Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Nouveautés d’iOS 10, l’infrastructure notification utilisateur permet la remise et la gestion des notifications locales et distantes. À l’aide de cette infrastructure, une application ou une extension d’application peut planifier la remise des notifications locales en spécifiant un ensemble de conditions telles que l’emplacement ou l’heure de la journée.
À propos des notifications utilisateur
Comme indiqué ci-dessus, le nouveau framework de notification utilisateur permet la remise et la gestion des notifications locales et distantes. À l’aide de cette infrastructure, une application ou une extension d’application peut planifier la remise des notifications locales en spécifiant un ensemble de conditions telles que l’emplacement ou l’heure de la journée.
En outre, l’application ou l’extension peut recevoir (et éventuellement modifier) des notifications locales et distantes à mesure qu’elles sont remises à l’appareil iOS de l’utilisateur.
Le nouveau framework d’interface utilisateur de notification utilisateur permet à une application ou à une extension d’application de personnaliser l’apparence des notifications locales et distantes lorsqu’elles sont présentées à l’utilisateur.
Cette infrastructure fournit les méthodes suivantes pour qu’une application puisse remettre des notifications à un utilisateur :
- Alertes visuelles : où la notification est déployée en haut de l’écran sous la forme d’une bannière.
- Son et vibrations : peut être associé à une notification.
- Badging d’icône d’application : où l’icône de l’application affiche un badge montrant que le nouveau contenu est disponible, par exemple le nombre de messages électroniques non lus.
En outre, selon le contexte actuel de l’utilisateur, il existe différentes façons de présenter une notification :
- Si l’appareil est déverrouillé, la notification s’affiche en haut de l’écran sous la forme d’une bannière.
- Si l’appareil est verrouillé, la notification s’affiche sur l’écran de verrouillage de l’utilisateur.
- Si l’utilisateur a manqué une notification, il peut ouvrir le Centre de notifications et afficher les notifications disponibles, en attente de notifications.
Une application Xamarin.iOS a deux types de notifications utilisateur qu’elle est en mesure d’envoyer :
- Notifications locales : celles-ci sont envoyées par les applications installées localement sur l’appareil des utilisateurs.
- Notifications à distance : sont envoyées à partir d’un serveur distant et présentées à l’utilisateur ou déclenchent une mise à jour en arrière-plan du contenu de l’application.
À propos des notifications locales
Les notifications locales qu’une application iOS peut envoyer ont les fonctionnalités et attributs suivants :
- Ils sont envoyés par des applications locales sur l’appareil de l’utilisateur.
- Ils peuvent être configurés pour utiliser des déclencheurs basés sur l’heure ou l’emplacement.
- L’application planifie la notification avec l’appareil de l’utilisateur et s’affiche lorsque la condition de déclencheur est remplie.
- Lorsque l’utilisateur interagit avec une notification, l’application reçoit un rappel.
Voici quelques exemples de notifications locales :
- Alertes de calendrier
- Alertes de rappel
- Déclencheurs prenant en compte l’emplacement
Pour plus d’informations, consultez la documentation du Guide de programmation des notifications locales et à distance d’Apple.
À propos des notifications à distance
Les notifications à distance qu’une application iOS peut envoyer ont les fonctionnalités et attributs suivants :
- L’application a un composant côté serveur avec lequel elle communique.
- Le service de notification Push Apple (APN) est utilisé pour transmettre une remise optimale des notifications à distance à l’appareil de l’utilisateur à partir des serveurs cloud du développeur.
- Lorsque l’application reçoit la notification à distance, elle s’affiche à l’utilisateur.
- Lorsque l’utilisateur interagit avec la notification, l’application reçoit un rappel.
Voici quelques exemples de notifications à distance :
- Alertes d’actualités
- Sports Mises à jour
- Messages de messagerie instantanée
Il existe deux types de notifications à distance disponibles pour une application iOS :
- Accès utilisateur : ceux-ci sont affichés à l’utilisateur sur l’appareil.
- Mises à jour silencieux : ils fournissent un mécanisme permettant de mettre à jour le contenu d’une application iOS en arrière-plan. Lorsqu’une mise à jour silencieuse est reçue, l’application peut contacter les serveurs distants pour extraire le contenu le plus récent.
Pour plus d’informations, consultez la documentation du Guide de programmation des notifications locales et à distance d’Apple.
