Touches de contenu ScrollView sur iOS
Un minuteur implicite est déclenché lorsqu’un mouvement tactile commence dans un ScrollView iOS et que le ScrollView choix est basé sur l’action de l’utilisateur dans l’intervalle du minuteur, qu’il doit gérer le mouvement ou le transmettre à son contenu. Par défaut, l’iOS ScrollView retarde les touches de contenu, mais cela peut entraîner des problèmes dans certaines circonstances avec le ScrollView contenu qui ne gagne pas le mouvement quand il doit. Par conséquent, cette plateforme contrôle si un ScrollView geste tactile est géré ou transmis à son contenu. Elle est consommée en XAML en définissant la ScrollView.ShouldDelayContentTouches propriété jointe sur une boolean valeur :
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<FlyoutPage.Flyout>
<ContentPage Title="Menu" BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView" ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches" Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
Elle peut également être consommée à partir de C# à l’aide de l’API Fluent :
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
La ScrollView.On<iOS> méthode spécifie que cette plateforme ne s’exécutera que sur iOS. La ScrollView.SetShouldDelayContentTouches méthode, dans l’espace Xamarin.Forms.PlatformConfiguration.iOSSpecific de noms, est utilisée pour contrôler si une poignée gère un ScrollView mouvement tactile ou la transmet à son contenu. En outre, la SetShouldDelayContentTouches méthode peut être utilisée pour désactiver le décalage des touches de contenu en appelant la ShouldDelayContentTouches méthode pour retourner si les touches de contenu sont retardées :
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
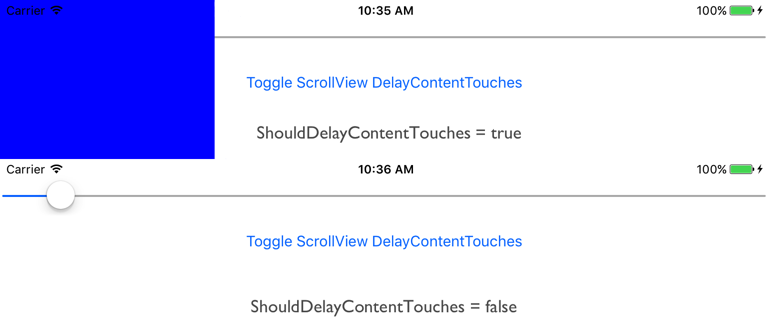
Le résultat est qu’un ScrollView peut désactiver le retard de réception des touches de contenu, de sorte que dans ce scénario, le Slider mouvement reçoit plutôt que la Detail page du FlyoutPage: