Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Notes
Ce livre électronique a été publié au printemps 2017 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais une partie du matériel est obsolète.
Quelle que soit la plateforme, les développeurs d’applications d’entreprise sont confrontés à plusieurs défis :
- Exigences de l’application qui peuvent changer au fil du temps.
- Nouvelles opportunités commerciales et défis.
- Commentaires continus pendant le développement qui peuvent affecter de manière significative l’étendue et les exigences de l’application.
Avec ces éléments à l’esprit, il est important de créer des applications qui peuvent être facilement modifiées ou étendues au fil du temps. La conception d’une telle adaptabilité peut être difficile, car elle nécessite une architecture qui permet à des parties individuelles de l’application d’être développées et testées de manière indépendante sans affecter le reste de l’application.
De nombreuses applications d’entreprise sont suffisamment complexes pour nécessiter plusieurs développeurs. Cela peut constituer un défi important de décider comment concevoir une application afin que plusieurs développeurs puissent travailler efficacement sur différents éléments de l’application indépendamment, tout en veillant à ce que les éléments s’assemblent en toute transparence lorsqu’ils sont intégrés à l’application.
L’approche traditionnelle de la conception et de la création d’une application aboutit à ce que l’on appelle une application monolithique, où les composants sont étroitement couplés sans séparation claire entre eux. En règle générale, cette approche monolithique conduit à des applications difficiles et inefficaces à gérer, car il peut être difficile de résoudre les bogues sans interrompre d’autres composants de l’application, et il peut être difficile d’ajouter de nouvelles fonctionnalités ou de remplacer des fonctionnalités existantes.
Un remède efficace à ces défis consiste à partitionner une application en composants discrets et faiblement couplés qui peuvent être facilement intégrés ensemble dans une application. Une telle approche offre plusieurs avantages :
- Elle permet à des fonctionnalités individuelles d’être développées, testées, étendues et gérées par différentes personnes ou équipes.
- Elle favorise la réutilisation et une séparation claire des préoccupations entre les fonctionnalités horizontales de l’application, telles que l’authentification et l’accès aux données, et les fonctionnalités verticales, telles que les fonctionnalités métier spécifiques de l’application. Cela permet de gérer plus facilement les dépendances et les interactions entre les composants de l’application.
- Il est ainsi possible de maintenir une séparation des rôles en permettant à différentes personnes, ou équipes, de se concentrer sur une tâche ou un élément de fonctionnalité spécifique en fonction de leur expertise. En particulier, cette approche offre une séparation plus nette entre l’interface utilisateur et la logique métier de l’application.
Toutefois, de nombreux problèmes doivent être résolus lors du partitionnement d’une application en composants discrets et faiblement couplés. Il s’agit notamment des paramètres suivants :
- Décider comment fournir une séparation claire des problèmes entre les contrôles d’interface utilisateur et leur logique. L’une des décisions les plus importantes lors de la création d’une application d’entreprise est de placer une Xamarin.Forms logique métier dans des fichiers code-behind, ou de créer une propre séparation des préoccupations entre les contrôles d’interface utilisateur et leur logique, afin de rendre l’application plus gérable et testable. Pour plus d’informations, consultez Modèle-vue-vue modèle.
- Déterminer s’il faut utiliser un conteneur d’injection de dépendances. Les conteneurs d’injection de dépendances réduisent le couplage des dépendances entre les objets en fournissant une fonctionnalité permettant de construire des instances de classes avec leurs dépendances injectées et de gérer leur durée de vie en fonction de la configuration du conteneur. Pour plus d’informations, consultez Injection de dépendances.
- Choisir entre les événements fournis par la plateforme et la communication basée sur les messages faiblement couplée entre les composants qui ne sont pas pratiques à lier par références d’objet et de type. Pour plus d’informations, consultez Présentation de la communication entre des composants faiblement couplés.
- Décider comment naviguer entre les pages, notamment comment appeler la navigation, et où la logique de navigation doit résider. Pour plus d’informations, consultez Navigation.
- Déterminer comment valider l’exactitude de l’entrée utilisateur. La décision doit inclure comment valider l’entrée de l’utilisateur et comment informer l’utilisateur des erreurs de validation. Pour plus d’informations, consultez Validation.
- Décider comment effectuer l’authentification et comment protéger les ressources avec l’autorisation. Pour plus d’informations, consultez Authentification et autorisation.
- Déterminer comment accéder aux données distantes à partir de services web, notamment comment récupérer des données de manière fiable et comment mettre des données en cache. Pour plus d’informations, consultez Accès aux données distantes.
- Décider comment tester l’application. Pour plus d’informations, consultez Test unitaire.