À propos de l’API notifications existante
Avant iOS 10, une application iOS utilise UIApplication pour inscrire une notification auprès du système et planifier le déclenchement de cette notification (par heure ou par emplacement).
Un développeur peut rencontrer plusieurs problèmes lors de l’utilisation de l’API de notification existante :
- Il existe différents rappels requis pour les notifications locales ou distantes, ce qui peut entraîner la duplication du code.
- L’application avait un contrôle limité de la notification une fois qu’elle avait été planifiée avec le système.
- Il y avait différents niveaux de support sur toutes les plateformes existantes d’Apple.
À propos du nouveau framework de notification utilisateur
Avec iOS 10, Apple a introduit le nouveau framework de notification utilisateur, qui remplace la méthode existante UIApplication indiquée ci-dessus.
L’infrastructure de notification utilisateur fournit les éléments suivants :
- API familière qui inclut la parité des fonctionnalités avec les méthodes précédentes, ce qui facilite le port du code à partir de l’infrastructure existante.
- Inclut un ensemble étendu d’options de contenu qui permet d’envoyer des notifications plus riches à l’utilisateur.
- Les notifications locales et distantes peuvent être gérées par le même code et les mêmes rappels.
- Simplifie le processus de gestion des rappels envoyés à une application lorsque l’utilisateur interagit avec une notification.
- Gestion améliorée des notifications en attente et remises, notamment la possibilité de supprimer ou de mettre à jour des notifications.
- Ajoute la possibilité d’effectuer une présentation dans l’application des notifications.
- Ajoute la possibilité de planifier et de gérer les notifications à partir des extensions d’application.
- Ajoute un nouveau point d’extension pour les notifications elles-mêmes.
Le nouveau framework de notification utilisateur fournit une API de notification unifiée sur plusieurs plateformes prises en charge par Apple, notamment :
- iOS - Prise en charge complète de la gestion et de la planification des notifications.
- tvOS : ajoute la possibilité de badger des icônes d’application pour les notifications locales et distantes.
- watchOS - Ajoute la possibilité de transférer les notifications de l’appareil iOS jumelé de l’utilisateur à son Apple Watch et donne aux applications espionne la possibilité d’effectuer des notifications locales directement sur la montre elle-même.
- macOS : prise en charge complète de la gestion et de la planification des notifications.
Pour plus d’informations, consultez la documentation de référence de l’infrastructure UserNotifications d’Apple et UserNotificationsUI.
Préparation de la remise des notifications
Avant qu’une application iOS puisse envoyer des notifications à l’utilisateur, l’application doit être inscrite auprès du système et, étant donné qu’une notification est une interruption pour l’utilisateur, une application doit demander explicitement l’autorisation avant de les envoyer.
Il existe trois niveaux de demandes de notification différents que l’utilisateur peut approuver pour une application :
- Bannières affichées.
- Alertes sonores.
- Badging the app icon.
En outre, ces niveaux d’approbation doivent être demandés et définis pour les notifications locales et distantes.
L’autorisation de notification doit être demandée dès que l’application démarre en ajoutant le code suivant à la FinishedLaunching méthode du type de notification souhaité () et en définissant le type de AppDelegate notification souhaité (UNAuthorizationOptions) :
Remarque
UNUserNotificationCenter est disponible uniquement à partir d’iOS 10+. Par conséquent, il est recommandé de case activée la version macOS avant d’envoyer la requête.
using UserNotifications;
...
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Version check
if (UIDevice.CurrentDevice.CheckSystemVersion (10, 0)) {
// Request notification permissions from the user
UNUserNotificationCenter.Current.RequestAuthorization (UNAuthorizationOptions.Alert, (approved, err) => {
// Handle approval
});
}
return true;
}
Comme cette API est unifiée et fonctionne également sur Mac 10.14+, si vous ciblez macOS, vous devez également case activée pour l’autorisation de notification dès que possible :
using UserNotifications;
...
public override void DidFinishLaunching (NSNotification notification)
{
// Check we're at least v10.14
if (NSProcessInfo.ProcessInfo.IsOperatingSystemAtLeastVersion (new NSOperatingSystemVersion (10, 14, 0))) {
// Request notification permissions from the user
UNUserNotificationCenter.Current.RequestAuthorization (UNAuthorizationOptions.Alert | UNAuthorizationOptions.Badge | UNAuthorizationOptions.Sound, (approved, err) => {
// Handle approval
});
}
}
> [!NOTE]
> With MacOS apps, for the permission dialog to appear, you must sign your macOS app, even if building locally in DEBUG mode. Therefore, **Project->Options->Mac Signing->Sign the application bundle** must be checked.
