Xamarin.Forms Style Classes
Xamarin.Forms Les classes de style permettent à plusieurs styles d’être appliqués à un contrôle, sans recourir à l’héritage de style.
Une classe de style peut être créée en définissant la propriété Class sur un Style vers un string qui représente le nom de la classe. L’avantage que cela offre, par rapport à la définition d’un style explicite en utilisant l’attribut x:Key, est que plusieurs classes de style peuvent être appliquées à un VisualElement.
Important
Plusieurs styles peuvent partager le même nom de classe, à condition qu’ils ciblent différents types. Cela permet à plusieurs classes de style, qui sont identiquement nommées, de cibler différents types.
L’exemple suivant montre trois classes de style BoxView et une classe de style VisualElement :
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
Les Separatorclasses de style et Circle les classes de Roundedstyle définissent BoxView chaque propriété sur des valeurs spécifiques.
La classe de style Rotated a une TargetType de VisualElement, ce qui signifie qu’elle ne peut être appliquée qu’aux instances de VisualElement. Toutefois, sa propriété ApplyToDerivedTypes est définie sur true, ce qui garantit qu’elle peut être appliquée à tous les contrôles dérivés de VisualElement, tels que BoxView. Pour plus d’informations sur l’application d’un style à un type dérivé, consultez Appliquer un style à des types dérivés.
Le code C# équivalent est :
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
Les classes de style peuvent être consommées en définissant la propriété StyleClass du contrôle, qui est de type IList<string>, sur une liste de noms de classes de style. Les classes de style sont appliquées, à condition que le type du contrôle corresponde à la TargetType des classes de style.
L’exemple suivant montre trois instances de BoxView, chacune définie sur différentes classes de style :
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
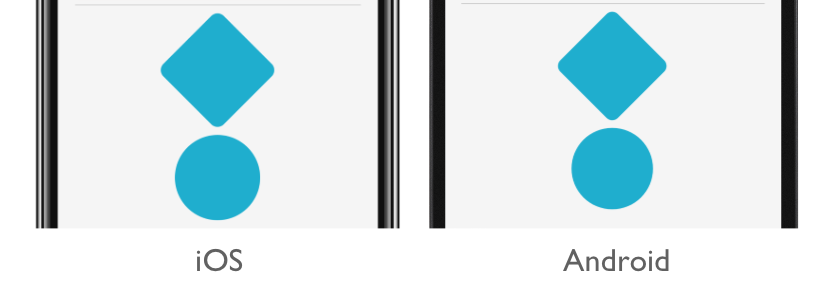
Dans cet exemple, le premier BoxView est présenté comme séparateur de ligne, tandis que le troisième BoxView est circulaire. Le deuxième BoxView a deux classes de style appliquées à celui-ci, ce qui lui donne des angles arrondis et le fait pivoter de 45 degrés :

Important
Plusieurs classes de style peuvent être appliquées à un contrôle, car la propriété StyleClass est de type IList<string>. Lorsque cela se produit, les classes de style sont appliquées dans l’ordre croissant de la liste. Par conséquent, lorsque plusieurs classes de style définissent des propriétés identiques, la propriété de la classe de style qui se trouve dans la position la plus élevée de la liste prendra le dessus.
Le code C# équivalent est :
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};