Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Le Xamarin.Forms contrôle Entrée permet de modifier une seule ligne de texte. Cet article montre comment créer un renderer personnalisé pour le contrôle Entry afin de permettre aux développeurs de remplacer le rendu natif par défaut par leur propre personnalisation spécifique à la plateforme.
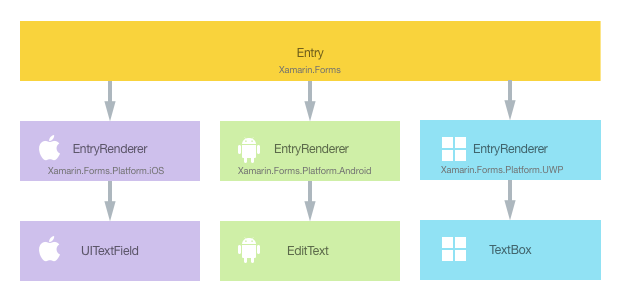
Chaque Xamarin.Forms contrôle a un renderer associé pour chaque plateforme qui crée une instance d’un contrôle natif. Lorsqu’un Entry contrôle est rendu par une Xamarin.Forms application, dans iOS, la EntryRenderer classe est instanciée, ce qui instancie à son tour un contrôle natif UITextField . Sur la plateforme Android, la classe EntryRenderer instancie un contrôle EditText. Sur la plateforme Windows universelle (UWP), la classe EntryRenderer instancie un contrôle TextBox. Pour plus d’informations sur les classes de renderer et de contrôle natives qui contrôlent Xamarin.Forms la correspondance, consultez Les classes de base du renderer et les contrôles natifs.
Le diagramme suivant illustre la relation entre le contrôle Entry et les contrôles natifs correspondants qui l’implémentent :

Il est possible de tirer profit du processus de rendu pour implémenter des personnalisations spécifiques à la plateforme en créant un renderer personnalisé pour le contrôle Entry sur chaque plateforme. Le processus pour y parvenir est le suivant :
- Créez un Xamarin.Forms contrôle personnalisé.
- Consommez le contrôle personnalisé à partir de Xamarin.Forms.
- Créez le renderer personnalisé pour le contrôle sur chaque plateforme.
Chaque élément va maintenant être abordé tour à tour, afin d’implémenter un contrôle Entry qui a une couleur d’arrière-plan différente sur chaque plateforme.
Important
Cet article explique comment créer un renderer personnalisé simple. Toutefois, il n’est pas nécessaire de créer un renderer personnalisé pour implémenter un contrôle Entry ayant une couleur d’arrière-plan différente sur chaque plateforme. Pour y parvenir plus facilement, utilisez la classe Device ou l’extension de balisage OnPlatform pour fournir des valeurs spécifiques à la plateforme. Pour plus d’informations, consultez Fourniture de valeurs spécifiques à la plateforme et Extension de balisage OnPlatform.
Création du contrôle Entry personnalisé
Un contrôle Entry personnalisé peut être créé en utilisant une sous-classe du contrôle Entry, comme indiqué dans l’exemple de code suivant :
public class MyEntry : Entry
{
}
Le contrôle MyEntry est créé dans le projet de bibliothèque .NET Standard. Il s’agit simplement d’un contrôle Entry. La personnalisation du contrôle est effectuée dans le renderer personnalisé. Par conséquent, aucune implémentation supplémentaire n’est nécessaire dans le contrôle MyEntry.
Consommation du contrôle personnalisé
Le contrôle MyEntry peut être référencé en XAML dans le projet de bibliothèque .NET Standard en déclarant un espace de noms pour son emplacement et en utilisant le préfixe d’espace de noms sur l’élément de contrôle. L’exemple de code suivant montre comment le contrôle MyEntry peut être consommé par une page XAML :
<ContentPage ...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
...>
...
<local:MyEntry Text="In Shared Code" />
...
</ContentPage>
Le préfixe d’espace de noms local peut porter n’importe quel nom. Toutefois, les valeurs clr-namespace et assembly doivent correspondre aux détails du contrôle personnalisé. Une fois l’espace de noms déclaré, le préfixe est utilisé pour référencer le contrôle personnalisé.
