Présentation d’OpenTK dans Xamarin.Mac
OpenTK (Open Shared Computer Toolkit) est une bibliothèque C# de bas niveau avancée qui facilite l’utilisation d’OpenGL, OpenCL et OpenAL. OpenTK peut être utilisé pour les jeux, les applications scientifiques ou d’autres projets qui nécessitent des graphismes 3D, des fonctionnalités audio ou de calcul. Cet article présente brièvement l’utilisation d’OpenTK dans une application Xamarin.Mac.
Dans cet article, nous allons aborder les principes de base d’OpenTK dans une application Xamarin.Mac. Il est fortement suggéré que vous travaillez tout d’abord dans l’article Hello, Mac , en particulier les sections Introduction to Xcode and Interface Builder et Outlets and Actions , car elle couvre les concepts et techniques clés que nous utiliserons dans cet article.
Vous pouvez également examiner les classes /méthodes C# exposantes dansObjective-Cla section du document interne Xamarin.Mac, ainsi que les RegisterExport instructions utilisées pour connecter vos classes C# à des objets et des Objective-C éléments d’interface utilisateur.
À propos d’OpenTK
Comme indiqué ci-dessus, OpenTK (l’open Shared Computer Toolkit) est une bibliothèque C# de bas niveau avancée qui facilite l’utilisation d’OpenGL, OpenCL et OpenAL. L’utilisation d’OpenTK dans une application Xamarin.Mac fournit les fonctionnalités suivantes :
- Développement rapide - OpenTK fournit des types de données forts et une documentation inline pour améliorer votre flux de travail de codage et intercepter les erreurs plus facilement et plus tôt.
- Intégration simple : OpenTK a été conçu pour s’intégrer facilement aux applications .NET.
- Licence permissive - OpenTK est distribué sous les licences MIT/X11 et est totalement gratuit.
- Liaisons de type Coffre enrichies : OpenTK prend en charge les dernières versions d’OpenGL, OpenGL|ES, OpenAL et OpenCL avec le chargement automatique des extensions, l’erreur case activée et la documentation inline.
- Options de l’interface graphique graphique flexible - OpenTK fournit la fenêtre de jeu native et hautes performances conçue spécifiquement pour les jeux et Xamarin.Mac.
- Code entièrement managé, conforme CLS - OpenTK prend en charge les versions 32 bits et 64 bits de macOS sans bibliothèque non managée.
- 3D Math Shared Computer Toolkit OpenTK fournit
Vector,MatrixQuaternionetBezierstructs via son Shared Computer Toolkit mathématique 3D.
OpenTK peut être utilisé pour les jeux, les applications scientifiques ou d’autres projets qui nécessitent des graphismes 3D, des fonctionnalités audio ou de calcul.
Pour plus d’informations, consultez le site web Open Shared Computer Toolkit.
Démarrage rapide OpenTK
En guise d’introduction rapide à l’utilisation d’OpenTK dans une application Xamarin.Mac, nous allons créer une application simple qui ouvre une vue de jeu, affiche un triangle simple dans cette vue et attache la vue jeu à la fenêtre principale de l’application Mac pour afficher le triangle à l’utilisateur.
Démarrage d’un nouveau projet
Démarrez Visual Studio pour Mac et créez une solution Xamarin.Mac. Sélectionnez l’application Cacao général>de l’application> Mac :>
Entrez MacOpenTK le nom du projet :
Cliquez sur le bouton Créer pour générer le nouveau projet.
Inclusion d’OpenTK
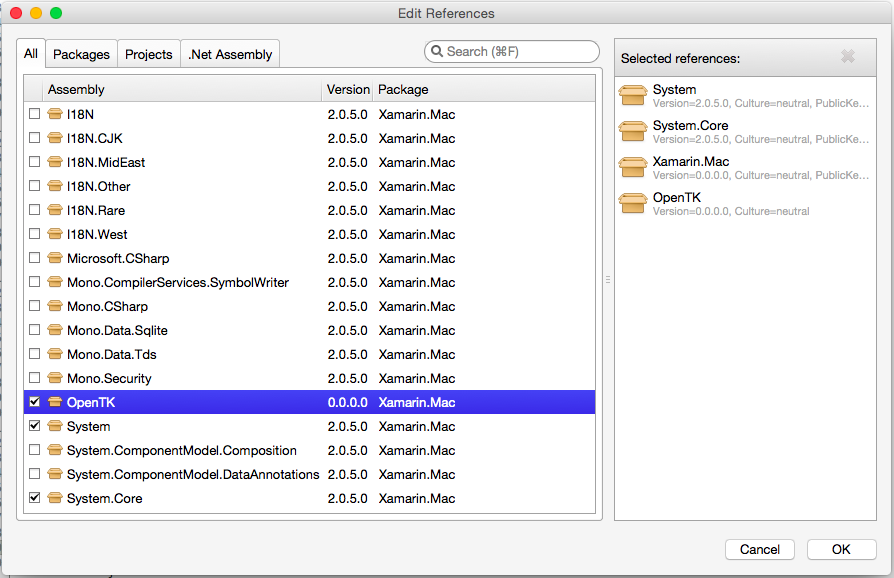
Avant de pouvoir utiliser Open TK dans une application Xamarin.Mac, vous devez inclure une référence à l’assembly OpenTK. Dans le Explorateur de solutions, cliquez avec le bouton droit sur le dossier Références, puis sélectionnez Modifier les références....
