Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans cet article, nous vous montrons les éléments d’un site de communication pour vous inspirer et vous aider à apprendre à créer des sites similaires pour votre propre organisation. Dans cet exemple, le site est optimisé pour communiquer votre stratégie et guider les employés dans la façon d’exprimer votre marque dans leur travail.
Tout d’abord, si vous n’avez pas encore créé de Site de communication, consultez la section Créer votre site de cet article.
Une fois que vous avez créé votre site et que vous savez comment modifier des pages, vous pouvez effectuer les étapes suivantes pour ajouter les éléments affichés.
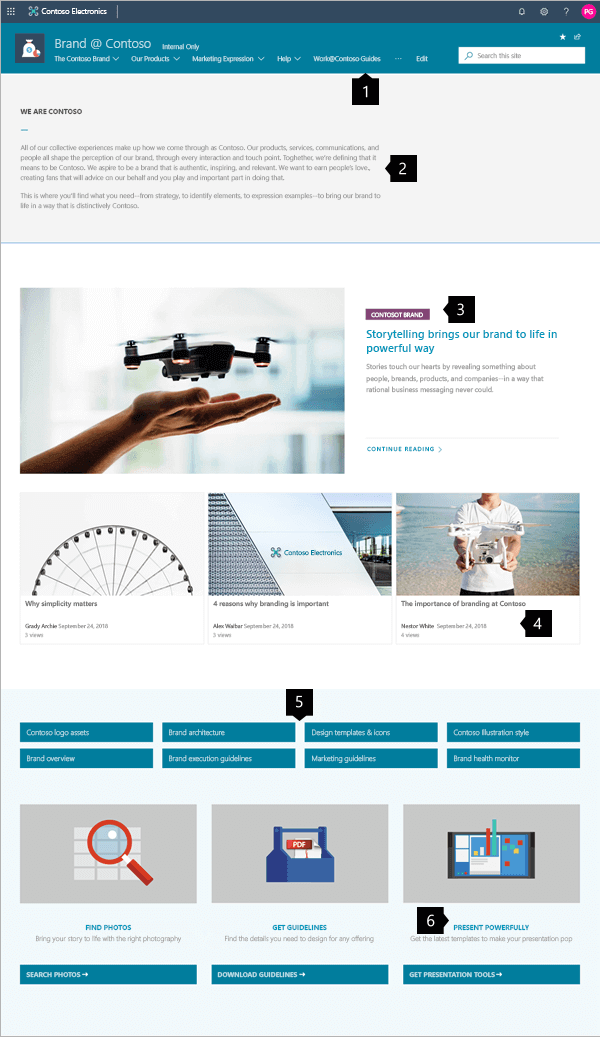
Exemple de site de communication
| Image de la page d’accueil | Instructions de personnalisation |
|---|---|

|
1. Facilitez la découverte du contenu Guidez rapidement les visiteurs avec la navigation.
En savoir plus 2. Définissez la mission Un composant WebPart texte met en évidence la mission. En savoir plus 3. Contenu des fonctionnalités Mettre en évidence les idées avec l’Élément web de bannière. En savoir plus 4. Affichez les actualités récentes Afficher les dernières actualités. En savoir plus 5. Proposez des liens importants Afficher les ressources associées avec des liens rapides. En savoir plus 6. Appel à l’action Combiner des composants WebPart pour augmenter l’impact. En savoir plus |
Créer votre site
Pour rendre un site semblable à celui présenté ici, vous créez un site de communication. Vous pouvez sélectionner Créer un site dans la page de démarrage sharePoint (ou, si vous voulez associer ce site à un site Hub, accédez au site hub et sélectionnez Créer un site pour que le site de communication soit automatiquement associé à ce site hub).

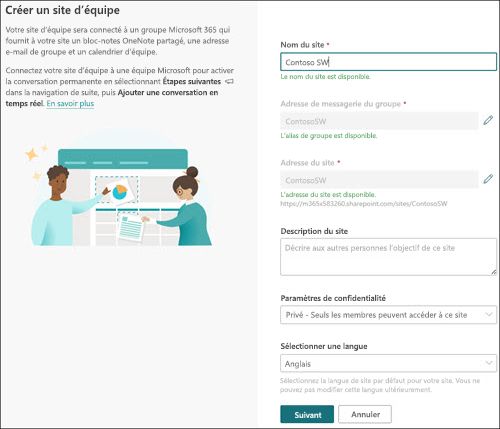
Ensuite, choisissez Site de communication, puis la disposition Rubrique. Renseignez le nom, la description et d’autres informations de votre site, puis sélectionnez Terminer.

