Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Cet article traite de l’utilisation des alertes dans une application Xamarin.Mac. Il décrit la création et l’affichage d’alertes à partir du code C# et la réponse aux interactions utilisateur.
Lorsque vous utilisez C# et .NET dans une application Xamarin.Mac, vous avez accès aux mêmes alertes qu’un développeur travaillant dans Objective-C et Xcode .
Une alerte est un type spécial de dialogue qui s’affiche lorsqu’un problème grave se produit (par exemple, une erreur) ou un avertissement (par exemple, la préparation à la suppression d’un fichier). Étant donné qu’une alerte est une boîte de dialogue, elle nécessite également une réponse utilisateur avant de pouvoir être fermée.
Dans cet article, nous allons aborder les principes fondamentaux de l’utilisation des alertes dans une application Xamarin.Mac.
Présentation des alertes
Une alerte est un type spécial de dialogue qui s’affiche lorsqu’un problème grave se produit (par exemple, une erreur) ou un avertissement (par exemple, la préparation à la suppression d’un fichier). Étant donné que les alertes interrompent l’utilisateur, car elles doivent être ignorées avant que l’utilisateur puisse continuer avec sa tâche, évitez d’afficher une alerte, sauf s’il est absolument nécessaire.
Apple suggère les instructions suivantes :
- N’utilisez pas d’alerte simplement pour fournir des informations aux utilisateurs.
- N’affichez pas d’alerte pour les actions courantes et non modifiables. Même si cette situation peut entraîner une perte de données.
- Si une situation est digne d’une alerte, évitez d’utiliser tout autre élément ou méthode d’interface utilisateur pour l’afficher.
- L’icône Attention doit être utilisée avec parcimonie.
- Décrivez clairement et brièvement la situation de l’alerte dans le message d’alerte.
- Le nom du bouton par défaut doit correspondre à l’action que vous décrivez dans votre message d’alerte.
Pour plus d’informations, consultez la section Alertes des instructions relatives à l’interface humaine OS X d’Apple
Anatomie d’une alerte
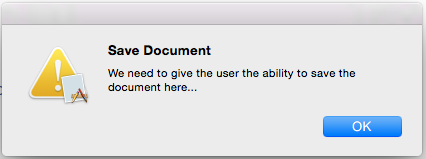
Comme indiqué ci-dessus, les alertes doivent être affichées à l’utilisateur de votre application lorsqu’un problème grave se produit ou en tant qu’avertissement pour une perte de données potentielle (par exemple, la fermeture d’un fichier non enregistré). Dans Xamarin.Mac, une alerte est créée en code C#, par exemple :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
Le code ci-dessus affiche une alerte avec l’icône d’application superposée sur l’icône d’avertissement, un titre, un message d’avertissement et un bouton OK unique :
Apple fournit plusieurs propriétés qui peuvent être utilisées pour personnaliser une alerte :
- AlertStyle définit le type d’alerte comme l’un des éléments suivants :
- Avertissement : utilisé pour avertir l’utilisateur d’un événement actuel ou imminent qui n’est pas critique. Il s’agit du style par défaut.
- Information : utilisé pour avertir l’utilisateur d’un événement actuel ou imminent. Actuellement, il n’existe aucune différence visible entre un avertissement et une information
- Critique : utilisé pour avertir l’utilisateur des conséquences graves d’un événement imminent (par exemple, la suppression d’un fichier). Ce type d’alerte doit être utilisé avec parcimonie.
- MessageText : il s’agit du message principal ou du titre de l’alerte et doit rapidement définir la situation à l’utilisateur.
- InformationText : il s’agit du corps de l’alerte dans lequel vous devez définir clairement la situation et présenter des options utilisables à l’utilisateur.
- Icône : autorise l’affichage d’une icône personnalisée à l’utilisateur.
- HelpAnchor & ShowsHelp : permet à l’alerte d’être liée à l’application HelpBook et d’afficher de l’aide pour l’alerte.
- Boutons : par défaut, une alerte n’a que le bouton OK, mais la collection Buttons vous permet d’ajouter d’autres choix si nécessaire.
- AfficheSuppressionButton : s’il
trueaffiche une boîte de réception case activée que l’utilisateur peut utiliser pour supprimer l’alerte pour les occurrences suivantes de l’événement qui l’a déclenchée. - AccessoryView : vous permet d’attacher un autre sous-affichage à l’alerte pour fournir des informations supplémentaires, telles que l’ajout d’un champ de texte pour l’entrée de données. Si vous définissez un nouvel AccessoireView ou modifiez-en un existant, vous devez appeler la
Layout()méthode pour ajuster la disposition visible de l’alerte.
