Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cette plateforme Android contrôle si Xamarin.Forms les boutons utilisent les valeurs de remplissage et d’ombre par défaut des boutons Android. Elle est consommée en XAML en définissant les Button.UseDefaultPadding propriétés associées aux Button.UseDefaultShadow boolean valeurs :
<ContentPage ...
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
...
<Button ...
android:Button.UseDefaultPadding="true"
android:Button.UseDefaultShadow="true" />
</StackLayout>
</ContentPage>
Elle peut également être consommée à partir de C# à l’aide de l’API Fluent :
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
...
button.On<Android>().SetUseDefaultPadding(true).SetUseDefaultShadow(true);
La Button.On<Android> méthode spécifie que cette plateforme spécifique ne s’exécutera que sur Android. Les Button.SetUseDefaultPadding méthodes et Button.SetUseDefaultShadow les méthodes, dans l’espace Xamarin.Forms.PlatformConfiguration.AndroidSpecific de noms, sont utilisées pour contrôler si Xamarin.Forms les boutons utilisent les valeurs de remplissage et d’ombre par défaut des boutons Android. En outre, les méthodes et Button.UseDefaultShadow les Button.UseDefaultPadding méthodes peuvent être utilisées pour retourner si un bouton utilise respectivement la valeur de remplissage par défaut et la valeur d’ombre par défaut.
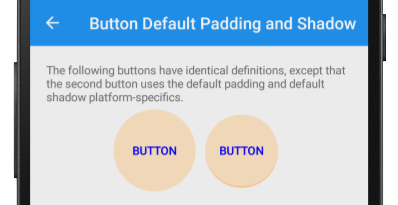
Le résultat est que Xamarin.Forms les boutons peuvent utiliser le remplissage par défaut et les valeurs d’ombre des boutons Android :

Notez que dans la capture d’écran ci-dessus, chacune Button a des définitions identiques, sauf que la main Button droite utilise les valeurs de remplissage et d’ombre par défaut des boutons Android.