Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Ce guide présente le Designer Xamarin pour iOS. Il montre comment utiliser le Designer iOS pour disposer visuellement des contrôles, comment accéder à ces contrôles dans le code et comment modifier des propriétés.
Avertissement
Le Designer iOS a été déprécié dans Visual Studio 2019 version 16.8 et Visual Studio 2019 pour Mac version 8.8, puis supprimé dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. La méthode recommandée pour créer des interfaces utilisateur iOS est directement sur un Mac exécutant Xcode. Pour plus d’informations, consultez Conception d’interfaces utilisateur avec Xcode.
Le Designer Xamarin pour iOS est un concepteur d’interface visuelle similaire au générateur d’interface de Xcode et au Designer Android. Certaines de ses nombreuses fonctionnalités incluent l’intégration transparente à Visual Studio pour Windows et Mac, la modification par glisser-déplacer, une interface pour la configuration des gestionnaires d’événements et la possibilité de restituer des contrôles personnalisés.
Spécifications
Le Designer iOS est disponible dans Visual Studio pour Mac et Visual Studio 2017 et versions ultérieures sur Windows. Dans Visual Studio pour Windows, le Designer iOS nécessite une connexion à un hôte de build Mac correctement configuré, bien que Xcode ne soit pas nécessairement en cours d’exécution.
Ce guide suppose une connaissance du contenu abordé dans les guides de Prise en main.
Fonctionnement du Designer iOS
Cette section décrit comment le Designer iOS facilite la création d’une interface utilisateur et sa connexion au code.
Le Designer iOS permet aux développeurs de concevoir visuellement l’interface utilisateur d’une application. Comme indiqué dans le guide Présentation des storyboards , un storyboard décrit les écrans (contrôleurs de vue) qui composent une application, les éléments d’interface (vues) placés sur ces contrôleurs d’affichage et le flux de navigation global de l’application.
Un contrôleur d’affichage comprend deux parties : une représentation visuelle dans le Designer iOS et une classe C# associée :
Dans son état par défaut, un contrôleur d’affichage ne fournit aucune fonctionnalité ; il doit être rempli avec des contrôles. Ces contrôles sont placés dans la vue du contrôleur d’affichage, la zone rectangulaire qui contient tout le contenu de l’écran. La plupart des contrôleurs d’affichage contiennent des contrôles courants tels que des boutons, des étiquettes et des champs de texte, comme illustré dans la capture d’écran suivante, qui montre un contrôleur d’affichage contenant un bouton :
