Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Comme vous l’avez vu, la SKPaint classe inclut une Color propriété de type SKColor. SKColor inclut un canal alpha, de sorte que tout ce que vous colorez avec une SKColor valeur peut être partiellement transparent.
Certaines transparences ont été démontrées dans l’article Animation de base dans SkiaSharp . Cet article va un peu plus loin dans la transparence pour combiner plusieurs objets dans une seule scène, une technique parfois appelée fusion. Des techniques de fusion plus avancées sont abordées dans les articles de la section Nuanceurs SkiaSharp.
Vous pouvez définir le niveau de transparence lorsque vous créez d’abord une couleur à l’aide du constructeur à quatre paramètres SKColor :
SKColor (byte red, byte green, byte blue, byte alpha);
Une valeur alpha de 0 est entièrement transparente et une valeur alpha de 0xFF est entièrement opaque. Les valeurs entre ces deux extrêmes créent des couleurs partiellement transparentes.
En outre, SKColor définit une méthode pratique WithAlpha qui crée une nouvelle couleur à partir d’une couleur existante, mais avec le niveau alpha spécifié :
SKColor halfTransparentBlue = SKColors.Blue.WithAlpha(0x80);
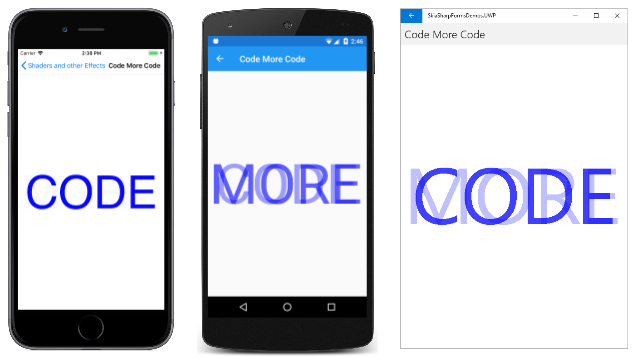
L’utilisation de texte partiellement transparent est illustrée dans la page Code More Code de l’exemple. Cette page efface et supprime deux chaînes de texte en incorporant la transparence dans les SKColor valeurs :
public class CodeMoreCodePage : ContentPage
{
SKCanvasView canvasView;
bool isAnimating;
Stopwatch stopwatch = new Stopwatch();
double transparency;
public CodeMoreCodePage ()
{
Title = "Code More Code";
canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
protected override void OnAppearing()
{
base.OnAppearing();
isAnimating = true;
stopwatch.Start();
Device.StartTimer(TimeSpan.FromMilliseconds(16), OnTimerTick);
}
protected override void OnDisappearing()
{
base.OnDisappearing();
stopwatch.Stop();
isAnimating = false;
}
bool OnTimerTick()
{
const int duration = 5; // seconds
double progress = stopwatch.Elapsed.TotalSeconds % duration / duration;
transparency = 0.5 * (1 + Math.Sin(progress * 2 * Math.PI));
canvasView.InvalidateSurface();
return isAnimating;
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
const string TEXT1 = "CODE";
const string TEXT2 = "MORE";
using (SKPaint paint = new SKPaint())
{
// Set text width to fit in width of canvas
paint.TextSize = 100;
float textWidth = paint.MeasureText(TEXT1);
paint.TextSize *= 0.9f * info.Width / textWidth;
// Center first text string
SKRect textBounds = new SKRect();
paint.MeasureText(TEXT1, ref textBounds);
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
canvas.DrawText(TEXT1, xText, yText, paint);
// Center second text string
textBounds = new SKRect();
paint.MeasureText(TEXT2, ref textBounds);
xText = info.Width / 2 - textBounds.MidX;
yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
canvas.DrawText(TEXT2, xText, yText, paint);
}
}
}
Le transparency champ est animé pour varier de 0 à 1 et de retour dans un rythme sinusoïde. La première chaîne de texte est affichée avec une valeur alpha calculée en soustrayant la transparency valeur de 1 :
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
La WithAlpha méthode définit le composant alpha sur une couleur existante, qui est SKColors.Blueici . La deuxième chaîne de texte utilise une valeur alpha calculée à partir de la transparency valeur elle-même :
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
L’animation alterne entre les deux mots, invitant l’utilisateur à « coder plus » (ou peut-être à demander « plus de code ») :
Dans l’article précédent sur les concepts de base bitmap dans SkiaSharp, vous avez vu comment afficher des bitmaps à l’aide de l’une DrawBitmap des méthodes de SKCanvas. Toutes les DrawBitmap méthodes incluent un SKPaint objet comme dernier paramètre. Par défaut, ce paramètre est défini null sur et vous pouvez l’ignorer.
