Xamarin.Forms Sélection de CollectionView
CollectionView définit les propriétés suivantes qui contrôlent la sélection d’élément :
SelectionMode, de typeSelectionMode, le mode de sélection.SelectedItem, de typeobject, l’élément sélectionné dans la liste. Cette propriété aTwoWaycomme mode de liaison par défaut, et a une valeurnulllorsqu’aucun élément n’est sélectionné.SelectedItems, de typeIList<object>, les éléments sélectionnés dans la liste. Cette propriété aOneWaycomme mode de liaison par défaut, et a une valeurnulllorsqu’aucun élément n’est sélectionné.SelectionChangedCommand, de typeICommand, qui est exécuté lorsque l’élément sélectionné change.SelectionChangedCommandParameter, de typeobject: paramètre passé à la commandeSelectionChangedCommand.
Toutes ces propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être des cibles de liaisons de données.
Par défaut, la sélection CollectionView est désactivée. Toutefois, ce comportement peut être modifié en définissant la valeur de la propriété SelectionMode sur l’un des membres d’énumération SelectionMode :
None: indique que l’utilisateur ne peut pas sélectionner d’éléments. Il s’agit de la valeur par défaut.Single: indique qu’un seul élément peut être sélectionné, avec l’élément sélectionné mis en surbrillance.Multiple: indique que plusieurs éléments peuvent être sélectionnés, avec les éléments sélectionnés mis en surbrillance.
CollectionView définit un événement SelectionChanged qui est déclenché lorsque la propriété SelectedItem change, soit en raison de la sélection d’un élément dans la liste, soit lorsqu’une application définit la propriété. En outre, cet événement est également déclenché lorsque la propriété SelectedItems change. L’objet SelectionChangedEventArgs qui accompagne l’événement SelectionChanged a deux propriétés, toutes deux de type IReadOnlyList<object> :
PreviousSelection: liste des éléments qui étaient sélectionnés avant la modification de la sélection.CurrentSelection: liste des éléments qui sont sélectionnés après la modification de la sélection.
En outre, CollectionView dispose d’une méthode UpdateSelectedItems qui met à jour la propriété SelectedItems avec une liste d’éléments sélectionnés, tout en déclenchant uniquement une seule notification de modification.
Sélection unique
Lorsque la propriété SelectionMode a la valeur Single, un seul élément dans le fichier CollectionView peut être sélectionné. Lorsqu’un élément est sélectionné, la propriété SelectedItem est définie sur la valeur de l’élément sélectionné. Lorsque cette propriété change, l’objet SelectionChangedCommand est exécuté (avec la valeur de SelectionChangedCommandParameter transmise à ICommand), et l’événement SelectionChanged se déclenche.
L’exemple XAML suivant montre un CollectionView qui peut répondre à une sélection d’élément unique :
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
Dans cet exemple de code, le gestionnaire d’événements OnCollectionViewSelectionChanged est exécuté lorsque l’événement SelectionChanged se déclenche, avec le gestionnaire d’événements récupérant l’élément précédemment sélectionné et l’élément sélectionné actuel :
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Important
L’événement SelectionChanged peut être déclenché par des modifications qui se produisent suite à la modification de la propriété SelectionMode.
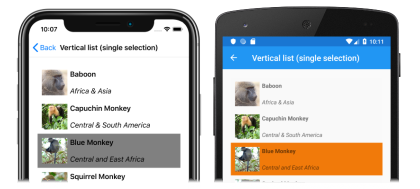
Les captures d’écran suivantes montrent la sélection d’un élément unique dans un CollectionView:
Sélection multiple
Lorsque la propriété SelectionMode a la valeur Multiple, plusieurs éléments de CollectionView peuvent être sélectionnés. Lorsque les éléments sont sélectionnés, la SelectedItems propriété est définie sur les éléments sélectionnés. Lorsque cette propriété change, l’objet SelectionChangedCommand est exécuté (avec la valeur de SelectionChangedCommandParameter transmise à ICommand), et l’événement SelectionChanged se déclenche.
L’exemple XAML suivant montre un CollectionView qui peut répondre à une sélection de plusieurs éléments :
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
Dans cet exemple de code, le gestionnaire d’événements OnCollectionViewSelectionChanged est exécuté lorsque l’événement SelectionChanged se déclenche, avec le gestionnaire d’événements récupérant les éléments précédemment sélectionnés et les éléments sélectionnés actuels :
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Important
L’événement SelectionChanged peut être déclenché par des modifications qui se produisent suite à la modification de la propriété SelectionMode.