L’exemple de code suivant montre comment le contrôle MyEntry peut être consommé par une page C# :
public class MainPage : ContentPage
{
public MainPage ()
{
Content = new StackLayout {
Children = {
new Label {
Text = "Hello, Custom Renderer !",
},
new MyEntry {
Text = "In Shared Code",
}
},
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
}
}
Ce code instancie un nouvel objet ContentPage qui affiche un élément Label et un contrôle MyEntry centrés à la fois verticalement et horizontalement sur la page.
Un renderer personnalisé peut maintenant être ajouté à chaque projet d’application pour personnaliser l’apparence du contrôle sur chaque plateforme.
Création du renderer personnalisé sur chaque plateforme
Le processus de création de la classe de renderer personnalisé est le suivant :
- Créez une sous-classe de la classe
EntryRendererqui restitue le contrôle natif. - Remplacez la méthode
OnElementChangedqui restitue le contrôle natif et écrivez la logique pour le personnaliser. Cette méthode est appelée lorsque le contrôle correspondant Xamarin.Forms est créé. - Ajoutez un
ExportRendererattribut à la classe de renderer personnalisée pour spécifier qu’il sera utilisé pour restituer le Xamarin.Forms contrôle. Cet attribut est utilisé pour inscrire le renderer personnalisé avec Xamarin.Forms.
Remarque
Il est facultatif de fournir un renderer personnalisé dans chaque projet de plateforme. Si un renderer personnalisé n’est pas inscrit, le renderer par défaut de la classe de base du contrôle est utilisé.
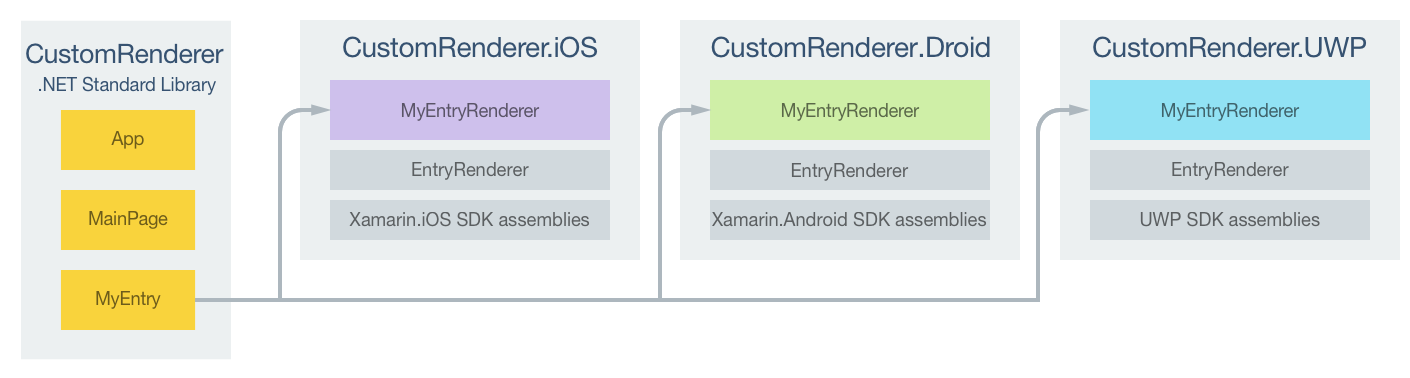
Le diagramme suivant illustre les responsabilités de chaque projet dans l’exemple d’application ainsi que les relations qu’ils entretiennent les uns avec les autres :

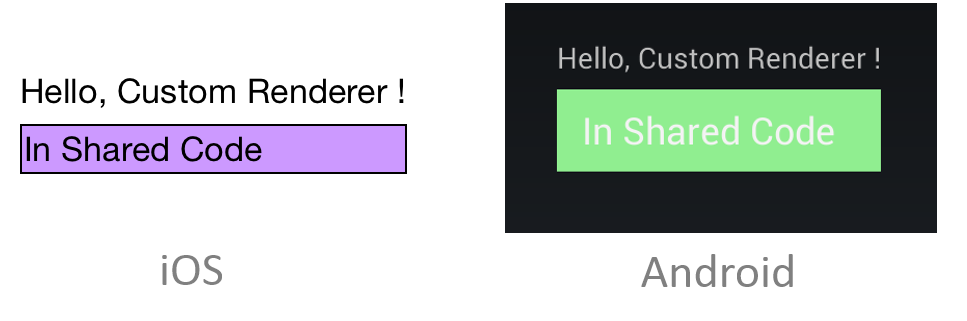
Le contrôle MyEntry est restitué par des classes MyEntryRenderer spécifiques à la plateforme qui dérivent toutes de la classe EntryRenderer pour chaque plateforme. Il en résulte le rendu de chaque contrôle MyEntry avec une couleur d’arrière-plan spécifique à la plateforme, comme le montrent les captures d’écran suivantes :

La EntryRenderer classe expose la OnElementChanged méthode, appelée lorsque le Xamarin.Forms contrôle est créé pour afficher le contrôle natif correspondant. Cette méthode prend un paramètre ElementChangedEventArgs qui contient les propriétés OldElement et NewElement. Ces propriétés représentent l’élément Xamarin.Forms auquel le renderer a été attaché, et l’élément Xamarin.Forms auquel le renderer est attaché, respectivement. Dans l’exemple d’application, la propriété OldElement sera null et la propriété NewElement contiendra une référence au contrôle MyEntry.