Additionally, a user can always change the notification privileges for an app at any time using the **Settings** app on the device. The app should check for the user's requested notification privileges before presenting a notification using the following code:
```csharp
// Get current notification settings
UNUserNotificationCenter.Current.GetNotificationSettings ((settings) => {
var alertsAllowed = (settings.AlertSetting == UNNotificationSetting.Enabled);
});
Configuration de l’environnement de notifications à distance
Nouveautés d’iOS 10, le développeur doit informer le système d’exploitation de l’environnement dans lequel la notification Push s’exécute en tant que développement ou production. L’échec de la fourniture de ces informations peut entraîner le rejet de l’application lorsqu’elle est envoyée à l’App Store iTune avec une notification similaire à ce qui suit :
Droits de notification Push manquants : votre application inclut une API pour le service De notification Push d’Apple, mais le
aps-environmentdroit est manquant dans la signature de l’application.
Pour fournir le droit requis, procédez comme suit :
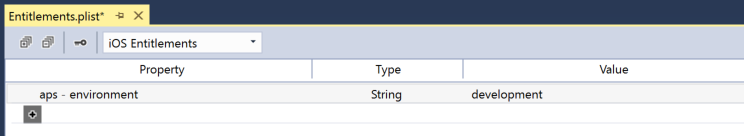
Double-cliquez sur le
Entitlements.plistfichier dans le Panneau Solution pour l’ouvrir pour modification.Basculez vers la vue Source :
Cliquez sur le + bouton pour ajouter une nouvelle clé.
Entrez
aps-environmentla propriété, laissez le type commeStringet entrez l’une ouproductionl’autredevelopmentpour la valeur :Enregistrez les modifications du fichier.
Inscription aux notifications à distance
Si l’application envoie et reçoit des notifications à distance, elle doit toujours effectuer l’inscription de jeton à l’aide de l’API existante UIApplication . Cette inscription nécessite que l’appareil dispose d’un ACCÈS réseau en direct aux API d’accès au réseau, ce qui génère le jeton nécessaire qui sera envoyé à l’application. L’application doit ensuite transférer ce jeton à l’application côté serveur du développeur pour s’inscrire aux notifications à distance :
Utilisez le code suivant pour initialiser l’inscription requise :
UIApplication.SharedApplication.RegisterForRemoteNotifications ();
Le jeton envoyé à l’application côté serveur du développeur doit être inclus dans le cadre de la charge utile de notification envoyée du serveur aux API lors de l’envoi d’une notification à distance :
Le jeton agit comme la clé qui lie la notification et l’application utilisée pour ouvrir ou répondre à la notification.
Pour plus d’informations, consultez la documentation du Guide de programmation des notifications locales et à distance d’Apple.
Remise de notifications
Avec l’application entièrement inscrite et les autorisations requises demandées par l’utilisateur et accordées par l’utilisateur, l’application est maintenant prête à envoyer et recevoir des notifications.
Fourniture de contenu de notification
Nouveautés d’iOS 10, toutes les notifications contiennent à la fois un titre et un sous-titre qui seront toujours affichés avec le corps du contenu de la notification. En outre, il est possible d’ajouter des pièces jointes multimédias au contenu de notification.
Pour créer le contenu d’une notification locale, utilisez le code suivant :
var content = new UNMutableNotificationContent();
content.Title = "Notification Title";
content.Subtitle = "Notification Subtitle";
content.Body = "This is the message body of the notification.";
content.Badge = 1;
Pour les notifications à distance, le processus est similaire :
{
"aps":{
"alert":{
"title":"Notification Title",
"subtitle":"Notification Subtitle",
"body":"This is the message body of the notification."
},
"badge":1
}
}
Planification lors de l’envoi d’une notification
Avec le contenu de la notification créée, l’application doit planifier le moment où la notification sera présentée à l’utilisateur en définissant un déclencheur. iOS 10 fournit quatre types de déclencheurs différents :
- Notification Push : est utilisée exclusivement avec les notifications à distance et est déclenchée lorsque les API envoient un package de notification à l’application s’exécutant sur l’appareil.