Certains contrôles, tels que les étiquettes contenant du texte statique, peuvent être ajoutés au contrôleur d’affichage et laissés seuls. Toutefois, le plus souvent, les contrôles doivent être personnalisés par programmation. Par exemple, le bouton ajouté ci-dessus doit faire quelque chose en cas d’appui, de sorte qu’un gestionnaire d’événements doit être ajouté dans le code.
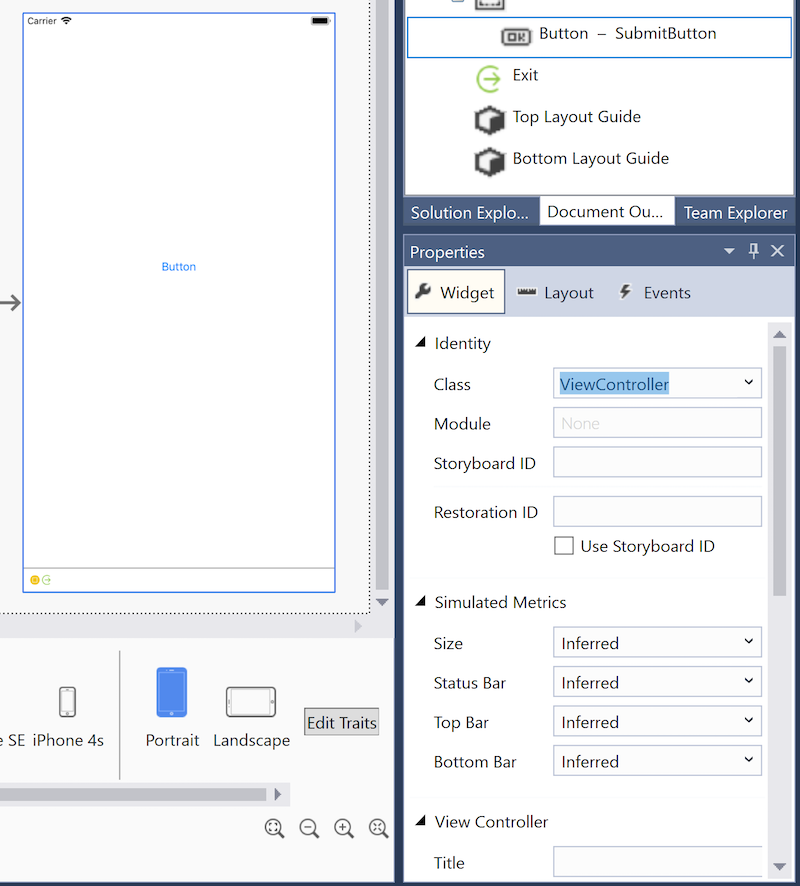
Pour accéder et manipuler le bouton dans le code, il doit disposer d’un identificateur unique. Fournissez un identificateur unique en sélectionnant le bouton, en ouvrant le pavé Propriétés et en définissant son champ Nom sur une valeur telle que « SubmitButton » :
Maintenant que le bouton a un nom, il est accessible dans le code. Mais comment ça marche ?
Dans le volet solution, en accédant à ViewController.cs et en cliquant sur l’indicateur de divulgation, vous voyez que la définition de classe du ViewController contrôleur de vue s’étend sur deux fichiers, chacun contenant une définition de classe partielle :
ViewController.cs doit être rempli avec du code personnalisé lié à la
ViewControllerclasse. Dans ce fichier, laViewControllerclasse peut répondre aux différentes méthodes de cycle de vie du contrôleur de vue iOS, personnaliser l’interface utilisateur et répondre aux entrées utilisateur, telles que les appuis sur les boutons.ViewController.designer.cs est un fichier généré, créé par le Designer iOS pour mapper l’interface visuellement construite au code. Étant donné que les modifications apportées à ce fichier seront remplacées, il ne doit pas être modifié. Les déclarations de propriétés dans ce fichier permettent au code de la
ViewControllerclasse d’accéder, par nom, aux contrôles configurés dans le Designer iOS. L’ouverture de ViewController.designer.cs révèle le code suivant :
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
La SubmitButton déclaration de propriété connecte l’ensemble ViewController de la classe (pas seulement le fichier ViewController.designer.cs ) au bouton défini dans le storyboard. Étant donné que ViewController.cs définit une partie de la ViewController classe, il a accès à SubmitButton.
La capture d’écran suivante montre qu’IntelliSense reconnaît désormais la SubmitButton référence dans ViewController.cs :
Cette section a montré comment créer un bouton dans le Designer iOS et accéder à ce bouton dans le code.
Le reste de ce document fournit une vue d’ensemble supplémentaire des Designer iOS.
Principes de base Designer iOS
Cette section présente les parties du Designer iOS et présente ses fonctionnalités.
