Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
watchOS fournit un contrôle permettant d’afficher WKInterfaceImage des images et des animations simples. Certains contrôles peuvent également avoir une image d’arrière-plan (par exemple, des boutons, des groupes et des contrôleurs d’interface).


Utilisez des images de catalogue de ressources pour ajouter des images aux applications Watch Kit. Seules @2x versions sont requises, car tous les appareils espions ont des écrans Rétine.

Il est recommandé de s’assurer que les images elles-mêmes sont de la taille correcte pour l’affichage de la montre. Évitez d’utiliser des images de taille incorrecte (particulièrement volumineuses) et de les afficher sur la montre.
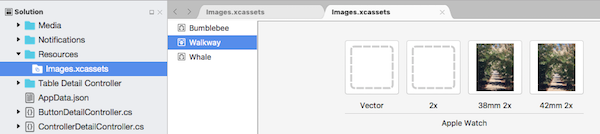
Vous pouvez utiliser les tailles du Kit espion (38mm et 42mm) dans une image de catalogue de ressources pour spécifier des images différentes pour chaque taille d’affichage.

Images sur la montre
Le moyen le plus efficace d’afficher des images consiste à les inclure dans le projet d’application espion et à les afficher à l’aide de la SetImage(string imageName) méthode.
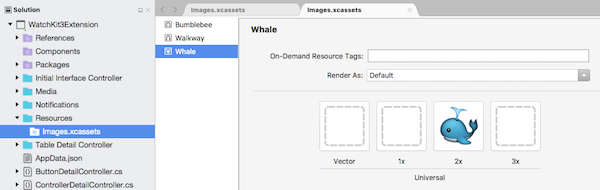
Par exemple, l’exemple comporte plusieurs images ajoutées à un catalogue de ressources dans le projet d’application espion :

Celles-ci peuvent être chargées et affichées efficacement sur la montre à l’aide SetImage du paramètre de nom de chaîne :
myImageControl.SetImage("Whale");
myOtherImageControl.SetImage("Worry");
Images d'arrière-plan
La même logique s’applique aux classes et InterfaceController aux classes sur le GroupSetBackgroundImage (string imageName) Buttonsite. Des performances optimales sont obtenues en stockant les images dans l’application espione elle-même.
Images dans l’extension Watch
Outre le chargement d’images stockées dans l’application espion elle-même, vous pouvez envoyer des images du bundle d’extensions à l’application espion pour l’affichage (ou vous pouvez télécharger des images à partir d’un emplacement distant et les afficher).
Pour charger des images à partir de l’extension watch, créez UIImage des instances, puis appelez SetImage avec l’objet UIImage .
Par exemple, l’exemple a une image nommée Bumblebee dans le projet d’extension watch :

Le code suivant aboutira à :
- l’image chargée en mémoire et
- affiché sur la montre.
using (var image = UIImage.FromBundle ("Bumblebee")) {
myImageControl.SetImage (image);
}
Animations
Pour animer un ensemble d’images, ils doivent tous commencer par le même préfixe et avoir un suffixe numérique.
L’exemple comporte une série d’images numérotées dans le projet d’application espion avec le préfixe Bus :

Pour afficher ces images sous forme d’animation, chargez d’abord l’image à l’aide SetImage du nom de préfixe, puis appelez StartAnimating:
animatedImage.SetImage ("Bus");
animatedImage.StartAnimating ();
Appelez StopAnimating le contrôle d’image pour arrêter le bouclage d’animation :
animatedImage.StopAnimating ();
Annexe : Mise en cache d’images (watchOS 1)
Important
Les applications watchOS 3 s’exécutent entièrement sur l’appareil. Les informations suivantes concernent uniquement les applications watchOS 1.
Si l’application utilise à plusieurs reprises une image stockée dans l’extension (ou a été téléchargée), il est possible de mettre en cache l’image dans le stockage de la montre pour augmenter les performances des affichages suivants.
Utilisez la WKInterfaceDeviceméthode s AddCachedImage pour transférer l’image vers la montre, puis utilisez SetImage le paramètre nom de l’image comme chaîne pour l’afficher :
var device = WKInterfaceDevice.CurrentDevice;
using (var image = UIImage.FromBundle ("Bumblebee")) {
if (!device.AddCachedImage (image, "Bumblebee")) {
Console.WriteLine ("Image cache full.");
} else {
cachedImage.SetImage ("Bumblebee");
}
}
}
Vous pouvez interroger le contenu du cache d’images dans le code à l’aide WKInterfaceDevice.CurrentDevice.WeakCachedImagesde .
Gestion du cache
Le cache d’environ 20 Mo de taille. Il est conservé entre les redémarrages de l’application, et quand il se remplit, il est de votre responsabilité de supprimer les fichiers à l’aide RemoveCachedImage ou RemoveAllCachedImages méthodes sur l’objet WKInterfaceDevice.CurrentDevice .