- Intervalle de temps : permet à une notification locale d’être planifiée à partir d’un intervalle de temps commençant maintenant et terminant un point futur. Par exemple,
var trigger = UNTimeIntervalNotificationTrigger.CreateTrigger (5, false); - Date du calendrier : permet aux notifications locales d’être planifiées pour une date et une heure spécifiques.
- Basé sur l’emplacement : permet aux notifications locales d’être planifiées lorsque l’appareil iOS entre ou quitte un emplacement géographique spécifique ou se trouve dans une proximité donnée des balises Bluetooth.
Lorsqu’une notification locale est prête, l’application doit appeler la Add méthode de l’objet UNUserNotificationCenter pour planifier son affichage à l’utilisateur. Pour les notifications à distance, l’application côté serveur envoie une charge utile de notification aux API, qui envoie ensuite le paquet sur l’appareil de l’utilisateur.
Rassembler tous les éléments, un exemple de notification locale peut ressembler à ceci :
using UserNotifications;
...
var content = new UNMutableNotificationContent ();
content.Title = "Notification Title";
content.Subtitle = "Notification Subtitle";
content.Body = "This is the message body of the notification.";
content.Badge = 1;
var trigger = UNTimeIntervalNotificationTrigger.CreateTrigger (5, false);
var requestID = "sampleRequest";
var request = UNNotificationRequest.FromIdentifier (requestID, content, trigger);
UNUserNotificationCenter.Current.AddNotificationRequest (request, (err) => {
if (err != null) {
// Do something with error...
}
});
Gestion des notifications d’application de premier plan
Nouveautés d’iOS 10, une application peut gérer les notifications différemment lorsqu’elle se trouve au premier plan et qu’une notification est déclenchée. En fournissant une UNUserNotificationCenterDelegate méthode et en implémentant la WillPresentNotification méthode, l’application peut assumer la responsabilité d’afficher la notification. Par exemple :
using System;
using UserNotifications;
namespace MonkeyNotification
{
public class UserNotificationCenterDelegate : UNUserNotificationCenterDelegate
{
#region Constructors
public UserNotificationCenterDelegate ()
{
}
#endregion
#region Override Methods
public override void WillPresentNotification (UNUserNotificationCenter center, UNNotification notification, Action<UNNotificationPresentationOptions> completionHandler)
{
// Do something with the notification
Console.WriteLine ("Active Notification: {0}", notification);
// Tell system to display the notification anyway or use
// `None` to say we have handled the display locally.
completionHandler (UNNotificationPresentationOptions.Alert);
}
#endregion
}
}
Ce code écrit simplement le contenu de la UNNotification sortie de l’application et demande au système d’afficher l’alerte standard pour la notification.
Si l’application souhaitait afficher la notification elle-même lorsqu’elle était au premier plan, et ne pas utiliser les valeurs par défaut du système, passez None au gestionnaire d’achèvement. Exemple :
completionHandler (UNNotificationPresentationOptions.None);
Avec ce code en place, ouvrez le AppDelegate.cs fichier pour modifier et modifiez la FinishedLaunching méthode pour ressembler à ce qui suit :
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Request notification permissions from the user
UNUserNotificationCenter.Current.RequestAuthorization (UNAuthorizationOptions.Alert, (approved, err) => {
// Handle approval
});
// Watch for notifications while the app is active
UNUserNotificationCenter.Current.Delegate = new UserNotificationCenterDelegate ();
return true;
}
Ce code attache la valeur personnalisée ci-dessus UNUserNotificationCenterDelegate à l’actuel UNUserNotificationCenter afin que l’application puisse gérer la notification pendant qu’elle est active et au premier plan.
Gestion des notifications
Nouveautés d’iOS 10, la gestion des notifications permet d’accéder aux notifications en attente et remises et ajoute la possibilité de supprimer, mettre à jour ou promouvoir ces notifications.
Une partie importante de la gestion des notifications est l’identificateur de demande qui a été affecté à la notification lors de sa création et de sa planification avec le système. Pour les notifications à distance, cela est affecté via le nouveau apps-collapse-id champ dans l’en-tête de requête HTTP.