Pour plus d’informations, consultez Créer un site de communication dans SharePoint Online.
Créer une navigation claire et utile
Étapes de la gestion des modifications
Facilitez le déplacement de votre site afin que les utilisateurs puissent trouver ce qu’ils recherchent ou pour aider les utilisateurs à découvrir plus de contenu.

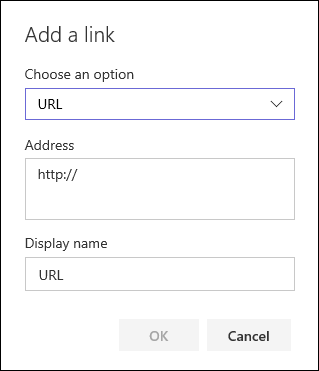
Sélectionnez Modifier à droite du menu supérieur, pointez sur l’emplacement dans le menu où vous souhaitez ajouter un lien, puis sélectionnez +. Ajoutez ensuite le type de lien, votre lien et un nom à afficher dans la barre de navigation de la boîte de dialogue Ajouter un lien. Vous souhaitez réorganiser vos liens de navigation ? Faites-les simplement glisser à la position souhaitée. Découvrez comment personnaliser la navigation sur votre site SharePoint.

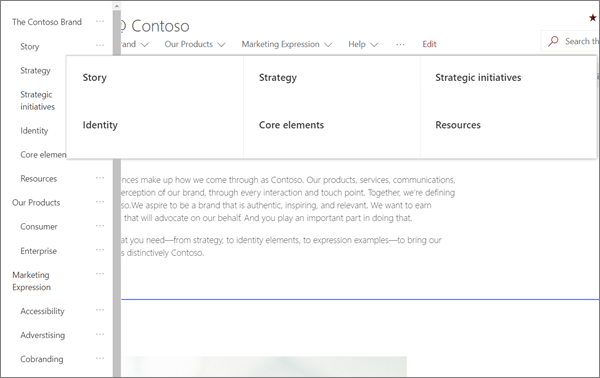
Mégamenu
Lorsqu’un site de communication est associé à un site hub, les propriétaires de sites peuvent personnaliser rapidement et facilement l’organisation et la navigation d’un site SharePoint. Découvrez ce que vous devez savoir sur les mégamenus dans Créer un mégaménu dans les sites hub.

La sélection de Modifier dans le menu supérieur ouvre une liste hiérarchique à trois niveaux. L’exemple de site utilise seulement deux des trois niveaux possibles dans son mégamenu : le menu principal et un sous-menu.
- Sélectionnez le contrôle ... à droite du nom de l’élément pour définir le lien et le niveau hiérarchique de l’élément.
Gérer les sections et les composants WebPart
Commencez à modifier en cliquant sur Modifier en haut à droite de la page.

Lorsque vous modifiez, à gauche, sous l’en-tête, vos brouillons peuvent être enregistrés ultérieurement ou ignorés.

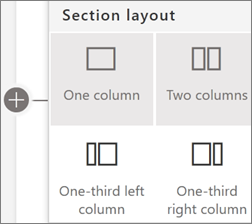
Le symbole + avant ou après une section ajoute une section à l’aide de l’une des dispositions.

Les sections constituent votre page et sont là où vous placez un ou plusieurs composants WebPart. Lors de la modification de la page, chaque section affiche des contrôles pour modifier la disposition, déplacer ou supprimer les sections. Pour plus d’informations sur l’utilisation des sections, consultez Ajouter ou supprimer des sections et des colonnes sur une page.

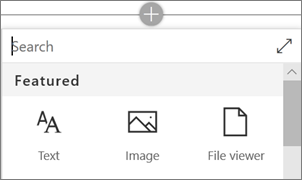
Sélectionnez le symbole plus  dans une section, qui peut apparaître avant ou après un composant WebPart dans une section, pour afficher les nombreux types de composants WebPart disponibles. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.
dans une section, qui peut apparaître avant ou après un composant WebPart dans une section, pour afficher les nombreux types de composants WebPart disponibles. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.

