Xamarin.Forms ContentView
La Xamarin.FormsContentView classe est un type qui Layout contient un seul élément enfant et est généralement utilisée pour créer des contrôles personnalisés et réutilisables. La classe ContentView hérite des données de l’élément TemplatedView. Cet article, ainsi que l’exemple associé, expliquent comment créer un contrôle personnalisé CardView basé sur la ContentView classe.
La capture d’écran suivante montre un CardView contrôle qui dérive de la ContentView classe :
La ContentView classe définit une propriété unique :
Contentest un objetView. Cette propriété est sauvegardée par unBindablePropertyobjet afin qu’elle puisse être la cible de liaisons de données.
Il ContentView hérite également d’une propriété de la TemplatedView classe :
ControlTemplateest unControlTemplatequi peut définir ou remplacer l’apparence du contrôle.
Pour plus d’informations sur la propriété, consultez Personnaliser l’apparence ControlTemplate avec un ControlTemplate.
Créer un contrôle personnalisé
La ContentView classe offre peu de fonctionnalités en soi, mais peut être utilisée pour créer un contrôle personnalisé. L’exemple de projet définit un CardView contrôle : élément d’interface utilisateur qui affiche une image, un titre et une description dans une disposition de type carte.
Le processus de création d’un contrôle personnalisé consiste à :
- Créez une classe à l’aide du
ContentViewmodèle dans Visual Studio 2019. - Définissez toutes les propriétés ou événements uniques dans le fichier code-behind pour le nouveau contrôle personnalisé.
- Créez l’interface utilisateur du contrôle personnalisé.
Remarque
Il est possible de créer un contrôle personnalisé dont la disposition est définie dans le code au lieu de XAML. Par souci de simplicité, l’exemple d’application définit uniquement une CardView seule classe avec une disposition XAML. Toutefois, l’exemple d’application contient une classe CardViewCodePage qui montre le processus de consommation du contrôle personnalisé dans le code.
Créer des propriétés code-behind
Le CardView contrôle personnalisé définit les propriétés suivantes :
CardTitle: objetstringqui représente le titre affiché sur le carte.CardDescription: objetstringqui représente la description affichée sur la carte.IconImageSource: objetImageSourcequi représente l’image affichée sur le carte.IconBackgroundColor: objetColorqui représente la couleur d’arrière-plan de l’image affichée sur la carte.BorderColor: objetColorqui représente la couleur de la bordure carte, de la bordure d’image et de la ligne de séparateur.CardColor: objetColorqui représente la couleur d’arrière-plan du carte.
Remarque
La BorderColor propriété affecte plusieurs éléments à des fins de démonstration. Cette propriété peut être divisée en trois propriétés si nécessaire.
Chaque propriété est sauvegardée par une BindableProperty instance. Le stockage BindableProperty permet à chaque propriété d’être styleée et liée à l’aide du modèle MVVM.
L’exemple suivant montre comment créer un stockage BindableProperty:
public static readonly BindableProperty CardTitleProperty = BindableProperty.Create(
"CardTitle", // the name of the bindable property
typeof(string), // the bindable property type
typeof(CardView), // the parent object type
string.Empty); // the default value for the property
La propriété personnalisée utilise les méthodes et SetValue les GetValue méthodes pour obtenir et définir les valeurs d’objet BindableProperty :
public string CardTitle
{
get => (string)GetValue(CardView.CardTitleProperty);
set => SetValue(CardView.CardTitleProperty, value);
}
Pour plus d’informations sur les BindableProperty objets, consultez Propriétés pouvant être liées.