L’identificateur de demande est utilisé pour sélectionner la notification sur laquelle l’application souhaite effectuer la gestion des notifications.
Suppression des notifications
Pour supprimer une notification en attente du système, utilisez le code suivant :
var requests = new string [] { "sampleRequest" };
UNUserNotificationCenter.Current.RemovePendingNotificationRequests (requests);
Pour supprimer une notification déjà remise, utilisez le code suivant :
var requests = new string [] { "sampleRequest" };
UNUserNotificationCenter.Current.RemoveDeliveredNotifications (requests);
Mise à jour d’une notification existante
Pour mettre à jour une notification existante, créez simplement une notification avec les paramètres souhaités modifiés (par exemple, une nouvelle heure de déclencheur) et ajoutez-le au système avec le même identificateur de demande que la notification qui doit être modifiée. Exemple :
using UserNotifications;
...
// Rebuild notification
var content = new UNMutableNotificationContent ();
content.Title = "Notification Title";
content.Subtitle = "Notification Subtitle";
content.Body = "This is the message body of the notification.";
content.Badge = 1;
// New trigger time
var trigger = UNTimeIntervalNotificationTrigger.CreateTrigger (10, false);
// ID of Notification to be updated
var requestID = "sampleRequest";
var request = UNNotificationRequest.FromIdentifier (requestID, content, trigger);
// Add to system to modify existing Notification
UNUserNotificationCenter.Current.AddNotificationRequest (request, (err) => {
if (err != null) {
// Do something with error...
}
});
Pour les notifications déjà remises, la notification existante est mise à jour et promue en haut de la liste sur les écrans Accueil et Verrouillage et dans le Centre de notification s’il a déjà été lu par l’utilisateur.
Utilisation des actions de notification
Dans iOS 10, les notifications remises à l’utilisateur ne sont pas statiques et fournissent plusieurs façons dont l’utilisateur peut interagir avec eux (de l’intégration aux actions personnalisées).
Il existe trois types d’actions auxquelles une application iOS peut répondre :
- Action par défaut : il s’agit du moment où l’utilisateur appuie sur une notification pour ouvrir l’application et afficher les détails de la notification donnée.
- Actions personnalisées : elles ont été ajoutées dans iOS 8 et fournissent un moyen rapide pour l’utilisateur d’effectuer une tâche personnalisée directement à partir de la notification sans avoir à lancer l’application. Ils peuvent être présentés sous la forme d’une liste de boutons avec des titres personnalisables ou d’un champ d’entrée de texte qui peut s’exécuter en arrière-plan (où l’application dispose d’une petite quantité de temps pour répondre à la demande) ou au premier plan (où l’application est lancée au premier plan pour répondre à la demande). Les actions personnalisées sont disponibles sur iOS et watchOS.
- Action d’abandon : cette action est envoyée à l’application lorsque l’utilisateur ignore une notification donnée.
Création d’actions personnalisées
Pour créer et inscrire une action personnalisée auprès du système, utilisez le code suivant :
// Create action
var actionID = "reply";
var title = "Reply";
var action = UNNotificationAction.FromIdentifier (actionID, title, UNNotificationActionOptions.None);
// Create category
var categoryID = "message";
var actions = new UNNotificationAction [] { action };
var intentIDs = new string [] { };
var categoryOptions = new UNNotificationCategoryOptions [] { };
var category = UNNotificationCategory.FromIdentifier (categoryID, actions, intentIDs, UNNotificationCategoryOptions.None);
// Register category
var categories = new UNNotificationCategory [] { category };
UNUserNotificationCenter.Current.SetNotificationCategories (new NSSet<UNNotificationCategory>(categories));
Lors de la création d’un UNNotificationActionnouveau , il reçoit un ID unique et le titre qui s’affiche sur le bouton. Par défaut, l’action est créée en tant qu’action en arrière-plan. Toutefois, les options peuvent être fournies pour ajuster le comportement de l’action (par exemple, la définition d’une action de premier plan).
Chacune des actions créées doit être associée à une catégorie. Lors de la création d’un UNNotificationCategoryid unique, il est affecté à un ID unique, une liste d’actions qu’il peut effectuer, une liste d’ID d’intention pour fournir plus d’informations sur l’intention des actions dans la catégorie et certaines options pour contrôler le comportement de la catégorie.
Enfin, toutes les catégories sont inscrites auprès du système à l’aide de la SetNotificationCategories méthode.
