Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
CarouselView définit les propriétés associées au défilement suivantes :
HorizontalScrollBarVisibility, de typeScrollBarVisibility, qui spécifie quand la barre de défilement horizontale est visible.IsDragging, de typebool, qui indique si leCarouselViewdéfilement est en cours. Il s’agit d’une propriété en lecture seule, dont la valeur par défaut estfalse.IsScrollAnimated, de typebool, qui spécifie si une animation se produit lors du défilement duCarouselView. La valeur par défaut esttrue.ItemsUpdatingScrollMode, de typeItemsUpdatingScrollMode, qui représente le comportement de défilement duCarouselViewmoment où de nouveaux éléments sont ajoutés à celui-ci.VerticalScrollBarVisibility, de typeScrollBarVisibility, qui spécifie quand la barre de défilement verticale est visible.
Toutes ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données.
CarouselView définit également deux ScrollTo méthodes, qui défilent les éléments en mode affichage. L’une des surcharges fait défiler l’élément à l’index spécifié en mode, tandis que l’autre fait défiler l’élément spécifié dans l’affichage. Les deux surcharges ont des arguments supplémentaires qui peuvent être spécifiés pour indiquer la position exacte de l’élément une fois le défilement terminé et s’il faut animer le défilement.
CarouselView définit un événement ScrollToRequested déclenché lorsqu’une des méthodes ScrollTo est appelée. L’objet ScrollToRequestedEventArgs qui accompagne l’événement ScrollToRequested a de nombreuses propriétés, notamment IsAnimated, Index, Item, et ScrollToPosition. Ces propriétés sont définies à partir des arguments spécifiés dans les ScrollTo appels de méthode.
En outre, CarouselView définit un événement Scrolled déclenché pour indiquer que le défilement s’est produit. L’objet ItemsViewScrolledEventArgs qui accompagne l’événement Scrolled a de nombreuses propriétés. Pour plus d’informations, consultez Détecter le défilement.
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, la position de fin du défilement peut être contrôlée afin que les éléments soient entièrement affichés. Cette fonctionnalité est appelée alignement, car les éléments s’alignent sur la position lors du défilement s’arrête. Pour plus d’informations, consultez Points d’ancrage.
CarouselView peut également charger des données de manière incrémentielle au fur et à mesure que l’utilisateur défile. Pour plus d’informations, consultez Charger des données de manière incrémentielle.
Détecter le défilement
La IsDragging propriété peut être examinée pour déterminer si le CarouselView défilement des éléments est actuellement en cours.
En outre, CarouselView définit un Scrolled événement déclenché pour indiquer que le défilement s’est produit. Cet événement doit être consommé lorsque des données sur le défilement sont requises.
L’exemple de XAML suivant montre un CarouselView qui définit un gestionnaire d’événements pour l’événement Scrolled :
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
Dans cet exemple, le gestionnaire d’événements OnCarouselViewScrolled s’exécute lorsque l’événement Scrolled se déclenche :
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
Dans cet exemple, le gestionnaire d’événements OnCarouselViewScrolled génère les valeurs de l’objet ItemsViewScrolledEventArgs qui accompagne l’événement.
Important
L’événement Scrolled se déclenche pour les défilements initiés par l’utilisateur et les défilements programmatiques.
Faire défiler un élément dans un index en mode
La première ScrollTo surcharge de méthode fait défiler l’élément à l’index spécifié dans l’affichage. Étant donné un CarouselView objet nommé carouselView, l’exemple suivant montre comment faire défiler l’élément à l’index 6 en vue :
carouselView.ScrollTo(6);
Remarque
L’événement ScrollToRequested se déclenche lorsque la méthode ScrollTo est appelée.
Faire défiler un élément dans la vue
La deuxième ScrollTo surcharge de méthode fait défiler l’élément spécifié en mode affichage. Pour un objet CarouselView nommé carouselView, l’exemple suivant montre comment faire défiler l’élément Proboscis Monkey dans la vue :
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Remarque
L’événement ScrollToRequested se déclenche lorsque la méthode ScrollTo est appelée.
