Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Cette plateforme détermine si la couleur de texte de la barre d’état sur une plateforme NavigationPage est ajustée pour correspondre à la luminosité de la barre de navigation. Elle est consommée en XAML en définissant la NavigationPage.StatusBarTextColorMode propriété jointe sur une valeur de l’énumération StatusBarTextColorMode :
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
x:Class="PlatformSpecifics.iOSStatusBarTextColorModePage">
<FlyoutPage.Flyout>
<ContentPage Title="Flyout Page Title" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage BarBackgroundColor="Blue" BarTextColor="White"
ios:NavigationPage.StatusBarTextColorMode="MatchNavigationBarTextLuminosity">
<x:Arguments>
<ContentPage>
<Label Text="Slide the master page to see the status bar text color mode change." />
</ContentPage>
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
Elle peut également être consommée à partir de C# à l’aide de l’API Fluent :
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
IsPresentedChanged += (sender, e) =>
{
var flyoutPage = sender as FlyoutPage;
if (flyoutPage.IsPresented)
((Xamarin.Forms.NavigationPage)flyoutPage.Detail)
.On<iOS>()
.SetStatusBarTextColorMode(StatusBarTextColorMode.DoNotAdjust);
else
((Xamarin.Forms.NavigationPage)flyoutPage.Detail)
.On<iOS>()
.SetStatusBarTextColorMode(StatusBarTextColorMode.MatchNavigationBarTextLuminosity);
};
La NavigationPage.On<iOS> méthode spécifie que cette plateforme ne s’exécutera que sur iOS. La NavigationPage.SetStatusBarTextColorMode méthode, dans l’espace Xamarin.Forms.PlatformConfiguration.iOSSpecific de noms, contrôle si la couleur de texte de la barre d’état est NavigationPage ajustée pour correspondre à la luminosité de la barre de navigation, avec l’énumération StatusBarTextColorMode fournissant deux valeurs possibles :
DoNotAdjust: indique que la couleur du texte de la barre d’état ne doit pas être ajustée.MatchNavigationBarTextLuminosity: indique que la couleur de texte de la barre d’état doit correspondre à la luminosité de la barre de navigation.
En outre, la GetStatusBarTextColorMode méthode peut être utilisée pour récupérer la valeur actuelle de l’énumération StatusBarTextColorMode appliquée au NavigationPage.
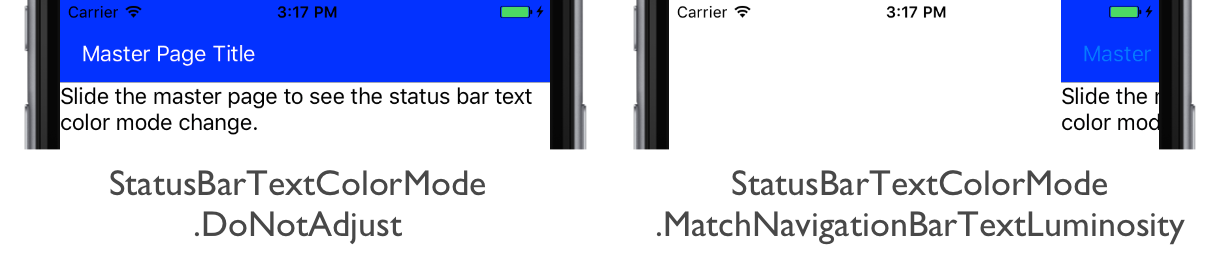
Le résultat est que la couleur de texte de la barre d’état sur un NavigationPage peut être ajustée pour correspondre à la luminosité de la barre de navigation. Dans cet exemple, la couleur de texte de la barre d’état change à mesure que l’utilisateur bascule entre les Flyout Detail pages d’un FlyoutPage: