Guide de disposition de zone sécurisée sur iOS
Cette plateforme iOS spécifique est utilisée pour vous assurer que le contenu de la page est positionné sur une zone de l’écran sécurisée pour tous les appareils qui utilisent iOS 11 et versions ultérieures. Plus précisément, il permet de s’assurer que le contenu n’est pas clippé par des coins d’appareil arrondis, l’indicateur d’accueil ou le boîtier de capteur sur un iPhone X. Elle est consommée en XAML en définissant la Page.UseSafeArea propriété jointe sur une boolean valeur :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Safe Area"
ios:Page.UseSafeArea="true">
<StackLayout>
...
</StackLayout>
</ContentPage>
Elle peut également être consommée à partir de C# à l’aide de l’API Fluent :
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
On<iOS>().SetUseSafeArea(true);
La Page.On<iOS> méthode spécifie que cette plateforme ne s’exécutera que sur iOS. La Page.SetUseSafeArea méthode, dans l’espace Xamarin.Forms.PlatformConfiguration.iOSSpecific de noms, contrôle si le repère de disposition de zone sécurisée est activé.
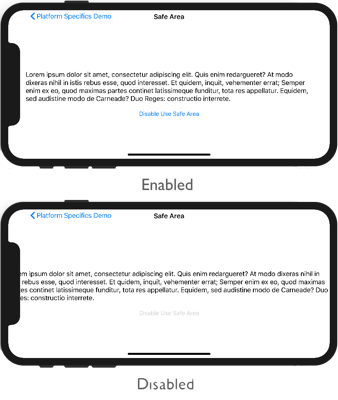
Le résultat est que le contenu de la page peut être positionné sur une zone de l’écran qui est sécurisée pour tous les iPhones :
Remarque
La zone sécurisée définie par Apple est utilisée pour Xamarin.Forms définir la Page.Padding propriété et remplacera toutes les valeurs précédentes de cette propriété qui ont été définies.
La zone sécurisée peut être personnalisée en récupérant sa Thickness valeur avec la méthode de l’espace Page.SafeAreaInsets Xamarin.Forms.PlatformConfiguration.iOSSpecific de noms. Il peut ensuite être modifié en fonction des besoins et réaffecter à la Padding propriété dans le OnAppearing remplacement :
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Left = 20;
Padding = safeInsets;
}