Affichage d’une alerte
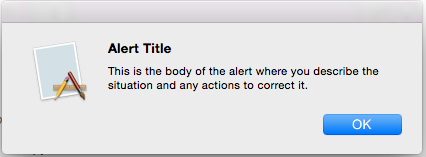
Il existe deux façons différentes qu’une alerte puisse être affichée, flottante libre ou sous forme de feuille. Le code suivant affiche une alerte comme flottante libre :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
Si ce code est exécuté, les éléments suivants s’affichent :
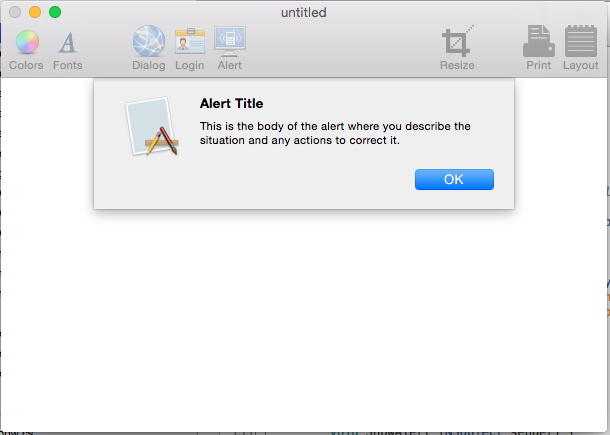
Le code suivant affiche la même alerte qu’une feuille :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
Si ce code est exécuté, les éléments suivants s’affichent :
Utilisation des boutons d’alerte
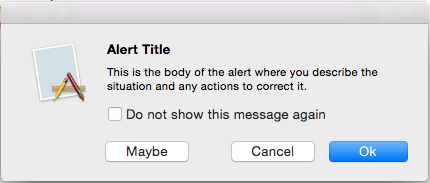
Par défaut, une alerte affiche uniquement le bouton OK . Toutefois, vous n’êtes pas limité à cela, vous pouvez créer des boutons supplémentaires en les ajoutant à la collection Buttons . Le code suivant crée une alerte flottante libre avec un bouton OK, Annuler et Peut-être :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
Le tout premier bouton ajouté sera le bouton par défaut qui sera activé si l’utilisateur appuie sur la touche Entrée. La valeur retournée est un entier représentant le bouton sur lequel l’utilisateur a appuyé. Dans notre cas, les valeurs suivantes seront retournées :
- OK - 1000.
- Annuler - 1001.
- Peut-être - 1002.
Si nous exécutons le code, les éléments suivants s’affichent :
Voici le code de la même alerte qu’une feuille :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
Si ce code est exécuté, les éléments suivants s’affichent :
Important
Vous ne devez jamais ajouter plus de trois boutons à une alerte.
Affichage du bouton Supprimer
Si la propriété de ShowSuppressButton l’alerte est true, l’alerte affiche une boîte de réception case activée que l’utilisateur peut utiliser pour supprimer l’alerte pour les occurrences suivantes de l’événement qui l’a déclenchée. Le code suivant affiche une alerte flottante libre avec un bouton supprimer :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Si la valeur de l’objet alert.SuppressionButton.State est NSCellStateValue.On, l’utilisateur a case activée la boîte de réception Supprimer case activée, sinon elle n’en a pas.
Si le code est exécuté, les éléments suivants s’affichent :
Voici le code de la même alerte qu’une feuille :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Si ce code est exécuté, les éléments suivants s’affichent :
Ajout d’un sous-affichage personnalisé
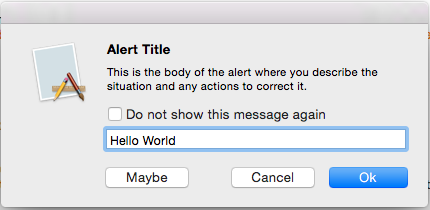
Les alertes ont une AccessoryView propriété qui peut être utilisée pour personnaliser l’alerte plus loin et ajouter des éléments comme un champ de texte pour l’entrée utilisateur. Le code suivant crée une alerte flottante libre avec un champ d’entrée de texte ajouté :
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Les lignes clés ici var input = new NSTextField (new CGRect (0, 0, 300, 20)); créent un nouveau champ de texte que nous allons ajouter l’alerte. alert.AccessoryView = input; qui attache le champ de texte à l’alerte et l’appel à la Layout() méthode, qui est nécessaire pour redimensionner l’alerte pour s’adapter au nouveau sous-affichage.
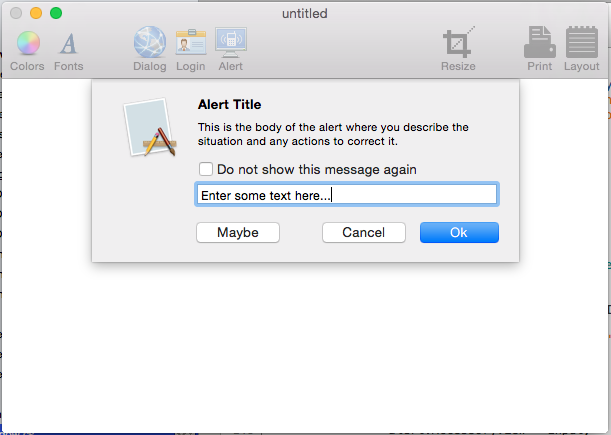
Si nous exécutons le code, les éléments suivants s’affichent :
Voici la même alerte qu’une feuille :
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Si nous exécutons ce code, les éléments suivants s’affichent :
Résumé
Cet article a examiné en détail l’utilisation des alertes dans une application Xamarin.Mac. Nous avons vu les différents types et utilisations des alertes, comment créer et personnaliser des alertes et comment utiliser des alertes dans le code C#.