Ce guide fournit des conseils sur ces problèmes et se concentre sur les modèles et l’architecture de base pour la création d’une application d’entreprise multiplateforme à l’aide de Xamarin.Forms. Les conseils visent à aider à produire du code adaptable, maintenable et testable, en abordant les scénarios de développement d’applications d’entreprise courants Xamarin.Forms et en séparant les préoccupations relatives à la présentation, à la logique de présentation et aux entités par le biais de la prise en charge du modèle MVVM (Model-ViewModel).
Exemple d'application
Ce guide comprend un exemple d’application, eShopOnContainers, qui est un magasin en ligne qui comprend les fonctionnalités suivantes :
- Authentification et autorisation auprès d’un service principal.
- Navigation dans un catalogue de chemises, tasses de café et autres articles marketing.
- Filtrage du catalogue.
- Classement des articles du catalogue.
- Affichage de l’historique des commandes de l’utilisateur.
- Configuration des paramètres.
Exemple d’architecture d’application
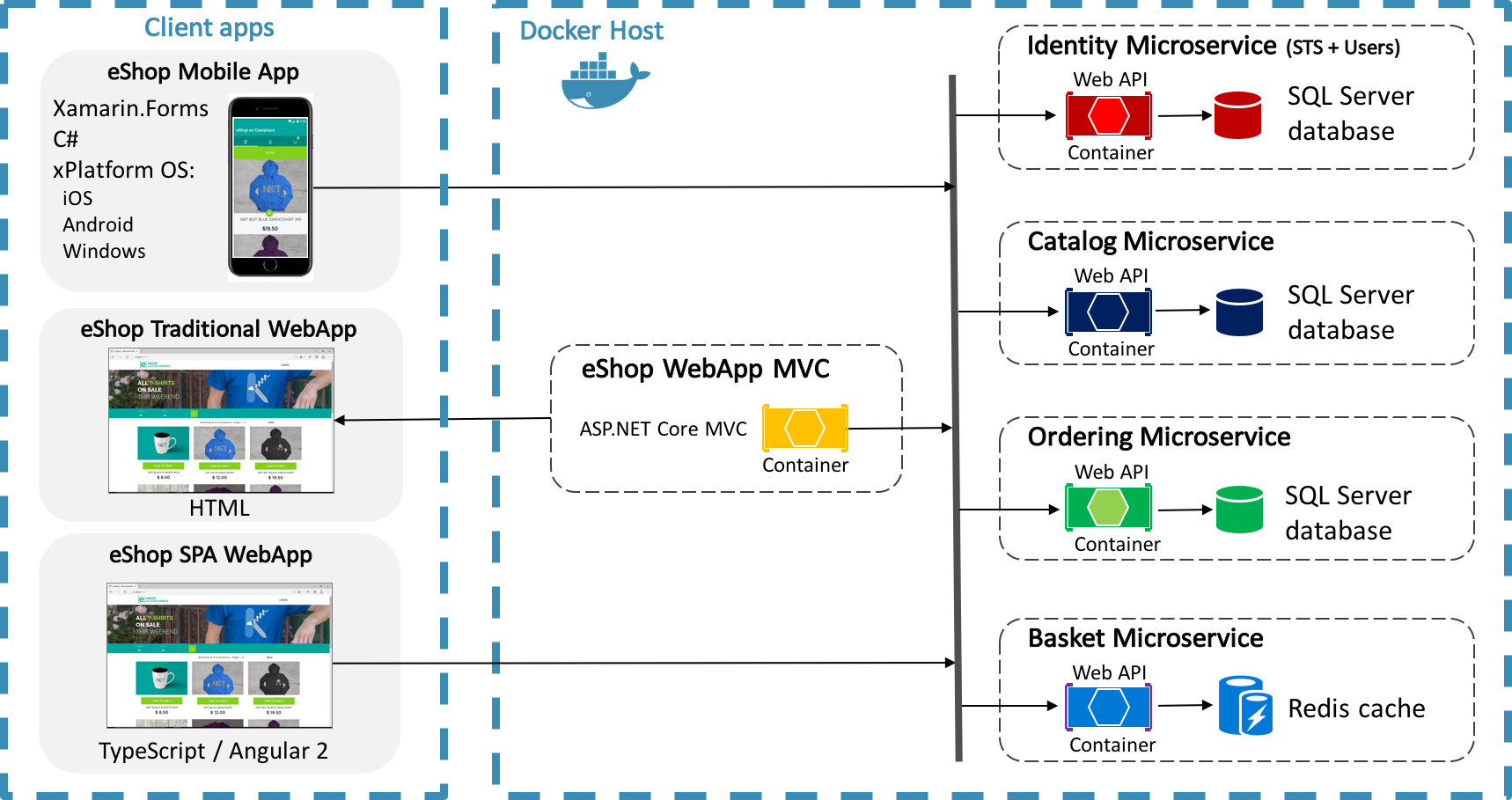
La figure 1-1 fournit une vue d’ensemble générale de l’architecture de l’exemple d’application.