Désactiver l’animation de défilement
Une animation de défilement s’affiche lors du déplacement entre les éléments d’un CarouselView. Cette animation se produit à la fois pour les défilements initiés par l’utilisateur et pour les défilements par programmation. La définition de la propriété pour false désactiver l’animation IsScrollAnimated pour les deux catégories de défilement.
Vous pouvez également définir l’argument animate de la ScrollTo méthode pour false désactiver l’animation de défilement sur les défilements programmatiques :
carouselView.ScrollTo(monkey, animate: false);
Contrôler la position de défilement
Lors du défilement d’un élément dans la vue, la position exacte de l’élément une fois le défilement terminé peut être définie avec l’argument position de la méthode ScrollTo. Cet argument accepte un membre d’énumération ScrollToPosition.
MakeVisible
Le membre ScrollToPosition.MakeVisible indique que l’élément doit faire l’objet d’un défilement jusqu’à ce qu’il soit visible dans la vue :
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Cet exemple de code entraîne le défilement minimal requis pour faire défiler l’élément en mode affichage.
Remarque
Le ScrollToPosition.MakeVisible membre est utilisé par défaut si l’argument position n’est pas spécifié lors de l’appel de la ScrollTo méthode.
Démarrer
Le membre ScrollToPosition.Start indique que l’élément doit être faire l’objet d’un défilement jusqu’au début de la vue :
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Cet exemple de code entraîne le défilement de l’élément jusqu’au début de la vue.
Centrer
Le membre ScrollToPosition.Center indique que l’élément doit être faire l’objet d’un défilement jusqu’au centre de la vue :
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Cet exemple de code entraîne le défilement de l’élément au centre de la vue.
Fin
Le membre ScrollToPosition.End indique que l’élément doit être faire l’objet d’un défilement jusqu’à la fin de la vue :
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Cet exemple de code entraîne le défilement de l’élément jusqu’à la fin de la vue.
Contrôler la position de défilement lorsque de nouveaux éléments sont ajoutés
CarouselView définit une ItemsUpdatingScrollMode propriété, qui est sauvegardée par une propriété pouvant être liée. Cette propriété obtient ou définit une ItemsUpdatingScrollMode valeur d’énumération qui représente le comportement de défilement du moment où de CarouselView nouveaux éléments sont ajoutés à celui-ci. L’énumération ItemsUpdatingScrollMode définit les membres suivants :
KeepItemsInViewconserve le premier élément de la liste affiché lorsque de nouveaux éléments sont ajoutés.KeepScrollOffsetgarantit que la position de défilement actuelle est conservée lorsque de nouveaux éléments sont ajoutés.KeepLastItemInViewajuste le décalage de défilement pour conserver le dernier élément de la liste affiché lorsque de nouveaux éléments sont ajoutés.
La valeur par défaut de la ItemsUpdatingScrollMode propriété est KeepItemsInView. Par conséquent, lorsque de nouveaux éléments sont ajoutés à un CarouselView premier élément de la liste restent affichés. Pour vous assurer que le dernier élément de la liste s’affiche lorsque de nouveaux éléments sont ajoutés, définissez la ItemsUpdatingScrollMode propriété sur KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilité de la barre de défilement
CarouselView définit les propriétés HorizontalScrollBarVisibility et VerticalScrollBarVisibility qui s’appuient sur des propriétés pouvant être liées. Ces propriétés obtiennent ou définissent une valeur d’énumération ScrollBarVisibility qui indique si la barre de défilement horizontale ou verticale est visible. L’énumération ScrollBarVisibility définit les membres suivants :
Defaultindique le comportement de la barre de défilement par défaut pour la plateforme et constitue la valeur par défaut des propriétésHorizontalScrollBarVisibilityetVerticalScrollBarVisibility.Alwaysindique que la barre de défilement est visible même si le contenu correspond à l’affichage.Neverindique que la barre de défilement n’est pas visible même si le contenu ne correspond pas à l’affichage.
