Icône d’application pour les applications Xamarin.Mac
Cet article traite de la création des images nécessaires à l’icône d’une application Xamarin.Mac, de leur regroupement dans un fichier .icns et de l’ajout de l’icône dans le projet Xamarin.Mac.
Vue d’ensemble
Lorsque vous utilisez C# et .NET dans une application Xamarin.Mac, un développeur a accès aux mêmes outils Image et Icônes qu’un développeur travaillant dans Objective-C et Xcode .
Une icône de qualité doit véhiculer l’objectif principal d’une application Xamarin.Mac et suggérer l’expérience que l’utilisateur doit attendre lors de cette dernière. Cet article couvre toutes les étapes nécessaires pour créer les ressources d’image nécessaires pour une icône, en empaquetant ces ressources dans un fichier AppIcon.appiconset et en utilisant ce fichier dans une application Xamarin.Mac.
![]()
Icône d'application
Une icône de qualité doit véhiculer l’objectif principal d’une application Xamarin.Mac et suggérer l’expérience que l’utilisateur doit attendre lors de cette dernière. Chaque application macOS doit inclure son icône dans différentes tailles pour son affichage dans Finder, la station d’accueil, Launchpad et d’autres emplacements sur l’ensemble de l’ordinateur.
Conception de l’icône
Apple suggère les conseils suivants lors de la conception de l’icône d’une application :
- Donnez à l’icône une forme réaliste et unique.
- Si l’application macOS possède un équivalent iOS, ne réutilisez pas l’icône de l’application iOS.
- Utilisez des images universelles que les utilisateurs peuvent reconnaître facilement.
- Recherchez la simplicité.
- Utilisez les couleurs et les ombres avec modération pour permettre à l’icône de présenter l’application.
- Évitez de combiner du texte réel avec du texte ou des lignes en latin qui suggèrent du texte.
- Créez une version idéale de l’objet de l’icône au lieu d’utiliser une photo réelle.
- Évitez d’utiliser des éléments d’interface utilisateur macOS dans les icônes.
- N’utilisez pas des répliques des icônes d’Apple dans les icônes.
Lisez les sections Galerie d’icônes d’application et Conception d’icônes d’application des Human Interface Guidelines pour OS X d’Apple avant de concevoir l’icône d’une application Xamarin.Mac.
Tailles et noms de fichiers d’image obligatoires
Comme toute autre ressource d’image que le développeur va utiliser dans une application Xamarin.Mac, l’icône de l’application doit être fournie à la fois dans une version de résolution standard et de résolution Retina. Là encore, comme toute autre image, utilisez un format @2x quand vous nommez les fichiers d’icône :
- Résolution standard - NomImage.nomfichier-extension (Exemple : icon_512x512.png)
- ImageName haute résolution - @2x.filename-extension (Exemple : icon_512x512@2x.png)
Par exemple, pour fournir la version 512 x 512 de l’icône de l’application, le fichier serait nommé icon_512x512.png et icon_512x512@2x.png.
Pour vérifier que l’icône s’affiche parfaitement dans tous les emplacements où les utilisateurs la voient, fournissez les ressources dans les tailles répertoriées ci-dessous :
| Nom du fichier | Taille (en pixels) |
|---|---|
| icon_512x512@2x.png | 1024 x 1024 |
| icon_512x512.png | 512 x 512 |
| icon_256x256@2x.png | 512 x 512 |
| icon_256x256.png | 256 x 256 |
| icon_128x128@2x.png | 256 x 256 |
| icon_128x128.png | 128 x 128 |
| icon_32x32@2x.png | 64 x 64 |
| icon_32x32.png | 32 x 32 |
| icon_16x16@2x.png | 32 x 32 |
| icon_16x16.png | 16 x 16 |
Pour plus d’informations, consultez la documentation Fournir les versions haute résolution de toutes les ressources graphiques des applications d’Apple.
Empaquetage des ressources d’icônes
Quand l’icône est conçue et enregistrée avec les tailles de fichier et noms obligatoires, Visual Studio pour Mac permet de l’affecter facilement aux ressources d’image pour qu’elle soit utilisée dans Xamarin.Mac.
Effectuez les actions suivantes :
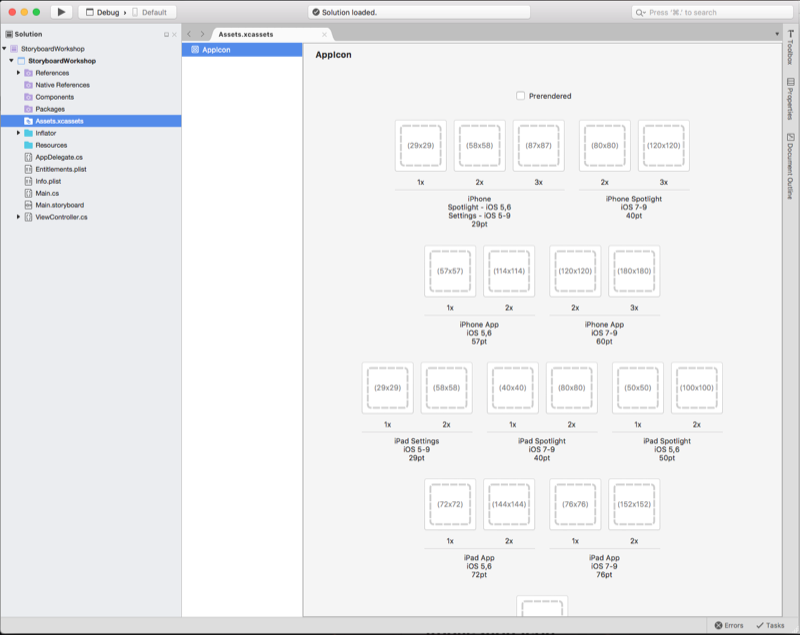
Dans le Panneau Solutions, ouvrez Assets.xcassets>AppIcons.appiconset :

Pour chaque taille d’icône exigée, cliquez sur l’icône, puis sélectionnez le fichier image correspondant créé ci-dessus :
Enregistrez vos modifications.
Utilisation de l’icône
Une fois le fichier AppIcon.appiconset généré, il doit être affecté au projet Xamarin.Mac dans Visual Studio pour Mac.
Effectuez les actions suivantes :
Double-cliquez sur le fichier Info.plist dans le Panneau Solutions pour ouvrir les Options du projet.
Dans la section Cible d’application Mac OS X, cliquez sur Icônes d’application pour sélectionner le fichier
AppIcon.appiconset:Enregistrez les modifications.
Quand l’application est exécutée, la nouvelle icône s’affiche dans la station d’accueil :
![]()
Résumé
Cet article a examiné en détail l’utilisation des images nécessaires pour créer une icône d’application macOS, l’empaquetage d’une icône et l’inclusion d’une icône dans un projet Xamarin.Mac.