Lancement du Designer iOS
Les projets Xamarin.iOS créés avec Visual Studio pour Mac incluent un storyboard. Pour afficher le contenu d’un storyboard, double-cliquez sur le fichier .storyboard dans le volet solution :
Fonctionnalités de Designer iOS
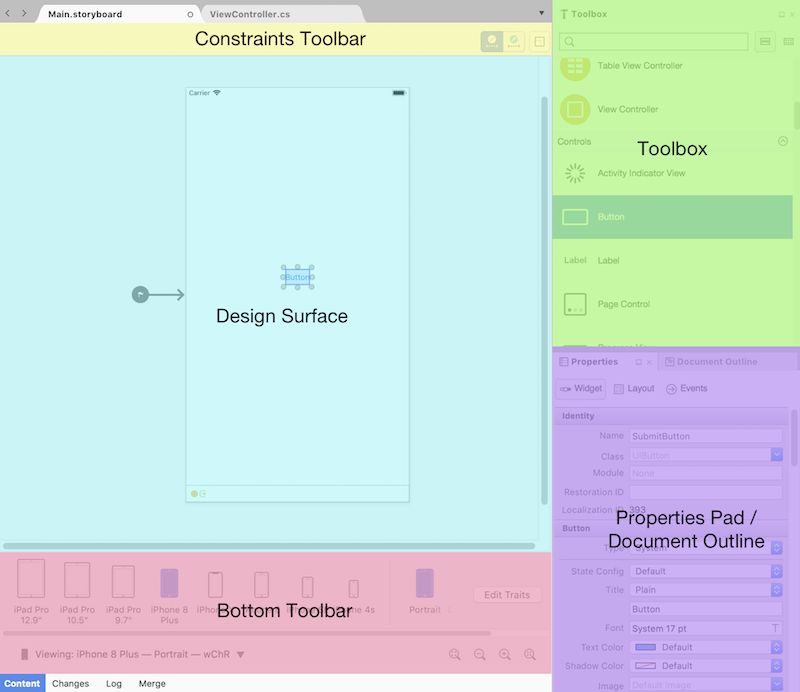
Le Designer iOS comporte six sections principales :
- Design Surface : espace de travail principal de l’Designer iOS. Illustré dans la zone de document, il permet la construction visuelle des interfaces utilisateur.
- Barre d’outils contraintes : permet de basculer entre le mode d’édition d’images et le mode d’édition des contraintes, deux façons différentes de positionner des éléments dans une interface utilisateur.
- Boîte à outils : répertorie les contrôleurs, les objets, les contrôles, les vues de données, les modules de reconnaissance de mouvements, les fenêtres et les barres qui peuvent être déplacés sur l’aire de conception et ajoutés à une interface utilisateur.
- Volet Propriétés : affiche les propriétés du contrôle sélectionné, notamment l’identité, les styles visuels, l’accessibilité, la disposition et le comportement.
- Plan du document : affiche l’arborescence des contrôles qui composent la disposition de l’interface en cours de modification. Cliquer sur un élément dans l’arborescence le sélectionne dans le Designer iOS et affiche ses propriétés dans le volet Propriétés. Cela est pratique pour sélectionner un contrôle spécifique dans une interface utilisateur profondément imbriquée.
- Barre d’outils inférieure : contient des options permettant de modifier la façon dont le Designer iOS affiche le fichier .storyboard ou .xib, y compris l’appareil, l’orientation et le zoom.
Flux de travail de conception
Ajout d’un contrôle à l’interface
Pour ajouter un contrôle à une interface, faites-le glisser à partir de la boîte à outils et déposez-le sur l’aire de conception. Lors de l’ajout ou du positionnement d’un contrôle, les instructions verticales et horizontales mettent en évidence les positions de disposition couramment utilisées, telles que le centre vertical, le centre horizontal et les marges :
La ligne en pointillés bleus de l’exemple ci-dessus fournit une ligne directrice d’alignement visuel central horizontal pour faciliter l’emplacement du bouton.
Commandes de menu contextuel
Un menu contextuel est disponible à la fois sur l’aire de conception et dans le plan du document. Ce menu fournit des commandes pour le contrôle sélectionné et son parent, ce qui est utile lors de l’utilisation d’affichages dans une hiérarchie imbriquée :
Barre d’outils Contraintes
La barre d’outils contraintes a été mise à jour et se compose désormais de deux contrôles : le bouton bascule mode édition d’image/mode d’édition des contraintes et le bouton Mettre à jour les contraintes/mettre à jour les images.
Bascule mode d’édition d’image / mode d’édition de contrainte
Dans les versions précédentes du Designer iOS, cliquez sur une vue déjà sélectionnée sur l’aire de conception et basculez entre le mode d’édition d’image et le mode d’édition de contrainte. À présent, un contrôle bascule dans la barre d’outils des contraintes bascule entre ces modes d’édition.
- Mode d’édition d’image :
- Mode d’édition des contraintes :
Bouton Mettre à jour les contraintes / mettre à jour les cadres
Le bouton Mettre à jour les contraintes/mettre à jour les cadres se trouve à droite du bouton bascule mode édition d’image/mode d’édition de contrainte.
