Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
MonoTouch.Dialog (MT. D) inclut la prise en charge de la génération dynamique de l’interface utilisateur via des données JSON. Dans ce tutoriel, nous allons découvrir comment utiliser un JSONElement pour créer une interface utilisateur à partir de JSON incluse dans une application ou chargée à partir d’une URL distante.
MT. D prend en charge la création d’interfaces utilisateur déclarées dans JSON. Lorsque des éléments sont déclarés à l’aide de JSON, MT. D crée automatiquement les éléments associés. Le json peut être chargé à partir d’un fichier local, d’une instance analysée JsonObject ou même d’une URL distante.
MT. D prend en charge la gamme complète de fonctionnalités disponibles dans l’API Elements lors de l’utilisation de JSON. Par exemple, l’application dans la capture d’écran suivante est complètement déclarée à l’aide de JSON :
Examinons l’exemple du didacticiel de procédure pas à pas de l’API Elements, montrant comment ajouter un écran de détails de tâche à l’aide de JSON.
Configuration de MT. D
MT. D est distribué avec Xamarin.iOS. Pour l’utiliser, cliquez avec le bouton droit sur le nœud Références d’un projet Xamarin.iOS dans Visual Studio 2017 ou Visual Studio pour Mac et ajoutez une référence à l’assembly MonoTouch.Dialog-1. Ensuite, ajoutez using MonoTouch.Dialog des instructions dans votre code source si nécessaire.
Procédure pas à pas JSON
L’exemple de cette procédure pas à pas permet de créer des tâches. Lorsqu’une tâche est sélectionnée sur le premier écran, un écran de détail s’affiche comme indiqué :
Création du json
Pour cet exemple, nous allons charger le json à partir d’un fichier dans le projet nommé task.json. MT. D s’attend à ce que le json soit conforme à une syntaxe qui reflète l’API Elements. Tout comme l’utilisation de l’API Elements à partir du code, lors de l’utilisation de JSON, nous déclarons des sections et dans ces sections, nous ajoutons des éléments. Pour déclarer des sections et des éléments au format JSON, nous utilisons respectivement les chaînes « sections » et « éléments » comme clés. Pour chaque élément, le type d’élément associé est défini à l’aide de la type clé. Toutes les autres propriétés d’éléments sont définies avec le nom de propriété comme clé.
Par exemple, le code JSON suivant décrit les sections et les éléments pour les détails de la tâche :
{
"title": "Task",
"sections": [
{
"elements" : [
{
"id" : "task-description",
"type": "entry",
"placeholder": "Enter task description"
},
{
"id" : "task-duedate",
"type": "date",
"caption": "Due Date",
"value": "00:00"
}
]
}
]
}
Notez que le json ci-dessus inclut un ID pour chaque élément. Tout élément peut inclure un ID pour le référencer au moment de l’exécution. Nous allons voir comment cela est utilisé dans un moment où nous montrons comment charger le JSON dans le code.
Chargement du json dans le code
Une fois que le JSON a été défini, nous devons le charger dans MT. D à l’aide de la JsonElement classe. En supposant qu’un fichier avec le code JSON que nous avons créé ci-dessus a été ajouté au projet avec le nom sample.json et donné une action de génération de contenu, le chargement JsonElement est aussi simple que l’appel de la ligne de code suivante :
var taskElement = JsonElement.FromFile ("task.json");
Étant donné que nous ajoutons ceci à la demande chaque fois qu’une tâche est créée, nous pouvons modifier le bouton cliqué à partir de l’exemple d’API Elements précédent comme suit :
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = JsonElement.FromFile ("task.json");
_rootElement [0].Add (taskElement);
};
Accès aux éléments au moment de l’exécution
Rappelez-vous que nous avons ajouté un ID aux deux éléments lorsque nous les avons déclarés dans le fichier JSON. Nous pouvons utiliser la propriété ID pour accéder à chaque élément au moment de l’exécution pour modifier leurs propriétés dans le code. Par exemple, le code suivant référence les éléments d’entrée et de date pour définir les valeurs de l’objet de tâche :
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = JsonElement.FromFile ("task.json");
taskElement.Caption = task.Name;
var description = taskElement ["task-description"] as EntryElement;
if (description != null) {
description.Caption = task.Name;
description.Value = task.Description;
}
var duedate = taskElement ["task-duedate"] as DateElement;
if (duedate != null) {
duedate.DateValue = task.DueDate;
}
_rootElement [0].Add (taskElement);
};
Chargement de JSON à partir d’une URL
MT. D prend également en charge le chargement dynamique de JSON à partir d’une URL externe en transmettant simplement l’URL au constructeur du JsonElement. MT. D développe la hiérarchie déclarée dans le JSON à la demande lorsque vous naviguez entre les écrans. Par exemple, considérez un fichier JSON tel que celui ci-dessous situé à la racine du serveur web local :
{
"type": "root",
"title": "home",
"sections": [
{
"header": "Nested view!",
"elements": [
{
"type": "boolean",
"caption": "Just a boolean",
"id": "first-boolean",
"value": false
},
{
"type": "string",
"caption": "Welcome to the nested controller"
}
]
}
]
}
Nous pouvons charger cela à l’aide du JsonElement code suivant :
_rootElement = new RootElement ("Json Example") {
new Section ("") {
new JsonElement ("Load from url", "http://localhost/sample.json")
}
};
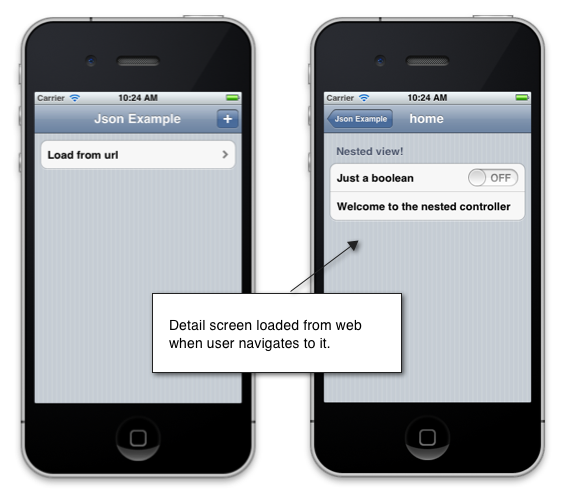
Au moment de l’exécution, le fichier est récupéré et analysé par MT. D lorsque l’utilisateur accède à la deuxième vue, comme illustré dans la capture d’écran ci-dessous :
Résumé
Cet article a montré comment créer une interface à l’aide de MT. D à partir de JSON. Il a montré comment charger JSON inclus dans un fichier avec l’application, ainsi qu’à partir d’une URL distante. Il a également montré comment accéder aux éléments décrits dans JSON au moment de l’exécution.