Une version substituée de la méthode OnElementChanged dans la classe MyEntryRenderer est l’emplacement où effectuer la personnalisation du contrôle natif. Une référence typée au contrôle natif en cours d’utilisation sur la plateforme est accessible par le biais de la propriété Control. En outre, une référence au Xamarin.Forms contrôle en cours de rendu peut être obtenue via la Element propriété, même si elle n’est pas utilisée dans l’exemple d’application.
Chaque classe de renderer personnalisée est décorée avec un ExportRenderer attribut qui inscrit le renderer avec Xamarin.Forms. L’attribut prend deux paramètres : le nom de type du Xamarin.Forms contrôle en cours de rendu et le nom de type du renderer personnalisé. Le préfixe assembly de l’attribut spécifie que l’attribut s’applique à la totalité de l’assembly.
Les sections suivantes décrivent l’implémentation de chaque classe de renderer personnalisé MyEntryRenderer spécifique à la plateforme.
Création du renderer personnalisé sur iOS
L’exemple de code suivant illustre le renderer personnalisé pour la plateforme iOS :
using Xamarin.Forms.Platform.iOS;
[assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.iOS
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged (ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged (e);
if (Control != null) {
// do whatever you want to the UITextField here!
Control.BackgroundColor = UIColor.FromRGB (204, 153, 255);
Control.BorderStyle = UITextBorderStyle.Line;
}
}
}
}
L’appel à la méthode OnElementChanged de la classe de base instancie un contrôle UITextField iOS, avec une référence au contrôle assigné à la propriété Control du renderer. La couleur d’arrière-plan est ensuite définie sur violet clair avec la méthode UIColor.FromRGB.
Création du renderer personnalisé sur Android
L’exemple de code suivant illustre le renderer personnalisé pour la plateforme Android :
using Xamarin.Forms.Platform.Android;
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.Android
{
class MyEntryRenderer : EntryRenderer
{
public MyEntryRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.LightGreen);
}
}
}
}
L’appel à la méthode OnElementChanged de la classe de base instancie un contrôle EditText Android, avec une référence au contrôle assigné à la propriété Control du renderer. La couleur d’arrière-plan est ensuite définie sur vert clair avec la méthode Control.SetBackgroundColor.
Création du renderer personnalisé sur UWP
L’exemple de code suivant illustre le renderer personnalisé pour UWP :
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.UWP
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.Background = new SolidColorBrush(Colors.Cyan);
}
}
}
}
L’appel à la méthode OnElementChanged de la classe de base instancie un contrôle TextBox UWP, avec une référence au contrôle assigné à la propriété Control du renderer. La couleur d’arrière-plan est ensuite définie sur cyan en créant une instance SolidColorBrush.
Résumé
Cet article a montré comment créer un renderer de contrôle personnalisé pour le contrôle, ce qui permet aux développeurs de remplacer le rendu natif par défaut par leur propre rendu spécifique à la Xamarin.FormsEntry plateforme. Les renderers personnalisés offrent une approche puissante pour personnaliser l’apparence des Xamarin.Forms contrôles. Ils peuvent être utilisés aussi bien pour les petits changements de style que pour la personnalisation de la disposition sophistiquée d’une plateforme et du comportement.