Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
La Xamarin.FormsFrame classe est une disposition utilisée pour encapsuler une vue avec une bordure qui peut être configurée avec la couleur, l’ombre et d’autres options. Les images sont couramment utilisées pour créer des bordures autour des contrôles, mais peuvent être utilisées pour créer une interface utilisateur plus complexe. Pour plus d’informations, consultez Utilisation avancée des images.
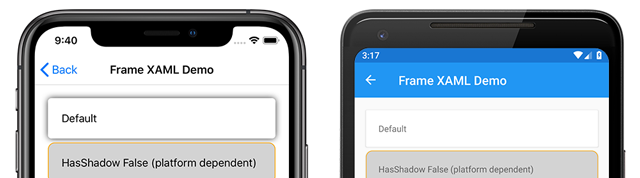
La capture d’écran suivante montre Frame les contrôles sur iOS et Android :
La classe Frame définit les propriétés suivantes :
BorderColorest uneColorvaleur qui détermine la couleur de laFramebordure.CornerRadiusest unefloatvaleur qui détermine le rayon arrondi du coin.HasShadowest uneboolvaleur qui détermine si le cadre a une ombre portée.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que la Frame cible des liaisons de données peut être la cible.
Remarque
Le HasShadow comportement de propriété dépend de la plateforme. La valeur par défaut se trouve true sur toutes les plateformes. Toutefois, les ombres déroulantes UWP ne sont pas rendues. Les ombres portées sont rendues sur Android et iOS, mais les ombres portées sur iOS sont plus sombres et occupent plus d’espace.
Créer un frame
Vous pouvez instancier un Frame en XAML. L’objet par défaut Frame a un arrière-plan blanc, une ombre portée et aucune bordure. Un objet encapsule généralement un Frame autre contrôle. L’exemple suivant montre un encapsulage par défaut Frame d’un Label objet :
<Frame>
<Label Text="Example" />
</Frame>
Vous pouvez également créer un Frame en code :
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame les objets peuvent être personnalisés avec des angles arrondis, des bordures colorisées et des ombres déroulantes en définissant des propriétés dans le code XAML. L’exemple suivant montre un objet personnalisé Frame :
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Ces propriétés d’instance peuvent également être définies dans le code :
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Utilisation avancée des images
La Frame classe hérite de ContentView, ce qui signifie qu’elle peut contenir n’importe quel type d’objet View , y compris Layout les objets. Cette capacité permet de Frame créer des objets d’interface utilisateur complexes tels que des cartes.
Créer une carte avec un frame
La combinaison d’un Frame objet avec un Layout objet tel qu’un StackLayout objet permet de créer une interface utilisateur plus complexe. La capture d’écran suivante montre un exemple de carte créé à l’aide d’un Frame objet :
Le code XAML suivant montre comment créer une carte avec la Frame classe :
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
Une carte peut également être créée dans le code :
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Éléments arrondis
La CornerRadius propriété du Frame contrôle peut être utilisée pour créer une image en cercle. La capture d’écran suivante montre un exemple d’image ronde, créée à l’aide d’un Frame objet :
Le code XAML suivant montre comment créer une image en cercle en XAML :
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Une image en cercle peut également être créée dans le code :
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
L’image outdoors.jpg doit être ajoutée à chaque projet de plateforme et la façon dont elle est obtenue varie selon la plateforme. Pour plus d’informations, consultez Images dans Xamarin.Forms.
Remarque
Les angles arrondis se comportent légèrement différemment entre les plateformes. L’objet Image doit être la moitié de la différence entre la largeur de l’image Margin et la largeur du cadre parent, et doit être négative pour centrer l’image uniformément dans l’objet Frame . Toutefois, la largeur et la hauteur demandées ne sont pas garanties. Les propriétés et WidthRequest les MarginHeightRequest propriétés peuvent donc être modifiées en fonction de la taille de votre image et d’autres choix de disposition.