Présentation d’actions personnalisées
Une fois qu’un ensemble d’actions et de catégories personnalisées ont été créés et inscrits auprès du système, ils peuvent être présentés à partir de notifications locales ou distantes.
Pour la notification à distance, définissez une category valeur dans la charge utile de notification à distance qui correspond à l’une des catégories créées ci-dessus. Par exemple :
{
aps:{
alert:"Hello world!",
category:"message"
}
}
Pour notifications locales, définissez la CategoryIdentifier propriété de l’objet UNMutableNotificationContent . Par exemple :
var content = new UNMutableNotificationContent ();
content.Title = "Notification Title";
content.Subtitle = "Notification Subtitle";
content.Body = "This is the message body of the notification.";
content.Badge = 1;
content.CategoryIdentifier = "message";
...
Là encore, cet ID doit correspondre à l’une des catégories créées ci-dessus.
Gestion des actions d’abandon
Comme indiqué ci-dessus, une action d’abandon peut être envoyée à l’application lorsque l’utilisateur ignore une notification. Étant donné qu’il ne s’agit pas d’une action standard, une option doit être définie lors de la création de la catégorie. Par exemple :
var categoryID = "message";
var actions = new UNNotificationAction [] { action };
var intentIDs = new string [] { };
var categoryOptions = new UNNotificationCategoryOptions [] { };
var category = UNNotificationCategory.FromIdentifier (categoryID, actions, intentIDs, UNNotificationCategoryOptions.CustomDismissAction);
Gestion des réponses d’action
Lorsque l’utilisateur interagit avec les actions et catégories personnalisées créées ci-dessus, l’application doit remplir la tâche demandée. Pour ce faire, fournissez une UNUserNotificationCenterDelegate méthode et implémentez cette UserNotificationCenter méthode. Par exemple :
using System;
using UserNotifications;
namespace MonkeyNotification
{
public class UserNotificationCenterDelegate : UNUserNotificationCenterDelegate
{
...
#region Override Methods
public override void DidReceiveNotificationResponse (UNUserNotificationCenter center, UNNotificationResponse response, Action completionHandler)
{
// Take action based on Action ID
switch (response.ActionIdentifier) {
case "reply":
// Do something
break;
default:
// Take action based on identifier
if (response.IsDefaultAction) {
// Handle default action...
} else if (response.IsDismissAction) {
// Handle dismiss action
}
break;
}
// Inform caller it has been handled
completionHandler();
}
#endregion
}
}
La classe passée UNNotificationResponse a une ActionIdentifier propriété qui peut être l’action par défaut ou l’action d’abandon. Permet response.Notification.Request.Identifier de tester les actions personnalisées.
La UserText propriété contient la valeur d’une entrée de texte utilisateur. La Notification propriété contient la notification d’origine qui inclut la demande avec le contenu déclencheur et notification. L’application peut décider s’il s’agissait d’une notification locale ou distante en fonction du type de déclencheur.
Remarque
iOS 12 permet à une interface utilisateur de notification personnalisée de modifier ses boutons d’action au moment de l’exécution. Pour plus d’informations, consultez la documentation des boutons d’action de notification dynamique.
Utilisation des extensions de service
Lorsque vous utilisez des notifications à distance, les extensions de service permettent d’activer le chiffrement de bout en bout à l’intérieur de la charge utile de notification. Les extensions de service sont une extension d’interface non utilisateur (disponible dans iOS 10) qui s’exécute en arrière-plan avec l’objectif principal d’augmenter ou de remplacer le contenu visible d’une notification avant qu’elle ne soit présentée à l’utilisateur.
Les extensions de service sont destinées à s’exécuter rapidement et n’ont qu’une courte durée d’exécution par le système. Si l’extension de service ne parvient pas à terminer sa tâche dans le délai imparti, une méthode de secours est appelée. Si la secours échoue, le contenu de notification d’origine s’affiche à l’utilisateur.
Voici quelques utilisations potentielles des extensions de service :
- Fourniture d’un chiffrement de bout en bout du contenu de notification à distance.
- Ajout de pièces jointes aux notifications à distance pour les enrichir.
Implémentation d’une extension de service
Pour implémenter une extension de service dans une application Xamarin.iOS, procédez comme suit :
Ouvrez la solution de l’application dans Visual Studio pour Mac.