Points d’ancrage
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, la position de fin du défilement peut être contrôlée afin que les éléments soient entièrement affichés. Cette fonctionnalité est appelée alignement, car les éléments s’alignent sur la position lors du défilement s’arrête et sont contrôlés par les propriétés suivantes de la ItemsLayout classe :
SnapPointsType, de typeSnapPointsType, spécifie le comportement des points d’ancrage lors du défilement.SnapPointsAlignment, de typeSnapPointsAlignment, spécifie comment les points d’ancrage sont alignés avec les éléments.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données.
Remarque
Lorsque l’alignement se produit, il se produit dans la direction qui produit le moins de mouvement.
Type de points d’ancrage
L’énumération SnapPointsType définit les membres suivants :
Noneindique que le défilement ne s’aligne pas sur les éléments.Mandatoryindique que le contenu s’aligne toujours sur le point d’ancrage le plus proche à l’endroit où le défilement s’arrêterait naturellement, le long de la direction de l’inertie.MandatorySingleindique le même comportement queMandatory, mais fait défiler un seul élément à la fois.
Par défaut, la CarouselViewSnapPointsType propriété est définie SnapPointsType.MandatorySinglesur , ce qui garantit que le défilement ne fait défiler qu’un seul élément à la fois.
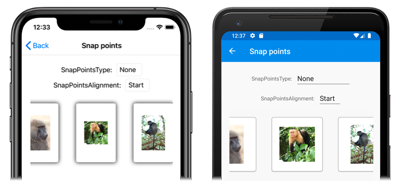
Les captures d’écran suivantes montrent un CarouselView alignement désactivé :
Alignement des points d’alignement
L’énumération SnapPointsAlignment définit Start, Centeret End les membres.
Important
La valeur de la SnapPointsAlignment propriété est respectée uniquement lorsque la SnapPointsType propriété est définie sur Mandatory, ou MandatorySingle.
Démarrer
Le SnapPointsAlignment.Start membre indique que les points d’ancrage sont alignés avec le bord d’avant-plan des éléments. L’exemple XAML suivant montre comment définir ce membre d’énumération :
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
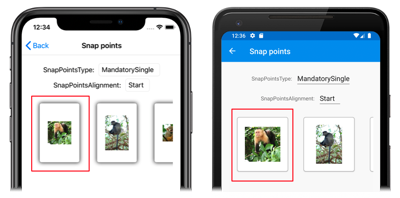
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement horizontal CarouselView, l’élément gauche est aligné à gauche de la vue :
Centrer
Le membre indique que les SnapPointsAlignment.Center points d’ancrage sont alignés avec le centre des éléments.
Par défaut, la CarouselViewSnapPointsAlignment propriété est définie sur Center. Toutefois, pour l’exhaustivité, l’exemple XAML suivant montre comment définir ce membre d’énumération :
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
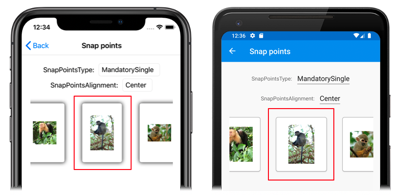
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement horizontal CarouselView, l’élément central est aligné sur le centre de la vue :
Fin
Le SnapPointsAlignment.End membre indique que les points d’ancrage sont alignés sur le bord de fin des éléments. L’exemple XAML suivant montre comment définir ce membre d’énumération :
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
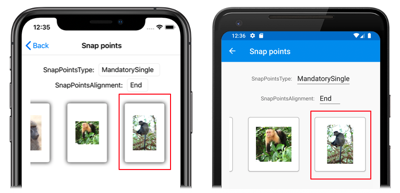
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement horizontal CarouselView, l’élément droit est aligné à droite de l’affichage.