Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Une façon de définir une mise en forme spécifique à iOS consiste à créer un renderer personnalisé pour un contrôle et définir des styles et des couleurs spécifiques à la plateforme pour chaque plateforme.
Les autres options permettant de contrôler l’apparence de votre Xamarin.Forms application iOS sont les suivantes :
- Configuration des options d’affichage dans Info.plist
- Définition des styles de contrôle via l’API
UIAppearance
Ces alternatives sont présentées ci-dessous.
Personnalisation d’Info.plist
Le fichier Info.plist vous permet de configurer certains aspects du renderering d’une application iOS, par exemple comment (et si) la barre d’état est affichée.
Par exemple, utilisez le code suivant pour définir la couleur de la barre de navigation et la couleur de texte sur toutes les plateformes :
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
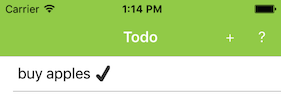
Le résultat est affiché dans l’extrait de code d’écran ci-dessous. Notez que les éléments de la barre d’état sont noirs (cela ne peut pas être défini car Xamarin.Forms il s’agit d’une fonctionnalité spécifique à la plateforme).

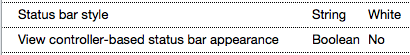
Dans l’idéal, la barre d’état serait également blanche : quelque chose que nous pouvons accomplir directement dans le projet iOS. Ajoutez les entrées suivantes à info.plist pour forcer la barre d’état à être blanche :

ou modifiez directement le fichier Info.plist correspondant pour inclure :
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
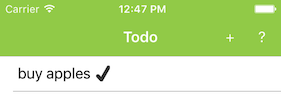
À présent, lorsque l’application est exécutée, la barre de navigation est verte et son texte est blanc (en raison de Xamarin.Forms la mise en forme) et le texte de la barre d’état est également blanc grâce à la configuration spécifique à iOS :

UIAppearance API
L’API UIAppearance peut être utilisée pour définir des propriétés visuelles sur de nombreux contrôles iOS sans avoir à créer un renderer personnalisé.
L’ajout d’une seule ligne de code à la méthode AppDelegate.cs FinishedLaunching peut styler tous les contrôles d’un type donné à l’aide de leur Appearance propriété. Le code suivant contient deux exemples : le style global de la barre d’onglets et le contrôle switch :
AppDelegate.cs dans le projet iOS
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
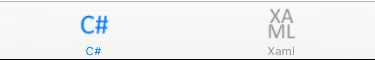
Par défaut, l’icône de barre d’onglets sélectionnée dans un TabbedPage serait bleu :

Pour modifier ce comportement, définissez la UITabBar.Appearance propriété :
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Cela entraîne le vert de l’onglet sélectionné :

L’utilisation de cette API vous permet de personnaliser l’apparence de l’iOS Xamarin.FormsTabbedPage avec très peu de code. Reportez-vous à la recette Personnaliser les onglets pour plus d’informations sur l’utilisation d’un renderer personnalisé pour définir une police spécifique pour l’onglet.
UISwitch
Le Switch contrôle est un autre exemple qui peut être facilement styleté :
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Ces deux captures d’écran affichent le contrôle par défaut UISwitch à gauche et la version personnalisée (paramètre Appearance) à droite :


Autres contrôles
De nombreux contrôles d’interface utilisateur iOS peuvent avoir leurs couleurs par défaut et d’autres attributs définis à l’aide de l’APIUIAppearance.