Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
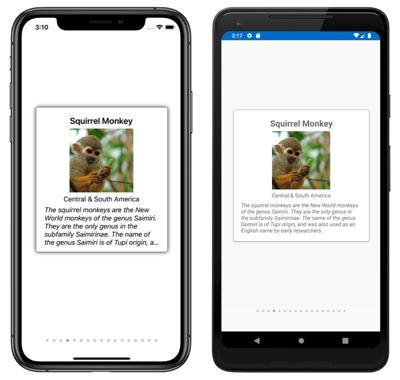
Il IndicatorView s’agit d’un contrôle qui affiche les indicateurs qui représentent le nombre d’éléments et la position actuelle, dans un CarouselView:
IndicatorView définit les propriétés suivantes :
Count, de typeint, le nombre d’indicateurs.HideSingle, de typebool, indique si l’indicateur doit être masqué lorsqu’il n’existe qu’un seul. La valeur par défaut esttrue.IndicatorColor, de typeColor, couleur des indicateurs.IndicatorSize, de typedouble, taille des indicateurs. La valeur par défaut est 6.0.IndicatorLayout, de typeLayout<View>, définit la classe de disposition utilisée pour afficher leIndicatorView. Cette propriété est définie par Xamarin.Forms, et n’a généralement pas besoin d’être définie par les développeurs.IndicatorTemplate, de typeDataTemplate, le modèle qui définit l’apparence de chaque indicateur.IndicatorsShape, de typeIndicatorShape, forme de chaque indicateur.ItemsSource, de typeIEnumerable, collection pour laquelle les indicateurs seront affichés. Cette propriété est automatiquement définie lorsque laCarouselView.IndicatorViewpropriété est définie.MaximumVisible, de typeint, le nombre maximal d’indicateurs visibles. La valeur par défaut estint.MaxValue.Position, de typeint, l’index d’indicateur actuellement sélectionné. Cette propriété utilise uneTwoWayliaison. Cette propriété est automatiquement définie lorsque laCarouselView.IndicatorViewpropriété est définie.SelectedIndicatorColor, de typeColor, couleur de l’indicateur qui représente l’élément actif dans leCarouselView.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
Créer un IndicatorView
L’exemple suivant montre comment instancier un IndicatorView instanciation en XAML :
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
Dans cet exemple, le IndicatorView est rendu sous le CarouselView, avec un indicateur pour chaque élément du CarouselView. Le IndicatorView est rempli avec des données en définissant la propriété CarouselView.IndicatorView sur l’objet IndicatorView. Chaque indicateur est un cercle gris clair, tandis que l’indicateur qui représente l’élément actuel dans le CarouselView gris foncé.
Important
La définition de la propriété CarouselView.IndicatorView entraîne la liaison de propriétéIndicatorView.Position à la propriété CarouselView.Position et la liaison de propriété IndicatorView.ItemsSource à la propriété CarouselView.ItemsSource.
Modifier la forme d’indicateur
La IndicatorView classe a une IndicatorsShape propriété, qui détermine la forme des indicateurs. Cette propriété peut être définie sur l’un IndicatorShape des membres d’énumération :
Circlespécifie que les formes d’indicateur sont circulaires. C’est la valeur par défaut de la propriétéIndicatorView.IndicatorsShape.Squareindique que les formes d’indicateur sont carrées.
L’exemple suivant montre un IndicatorView paramètre configuré pour utiliser des indicateurs carrés :
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Modifier la taille de l’indicateur
La IndicatorView classe a une IndicatorSize propriété de type double, qui détermine la taille des indicateurs dans les unités indépendantes de l’appareil. La valeur par défaut de cette propriété est 6.0.
L’exemple suivant montre un IndicatorView paramètre configuré pour afficher des indicateurs plus volumineux :
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Limiter le nombre d’indicateurs affichés
La IndicatorView classe a une MaximumVisible propriété de type int, qui détermine le nombre maximal d’indicateurs visibles.
L’exemple suivant montre un IndicatorView paramètre configuré pour afficher un maximum de six indicateurs :
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Définir l’apparence de l’indicateur
L’apparence de chaque indicateur peut être définie en définissant la IndicatorView.IndicatorTemplate propriété sur un DataTemplate:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
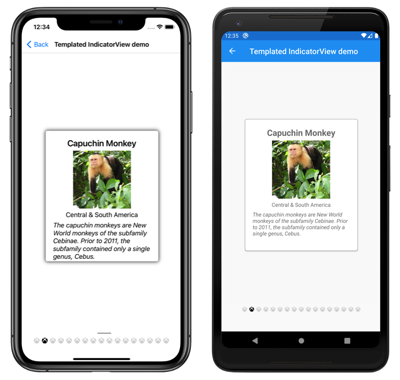
Éléments spécifiés dans la définition de l’apparence DataTemplate de chaque indicateur. Dans cet exemple, chaque indicateur est un Label indicateur qui affiche une icône de police.
Les captures d’écran suivantes montrent les indicateurs rendus à l’aide d’une icône de police :
Définir les états visuels
IndicatorView a un Selected état visuel qui peut être utilisé pour initier une modification visuelle à l’indicateur de la position actuelle dans le IndicatorView. Un cas d’usage courant est VisualState de modifier la couleur de l’indicateur qui représente la position actuelle :
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
Dans cet exemple, l’état Selected visuel spécifie que l’indicateur qui représente la position actuelle aura sa TextColor valeur noire. Sinon, l’indicateur TextColor sera gris clair :

Pour plus d’informations sur les états visuels, consultez Xamarin.Forms Visual State Manager.