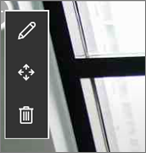
Les composants WebPart peuvent être modifiés, déplacés ou supprimés dans les sections. L’icône Modifier le composant WebPart ouvre des contrôles détaillés propres à chaque type de composant WebPart.

Lorsque les mises à jour de votre page sont prêtes, sélectionnez Publier pour les rendre visibles par tous les membres de votre organization qui disposent des autorisations nécessaires pour afficher le contenu.

Conseil
Pour gérer toutes vos pages sur le site, cliquez sur Pages dans le menu supérieur.
Pour plus d’informations sur l’utilisation de pages, voir Créer et utiliser des pages modernes sur un site SharePoint.
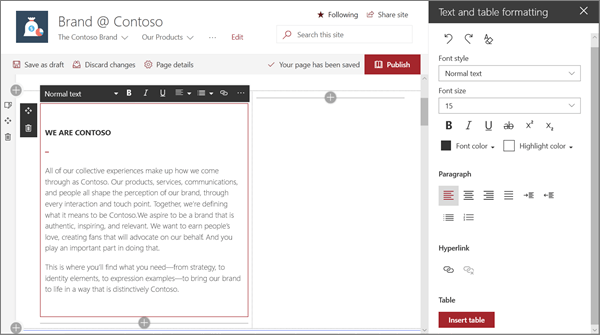
Ajouter du texte et des tables à votre page avec le composant WebPart Texte
Pour plus d’informations sur l’utilisation du composant WebPart Texte, consultez Ajouter du texte et des tableaux à votre page avec le composant WebPart Texte.
Améliorer le message
L’exemple de site crée un équilibre entre le texte et l’image à l’aide de plusieurs composants WebPart différents. Le site est essentiellement conçu pour inciter les visiteurs à adopter des directives de personnalisation et à fournir les outils nécessaires pour effectuer le suivi.
La disposition est importante
La première section de la page utilise les outils de disposition de section avec un composant WebPart Texte pour créer un impact en appliquant un espace blanc à droite de l’instruction mission.
Typographie raffinée
Le composant WebPart Texte s’appuie sur le style du modèle de site intégré. Le composant WebPart Texte utilise le style Texte normal. Cliquer sur ... contrôle à l’extrémité droite de la barre d’outils de mise en forme offre davantage d’options à droite du composant WebPart.
Dans cet exemple de site de direction, ce composant WebPart se trouve dans une colonne d’une section à deux colonnes.

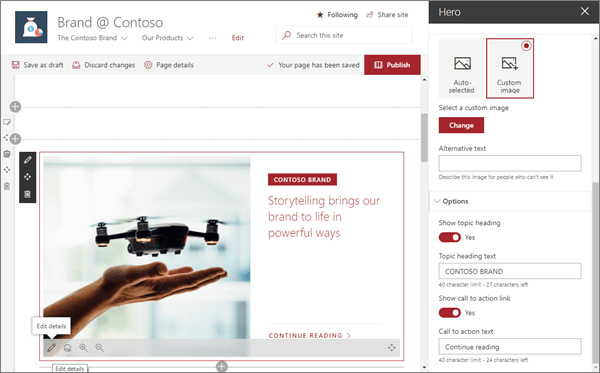
Concentrez-vous sur les priorités avec le composant WebPart Hero
Faites savoir à votre équipe ce qui est le plus important avec les images de bannière à fort impact, la personnalisation de l’entreprise et les actualités importantes. L’impact initial de la page d’accueil du site est créé par des images volumineuses et attrayantes du composant WebPart Hero. La page utilise l’Élément web de bannière dans son option Calque .
Disposition Hero
La modification du composant WebPart présente les options de disposition. L’option Calque, telle que celle illustrée ci-dessus définit chaque image en tant que couche avec l’image en regard du titre. Jusqu’à cinq couches sont possibles, afin que vous puissiez utiliser le composant WebPart pour remplir la page entière.
Dans cet exemple, l’Élément web de bannière utilise un calque et se trouve dans une section de pleine chasse.