- En mode édition d’image, le fait de cliquer sur ce bouton ajuste les images des éléments sélectionnés pour qu’elles correspondent à leurs contraintes.
- En mode édition de contrainte, cliquer sur ce bouton ajuste les contraintes des éléments sélectionnés pour qu’elles correspondent à leurs images.
Barre d’outils inférieure
La barre d’outils inférieure permet de sélectionner l’appareil, l’orientation et le zoom utilisés pour afficher un fichier storyboard ou .xib dans le Designer iOS :
Appareil et orientation
Lorsqu’elle est développée, la barre d’outils inférieure affiche tous les appareils, orientations et/ou adaptations applicables au document actif. Cliquer dessus modifie l’affichage affiché sur l’aire de conception.
Notez que la sélection d’un appareil et de l’orientation change uniquement la façon dont le Designer iOS affiche un aperçu de la conception. Quelle que soit la sélection actuelle, les contraintes nouvellement ajoutées sont appliquées à tous les appareils et orientations, sauf si le bouton Modifier les caractéristiques a été utilisé pour spécifier le contraire.
Lorsque les classes de taille sont activées, le bouton Modifier les caractéristiques s’affiche dans la barre d’outils du bas développée. Le fait de cliquer sur le bouton Modifier les caractéristiques affiche les options permettant de créer une variation d’interface en fonction de la classe de taille représentée par l’appareil et l’orientation sélectionnés. Penchez-vous sur les exemples suivants :
- Si l’iPhone SE / Portrait est sélectionné, la fenêtre contextuelle fournit des options permettant de créer une variante d’interface pour la classe de taille de hauteur standard et de largeur compacte.
- Si l’iPad Pro 9.7 » / Paysage / plein écran est sélectionné, la fenêtre contextuelle fournit des options permettant de créer une variante d’interface pour la classe de taille de largeur régulière et de hauteur régulière.
Contrôles de zoom
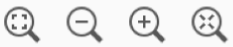
L’aire de conception prend en charge le zoom via plusieurs contrôles :
Les contrôles sont les suivants :
- Zoom d'ajustement
- Faire un zoom arrière
- Faire un zoom avant
- Taille réelle (1:1 pixel)
Ces contrôles ajustent le zoom sur l’aire de conception. Elles n’affectent pas l’interface utilisateur de l’application au moment de l’exécution.
Pavé propriétés
Utilisez le volet Propriétés pour modifier l’identité, les styles visuels, l’accessibilité et le comportement d’un contrôle. La capture d’écran suivante illustre les options du volet Propriétés d’un bouton :
Sections du volet Propriétés
Le volet Propriétés contient trois sections :
- Widget : main propriétés du contrôle, telles que le nom, la classe, les propriétés de style, etc. Les propriétés de gestion du contenu du contrôle sont généralement placées ici.
- Disposition : les propriétés qui permettent de suivre la position et la taille du contrôle, y compris les contraintes et les images, sont répertoriées ici.
- Événements : les événements et les gestionnaires d’événements sont spécifiés ici. Utile pour gérer des événements tels que l’interaction tactile, l’appui, le glisser, etc. Les événements peuvent également être gérés directement dans le code.
Modification des propriétés dans le volet Propriétés
En plus de la modification visuelle sur l’aire de conception, le Designer iOS prend en charge les propriétés de modification dans le pavé Propriétés. Les propriétés disponibles changent en fonction du contrôle sélectionné, comme illustré par les captures d’écran ci-dessous :
Important
La section Identité du volet Propriétés affiche désormais un champ Module . Il est nécessaire de remplir cette section uniquement lors de l’interopérabilité avec les classes Swift. Utilisez-le pour entrer un nom de module pour les classes Swift, qui ont un espace de noms.
Valeurs par défaut
De nombreuses propriétés du volet Propriétés n’affichent aucune valeur ou une valeur par défaut. Toutefois, le code de l’application peut toujours modifier ces valeurs. Le volet Propriétés n’affiche pas les valeurs définies dans le code.