Figure 1-1 : architecture de haut niveau eShopOnContainers
L’exemple d’application est fourni avec trois applications clientes :
- Application MVC développée avec ASP.NET Core.
- Une application monopage (SPA) développée avec Angular 2 et Typescript. Cette approche pour les applications web évite d’effectuer un aller-retour vers le serveur avec chaque opération.
- Application mobile développée avec Xamarin.Forms, qui prend en charge iOS, Android et le plateforme Windows universelle (UWP).
Pour plus d’informations sur les applications web, consultez Architecture et développement d’applications web modernes avec ASP.NET Core et Microsoft Azure.
L’exemple d’application inclut les services principaux suivants :
- Microservice d’identité, qui utilise ASP.NET Core Identity et IdentityServer.
- Microservice de catalogue, qui est un service CRUD (Create, Read, Update, Delete) piloté par les données qui consomme une base de données SQL Server à l’aide d’EntityFramework Core.
- Microservice de commande, qui est un service piloté par un domaine qui utilise des modèles de conception pilotés par domaine.
- Microservice panier, qui est un service CRUD piloté par les données qui utilise le cache Redis.
Ces services principaux sont implémentés en tant que microservices à l’aide d’ASP.NET Core MVC et sont déployés en tant que conteneurs uniques au sein d’un hôte Docker unique. Collectivement, ces services principaux sont appelés application de référence eShopOnContainers. Les applications clientes communiquent avec les services principaux via une interface web REST (Representational State Transfer). Pour plus d’informations sur les microservices et Docker, consultez Microservices conteneurisés.
Pour plus d’informations sur l’implémentation des services principaux, consultez Microservices .NET : Architecture pour les applications .NET conteneurisées.
Application mobile
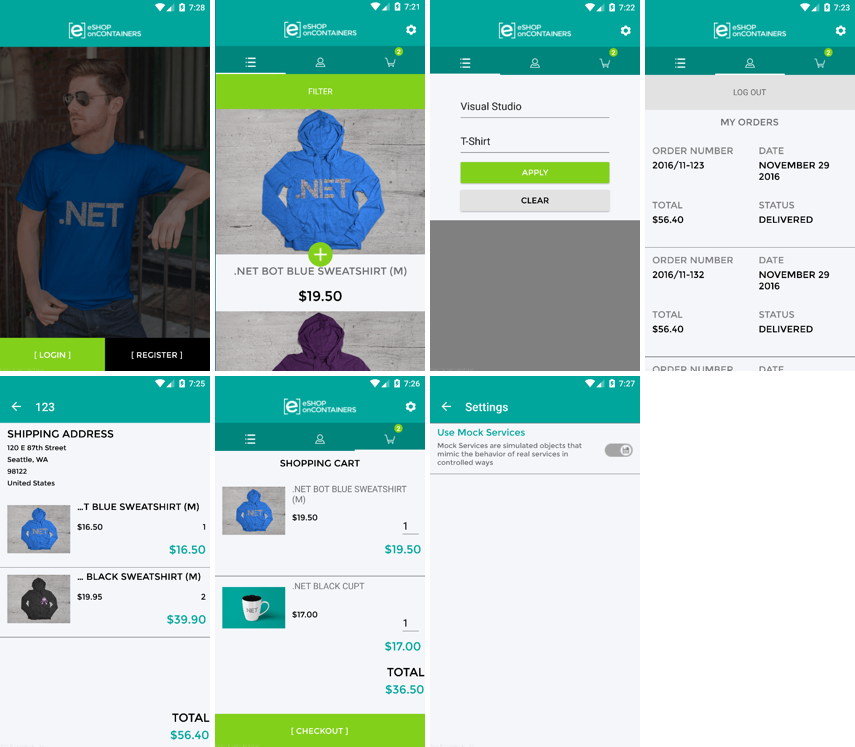
Ce guide se concentre sur la création d’applications d’entreprise multiplateformes à l’aide Xamarin.Formsde , et utilise l’application mobile eShopOnContainers comme exemple. La figure 1-2 montre les pages de l’application mobile eShopOnContainers qui fournissent les fonctionnalités décrites précédemment.
Figure 1-2 : Application mobile eShopOnContainers
L’application mobile utilise les services principaux fournis par l’application de référence eShopOnContainers. Toutefois, elle peut être configurée pour consommer des données à partir de services fictifs pour ceux qui souhaitent éviter de déployer les services principaux.