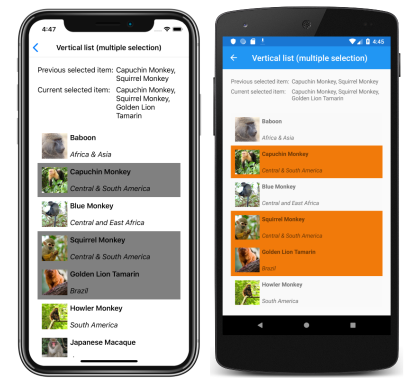
Les captures d’écran suivantes montrent la sélection de plusieurs éléments dans un CollectionView:
Sélection préalable unique
Lorsque la SelectionMode propriété est définie Singlesur , un élément unique dans l’élément CollectionView peut être pré-sélectionné en définissant la SelectedItem propriété sur l’élément. L’exemple XAML suivant montre un CollectionView élément qui pré-sélectionne un seul élément :
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
Remarque
La propriété SelectedItem a TwoWay comme mode de liaison par défaut.
La propriété SelectedItem établit une liaison de données à la propriété SelectedMonkey du ViewModel connecté, qui est de type Monkey. Par défaut, une TwoWay liaison est utilisée afin que si l’utilisateur modifie l’élément sélectionné, la valeur de la SelectedMonkey propriété est définie sur l’objet sélectionné Monkey . La propriété SelectedMonkey est définie dans la classe MonkeysViewModel, et est définie sur le quatrième élément de la collection Monkeys :
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
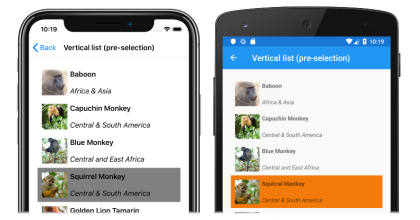
Par conséquent, lorsque l’affichage CollectionView s’affiche, le quatrième élément de la liste est pré-sélectionné :
Sélection préalable multiple
Lorsque la SelectionMode propriété est définie Multiplesur , plusieurs éléments peuvent CollectionView être pré-sélectionnés. L’exemple XAML suivant montre une CollectionView option qui active la pré-sélection de plusieurs éléments :
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
Remarque
La propriété SelectedItems a OneWay comme mode de liaison par défaut.
La propriété SelectedItems établit une liaison de données à la propriété SelectedMonkeys du ViewModel connecté, qui est de type ObservableCollection<object>. La propriété SelectedMonkeysest définie dans la classe MonkeysViewModel, et est définie sur les deuxième, quatrième et cinquième éléments de la collection Monkeys :
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
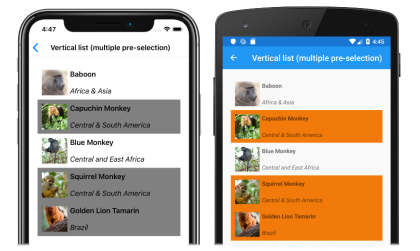
Par conséquent, lorsque l’affichage CollectionView s’affiche, le deuxième, le quatrième et le cinquième éléments de la liste sont pré-sélectionnés :
Effacer les sélections
Les propriétés SelectedItem et SelectedItems peuvent être effacées en les définissant, ou en définissant les objets auxquels elles sont liées, sur null.
Modifier la couleur de l’élément sélectionné
CollectionView a un Selected VisualState qui peut être utilisé pour lancer une modification visuelle de l’élément sélectionné dans le CollectionView. Un cas d’usage courant pour ce VisualState consiste à modifier la couleur d’arrière-plan de l’élément sélectionné, ce qui est illustré dans l’exemple XAML suivant :
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
Important
Le Style qui contient le Selected VisualState doit avoir une valeur de propriété TargetType qui est du type de l’élément racine du DataTemplate, qui est définie comme valeur de propriété ItemTemplate.
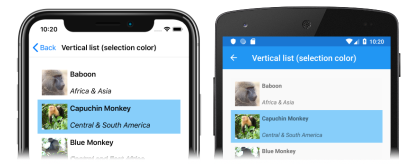
Dans cet exemple, la valeur de propriété Style.TargetType est définie sur Grid, car l’élément racine du ItemTemplate est un Grid. Spécifie Selected VisualState que lorsqu’un élément dans l’élément CollectionView est sélectionné, l’élément BackgroundColor est défini sur LightSkyBlue:
Pour plus d’informations sur les états visuels, consultez Xamarin.Forms Visual State Manager.
Désactiver la sélection
La sélection CollectionView est désactivée par défaut. Toutefois, si un CollectionView a la sélection activée, elle peut être désactivée en affectant la valeur None à la propriété SelectionMode :
<CollectionView ...
SelectionMode="None" />
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
Lorsque la propriété SelectionMode est définie sur None, les éléments dans le CollectionView ne peuvent pas être sélectionnés, la propriété SelectedItem reste null et l’événement SelectionChanged ne se déclenche pas.
Remarque
Lorsqu’un élément a été sélectionné et que la propriété SelectionMode passe de Single à None, la propriété SelectedItemprend la valeur null et l’événement SelectionChanged est déclenché avec une propriété CurrentSelection vide.