Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Xamarin.Forms Le visuel permet aux renderers d’être créés et appliqués de manière sélective aux VisualElement objets, sans avoir à sous-classes Xamarin.Forms . Un renderer qui spécifie un IVisual type, dans le cadre de son ExportRendererAttribute, sera utilisé pour afficher les vues choisies, plutôt que le renderer par défaut. Au moment de la sélection du convertisseur, la Visual propriété de la vue est inspectée et incluse dans le processus de sélection du convertisseur.
Important
Actuellement, la Visual propriété ne peut pas être modifiée après le rendu de la vue, mais cela changera dans une version ultérieure.
Le processus de création et de consommation d’un Xamarin.Forms renderer visuel est le suivant :
- Créez des renderers de plateforme pour la vue requise. Pour plus d’informations, consultez Créer des renderers.
- Créez un type qui dérive de
IVisual. Pour plus d’informations, consultez Créer un type IVisual. - Inscrivez le
IVisualtype dans le cadre de celuiExportRendererAttributequi décore les renderers. Pour plus d’informations, consultez Inscrire le type IVisual. - Utilisez le renderer visuel en définissant la
Visualpropriété sur l’affichage sur leIVisualnom. Pour plus d’informations, consultez Utiliser le renderer visuel. - [facultatif] Inscrivez un nom pour le
IVisualtype. Pour plus d’informations, consultez Inscrire un nom pour le type IVisual.
Créer les renderers de plateforme
Pour plus d’informations sur la création d’une classe renderer, consultez Custom Renderers. Toutefois, notez qu’un Xamarin.Forms renderer visuel est appliqué à une vue sans avoir à sous-classer la vue.
Les classes de renderer décrites ici implémentent une personnalisée Button qui affiche son texte avec une ombre.
iOS
L’exemple de code suivant montre le renderer de bouton pour iOS :
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
L’exemple de code suivant montre le renderer de bouton pour Android :
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
Créer un type IVisual
Dans votre bibliothèque multiplateforme, créez un type dérivé de IVisual:
public class CustomVisual : IVisual
{
}
Le CustomVisual type peut ensuite être inscrit sur les classes de renderer, ce qui Button permet aux objets d’opter pour l’utilisation des renderers.
Inscrire le type IVisual
Dans les projets de plateforme, ajoutez le ExportRendererAttribute niveau d’assembly :
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
Dans cet exemple, pour le projet de plateforme iOS, les ExportRendererAttribute spécifies que la CustomButtonRenderer classe sera utilisée pour restituer des objets consommants Button , avec le IVisual type inscrit en tant que troisième argument. Un renderer qui spécifie un IVisual type, dans le cadre de son ExportRendererAttribute, sera utilisé pour afficher les vues choisies, plutôt que le renderer par défaut.
Utiliser le renderer visuel
Un Button objet peut choisir d’utiliser les classes de renderer en définissant sa Visual propriété sur Custom:
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
Remarque
En XAML, un convertisseur de type supprime la nécessité d’inclure le suffixe « Visual » dans la valeur de propriété Visual . Toutefois, le nom de type complet peut également être spécifié.
Le code C# équivalent est :
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
Au moment du rendu, la Visual propriété du Button convertisseur est inspectée et incluse dans le processus de sélection du convertisseur. Si un renderer n’est pas situé, le Xamarin.Forms renderer par défaut est utilisé.
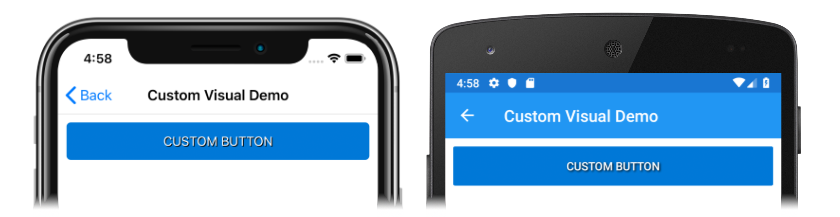
Les captures d’écran suivantes montrent le rendu Button, qui affiche son texte avec une ombre :
Inscrire un nom pour le type IVisual
Vous VisualAttribute pouvez l’utiliser pour inscrire éventuellement un autre nom pour le IVisual type. Cette approche peut être utilisée pour résoudre les conflits d’affectation de noms entre différentes bibliothèques visuelles ou dans les situations où vous souhaitez simplement faire référence à un visuel par un nom différent de celui de son nom de type.
La VisualAttribute valeur doit être définie au niveau de l’assembly dans la bibliothèque multiplateforme ou dans le projet de plateforme :
[assembly: Visual("MyVisual", typeof(CustomVisual))]
Le IVisual type peut ensuite être consommé par le biais de son nom inscrit :
<Button Visual="MyVisual"
... />
Remarque
Lorsque vous consommez un visuel via son nom inscrit, tout suffixe « Visuel » doit être inclus.