Gestionnaires d’événements
Pour spécifier des gestionnaires d’événements personnalisés pour différents événements, utilisez l’onglet Événements du pavé Propriétés. Par exemple, dans la capture d’écran ci-dessous, une HandleClick méthode gère l’événement Touch Up Inside du bouton :
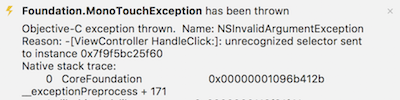
Une fois qu’un gestionnaire d’événements a été spécifié, une méthode du même nom doit être ajoutée à la classe de contrôleur d’affichage correspondante. Sinon, une unrecognized selector exception se produit lorsque le bouton est appuyé :
Notez qu’une fois qu’un gestionnaire d’événements a été spécifié dans le volet Propriétés, le Designer iOS ouvre immédiatement le fichier de code correspondant et propose d’insérer la déclaration de méthode.
Pour obtenir un exemple qui utilise des gestionnaires d’événements personnalisés, reportez-vous au Guide d’Prise en main Hello, iOS.
Mode Plan
Le Designer iOS peut également afficher la hiérarchie des contrôles d’une interface sous forme de plan. Le plan est disponible en sélectionnant l’onglet Plan du document , comme indiqué ci-dessous :
Le contrôle sélectionné en mode Plan reste synchronisé avec le contrôle sélectionné sur l’aire de conception. Cette fonctionnalité est utile pour sélectionner un élément à partir d’une hiérarchie d’interface profondément imbriquée.
Revenir à Xcode
Il est possible d’utiliser le Designer iOS et le générateur d’interface Xcode de manière interchangeable. Pour ouvrir un storyboard ou un fichier .xib dans Xcode Interface Builder, cliquez avec le bouton droit sur le fichier et sélectionnez Ouvrir avec > Xcode Interface Builder, comme illustré par la capture d’écran ci-dessous :
Après avoir apporté des modifications dans Xcode Interface Builder, enregistrez le fichier et revenez à Visual Studio pour Mac. Les modifications seront synchronisées avec le projet Xamarin.iOS.
Prise en charge de .xib
Le Designer iOS prend en charge la création, la modification et la gestion des fichiers .xib. Il s’agit de fichiers XML qui réprésentent des vues personnalisées uniques qui peuvent être ajoutées à la hiérarchie d’affichage d’une application. Un fichier .xib représente généralement l’interface d’une vue ou d’un écran unique dans une application, tandis qu’un storyboard représente de nombreux écrans et les transitions entre eux.
Il existe de nombreuses opinions sur la solution (fichiers .xib, storyboards ou code) qui convient le mieux à la création et à la maintenance d’une interface utilisateur. En réalité, il n’y a pas de solution parfaite, et il est toujours utile de considérer le meilleur outil pour le travail en cours. Cela dit, les fichiers .xib sont généralement les plus puissants lorsqu’ils sont utilisés pour représenter une vue personnalisée nécessaire à plusieurs emplacements dans une application, comme une cellule d’affichage table personnalisée.
Pour plus de documentation sur l’utilisation des fichiers .xib, consultez les recettes suivantes :
- Utilisation du modèle View .xib
- Création d’un TableViewCell personnalisé à l’aide d’un .xib
- Création d’un écran de lancement à l’aide d’un .xib
Pour plus d’informations sur l’utilisation des storyboards, reportez-vous à la présentation des storyboards.
Ce guide et d’autres Designer iOS font référence à l’utilisation de storyboards comme approche standard pour la création d’interfaces utilisateur, car la plupart des nouveaux modèles de projet Xamarin.iOS fournissent un storyboard par défaut.
Résumé
Ce guide a fourni une introduction à l’Designer iOS, décrivant ses fonctionnalités et décrivant les outils qu’il offre pour la conception d’interfaces utilisateur magnifiques.
Liens associés
- Introduction aux storyboards
- Procédure pas à pas des contrôles iOS concevables
- Hello, iOS
- Hello, iOS Multiscreen
- Vue d’ensemble d’Android Designer
- Classes et méthodes partielles
- Plongée dans le Designer Xamarin pour iOS - Evolve 2014 (vidéo)
- Utilisation du Designer iOS pour créer un écran de lancement (vidéo)























 des
des  des
des 















 reconnu
reconnu  reconnu
reconnu 