Définir l’interface utilisateur
L’interface utilisateur du contrôle personnalisé utilise un ContentView élément racine pour le CardView contrôle. L’exemple suivant montre le CardView code XAML :
<ContentView ...
x:Name="this"
x:Class="CardViewDemo.Controls.CardView">
<Frame BindingContext="{x:Reference this}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Frame BorderColor="{Binding BorderColor, FallbackValue='Black'}"
BackgroundColor="{Binding IconBackgroundColor, FallbackValue='Grey'}"
...>
<Image Source="{Binding IconImageSource}"
.. />
</Frame>
<Label Text="{Binding CardTitle, FallbackValue='Card Title'}"
... />
<BoxView BackgroundColor="{Binding BorderColor, FallbackValue='Black'}"
... />
<Label Text="{Binding CardDescription, FallbackValue='Card description text.'}"
... />
</Grid>
</Frame>
</ContentView>
L’élément ContentView définit la x:Name propriété à ceci, qui peut être utilisée pour accéder à l’objet lié à l’instance CardView . Les éléments de la disposition définissent des liaisons sur leurs propriétés sur des valeurs définies sur l’objet lié.
Pour plus d’informations sur la liaison de données, consultez Xamarin.Forms Liaison de données.
Remarque
La FallbackValue propriété fournit une valeur par défaut si la liaison est null. Cela permet également au xaml Previewer dans Visual Studio d’afficher le CardView contrôle.
Instancier un contrôle personnalisé
Une référence à l’espace de noms de contrôle personnalisé doit être ajoutée à une page qui instancie le contrôle personnalisé. L’exemple suivant montre une référence d’espace de noms appelée contrôles ajoutés à une ContentPage instance en XAML :
<ContentPage ...
xmlns:controls="clr-namespace:CardViewDemo.Controls" >
Une fois la référence ajoutée, elle CardView peut être instanciée en XAML et ses propriétés définies :
<controls:CardView BorderColor="DarkGray"
CardTitle="Slavko Vlasic"
CardDescription="Lorem ipsum dolor sit..."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"/>
Un CardView peut également être instancié dans le code :
CardView card = new CardView
{
BorderColor = Color.DarkGray,
CardTitle = "Slavko Vlasic",
CardDescription = "Lorem ipsum dolor sit...",
IconBackgroundColor = Color.SlateGray,
IconImageSource = ImageSource.FromFile("user.png")
};
Personnaliser l’apparence avec un ControlTemplate
Un contrôle personnalisé qui dérive de la classe peut définir l’apparence à l’aide ContentView de XAML, de code ou peut ne pas définir l’apparence du tout. Quelle que soit la façon dont l’apparence est définie, un ControlTemplate objet peut remplacer l’apparence par une disposition personnalisée.
La CardView disposition peut occuper trop d’espace pour certains cas d’usage. Un ControlTemplate peut remplacer la CardView disposition pour fournir un affichage plus compact, adapté à une liste condensée :
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="CardViewCompressed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
<Image Grid.Row="0"
Grid.Column="0"
Source="{TemplateBinding IconImageSource}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<StackLayout Grid.Row="0"
Grid.Column="1">
<Label Text="{TemplateBinding CardTitle}"
FontAttributes="Bold" />
<Label Text="{TemplateBinding CardDescription}" />
</StackLayout>
</Grid>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
La liaison de données dans un ControlTemplate utilise l’extension de TemplateBinding balisage pour spécifier des liaisons. La ControlTemplate propriété peut ensuite être définie sur l’objet ControlTemplate défini à l’aide de sa x:Key valeur. L’exemple suivant montre la ControlTemplate propriété définie sur une CardView instance :
<controls:CardView ControlTemplate="{StaticResource CardViewCompressed}"/>
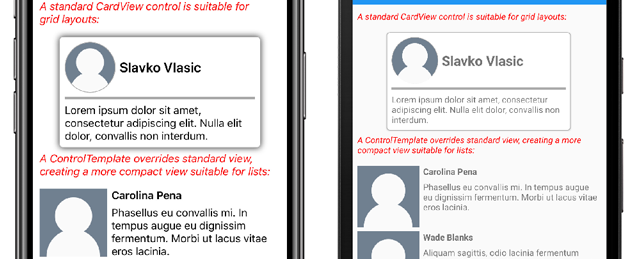
Les captures d’écran suivantes montrent une instance standard CardView et CardView dont ControlTemplate la substitution a été effectuée :
Pour plus d’informations sur les modèles de contrôle, consultez Xamarin.Forms Modèles de contrôle.
Liens connexes
- Xamarin.Forms Liaison de données
- Propriétés pouvant être liées.
- Xamarin.Forms Modèles de contrôle