Cliquez avec le bouton droit sur le nom de la solution dans le panneau Solution, puis sélectionnez Ajouter>un nouveau projet.
Sélectionnez Extensions de service de notification des extensions> iOS>, puis cliquez sur le bouton Suivant :
Entrez un nom pour l’extension, puis cliquez sur le bouton Suivant :
Ajustez le nom du projet et/ou le nom de la solution si nécessaire, puis cliquez sur le bouton Créer :
Important
L’identificateur de bundle pour l’extension de service doit correspondre à l’identificateur de bundle de l’application principale avec .appnameserviceextension ajouté à la fin. Par exemple, si l’application principale avait un identificateur de bundle de com.xamarin.monkeynotify, l’extension de service doit avoir un identificateur de bundle de com.xamarin.monkeynotify.monkeynotifyserviceextension. Cela doit être défini automatiquement lorsque l’extension est ajoutée à la solution.
Il existe une classe principale dans l’extension de service de notification qui doit être modifiée pour fournir les fonctionnalités requises. Par exemple :
using System;
using Foundation;
using UIKit;
using UserNotifications;
namespace MonkeyChatServiceExtension
{
[Register ("NotificationService")]
public class NotificationService : UNNotificationServiceExtension
{
#region Computed Properties
public Action<UNNotificationContent> ContentHandler { get; set; }
public UNMutableNotificationContent BestAttemptContent { get; set; }
#endregion
#region Constructors
protected NotificationService (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void DidReceiveNotificationRequest (UNNotificationRequest request, Action<UNNotificationContent> contentHandler)
{
ContentHandler = contentHandler;
BestAttemptContent = (UNMutableNotificationContent)request.Content.MutableCopy ();
// Modify the notification content here...
BestAttemptContent.Title = $"{BestAttemptContent.Title}[modified]";
ContentHandler (BestAttemptContent);
}
public override void TimeWillExpire ()
{
// Called just before the extension will be terminated by the system.
// Use this as an opportunity to deliver your "best attempt" at modified content, otherwise the original push payload will be used.
ContentHandler (BestAttemptContent);
}
#endregion
}
}
La première méthode, , DidReceiveNotificationRequestsera transmise à l’identificateur de notification ainsi qu’au contenu de notification via l’objet request . Le passage contentHandler doit être appelé pour présenter la notification à l’utilisateur.
La deuxième méthode, est TimeWillExpireappelée juste avant que le temps soit sur le point de s’exécuter pour que l’extension de service traite la requête. Si l’extension de service ne parvient pas à appeler le contentHandler délai imparti, le contenu d’origine s’affiche à l’utilisateur.
Déclenchement d’une extension de service
Avec une extension de service créée et fournie avec l’application, elle peut être déclenchée en modifiant la charge utile de notification à distance envoyée à l’appareil. Par exemple :
{
aps : {
alert : "New Message Available",
mutable-content: 1
},
encrypted-content : "#theencryptedcontent"
}
La nouvelle mutable-content clé spécifie que l’extension de service doit être lancée pour mettre à jour le contenu de notification à distance. La encrypted-content clé contient les données chiffrées que l’extension de service peut déchiffrer avant de présenter à l’utilisateur.
Examinez l’exemple d’extension de service suivant :
using UserNotification;
namespace myApp {
public class NotificationService : UNNotificationServiceExtension {
public override void DidReceiveNotificationRequest(UNNotificationRequest request, contentHandler) {
// Decrypt payload
var decryptedBody = Decrypt(Request.Content.UserInfo["encrypted-content"]);
// Modify Notification body
var newContent = new UNMutableNotificationContent();
newContent.Body = decryptedBody;
// Present to user
contentHandler(newContent);
}
public override void TimeWillExpire() {
// Handle out-of-time fallback event
...
}
}
}
Ce code déchiffre le contenu chiffré à partir de la encrypted-content clé, crée un nouveau UNMutableNotificationContent, définit la Body propriété sur le contenu déchiffré et utilise la contentHandler notification pour présenter la notification à l’utilisateur.
Résumé
Cet article a abordé toutes les façons dont la notification des utilisateurs a été améliorée par iOS 10. Il a présenté le nouveau framework de notification utilisateur et comment l’utiliser dans une application Xamarin.iOS ou une extension d’application.