Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Il Xamarin.FormsCheckBox s’agit d’un type de bouton qui peut être activé ou vide. Lorsqu’une case est cochée, elle est considérée comme activée. Lorsqu’une case est vide, elle est considérée comme désactivée.
CheckBox définit une bool propriété nommée IsChecked, qui indique si l’objet CheckBox est vérifié. Cette propriété est également sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être styletée et être la cible de liaisons de données.
Remarque
La IsChecked propriété pouvant être liée a un mode de liaison par défaut de BindingMode.TwoWay.
CheckBox définit un CheckedChanged événement déclenché lorsque la propriété change, via la IsChecked manipulation de l’utilisateur ou lorsqu’une application définit la IsChecked propriété. L’objet CheckedChangedEventArgs qui accompagne l’événement CheckedChanged a une propriété unique nommée Value, de type bool. Lorsque l’événement est déclenché, la valeur de la Value propriété est définie sur la nouvelle valeur de la IsChecked propriété.
Créer une CheckBox
L'exemple suivant montre comment instancier une CheckBox dans XAML :
<CheckBox />
Ce code XAML entraîne l’apparence affichée dans les captures d’écran suivantes :

Par défaut, la CheckBox est vide. La CheckBox peut être activée par manipulation de l’utilisateur ou en définissant la pro IsChecked sur true :
<CheckBox IsChecked="true" />
Ce code XAML entraîne l’apparence affichée dans les captures d’écran suivantes :

Vous pouvez également créer une CheckBox en code :
CheckBox checkBox = new CheckBox { IsChecked = true };
Répondre à une modification d’état de CheckBox
Quand la propriété IsChecked change, via la manipulation d’un utilisateur ou quand une application définit la propriété IsChecked, l’événement CheckedChanged se déclenche. Vous pouvez inscrire un gestionnaire d’événements pour cet événement afin de répondre au changement :
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Le fichier code-behind contient le gestionnaire de l’événement CheckedChanged :
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
L’argument sender est le CheckBox responsable de cet événement. Vous pouvez l’utiliser pour accéder à l’objet CheckBox ou pour faire la distinction entre plusieurs objets CheckBox qui partagent le même gestionnaire d’événements CheckedChanged.
Vous pouvez également inscrire un gestionnaire d’événements pour l’événement CheckedChanged en code :
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Liaison de données d’une CheckBox
Le gestionnaire d’événements CheckedChanged peut être éliminé en utilisant une liaison de données et se déclenche pour répondre à une CheckBox activée ou vide :
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
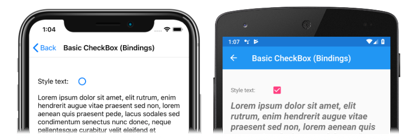
Dans cet exemple, l’élément Label utilise une expression de liaison dans un déclencheur de données pour monitorer la propriété IsChecked de la CheckBox. Lorsque cette propriété devient true, les propriétés FontAttributes et FontSize de l’élément Label changent. Lorsque la valeur de la propriété IsChecked revient à false, l’état initial des propriétésFontAttributes et FontSize de l’élément Label est rétabli.
Dans les captures d’écran suivantes, la capture d’écran iOS montre la Label mise en forme lorsque la CheckBox capture d’écran est vide, tandis que la capture d’écran Android affiche la Label mise en forme lorsque l’option CheckBox est cochée :
Pour plus d’informations sur les déclencheurs, consultez Xamarin.Forms Déclencheurs.
Désactiver une CheckBox
Parfois, une application entre dans un état dans lequel l’activation d’une CheckBox n’est pas une opération valide. Dans ce cas, vous pouvez désactiver le CheckBox en définissant sa propriété IsEnabled sur false.
Apparence de CheckBox
Outre les propriétés dont CheckBox hérite de la classe View, CheckBox définit également une propriété Color qui définit sa couleur sur une Color :
<CheckBox Color="Red" />
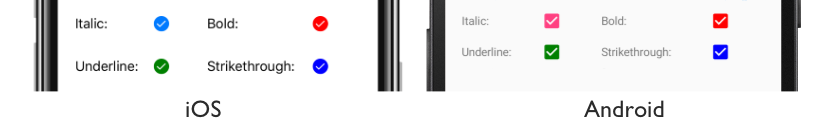
Les captures d’écran suivantes montrent une série d’objets vérifiés CheckBox , où chaque objet a sa Color propriété définie sur une valeur différente Color:

États visuels de CheckBox
CheckBox a un élément IsCheckedVisualState qui peut être utilisé pour initier une modification visuelle à la CheckBox moment où elle est activée.
L’exemple XAML suivant montre comment définir un état visuel pour l’état IsChecked :
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
Dans cet exemple, l’élément IsChecked VisualState spécifie que lorsqu’une CheckBox est activée, sa propriété Color est définie sur la couleur verte. L’élément Normal VisualState spécifie que lorsque la CheckBox est dans un état normal, sa propriété Color est définie sur la couleur rouge. Par conséquent, l’effet global est que la CheckBox est de couleur rouge lorsqu’elle est vide et verte lorsqu’elle est activée.
Pour plus d’informations sur les états visuels, consultez Xamarin.Forms Visual State Manager.