Placez une case activée en OpenTK cliquant sur le bouton OK :
Utilisation d’OpenTK
Une fois le projet créé, double-cliquez sur le MainWindow.cs fichier dans le Explorateur de solutions pour l’ouvrir pour modification. Faites en sorte que la MainWindow classe ressemble à ce qui suit :
using System;
using System.Drawing;
using OpenTK;
using OpenTK.Graphics;
using OpenTK.Graphics.OpenGL;
using OpenTK.Platform.MacOS;
using Foundation;
using AppKit;
using CoreGraphics;
namespace MacOpenTK
{
public partial class MainWindow : NSWindow
{
#region Computed Properties
public MonoMacGameView Game { get; set; }
#endregion
#region Constructors
public MainWindow (IntPtr handle) : base (handle)
{
}
[Export ("initWithCoder:")]
public MainWindow (NSCoder coder) : base (coder)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create new Game View and replace the window content with it
Game = new MonoMacGameView(ContentView.Frame);
ContentView = Game;
Game.OpenGLContext.View = Game;
// Wire-up any required Game events
Game.Load += (sender, e) =>
{
// TODO: Initialize settings, load textures and sounds here
};
Game.Resize += (sender, e) =>
{
// Adjust the GL view to be the same size as the window
GL.Viewport(0, 0, Game.Size.Width, Game.Size.Height);
};
Game.UpdateFrame += (sender, e) =>
{
// TODO: Add any game logic or physics
};
Game.RenderFrame += (sender, e) =>
{
// Setup buffer
GL.Clear(ClearBufferMask.ColorBufferBit | ClearBufferMask.DepthBufferBit);
GL.MatrixMode(MatrixMode.Projection);
// Draw a simple triangle
GL.LoadIdentity();
GL.Ortho(-1.0, 1.0, -1.0, 1.0, 0.0, 4.0);
GL.Begin(BeginMode.Triangles);
GL.Color3(Color.MidnightBlue);
GL.Vertex2(-1.0f, 1.0f);
GL.Color3(Color.SpringGreen);
GL.Vertex2(0.0f, -1.0f);
GL.Color3(Color.Ivory);
GL.Vertex2(1.0f, 1.0f);
GL.End();
};
// Run the game at 60 updates per second
Game.Run(60.0);
}
#endregion
}
}
Passons en détail à ce code ci-dessous.
API requises
Plusieurs références sont requises pour utiliser OpenTK dans une classe Xamarin.Mac. Au début de la définition, nous avons inclus les instructions suivantes using :
using System;
using System.Drawing;
using OpenTK;
using OpenTK.Graphics;
using OpenTK.Graphics.OpenGL;
using OpenTK.Platform.MacOS;
using Foundation;
using CoreGraphics;
Ce jeu minimal sera requis pour n’importe quelle classe à l’aide d’OpenTK.
Ajout de la vue jeu
Ensuite, nous devons créer une vue de jeu pour contenir toutes nos interactions avec OpenTK et afficher les résultats. Nous avons utilisé le code suivant :
public MonoMacGameView Game { get; set; }
...
// Create new Game View and replace the window content with it
Game = new MonoMacGameView(ContentView.Frame);
ContentView = Game;
Ici, nous avons fait de l’affichage de jeu la même taille que notre fenêtre Mac principale et remplacé l’affichage de contenu de la fenêtre par le nouveau MonoMacGameView. Étant donné que nous avons remplacé le contenu de la fenêtre existante, notre affichage Donné est automatiquement redimensionné lorsque le Windows principal est redimensionné.
Réponse aux événements
Il existe plusieurs événements par défaut auxquels chaque affichage de jeu doit répondre. Dans cette section, les événements principaux sont requis.