L’application mobile eShopOnContainers exerce les fonctionnalités suivantes Xamarin.Forms :
- XAML
- Commandes
- Liaisons
- Convertisseurs
- Styles
- Animations
- Commandes
- Comportements
- Déclencheurs
- Effets
- Renderers personnalisés
- MessagingCenter
- Contrôles personnalisés
Pour plus d’informations sur cette fonctionnalité, consultez la Xamarin.Forms documentation et Création d’applications mobiles avec Xamarin.Forms.
En outre, des tests unitaires sont fournis pour certaines des classes de l’application mobile eShopOnContainers.
Solution d’application mobile
La solution d’application mobile eShopOnContainers organise le code source et d’autres ressources en projets. Tous les projets utilisent des dossiers pour organiser le code source et d’autres ressources en catégories. Le tableau suivant présente les projets qui composent l’application mobile eShopOnContainers :
| Projet | Description |
|---|---|
| eShopOnContainers.Core | Ce projet est le projet de bibliothèque de classes portable (PCL) qui contient le code partagé et l’interface utilisateur partagée. |
| eShopOnContainers.Droid | Ce projet contient un code spécifique à Android et constitue le point d’entrée de l’application Android. |
| eShopOnContainers.iOS | Ce projet contient du code spécifique à iOS et constitue le point d’entrée de l’application iOS. |
| eShopOnContainers.UWP | Ce projet contient plateforme Windows universelle code spécifique (UWP) et constitue le point d’entrée de l’application Windows. |
| eShopOnContainers.TestRunner.Droid | Ce projet est l’exécuteur de test Android pour le projet eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.iOS | Ce projet est l’exécuteur de test iOS pour le projet eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.Windows | Ce projet est l’exécuteur de test plateforme Windows universelle pour le projet eShopOnContainers.UnitTests. |
| eShopOnContainers.UnitTests | Ce projet contient des tests unitaires pour le projet eShopOnContainers.Core. |
Les classes de l’application mobile eShopOnContainers peuvent être réutilisées dans n’importe quelle Xamarin.Forms application avec peu ou pas de modification.
Projet eShopOnContainers.Core
Le projet PCL eShopOnContainers.Core contient les dossiers suivants :
| Dossier | Description |
|---|---|
| Animations | Contient des classes qui permettent de consommer des animations en XAML. |
| Comportements | Contient des comportements exposés aux classes d’affichage. |
| Contrôles | Contient des contrôles personnalisés utilisés par l’application. |
| Convertisseurs | Contient des convertisseurs de valeurs qui appliquent une logique personnalisée à une liaison. |
| Effets | Contient la EntryLineColorEffect classe, qui est utilisée pour modifier la couleur de bordure de contrôles spécifiques Entry . |
| Exceptions | Contient le personnalisé ServiceAuthenticationException. |
| Extensions | Contient des méthodes d’extension pour les classes VisualElement et IEnumerable. |
| Programmes d’assistance | Contient des classes d’assistance pour l’application. |
| Modèles | Contient des classes de modèle pour l’application. |
| Propriétés | Contient AssemblyInfo.cs, un fichier de métadonnées d’assembly .NET. |
| Services | Contient des interfaces et des classes qui implémentent des services fournis à l’application. |
| Déclencheurs | Contient le BeginAnimation déclencheur, qui est utilisé pour appeler une animation en XAML. |
| Validations | Contient des classes impliquées dans la validation de l’entrée de données. |
| ViewModels | Contient la logique d’application exposée aux pages. |
| Les vues | Contient les pages de l’application. |
Projets de plateforme
Les projets de plateforme contiennent des implémentations d’effet, des implémentations de renderer personnalisées et d’autres ressources spécifiques à la plateforme.
Résumé
Les outils et plateformes de développement d’applications mobiles multiplateformes de Xamarin fournissent une solution complète pour les applications clientes mobiles B2E, B2B et B2C, ce qui permet de partager du code sur toutes les plateformes cibles (iOS, Android et Windows) et contribue à réduire le coût total de possession. Les applications peuvent partager leur interface utilisateur et leur code logique d’application, tout en conservant l’apparence de la plateforme native.
Les développeurs d’applications d’entreprise font face à plusieurs défis qui peuvent modifier l’architecture de l’application pendant le développement. Par conséquent, il est important de créer une application afin qu’elle puisse être modifiée ou étendue au fil du temps. La conception d’une telle adaptabilité peut être difficile, mais implique généralement de partitionner une application en composants discrets et faiblement couplés qui peuvent être facilement intégrés ensemble dans une application.