Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
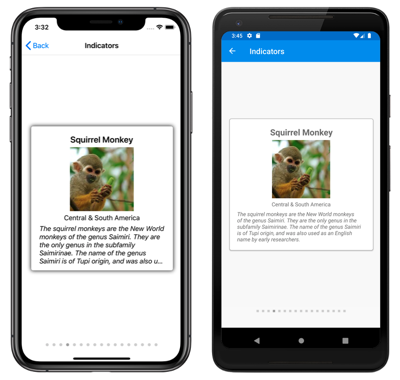
CarouselView est une vue pour présenter des données dans une disposition défilante, où les utilisateurs peuvent balayer pour parcourir une collection d’éléments. Par défaut, CarouselView affiche ses éléments dans une orientation horizontale. Un seul élément s’affiche à l’écran, avec des mouvements de balayage qui entraînent une navigation vers l’avant et vers l’arrière dans la collection d’éléments. En outre, les indicateurs peuvent être affichés qui représentent chaque élément dans les CarouselViewéléments suivants :
Par défaut, CarouselView fournit un accès en boucle à sa collection d’éléments. Par conséquent, le balayage vers l’arrière du premier élément de la collection affiche le dernier élément de la collection. De même, le balayage à partir du dernier élément de la collection revient au premier élément de la collection.
CarouselView partage une grande partie de son implémentation avec CollectionView. Toutefois, les deux contrôles ont des cas d’usage différents. CollectionView est généralement utilisé pour présenter des listes de données de toute longueur, tandis qu’il CarouselView est généralement utilisé pour mettre en évidence des informations dans une liste de longueur limitée.