Événement Load
L’événement Load est l’endroit où charger des ressources à partir d’un disque, comme des images, des textures ou de la musique. Pour notre application de test simple, nous n’utilisons pas l’événement Load , mais nous l’avons inclus pour référence :
Game.Load += (sender, e) =>
{
// TODO: Initialize settings, load textures and sounds here
};
Événement Resize
L’événement Resize doit être appelé chaque fois que la vue de jeu est redimensionnée. Pour notre exemple d’application, nous créons la même taille que la fenêtre d’affichage GL (qui est automatiquement redimensionnée par la fenêtre principale mac) avec le code suivant :
Game.Resize += (sender, e) =>
{
// Adjust the GL view to be the same size as the window
GL.Viewport(0, 0, Game.Size.Width, Game.Size.Height);
};
Événement UpdateFrame
L’événement UpdateFrame est utilisé pour gérer les entrées utilisateur, mettre à jour les positions des objets, exécuter la physique ou les calculs IA. Pour notre application de test simple, nous n’utilisons pas l’événement UpdateFrame , mais nous l’avons inclus pour référence :
Game.UpdateFrame += (sender, e) =>
{
// TODO: Add any game logic or physics
};
Important
L’implémentation Xamarin.Mac d’OpenTK n’inclut pas les api fournies par Apple pour ajouter la prise en charge du clavier et de la Input APIsouris. Si vous le souhaitez, vous pouvez créer une instance personnalisée de l’instance MonoMacGameView personnalisée et remplacer les méthodes et KeyUp les KeyDown méthodes.
Événement RenderFrame
L’événement RenderFrame contient le code utilisé pour afficher (dessiner) vos graphiques. Pour notre exemple d’application, nous remplissons le mode Jeu avec un triangle simple :
Game.RenderFrame += (sender, e) =>
{
// Setup buffer
GL.Clear(ClearBufferMask.ColorBufferBit | ClearBufferMask.DepthBufferBit);
GL.MatrixMode(MatrixMode.Projection);
// Draw a simple triangle
GL.LoadIdentity();
GL.Ortho(-1.0, 1.0, -1.0, 1.0, 0.0, 4.0);
GL.Begin(BeginMode.Triangles);
GL.Color3(Color.MidnightBlue);
GL.Vertex2(-1.0f, 1.0f);
GL.Color3(Color.SpringGreen);
GL.Vertex2(0.0f, -1.0f);
GL.Color3(Color.Ivory);
GL.Vertex2(1.0f, 1.0f);
GL.End();
};
En règle générale, le code de rendu est avec un appel pour GL.Clear supprimer tous les éléments existants avant de dessiner les nouveaux éléments.
Important
Pour la version Xamarin.Mac d’OpenTK , n’appelez pas la SwapBuffers méthode de votre MonoMacGameView instance à la fin de votre code de rendu. Cela entraînera l’affichage du jeu rapidement au lieu d’afficher votre vue rendue.
Exécution de la vue jeu
Avec tous les événements requis définis et l’affichage jeu attaché à la fenêtre Mac principale de notre application, nous sommes lus pour exécuter la vue de jeu et afficher nos graphiques. Utilisez le code suivant :
// Run the game at 60 updates per second
Game.Run(60.0);
Nous transmettons la fréquence d’images souhaitée à laquelle nous voulons que la vue jeu soit mise à jour, pour notre exemple, nous avons choisi 60 des images par seconde (le même taux d’actualisation que la télévision normale).
Nous allons exécuter notre application et voir la sortie :
Si nous redimensionnerons notre fenêtre, la vue jeu sera également résidente et le triangle sera redimensionné et mis à jour en temps réel.
Où se passe-t-il ensuite ?
Avec les principes de base de l’utilisation d’OpenTk dans une application Xamarin.mac effectuée, voici quelques suggestions de ce que vous pouvez essayer ensuite :
- Essayez de modifier la couleur du triangle et la couleur d’arrière-plan de l’affichage jeu dans les événements et
RenderFramelesLoadévénements. - Modifiez la couleur du triangle lorsque l’utilisateur appuie sur une touche dans les
UpdateFrameévénements etRenderFrameeffectuez votre propre classe personnaliséeMonoMacGameViewet remplacez les méthodes etKeyDownlesKeyUpméthodes. - Déplacez le triangle sur l’écran à l’aide des touches de prise en charge dans l’événement
UpdateFrame. Conseil : utilisez laMatrix4.CreateTranslationméthode pour créer une matrice de traduction et appeler laGL.LoadMatrixméthode pour la charger dans l’événementRenderFrame. - Utilisez une
forboucle pour afficher plusieurs triangles dans l’événementRenderFrame. - Faites pivoter la caméra pour donner une vue différente du triangle dans l’espace 3D. Conseil : utilisez la
Matrix4.CreateTranslationméthode pour créer une matrice de traduction et appeler la méthode pour laGL.LoadMatrixcharger. Vous pouvez également utiliser les classes etVector4Vector3Matrix4lesVector2classes pour les manipulations de caméra.
Pour plus d’exemples, consultez le dépôt GitHub d’exemples OpenTK. Il contient une liste officielle d’exemples d’utilisation d’OpenTK. Vous devrez adapter ces exemples pour l’utilisation avec la version Xamarin.Mac d’OpenTK.
Résumé
Cet article a examiné rapidement l’utilisation d’OpenTK dans une application Xamarin.Mac. Nous avons vu comment créer une fenêtre de jeu, comment attacher la fenêtre de jeu à une fenêtre Mac et comment afficher une forme simple dans la fenêtre de jeu.