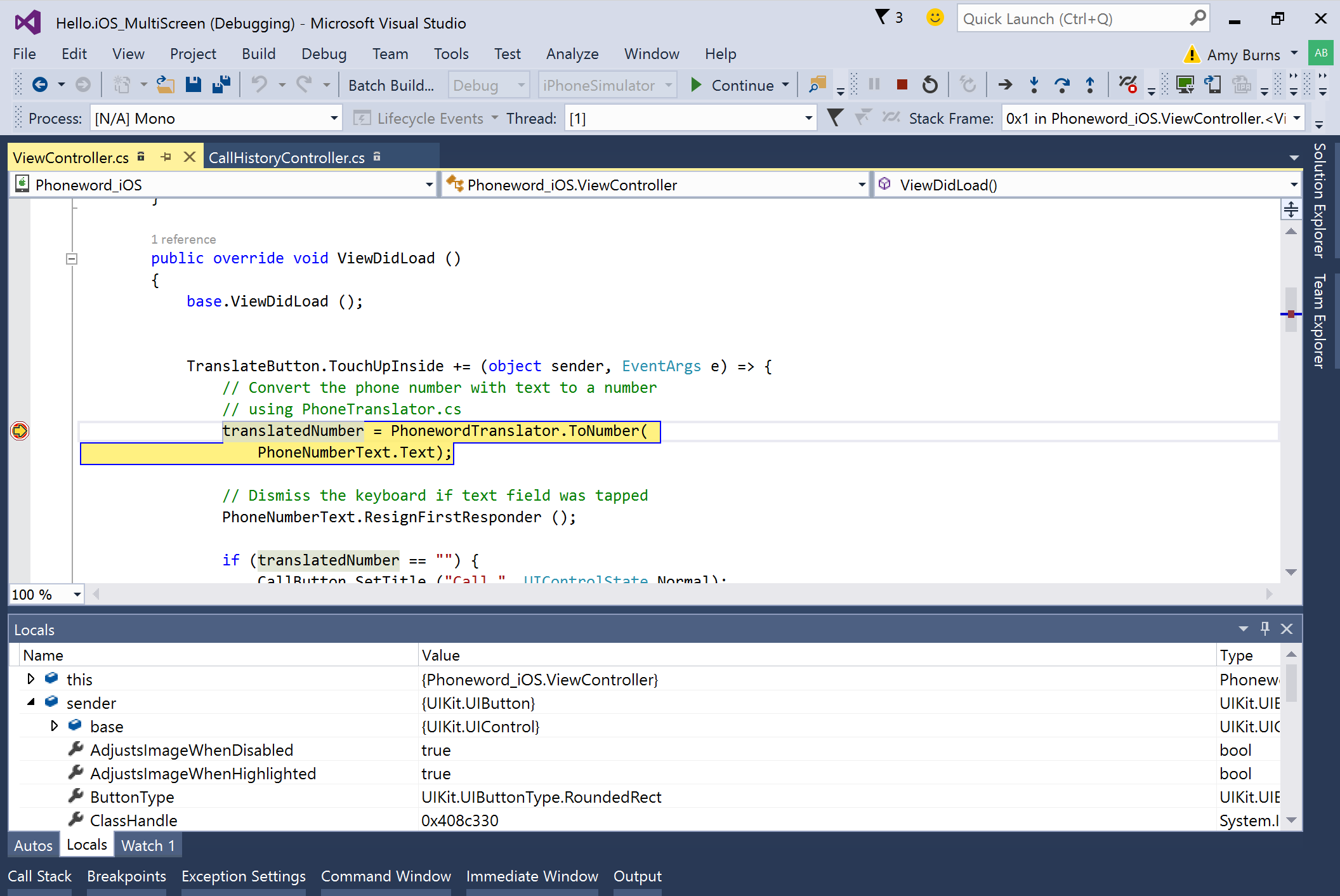
Démarrez le débogage, puis utilisez le simulateur ou l’appareil pour parcourir votre application jusqu’à un point d’arrêt. Quand un point d’arrêt est atteint, la ligne est mise en surbrillance et le comportement de débogage normal de Visual Studio est activé : vous pouvez effectuer un pas à pas détaillé, principal ou sortant du code, examiner les variables locales ou utiliser la fenêtre Exécution.
Cette capture d’écran présente le simulateur iOS en cours d’exécution à côté de Visual Studio à l’aide de Parallels sur macOS :

Examiner les variables locales

Résumé
Cet article a expliqué comment utiliser Xamarin iOS pour Visual Studio. Il a répertorié les différentes fonctionnalités disponibles pour la création, la génération et le test d’une application iOS à partir de Visual Studio, et a décrit en détail la génération et le débogage d’une application iOS simple.