Personnaliser chaque calque
Les options d’ajout d’un titre et d’un appel lié à l’action permettent à chaque couche d’être un point de départ pour un message plus approfondi.
Il est possible de créer une page d’accueil visuelle entière avec uniquement le composant WebPart Hero à l’aide de calques.
Pour plus d’informations sur l’utilisation du composant WebPart Hero, consultez Utiliser le composant WebPart Hero.
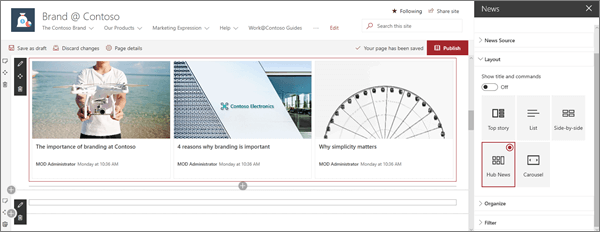
Ajouter des actualités importantes avec le composant WebPart Actualités
Collecter automatiquement des actualités et du contenu en temps opportun
Le composant WebPart Actualités fournit des contrôles pour choisir laSource d’actualités et la Disposition, puis pour Organiser, puis Filtrer le contenu pour maintenir l’actualité de contenu.
Pour plus d’informations sur l’utilisation du composant WebPart Actualités, voir Utiliser le composant WebPart Actualités sur une page SharePoint.
Affiner l’impact avec les dispositions d’actualités
La modification des modifications de disposition a un impact sur un flux d’actualités. Sous Disposition, cinq options permettent d’ajuster la présentation des éléments d’actualités. Dans cet exemple, les articles d’actualités utilisent la disposition Actualités du Hub. Les récits sont présentés côte à côte avec trois images de taille égale, car seuls trois récits d’actualités sur le site sont publiés.
Dans cet exemple, le composant WebPart se trouve dans une section à une colonne.

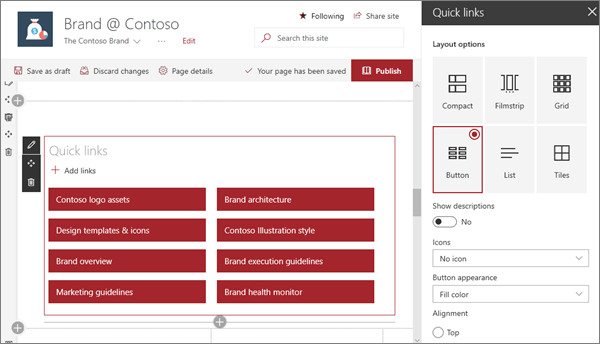
Utiliser la couleur et les icônes avec le composant WebPart Liens rapides
Le composant WebPart Liens rapides fournit des dizaines de styles professionnels pour les liens créés à partir de quelques options faciles à utiliser.
Commencez par les six dispositions de base, puis ajustez par couleur et alignement. Si vous le souhaitez, vous pouvez ajouter des icônes ou des descriptions textuelles pour augmenter l'impact du menu. Dans cet exemple de site, ce composant WebPart utilise la disposition button.
Pour plus d’informations sur l’utilisation du composant WebPart Liens rapides, consultez Utiliser le composant WebPart Liens rapides.

Créer des éléments d’appel à l’action
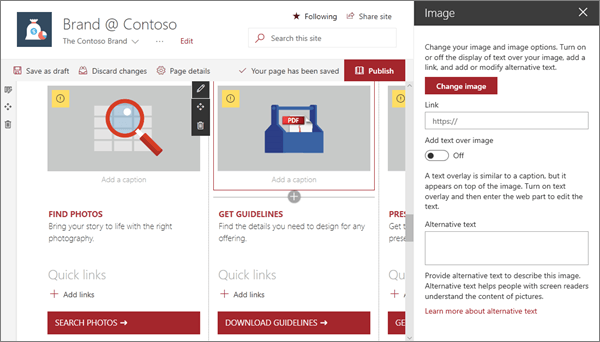
L’exemple de site utilise des images pour améliorer l’apparence de la page. Il combine le composant WebPart Image avec les composants WebPart Texte et Liens rapides pour créer un menu d’appel à des actions haute visibilité guidant les visiteurs vers les actions de personnalisation clés.
Dans l’exemple suivant, les composants WebPart se trouvent dans la deuxième colonne d’une section de trois colonnes. Pour plus d’informations sur l’utilisation du composant WebPart Image, consultez Utiliser le composant WebPart Image.

Vous souhaitez en savoir plus ?
Inspirez-vous d’autres exemples dans le look book SharePoint.