Vous pouvez également définir la Color propriété de cet SKPaint objet pour afficher une bitmap avec un certain niveau de transparence. La définition d’un niveau de transparence dans la Color propriété vous permet de SKPaint faire disparaître et disparaître des bitmaps, ou de les dissoluer dans une autre image bitmap.
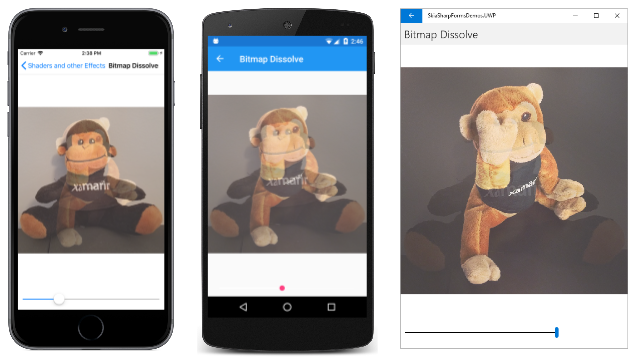
La transparence bitmap est illustrée dans la page Bitmap Dissolve . Le fichier XAML instancie un SKCanvasView et un Slider:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.Effects.BitmapDissolvePage"
Title="Bitmap Dissolve">
<StackLayout>
<skia:SKCanvasView x:Name="canvasView"
VerticalOptions="FillAndExpand"
PaintSurface="OnCanvasViewPaintSurface" />
<Slider x:Name="progressSlider"
Margin="10"
ValueChanged="OnSliderValueChanged" />
</StackLayout>
</ContentPage>
Le fichier code-behind charge deux ressources bitmap. Ces bitmaps ne sont pas de la même taille, mais elles sont les mêmes proportions :
public partial class BitmapDissolvePage : ContentPage
{
SKBitmap bitmap1;
SKBitmap bitmap2;
public BitmapDissolvePage()
{
InitializeComponent();
// Load two bitmaps
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.SeatedMonkey.jpg"))
{
bitmap1 = SKBitmap.Decode(stream);
}
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.FacePalm.jpg"))
{
bitmap2 = SKBitmap.Decode(stream);
}
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
canvasView.InvalidateSurface();
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
// Find rectangle to fit bitmap
float scale = Math.Min((float)info.Width / bitmap1.Width,
(float)info.Height / bitmap1.Height);
SKRect rect = SKRect.Create(scale * bitmap1.Width,
scale * bitmap1.Height);
float x = (info.Width - rect.Width) / 2;
float y = (info.Height - rect.Height) / 2;
rect.Offset(x, y);
// Get progress value from Slider
float progress = (float)progressSlider.Value;
// Display two bitmaps with transparency
using (SKPaint paint = new SKPaint())
{
paint.Color = paint.Color.WithAlpha((byte)(0xFF * (1 - progress)));
canvas.DrawBitmap(bitmap1, rect, paint);
paint.Color = paint.Color.WithAlpha((byte)(0xFF * progress));
canvas.DrawBitmap(bitmap2, rect, paint);
}
}
}
La Color propriété de l’objet SKPaint est définie sur deux niveaux alpha complémentaires pour les deux bitmaps. Lorsque vous utilisez SKPaint des bitmaps, cela n’a pas d’importance sur le reste de la Color valeur. Tout ce qui compte est le canal alpha. Le code ici appelle simplement la WithAlpha méthode sur la valeur par défaut de la Color propriété.
Déplacement des Slider dissolutions entre une bitmap et l’autre :
Dans le passé, vous avez vu comment utiliser SkiaSharp pour dessiner du texte, des cercles, des points de suspension, des rectangles arrondis et des bitmaps. L’étape suivante est SkiaSharp Lines and Path dans laquelle vous allez apprendre à dessiner des lignes connectées dans un chemin graphique.